爬虫日常练习-selenium登录12306
文章目录
- 前言
- 页面分析
- 代码设计
前言
hello,好兄弟们。经过前面几篇文章后,想必小伙伴们对于简单的网页文本爬取,图片爬取类的内容已经熟练掌握了。今天我们开始练习一个新的内容:selenium。有关这一块的基础知识网上太多了,我们作为进阶的练习文章就不在这里从基础说起了。直接上实际案例,与大家分享在设计代码时的思路

页面分析
今天给大家分享一个简单案例。讲讲如何自动登录12306网站
 老规矩,先分析页面。我们在观察12306的登录界面时首先注意到url,这个就是我们第一步要发送请求的链接https://kyfw.12306.cn/otn/resources/login.html
老规矩,先分析页面。我们在观察12306的登录界面时首先注意到url,这个就是我们第一步要发送请求的链接https://kyfw.12306.cn/otn/resources/login.html
获取url后首先观察到页面上有两个输入框,这里就是参数传递给服务器的地方,先猜测这里是表单发送。自动化就是要去模仿人类的动作来对网站发送请求,所以我们先设想下正常的操作流程:第一步输入账号密码,点击登录。
那么我们如何通过爬虫来模拟人的操作行为呢。这个时候就要借助selenium了。
代码设计
开始设计第一部分的代码
首先就是要引入selenium库,刚刚学习完基础知识的同学对这一步肯定不陌生,代码如下
from selenium.webdriver import Chrome
if __name__ == '__main__':
web = Chrome()
web.get('https://kyfw.12306.cn/otn/resources/login.html')
借用Chrome插件模拟Chrome浏览器,运行查看效果。做到这一步的同学会发现,浏览器打开后迅速的关闭,这个时候要对代码做些改动,避免程序运行结束后浏览器立即退出,并且规避掉浏览器顶端显示的收到自动化程序控制
from selenium.webdriver import Chrome
from selenium.webdriver.chrome.options import Options
if __name__ == '__main__':
opt = Options()
opt.add_experimental_option('excludeSwitches', ['enable-automation'])
opt.add_experimental_option('detach', True)
web = Chrome(options=opt)
web.get('https://kyfw.12306.cn/otn/resources/login.html')
我们可以对比下两个新加参数的作用

 可以明显看出下面这段编码的作用是为了规避页面上的自动化控制显示
可以明显看出下面这段编码的作用是为了规避页面上的自动化控制显示
opt.add_experimental_option('excludeSwitches', ['enable-automation'])
而另一段就是为了规避我们通过程序打开的浏览器在程序运行结束后立马退出
解决完自动打开浏览器的操作后,就要开始对参数传递的问题动手了


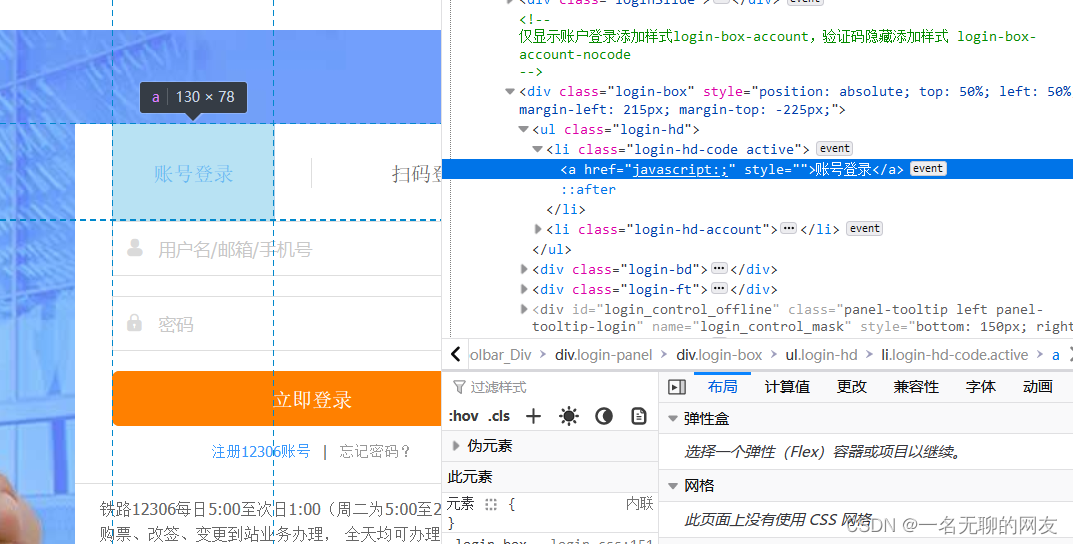
首先分析页面。我们第一步做的操作应该是点击账号密码登录,然后在点击用户名框输入账号。再点击密码处输入密码,最后点击登录按钮。
因此直接右键检查账号登录就可以获取到此处的xpath路径。可能有的同学会疑惑,不是说elements里面的路径不可信不能直接用吗。这就是selenium的方便之处了,由于它是模拟人操作浏览器的行为,因此它获取到的源码正是我们平时所见的经过处理后得到的elements里面的源码,可以直接利用,大大提高了爬取的便捷性和效率。
不同于平时用的etree。在selenium的编码中大部分的点击,传参等动作需要通过其内部的find_element函数来进行xpath的定位。
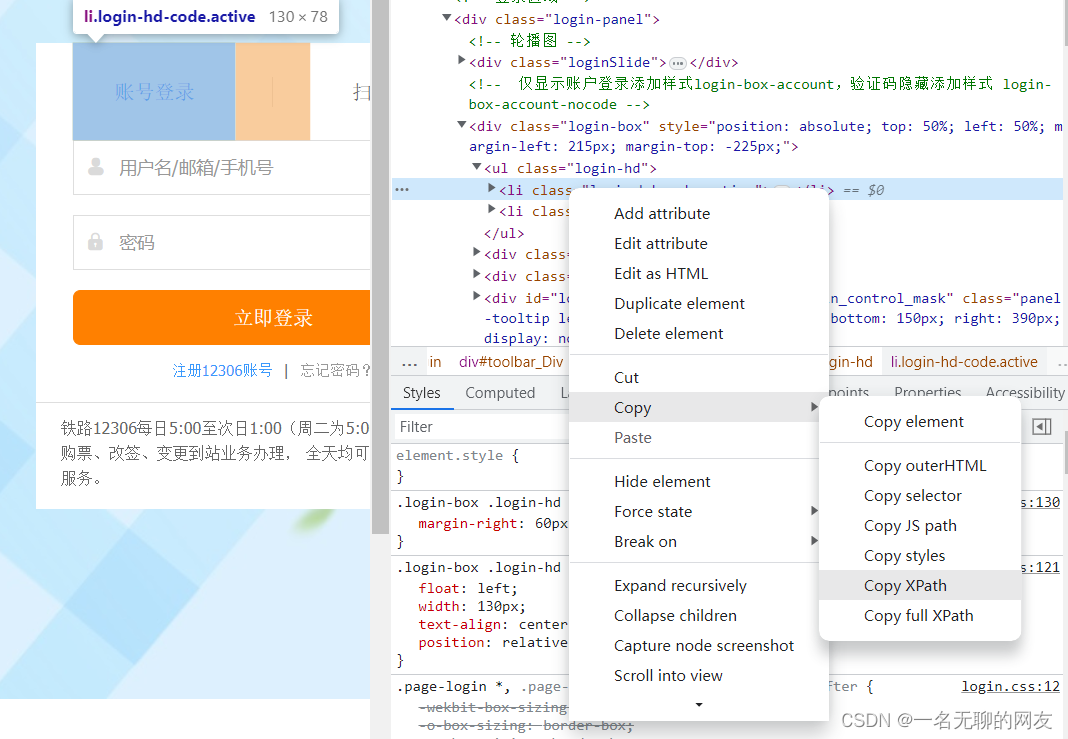
 直接在页面右键检查,复制其xpath路径
直接在页面右键检查,复制其xpath路径
login_choice = web.find_element(By.XPATH, '//*[@id="toolbar_Div"]/div[2]/div[2]/ul/li[1]')
# 点击账号密码登录方式
login_choice.click()
user = web.find_element(By.XPATH, '//*[@id="J-userName"]')
pwd = web.find_element(By.XPATH, '//*[@id="J-password"]')
# 点击账号模块并传入参数
user.click()
user.send_keys('')
# 密码
pwd.click()
pwd.send_keys('')
# 定位到登录按钮并点击
web.find_element(By.XPATH,'//*[@id="J-login"]').click()
 可以看到所有参数全部传入进去并点击了登录按钮,如预期所料出现了验证模块。到了这一步大家应该也稍微熟悉了自己所学的操作了,大家也可以对一些经典的网站先进行参数传入操作来练练手感。
可以看到所有参数全部传入进去并点击了登录按钮,如预期所料出现了验证模块。到了这一步大家应该也稍微熟悉了自己所学的操作了,大家也可以对一些经典的网站先进行参数传入操作来练练手感。
由于今天我还有其他的学习安排,就先只给大家分享到这里。明天在和大家聊聊如何绕过这块验证。拜拜兄弟们,记得点个赞哈。

