RuoYi-Vue Pro框架学习启动教程
RuoYi-Vue Pro
- RuoYi-Vue Pro框架
- 简介
- 项目关系
- 1.后端项目
- 2.前端项目
- 🐶 在线体验
- 快速启动(适合“后端”工程师)
- 1. 克隆代码
- 2. 初始化 MySQL
- 3. 初始化 Redis
- 4. 启动后端项目
- 4.1启动项目
- 4.2启动其它模块
- 5. 启动前端项目
- 5.1启动 Vue3 管理后台
- 5.2报错
- 5.2.1Error: listen EACCES: permission denied 0.0.0.0:80
- 6界面
RuoYi-Vue Pro框架
简介
yudao-vue-pro (opens new window),RuoYi-Vue 全新 Pro 版本,优化重构所有功能。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + UniApp 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城等功能。
这个项目的说明文档地址:[yudao-vue-pro](简介 | ruoyi-vue-pro 开发指南 (iocoder.cn)),部分文档是不免费的,但是作为学习使用还是可以的。
项目关系

1.后端项目
| 项目 | 简介 |
|---|---|
| ruoyi-vue-pro(opens new window) | 基于 Spring Boot 多模块架构 |
| yudao-cloud(opens new window) | 基于 Spring Cloud 微服务架构 |
| Spring-Boot-Labs(opens new window) | 系统学习 Spring Boot & Cloud 专栏 |
2.前端项目
| 项目 | 简介 |
|---|---|
| yudao-ui-admin-vue3(opens new window) | 基于 Vue3 + element-plus 实现的管理后台 |
| yudao-ui-admin | 基于 Vue2 + element-ui 实现的管理后台 |
| yudao-ui-admin-uniapp(opens new window) | 基于 uni-app + uni-ui 实现的管理后台的小程序 |
| yudao-ui-go-view(opens new window) | 基于 Vue3 + naive-ui 实现的大屏报表 |
| yudao-ui-app(opens new window) | 基于 uni-app + uview 实现的用户 App |
🐶 在线体验
- 地址:http://dashboard.yudao.iocoder.cn(opens new window)
- 账号:admin
- 密码:admin123
快速启动(适合“后端”工程师)
1. 克隆代码
使用 IDEA (opens new window)克隆 https://github.com/YunaiV/ruoyi-vue-pro (opens new window)仓库的最新代码,并给该仓库一个 Star (opens new window)。
克隆完成后,耐心等待 Maven 下载完相关的依赖。
2. 初始化 MySQL
项目使用 MySQL 存储数据,所以需要启动一个 MySQL 服务,建议使用 5.7 版本。
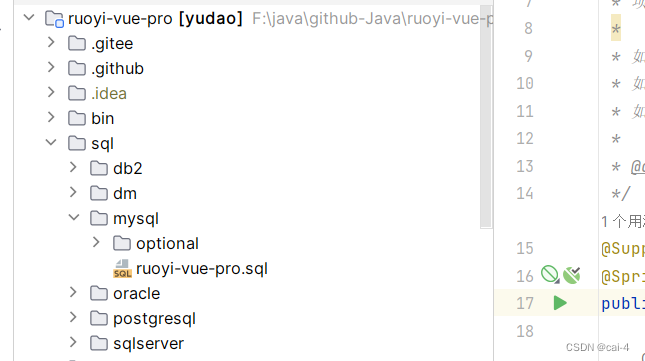
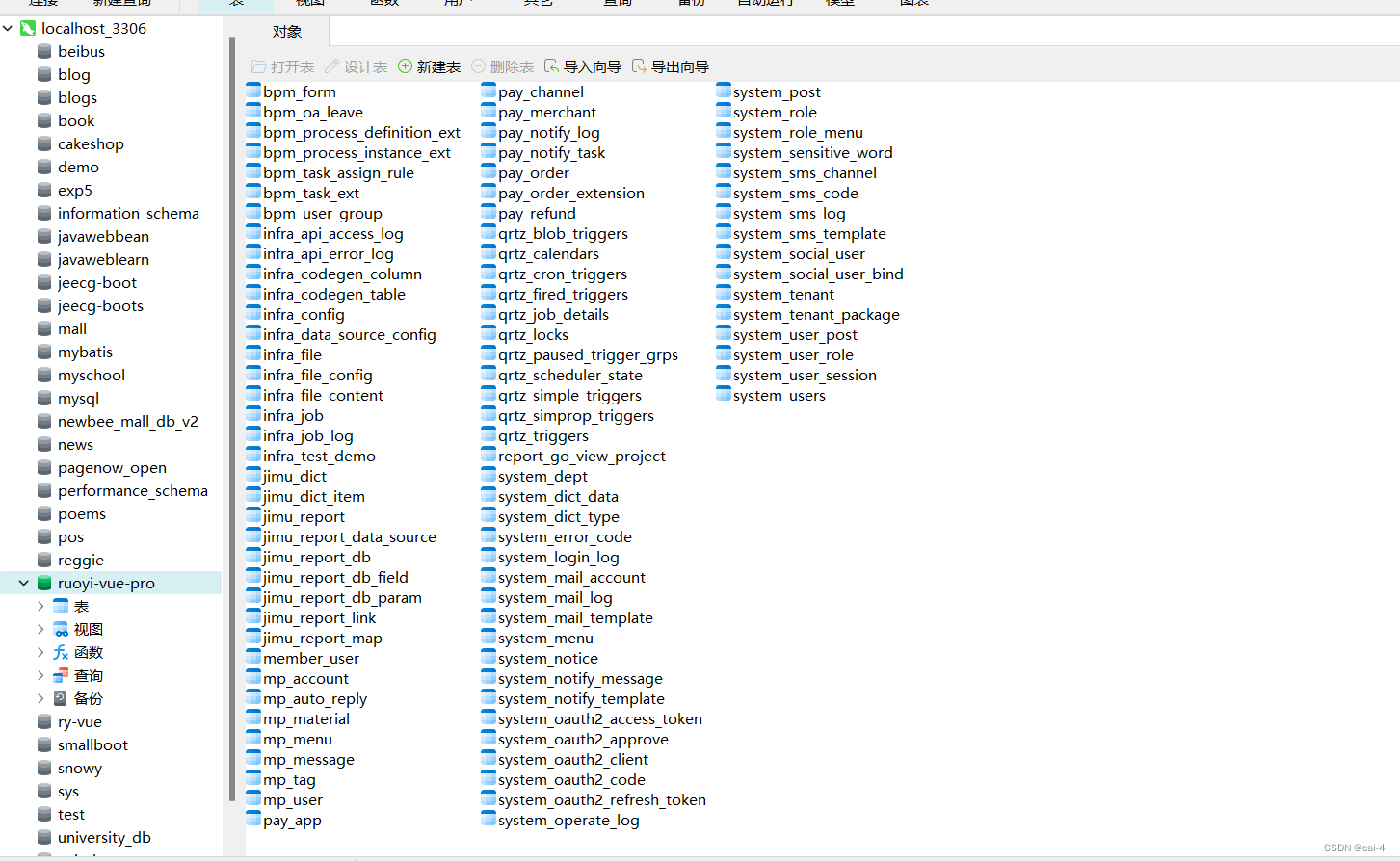
① 创建一个名字为 ruoyi-vue-pro 数据库,执行对应数据库类型的 sql (opens new window)目录下的 SQL 文件,进行初始化。

【必选】①将ruoyi-vue-pro.sql导入到数据库中
【可选】②如果你要启动vue3版本的管理后台,
需要额外导入vue3-menu.sql到数据库中。

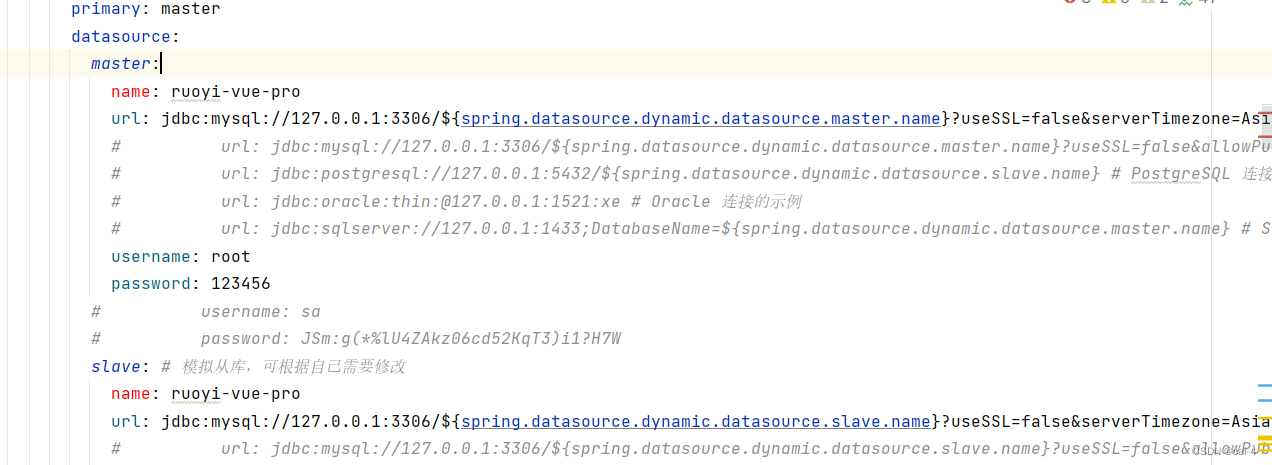
② 默认配置下,MySQL 需要启动在 3306 端口,并且账号是 root,密码是 123456。如果不一致,需要修改 application-local.yaml 配置文件。
1.数据库名称
2.数据库账号密码


注意:name无法解析不影响项目运行。
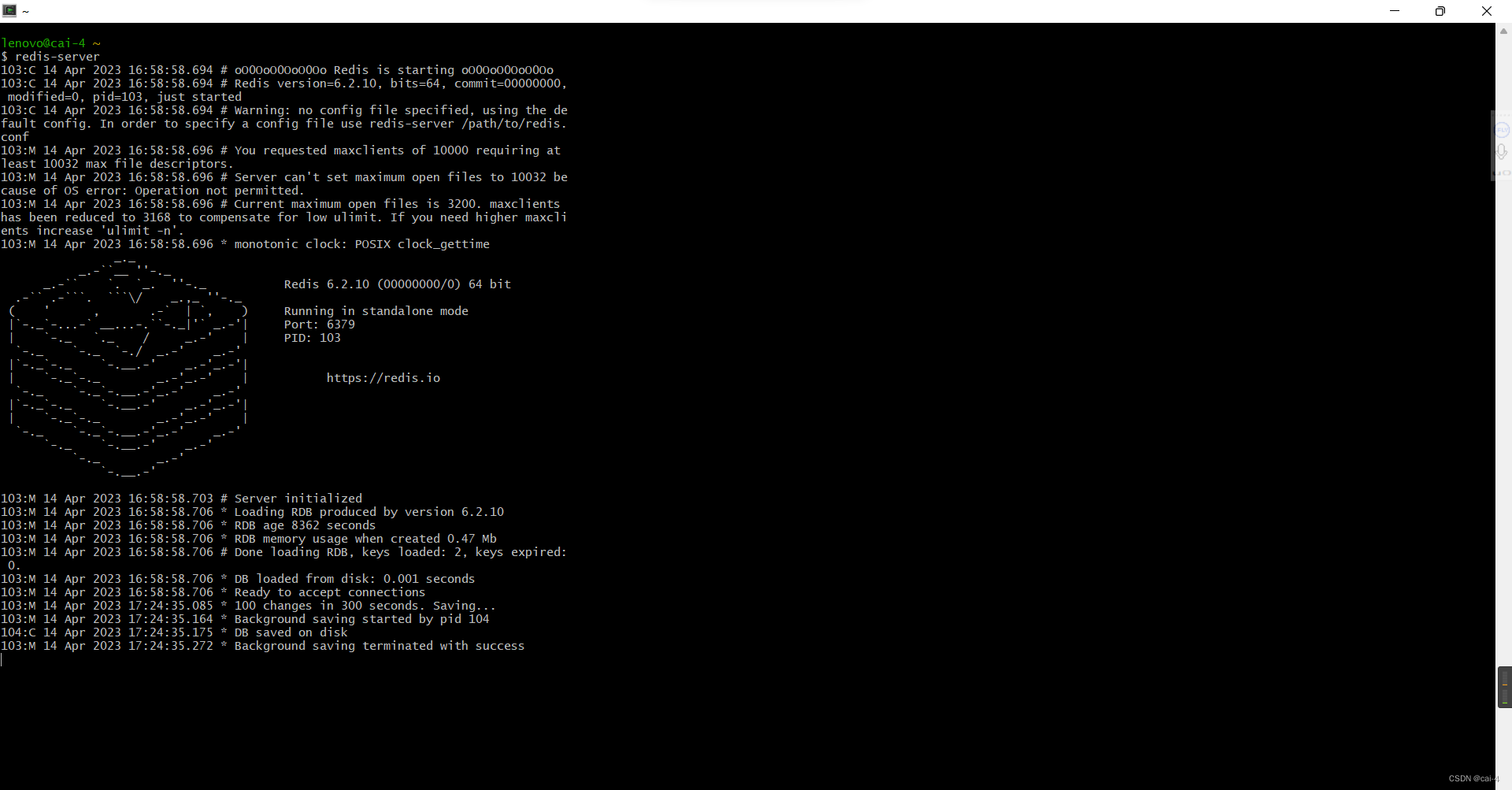
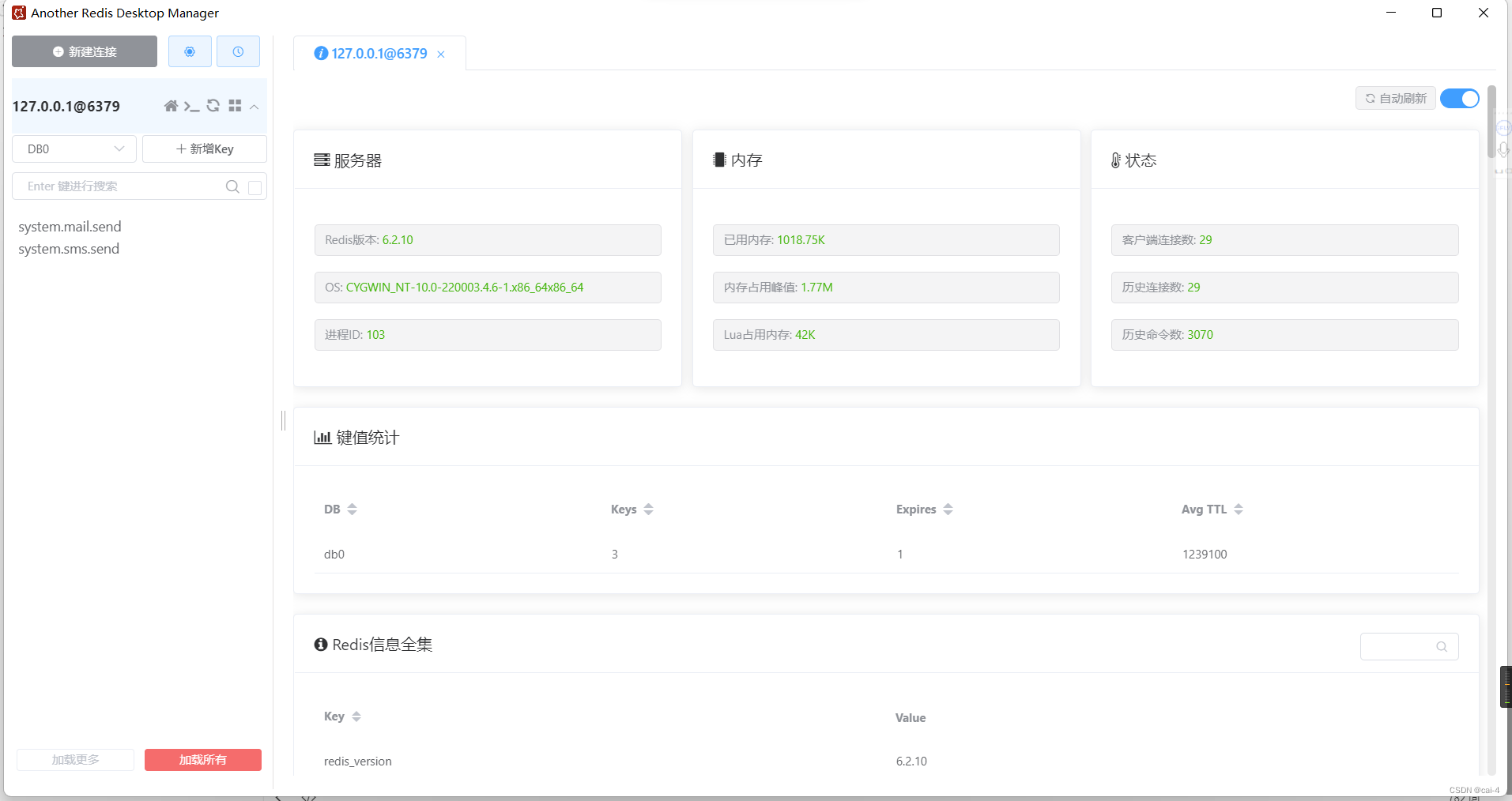
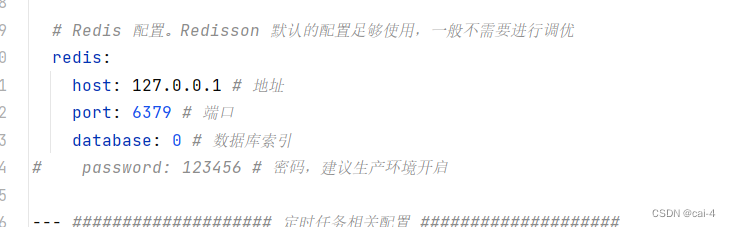
3. 初始化 Redis
项目使用 Redis 缓存数据,所以需要启动一个 Redis 服务。
一定要使用 5.0 以上的版本,项目使用 Redis Stream 作为消息队列。


如果不会安装参考文章:Windows下编译安装Redis
默认配置下,Redis 启动在 6379 端口,不设置账号密码。如果不一致,需要修改 application-local.yaml 配置文件。

4. 启动后端项目
JDK 版本的选择?
如下的 JDK 版本,是艿艿在本地测试通过的
- JDK 8 版本:尽量保证 >= 1.8.0_144
- JDK 11 版本:尽量保证 >= 11.0.14
- JDK 17 版本:尽量保证 >= 17.0.2
如果 JDK 版本过低,包括 JDK 的小版本过低,也会 mvn 编译报错。例如说: “编译器(1.8.0_40)中出现编译错误“。此处,升级下 JDK 版本即可。
Maven 补充说明:
① 只有首次需要执行 Maven 命令,解决基础 pom.xml 文件不存在,导致报 BaseDbUnitTest 类不存在的问题。
② 如果执行报 Unknown lifecycle phase “.test.skip=true” 错误,使用 mvn clean install package -Dmaven.test.skip=true 即可。
4.1启动项目
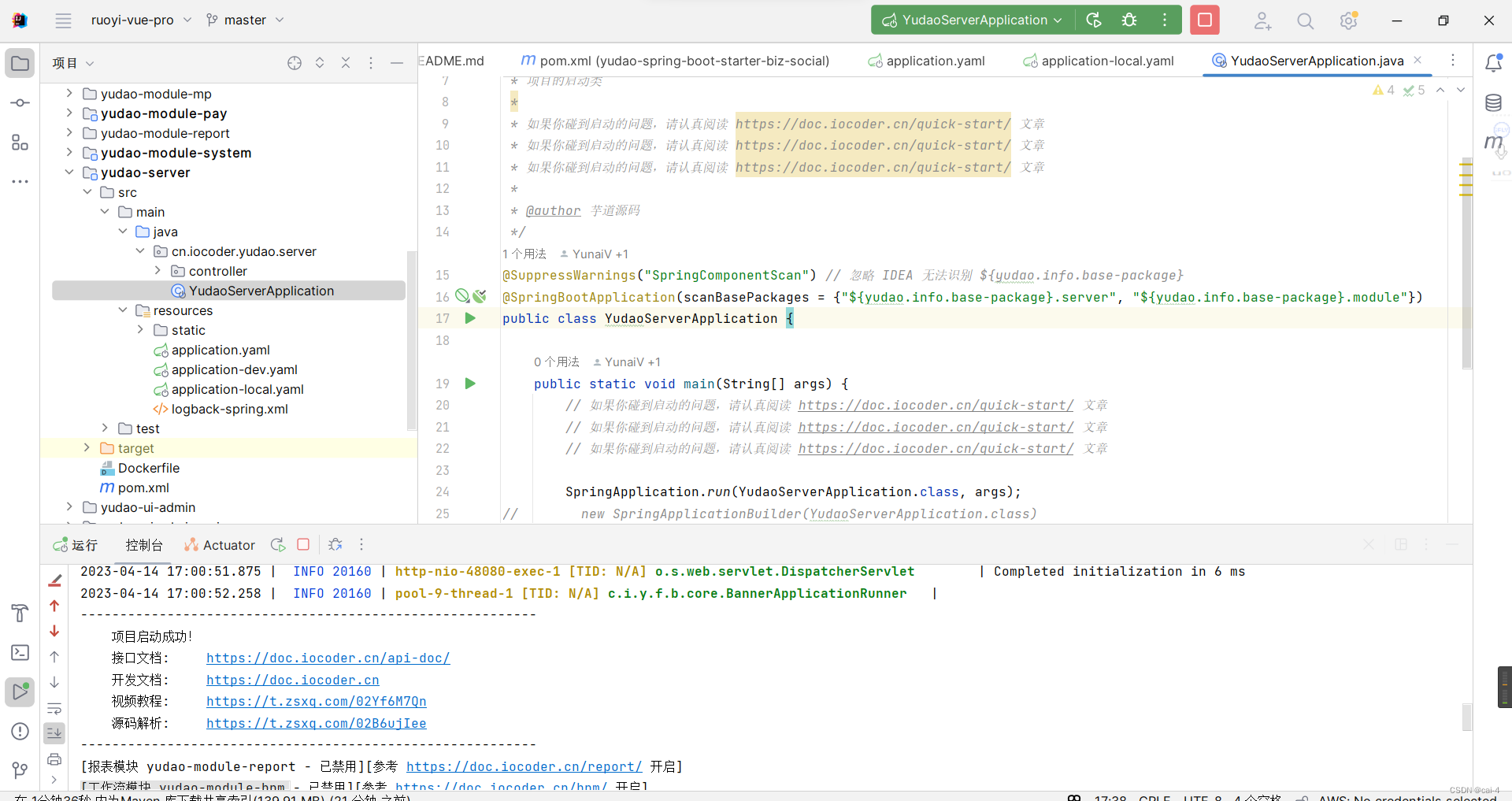
第二步,执行 YudaoServerApplication (opens new window)类,进行启动。

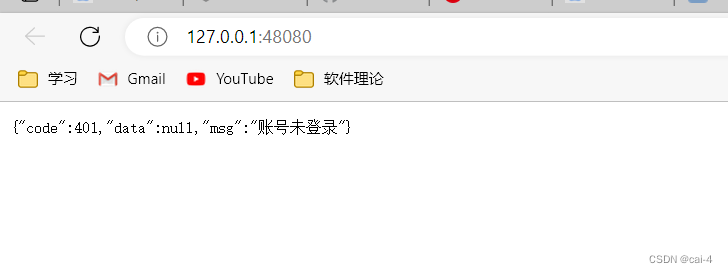
启动完成后,使用浏览器访问 http://127.0.0.1:48080 (opens new window)地址,返回如下 JSON 字符串,说明成功。
友情提示:注意,默认配置下,后端项目启动在 48080 端口。
{
"code": 401,
"data": null,
"msg": "账号未登录"
}

如果报 “Command line is too long” 错误,参考 《Intellij IDEA 运行时报 Command line is too long 解决方法 》 (opens new window)文章解决,或者直接点击 YudaoServerApplication 蓝字部分!
4.2启动其它模块
考虑到启动速度,默认值启动 system 系统服务,infra 基础设施两个模块。如果你需要启动其它模块,可以参考下面的文档:
- 《工作流手册 —— 工作流》
- 《公众号手册 —— 功能开启》
- 《大屏手册 —— 报表设计器》
- 《商城手册 —— 功能开启》
这里没有用到,暂不启动
5. 启动前端项目
5.1启动 Vue3 管理后台
yudao-ui-admin-vue3 (opens new window)是前端 Vue3 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vue3.git (opens new window)项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run front
③ 启动完成后,浏览器会自动打开 http://localhost:80 (opens new window)地址,可以看到前端界面。
友情提示:Vue3 使用 Vite 构建,所以它存在如下的情况,都是正常的:
- 项目启动很快,浏览器打开需要等待 1 分钟左右,请保持耐心。
- 点击菜单,感觉会有一点卡顿,因为 Vite 采用懒加载机制。不用担心,最终部署到生产环境,就不存在这个问题了。
- 注意这里的npm最好是14或者16的,14没测试过,博主这里是16.14.2。
5.2报错
5.2.1Error: listen EACCES: permission denied 0.0.0.0:80
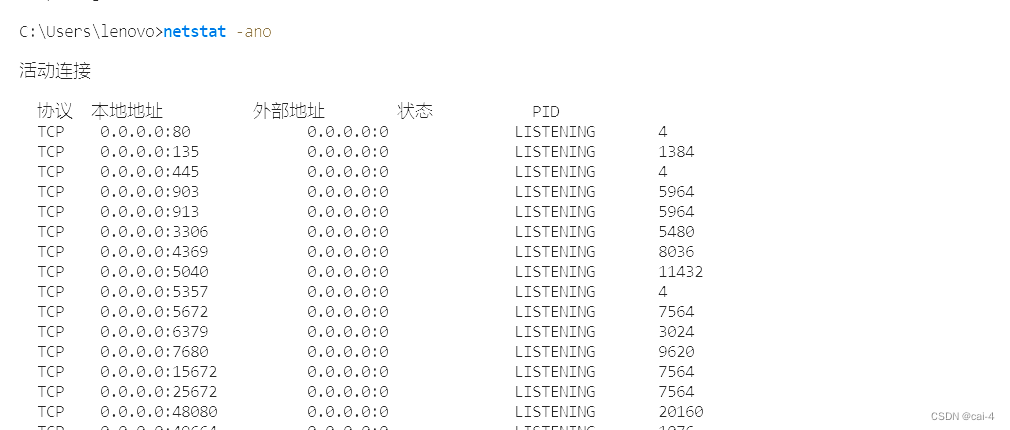
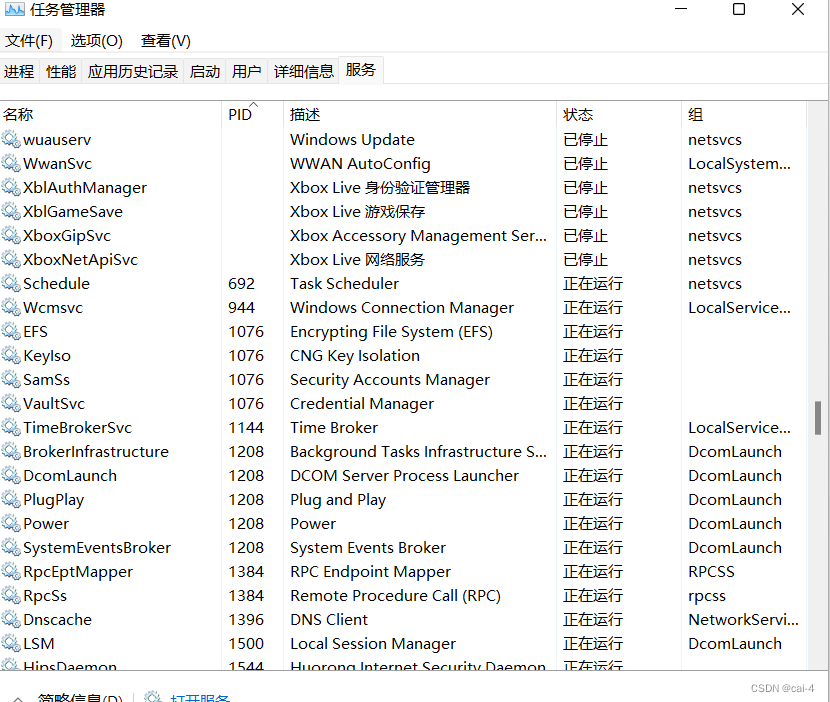
研究了很久,看上去上是80端口被占用
但是通过netstat -ano可以看到80端口对应的程序的运行PID

端口为4,在任务管理器–>服务里面没有找到这个

然后改变思路,改变输出端口号
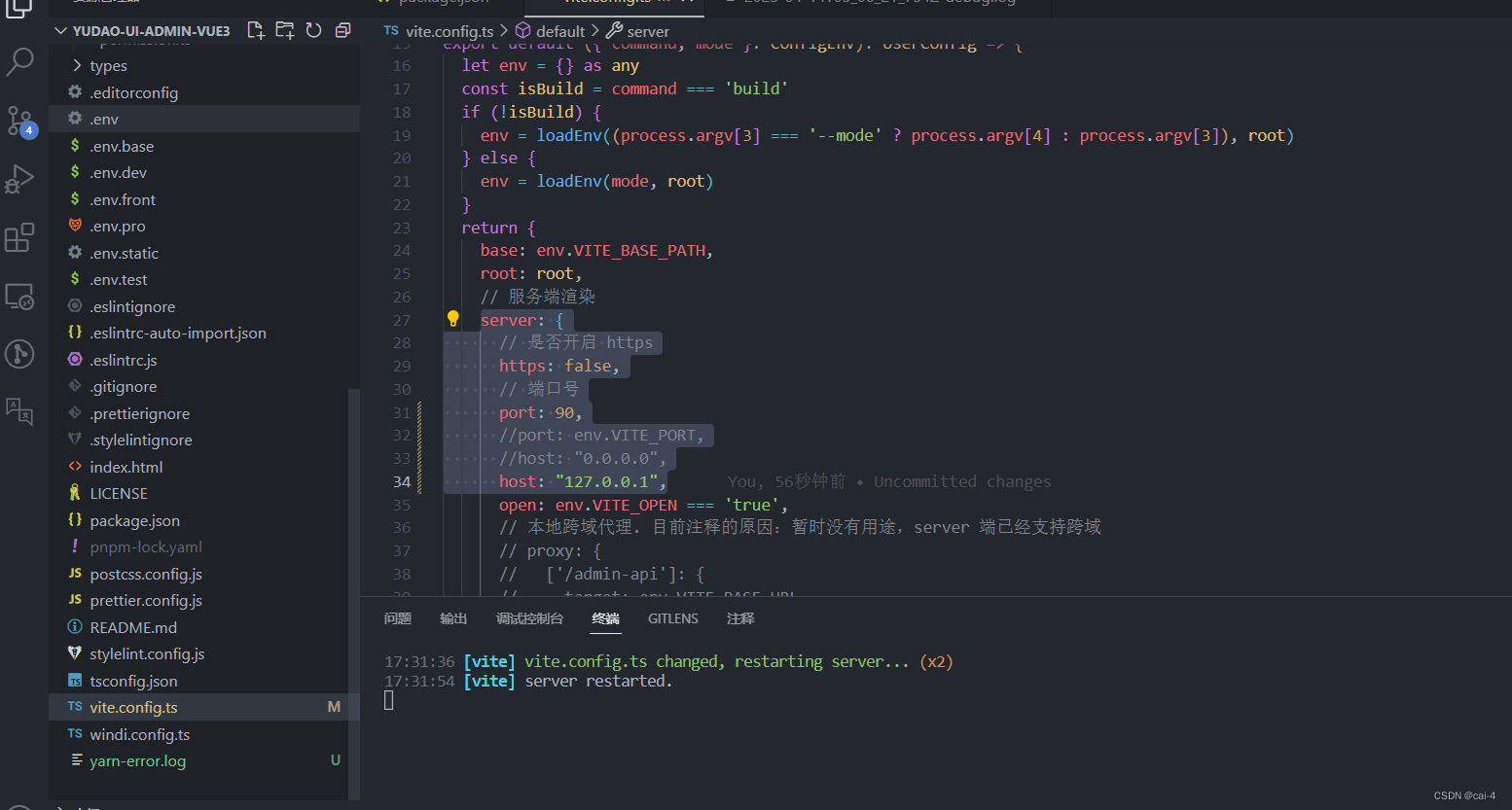
修改vite.config.ts(F:\java\github-Java\yudao-ui-admin-vue3\vite.config.ts)
server: {
// 是否开启 https
https: false,
// 端口号
port: 90,
//port: env.VITE_PORT,
//host: "0.0.0.0",
host: "127.0.0.1",

修改如下:env.VITE_PORT改为指定端口号,/host: “0.0.0.0”,改为本地127.0.0.1,注意冒号后面有空格,遵循规范
然后项目启动
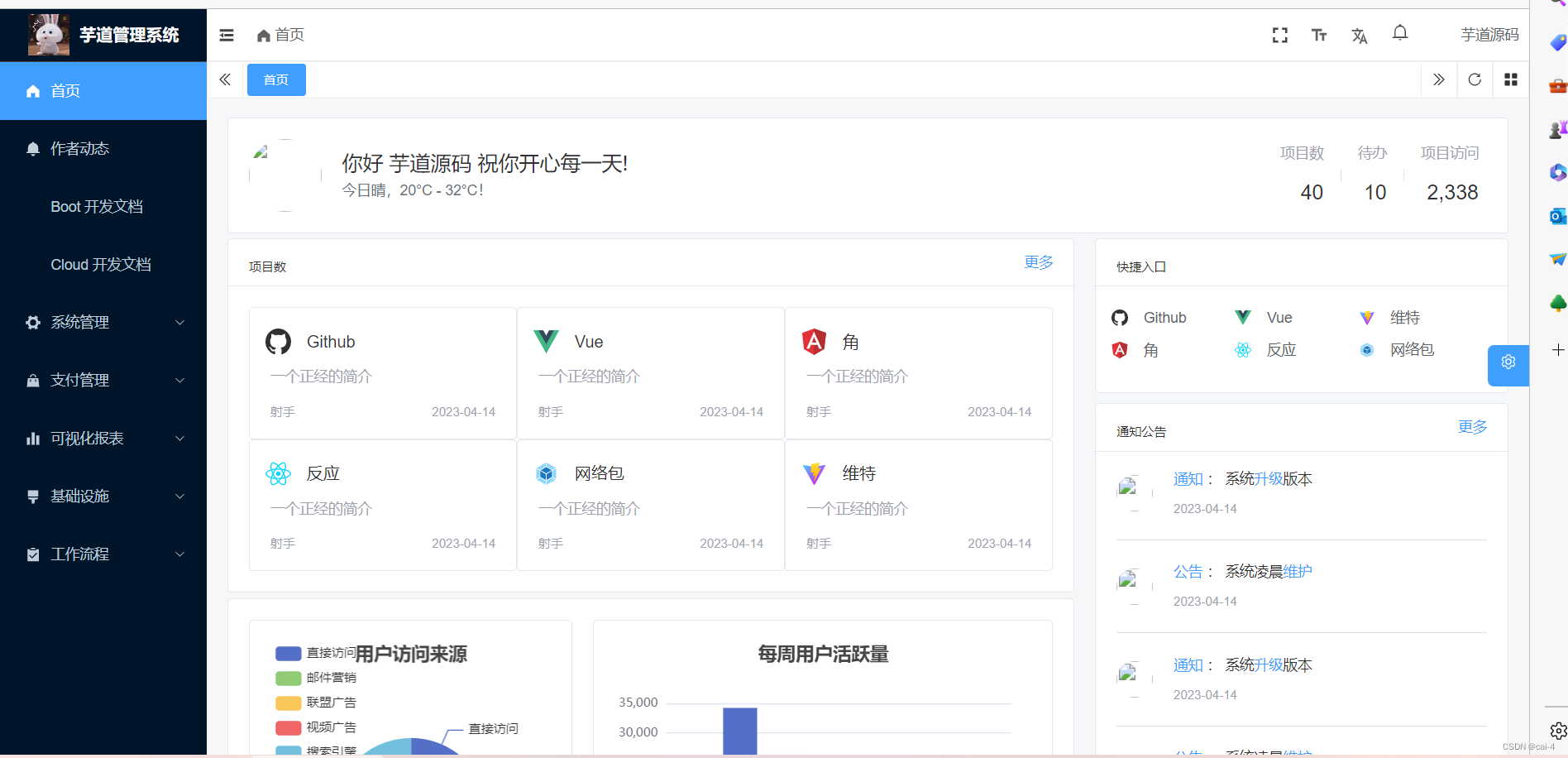
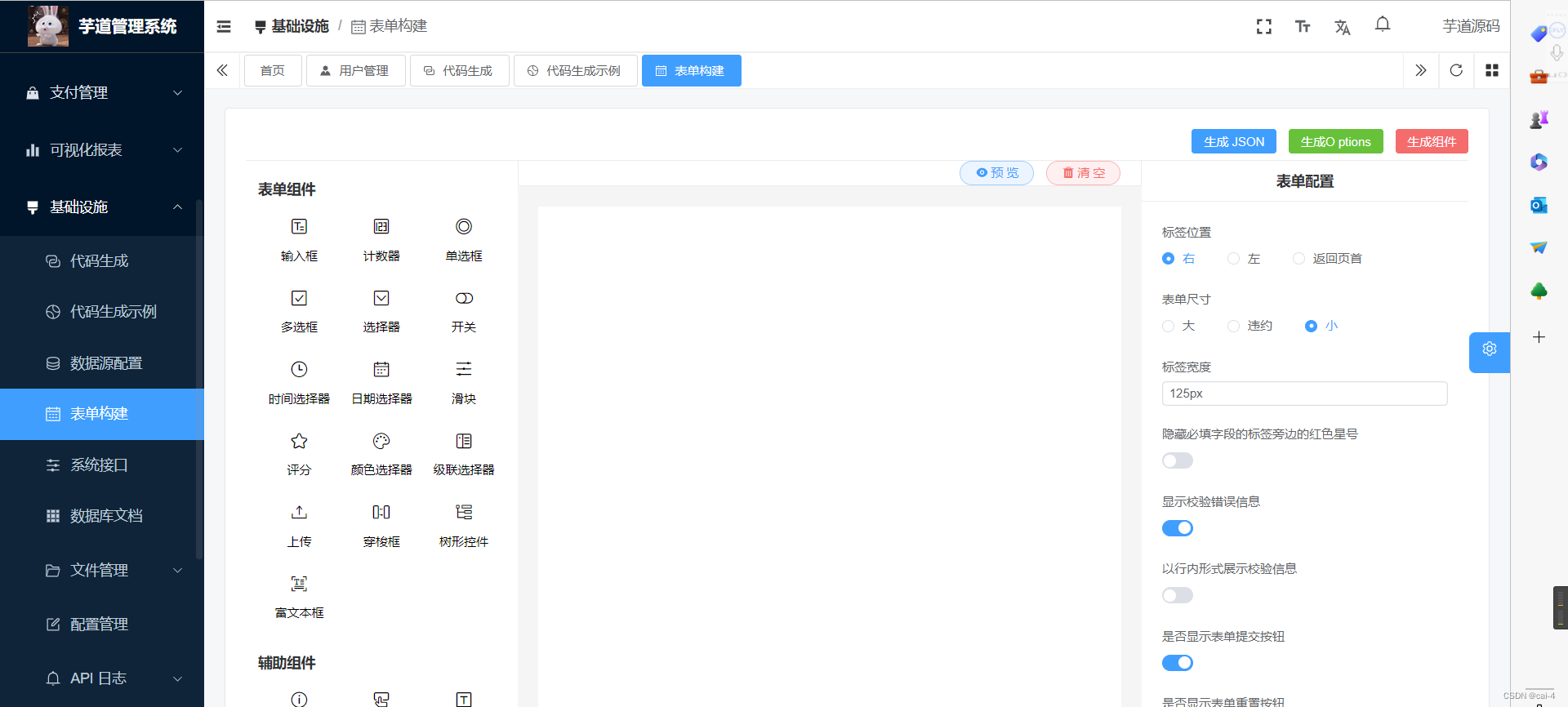
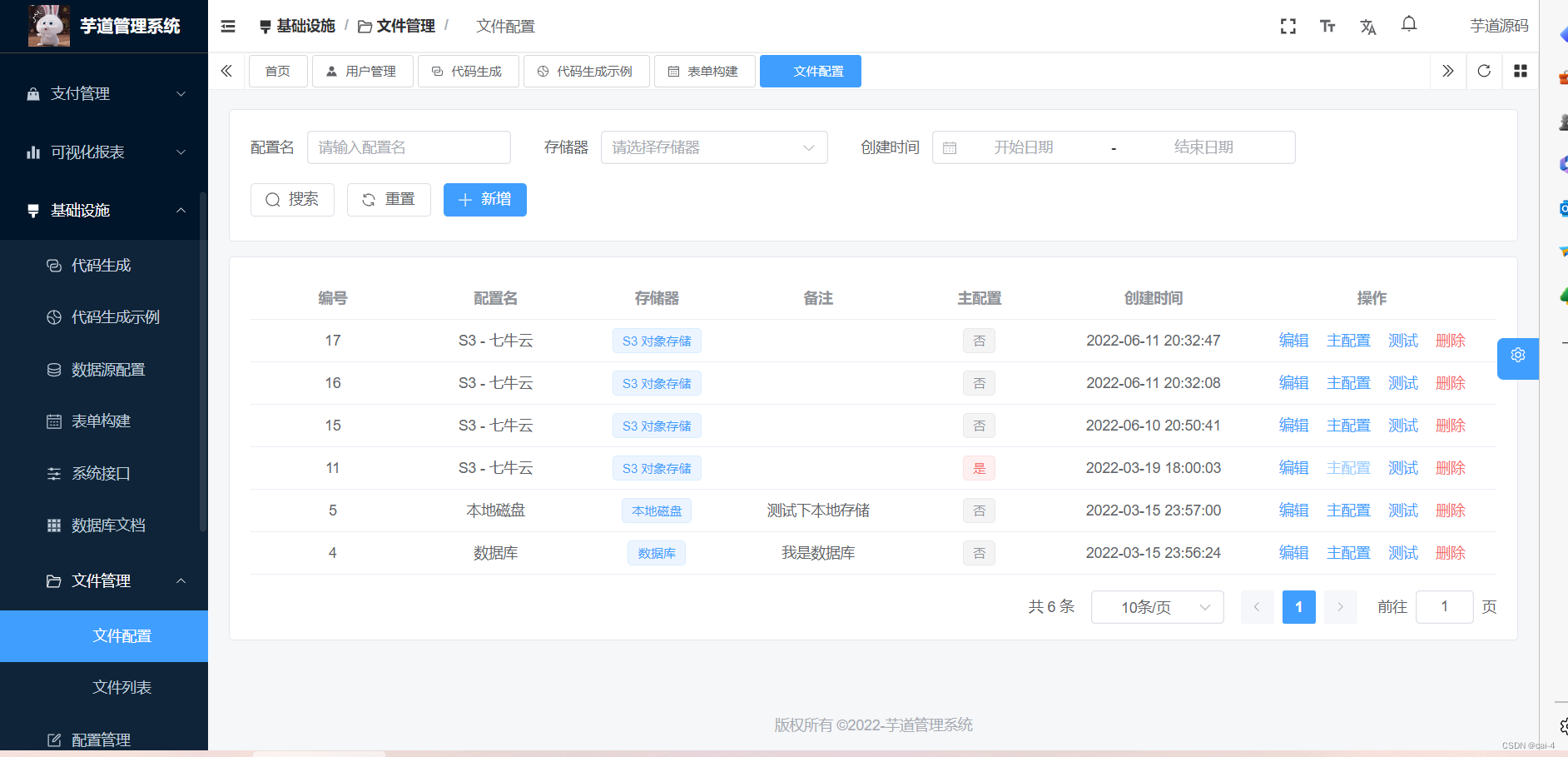
6界面