【鸿蒙软件开发】自定义弹窗(CustomDialog)
文章目录
- 前言
- 一、创建自己第一个自定义弹窗
- 1.1 创建自定义弹窗
- 1.2 创建构造器,与装饰器呼应相连
- CustomDialogController参数详解
- 函数介绍
- open()
- close()
- 1.3 点击与onClick事件绑定的组件使弹窗弹出
- 二、示例代码
- 总结
前言
自定义弹窗(CustomDialog)可用于广告、中奖、警告、软件更新等与用户交互响应操作。开发者可以通过CustomDialogController类显示自定义弹窗。具体用法请参考自定义弹窗。
一、创建自己第一个自定义弹窗
1.1 创建自定义弹窗
使用@CustomDialog装饰器装饰自定义弹窗。
@CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容(也就是弹框内容)。
@CustomDialog
struct CustomDialogExample {
controller: CustomDialogController
build() {
Column() {
Text('我是内容')
.fontSize(20)
.margin({ top: 10, bottom: 10 })
}
}
}


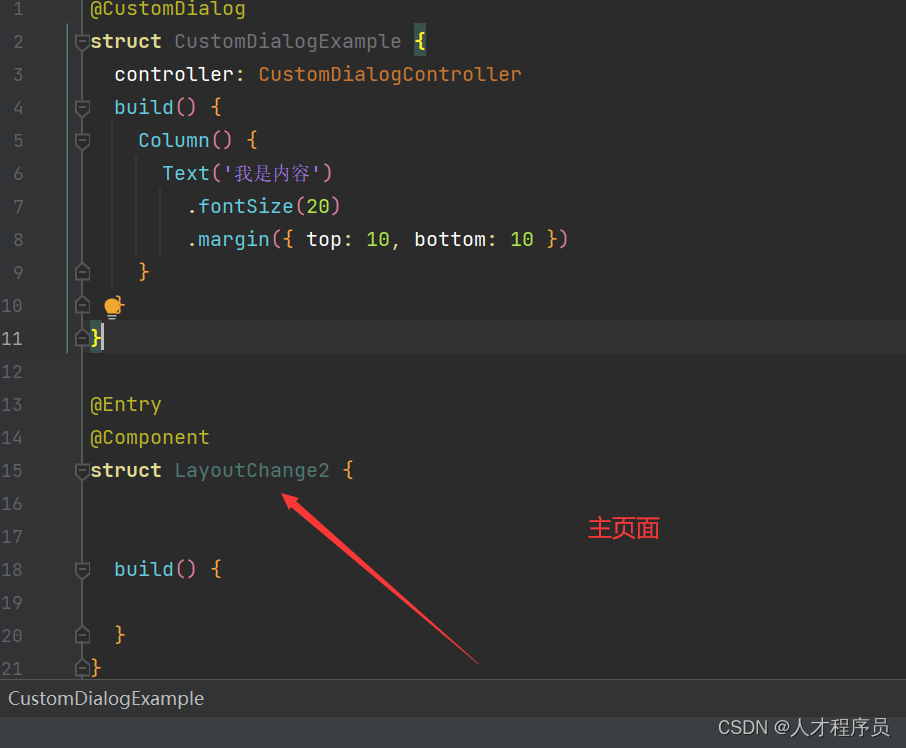
需要注意的是:我们需要把这个自定义弹窗的代码放到我们需要使用的页面里面,就像这样:
我们自定义弹窗中有两个需要我们写的:
controller:控制我们的自定义弹窗的
build函数:和我们主界面是一模一样的,没有区别,直接和主页面一样写代码即可。
1.2 创建构造器,与装饰器呼应相连
在创建好自定义弹窗之后,我们肯定要弄出他的对象来吧,他的类型是CustomDialogController
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({}),
})

builder: CustomDialogExample({})为指定哪个自定义窗口
CustomDialogExample的参数为自定义窗口的参数
CustomDialogController参数详解
接口函数原型:
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean, gridCount?: number})

参数如下:
下面参数分别是参数名,参数类型,是否必填,参数作用
1、builder,CustomDialog,是,自定义弹窗内容构造器。
2、cancel,() => void,否,点击遮障层退出时的回调。
3、autoCancel,boolean,否,是否允许点击遮障层退出。默认值:true
4、alignment,DialogAlignment,否,弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default
5、offset,Offset,否,弹窗相对alignment所在位置的偏移量。
6、customStyle,boolean,否,弹窗容器样式是否自定义。默认值:false,弹窗容器的宽度根据栅格系统自适应,不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。
7、gridCount,number,否,弹窗宽度占栅格宽度的个数。默认为按照窗口大小自适应,异常值按默认值处理,最大栅格数为系统最大栅格数。
函数介绍
open()
函数原型如下:
open(): void
close()
函数原型如下
close(): void
关闭显示的自定义弹窗,若已关闭,则不生效。
显示自定义弹窗内容,允许多次使用,但如果弹框为SubWindow模式,则该弹框不允许再弹出SubWindow弹框。
1.3 点击与onClick事件绑定的组件使弹窗弹出
Button('click me')
.onClick(() => {
this.dialogController.open()
})

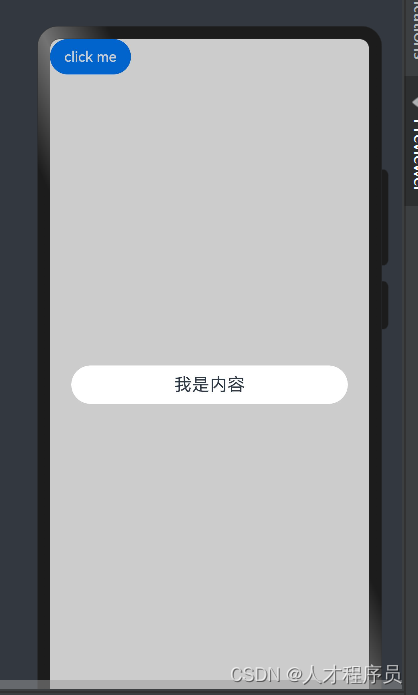
使用open()函数即可打开自定义窗口
如下图所示:

二、示例代码
// xxx.ets
@CustomDialog
struct CustomDialogExample {
@Link textValue: string
@Link inputValue: string
controller: CustomDialogController
// 若尝试在CustomDialog中传入多个其他的Controller,以实现在CustomDialog中打开另一个或另一些CustomDialog,那么此处需要将指向自己的controller放在最后
cancel: () => void
confirm: () => void
build() {
Column() {
Text('Change text').fontSize(20).margin({ top: 10, bottom: 10 })
TextInput({ placeholder: '', text: this.textValue }).height(60).width('90%')
.onChange((value: string) => {
this.textValue = value
})
Text('Whether to change a text?').fontSize(16).margin({ bottom: 10 })
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('cancel')
.onClick(() => {
this.controller.close()
this.cancel()
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button('confirm')
.onClick(() => {
this.inputValue = this.textValue
this.controller.close()
this.confirm()
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
}
// dialog默认的borderRadius为24vp,如果需要使用border属性,请和borderRadius属性一起使用。
}
}
@Entry
@Component
struct CustomDialogUser {
@State textValue: string = ''
@State inputValue: string = 'click me'
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
textValue: $textValue,
inputValue: $inputValue
}),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
gridCount: 4,
customStyle: false
})
// 在自定义组件即将析构销毁时将dialogControlle删除和置空
aboutToDisappear() {
delete this.dialogController, // 删除dialogController
this.dialogController = undefined // 将dialogController置空
}
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
existApp() {
console.info('Click the callback in the blank area')
}
build() {
Column() {
Button(this.inputValue)
.onClick(() => {
if (this.dialogController != undefined) {
this.dialogController.open()
}
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 5 })
}
}

总结
本文介绍了CustomDialog的基础使用,这包括了API9的所有内容,这非常简单,希望大家看完之后一定要写代码!!!
