Html5版音乐游戏制作及分享(H5音乐游戏)
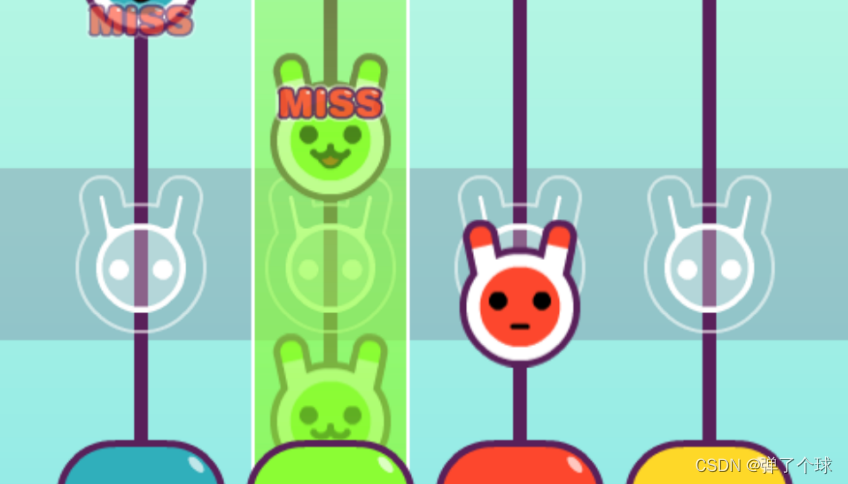
这里实现了Html5版的音乐游戏的核心玩法。
游戏的制作借鉴了,很多经典的音乐游戏玩法,通过简单的代码将音乐的节奏与操作相结合。

可以通过手机进行游戏,准确点击下落时的目标,进行得分。
点击试玩
游戏内的下落数据是通过手打记录的,可能有些偏差哈。
实现功能
1、Html中加入了声音控制功能
2、根据音乐节奏,准确提示敲击提示
3、判断点击时机节奏的准确性
4、手打进行音频乐谱数据的记录,可以实现多个关卡的制作
(游戏内的下落数据是通过手打记录的,可能有些偏差哈。)

源码地址:pro.youyu001.com
制作思路
1、游戏分为四条下落的区间,通过帧频动画实现效果。
2、点击时,进行下落的图片位置的判断,计算得分,并加以提示。
3、游戏中的每条下落的道是按照对象方式定义,可以添加或减少,进行难度控制(这个还没实现哈)。
4、游戏采用了手机触屏方式进行游玩。
5、游戏中的乐谱踩点,是跟着游戏先完一遍手敲的,记录游戏运行的帧频数据,进行游戏节奏的控制。
更多扩展的思路
可以通过这个思路,可以扩展出(太鼓达人、旋律天国)等等音乐游戏作品的制作。
如果还有更好的思路或对游戏开发感兴趣
可以在评论区出留言,一起探讨
代码说明
这里给出一些关键代码的说明
1、音频掉落数据数组,根据帧频计算掉落的数据
var musicArray = [{"fps":180,"button":2},{"fps":221,"button":3},{"fps":332,"button":2},{"fps":373,"button":4},
{"fps":423,"button":3},{"fps":442,"button":3},{"fps":479,"button":2},{"fps":518,"button":3},
{"fps":626,"button":4},{"fps":652,"button":3},{"fps":671,"button":2},{"fps":707,"button":3},
{"fps":728,"button":4}];
2、每条音频通道的对象,包括显示、掉落物品控制得分判断等
function Button(){
//背景
this.bjt = new PIXI.Sprite.fromImage("res/lianxi/music/bjt"+imgNumber+".png");
gameObjectCeng.addChild(this.bjt);
this.bjt.anchor.set(0.5,1);
this.bjt.x = buttonX;
this.bjt.y = 800;
this.bjt.visible = false;
//按钮
this.button =new PIXI.Sprite.fromImage("res/lianxi/music/anniu"+imgNumber+".png");
uiCeng.addChild(this.button);
this.button.anchor.set(0.5,0.5);
this.button.y = 754;
this.button.x = this.bjt.x;
this.type = imgNumber;
//线
this.line = new PIXI.Sprite.fromImage("res/lianxi/music/xian.png");
lineCeng.addChild(this.line);
this.line.anchor.set(0.5,0);
this.line.x = this.bjt.x;
//点击位置中心点
this.kong = new PIXI.Sprite.fromImage("res/lianxi/music/kong.png");
lineCeng.addChild(this.kong);
this.kong.anchor.set(0.5,0.5);
this.kong.x = this.bjt.x;
this.kong.y =600;
this.button.interactive = true;
this.animalArray = [];
this.createAnimal = function(){
//调用创建动物对象
var animal =new Animal(this.type,this.button.x);
animalCeng.addChild(animal.animal);
this.animalArray.push(animal);
};
//动物对象进行移动
this.animalMove = function(){
for(var i = 0; i < this.animalArray.length; i++){
var animal = this.animalArray[i];
animal.move();
}
};
//删除动物
this.show = true;
this.deleteAnimal = function(){
for(var i = this.animalArray.length-1; i >=0; i--){
var animal = this.animalArray[i];
if(this.kong.y + 46 < animal.animal.y && this.show == true){
this.scoreAction("miss");
this.show = false;
}
if(animal.animal.y>800){
this.show = true;
animalCeng.removeChild(animal.animal);
this.animalArray.splice(i,1);
}
}
};
var soft = this;
var num = 1;
//鼠标按下
this.button.on("mousedown",function(){
soft.buttonClick();
});
//鼠标抬起
this.button.on("mouseup",function(){
soft.bjt.visible = false;
});
this.button.on("click",function(){
//var str = {"zp":zp,"button":soft.type};
//musicArray.push(str);
//console.log(JSON.stringify(musicArray));
});
//移动端点击
this.button.on("touchstart",function(){
soft.buttonClick();
});
//移动端抬起
this.button.on("touchend",function(){
soft.bjt.visible = false;
});
//点击事件
this.buttonClick = function(){
soft.bjt.visible = true;
for(var i = 0;i < soft.animalArray.length;i++){
if(soft.kong.y - 10 < soft.animalArray[i].animal.y && soft.kong.y + 10 > soft.animalArray[i].animal.y){
score += 10;
scoreTxt.text = score;
animalCeng.removeChild(soft.animalArray[i].animal);
soft.animalArray.splice(i,1);
this.scoreAction("perfect");
}else if(soft.kong.y - 20 < soft.animalArray[i].animal.y && soft.kong.y + 20 > soft.animalArray[i].animal.y){
score += 5;
scoreTxt.text = score;
animalCeng.removeChild(soft.animalArray[i].animal);
soft.animalArray.splice(i,1);
this.scoreAction("good");
}else if(soft.kong.y - 30 < soft.animalArray[i].animal.y && soft.kong.y + 30 > soft.animalArray[i].animal.y){
score += 1;
scoreTxt.text = score;
animalCeng.removeChild(soft.animalArray[i].animal);
soft.animalArray.splice(i,1);
this.scoreAction("bad");
}
//soft.bjt.visible = false;
}
};
//键盘点击事件
this.keyDown = function() {
soft.bjt.visible = true;
for(var i = 0;i<soft.animalArray.length;i++){
if(soft.kong.y - 30 < soft.animalArray[i].animal.y && soft.kong.y + 30 > soft.animalArray[i].animal.y){
score ++;
scoreTxt.text = score;
animalCeng.removeChild(soft.animalArray[i].animal);
soft.animalArray.splice(i,1);
}
//soft.bjt.visible = false;
}
// var str = {"zp":zp,"button":soft.type};
// musicArray.push(str);
// console.log(JSON.stringify(musicArray));
};
this.keyUp = function() {
soft.bjt.visible = false;
};
//记录点击之后结果
this.scoreArray = [];
this.scoreAction = function(name){
var score = new PIXI.Sprite.fromImage("res/lianxi/music/"+name+".png");
gameObjectCeng.addChild(score);
score.y = 540;
score.x = this.bjt.x;
score.anchor.set(0.5,0.5);
score.alpha = 1;
this.scoreArray.push(score);
};
//成绩效果图片移动
this.scoreMove = function(){
for(var i = 0; i < this.scoreArray.length; i++){
var score = this.scoreArray[i];
score.alpha -= 0.01;
score.y -= 2;
}
for(var i = this.scoreArray.length - 1; i >= 0; i--){
var score =this.scoreArray[i];
if(score.y <= 400){
gameObjectCeng.removeChild(score);
this.scoreArray.splice(i,1);
}
}
};
}3、下落图片的对象,控制下落的速度及显示样式。
function Animal(type,animalX){
var number=Math.floor(Math.random()*5+1);
if(type == 1){
this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/blue/lan" + number + ".png");
}
if(type == 2){
this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/green/lv" + number + ".png");
}
if(type == 3){
this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/red/hong" + number + ".png");
}
if(type == 4){
this.animal = new PIXI.Sprite.fromImage("res/lianxi/music/yellow/huang" + number + ".png");
}
this.animal.anchor.set(0.5,0.5);
this.animal.x = animalX;
this.animal.y = 0;
//动物对象移动
this.move = function(){
this.animal.y += 3.33;
}
}4、音频的控制,这里封装了Html网页通过Js对音频文件的播放控制。
function SoundManager() {
var audioObj = {};
var cacheNum = 3;//预留声音最小个数
//添加声音
this.addAudio = function(name, url) {
var audio = new Audio();
//audio.autoplay = true;
audio.src = url;
audio.load();
//audio.pause();
audio.preload="auto";
document.body.appendChild(audio);
var audioArr = audioObj[name];
if(audioArr == null) {
audioArr = [];
}
audioArr.push(audio);
audioObj[name] = audioArr;
if(audioArr.length < cacheNum) {
//自动添加该音色
this.addAudio(name, audio.src);
}
}
//播放声音
this.play = function(name, loop = false) {
var audioArr = audioObj[name];
var audio = null;
if(audioArr.length > 0) {
audio = audioArr[0];
audioArr.splice(0, 1);
if(loop == true) {
audio.loop = true;
}
audio.play();
audio.onended = function() {
//console.log(audio + "音频播放完成" + audio.src);
audioArr.push(audio);
};
if(audioArr.length < cacheNum) {
//console.log("缓存数量不够了!");
//自动添加该音色
this.addAudio(name, audio.src);
}
} else {
//console.log("没有该声音的缓存");
}
return audio;
}
}
var soundManager = null;
SoundManager.getInstance = function() {
if(soundManager == null) {
soundManager = new SoundManager();
}
return soundManager;
}
SoundManager.getInstance().addAudio("bgm", "res/lianxi/music/tkzc.mp3");