uniapp实现webview页面关闭功能

实现思路:
1.关闭按钮是使用原生button添加的close属性。(见page.json页面)
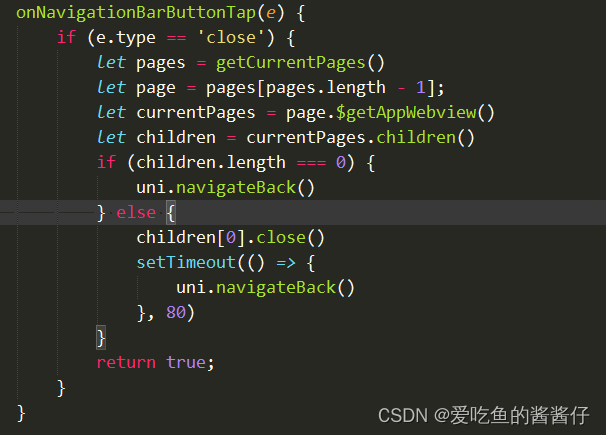
2.监听关闭按钮的方法。(onNavigationBarButtonTap)
3.写实现关闭webview所有页面的逻辑。
废话不多说,直接上代码
1.page.json添加关闭按钮

2.webview页面实现关闭逻辑

实现代码:
<template>
<view v-if="params.url">
<web-view :webview-styles="webviewStyles" :src="`${params.url}`"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
params: {
url: "https://www.hgjt.com/"
},
webviewStyles: {
progress: {
color: "#027AFF"
}
}
}
},
props: {
src: {
type: [String],
default: null
}
},
onLoad(event) {},
onBackPress(event) {
console.log(event, 'event')
},
onNavigationBarButtonTap(e) {
if (e.type == 'close') {
let pages = getCurrentPages()
let page = pages[pages.length - 1];
let currentPages = page.$getAppWebview()
let children = currentPages.children()
if (children.length === 0) {
uni.navigateBack()
} else {
children[0].close()
setTimeout(() => {
uni.navigateBack()
}, 80)
}
return true;
}
}
}
</script>