使用 Visual Studio Code 编写 TypeScript程序
安装 TypeScript
首先,确保你已经安装了 TypeScript,如果没有安装,请参考https://blog.csdn.net/David_house/article/details/134077973?spm=1001.2014.3001.5502进行安装
创建
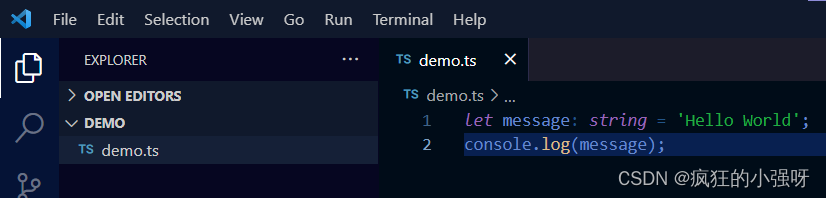
新建一个文件夹,用vs code打开,在文件夹下新建一个后缀为.ts的文件,加入你的内容

初始化 TypeScript 配置
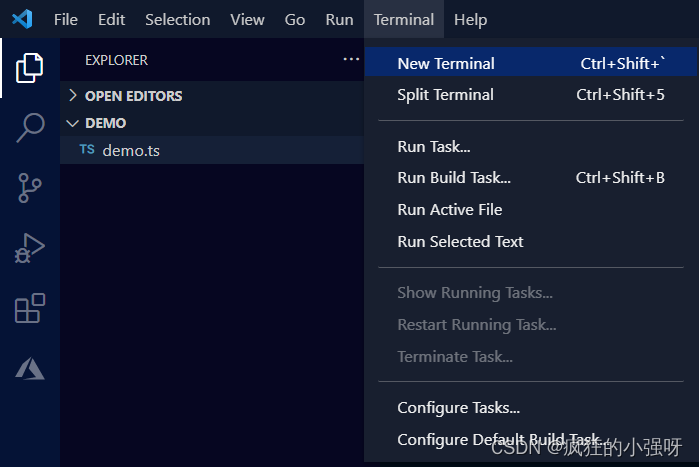
- 点击最上方工具栏的terminal,打开一个新的终端
terminal->new terminal

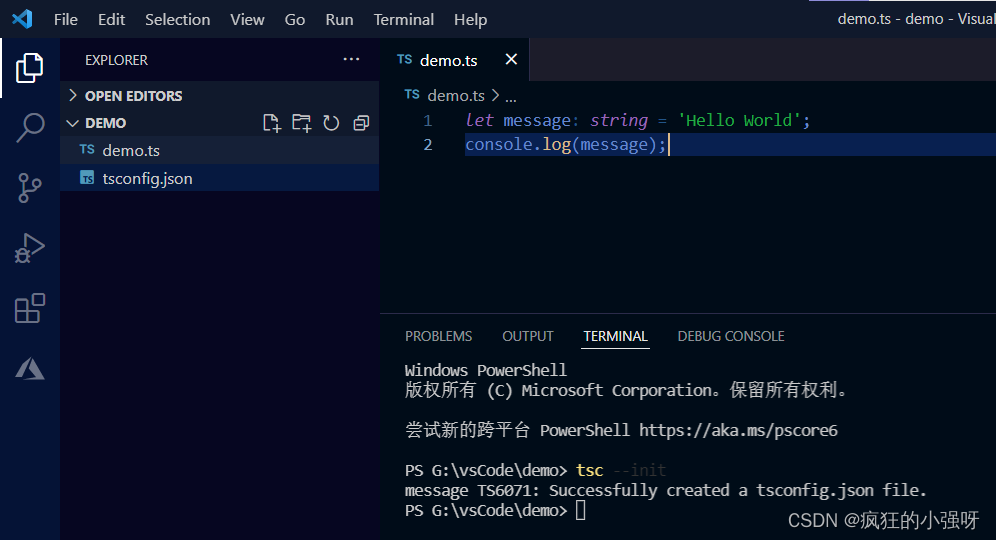
- 在终端输入命令
tsc --init,生成相关的配置文件tsconfig.json

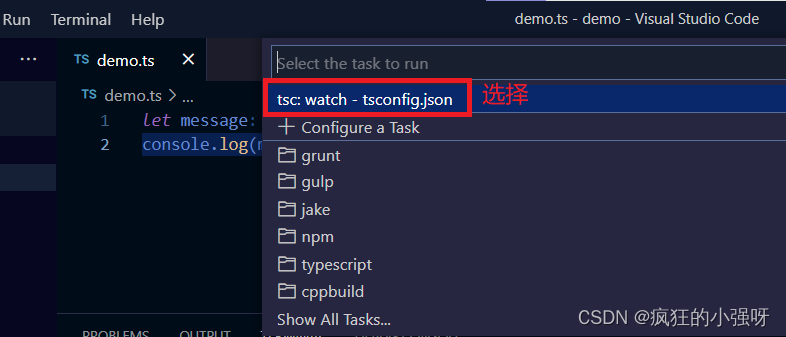
添加任务监听 tsconfig.json
选择terminal->run task,然后选择watch-tsconfig.json

然后项目会自动编译ts 为 js 文件相应目录下
运行
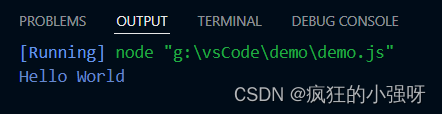
选择生成的js文件,右键run code就可以运行我们的程序了
在output控制台查看打印的结果: