input实现手机验证码输入
实现效果:

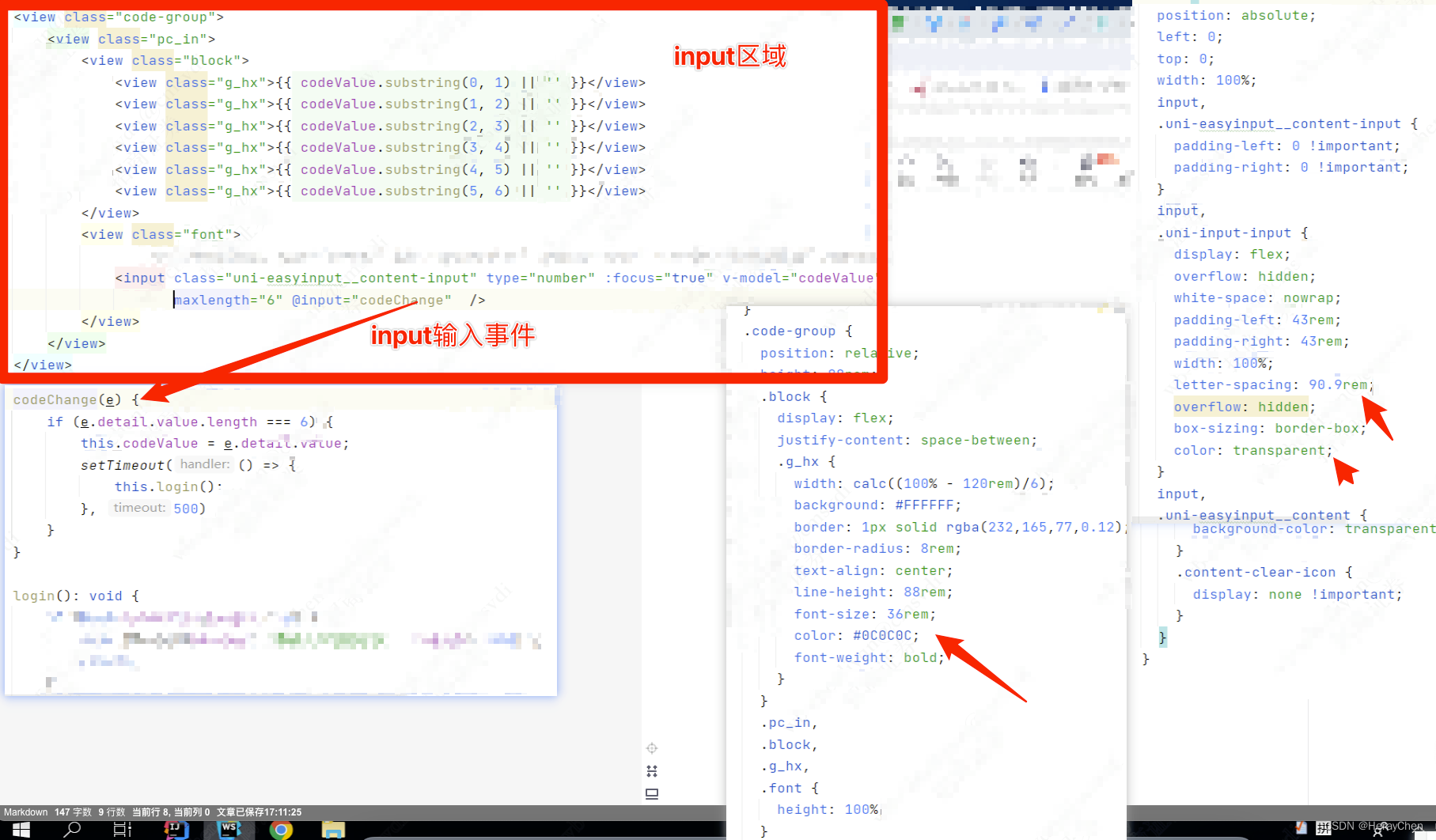
实现思路:
- 将code框定位到input框上
- 通过input的输入实现验证码的输入
- 将input输入的支赋值在code框上


小demo:
<template>
<a-row :gutter="[12, 12]" class="m-12">
<a-col :span="24">
<div class="code-group">
<div class="pc_in">
<div class="block">
<div class="g_hx">{{ codeValue?.toString().substring(0, 1) || '' }}</div>
<div class="g_hx">{{ codeValue?.toString().substring(1, 2) || '' }}</div>
<div class="g_hx">{{ codeValue?.toString().substring(2, 3) || '' }}</div>
<div class="g_hx">{{ codeValue?.toString().substring(3, 4) || '' }}</div>
<div class="g_hx">{{ codeValue?.toString().substring(4, 5) || '' }}</div>
<div class="g_hx">{{ codeValue?.toString().substring(5, 6) || '' }}</div>
</div>
<div class="font">
<input type="number" id="inputNumber" :focus="true" y-model="codeValue"
maxlength="6" v-model="codeValue" @input="codeChange"/>
</div>
</div>
</div>
</a-col>
</a-row>
</template>
<script lang="ts">
import {Options, Vue} from "vue-class-component";
@Options({
components: {}
})
export default class Dashboard extends Vue {
codeValue = "";
codeChange(e) {
console.log(e)
}
}
</script>
<style scoped lang="less">
.code-group {
position: relative;
height: 88px;
.block {
display: flex;
justify-content: space-between;
.g_hx {
width: calc((100% - 12px)/6);background: #FFFFFF;
border: 1px solid rgba(232,165,77,0.12);
border-radius: 8px;
text-align: center;
height: 88px;
line-height: 88px;
font-size: 36px;
color: #c0c0c0;
font-weight: bold;
}
}
input {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 88px;
border: none;
outline: none;
background: transparent;
letter-spacing: 200px;
padding: 0 123px;
color: transparent;
}
}
</style>
