有符号加法运算
实例
module Signed_add(
input signed [3:0] a,
input signed [3:0] b,
output signed [4:0] out
);
wire signed [3:0] a1;
wire [3:0] a2;
wire signed [3:0] b1;
wire [3:0] b2;
wire signed [4:0] out1;
wire [4:0] out2;
wire signed [4:0] out3;
wire [4:0] out4;
assign a1 = a;
assign a2 = a;
assign b1 = b;
assign b2 = b;
assign out = a + b;
assign out1 = a1 + b1;
assign out2 = a1 + b1;
assign out3 = a1 + b2;
assign out4 = a1 + b2;
endmodule

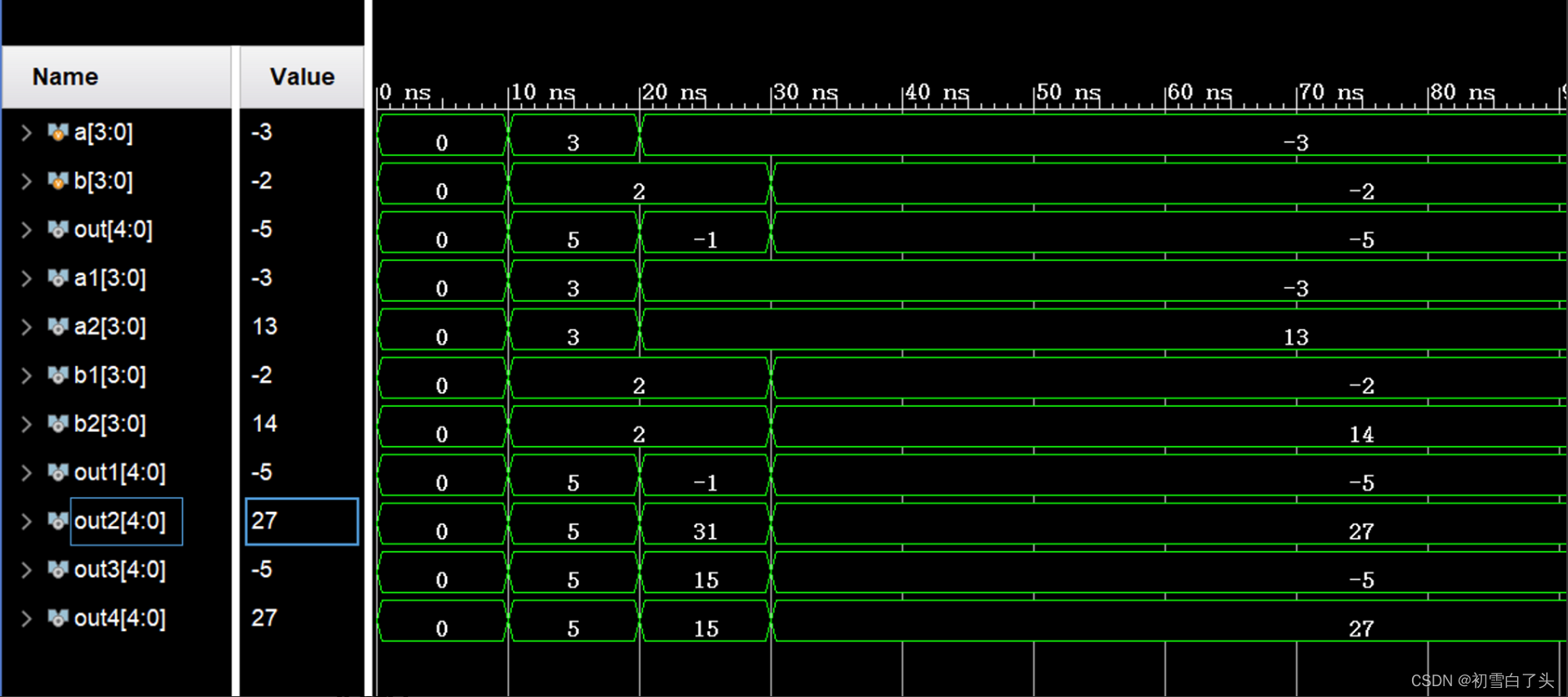
- 数据是以补码形式存在的,因此无论输出是否为有符号数存储内容是一样的
- 无符号数和有符号数进行运算会被认为无符号数运算
总结
有符号数与有符号数的加(减)运算
step1:将数据转换为补码。
step2:确定输出结果的位宽。(结果的位宽是在最大的一个数据的位宽基础上加一位。如6bit与3bit进行加减,则结果为7bit。)
step3:扩展符号位到输出结果的位宽,然后直接进行运算。
step4:处理输出结果。(因为得到的结果是补码,需要转化为原码后再输出。转换方法:判断符号位,如果符号位为0,表明是一个正数,则直接输出(正数原码和补码相等)。如果符号位是1,表明是一个负数,需要符号位不变,有效位取反加一后再输出(补码变原码)。)
无符号数与有符号数的加(减)运算
step1:将无符号数转换为有符号数。
step2:将数据转换为补码。
step3:确定输出结果的位宽。(结果的位宽是在最大的一个数据的位宽基础上加一位。如6bit与3bit进行加减,则结果为7bit。)
step4:扩展符号位到输出结果的位宽,然后直接进行运算。
step5:处理输出结果。(因为得到的结果是补码,需要转化为原码后再输出。转换方法:判断符号位,如果符号位为0,表明是一个正数,则直接输出(正数原码和补码相等)。如果符号位是1,表明是一个负数,需要符号位不变,有效位取反加一后再输出(补码变原码)。
注意:由于默认情况下,无符号数与有符号数的运算会被转换为无符号数运算而得到错误的结果,因此需要提前转换无符号数为有符号数
