Django 全局配置 settings 详解
文章目录
- 1 概述
- 1.1 Django 目录结构
- 2 常用配置:settings.py
- 2.1 注册 APP:INSTALLED_APPS
- 2.2 模板路径:TEMPLATES
- 2.3 静态文件:STATICFILES_DIRS
- 2.4 数据库:DATABASES
- 2.5 允许访问的主机:ALLOWED_HOSTS
1 概述
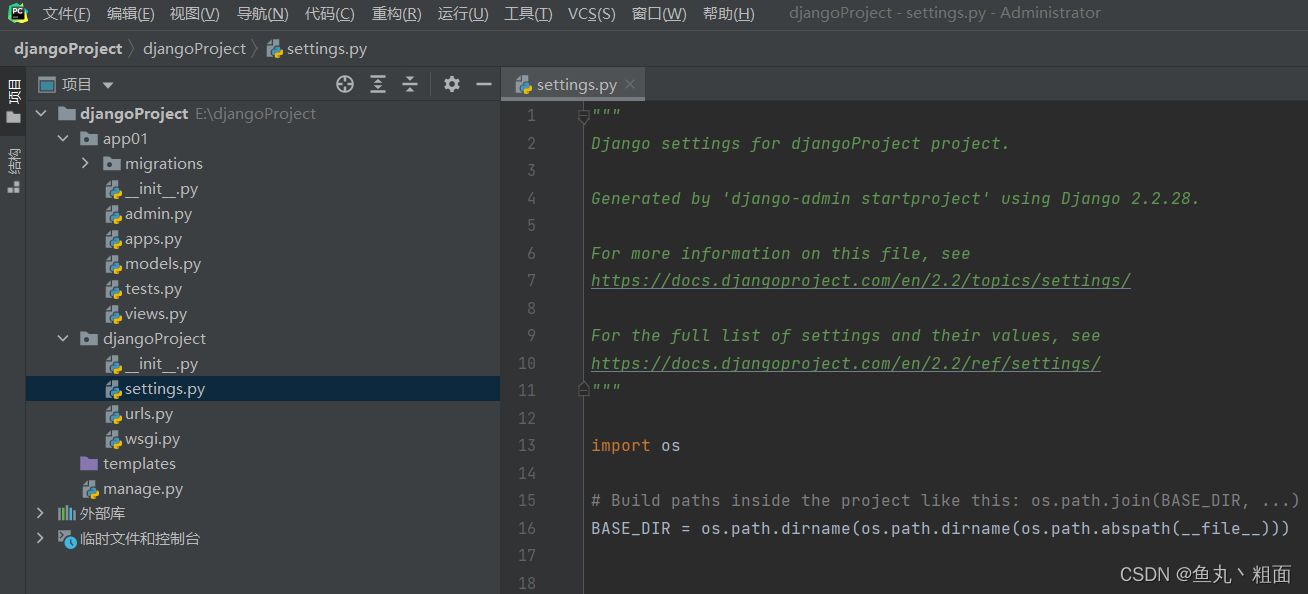
1.1 Django 目录结构

2 常用配置:settings.py
2.1 注册 APP:INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles', # 以上为默认 APP
'app01.apps.App01Config', # 以下是新增的应用
]
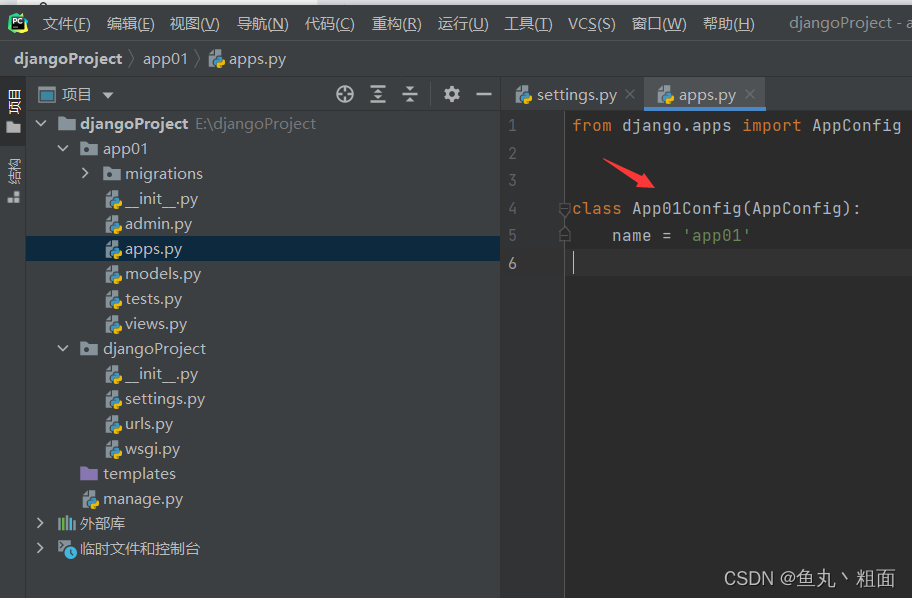
对应项目下的 apps.py 文件,如:

2.2 模板路径:TEMPLATES
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
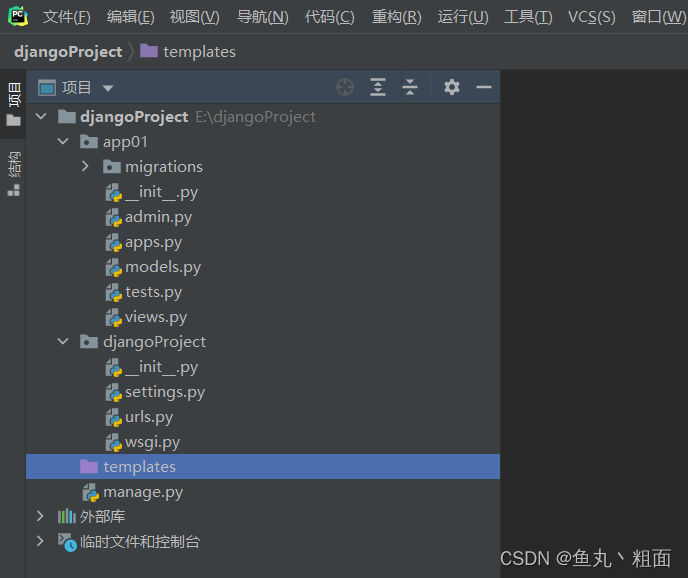
- 在根目录下添加 templates 文件夹,可实现跳转至对应名称的 HTML 页面

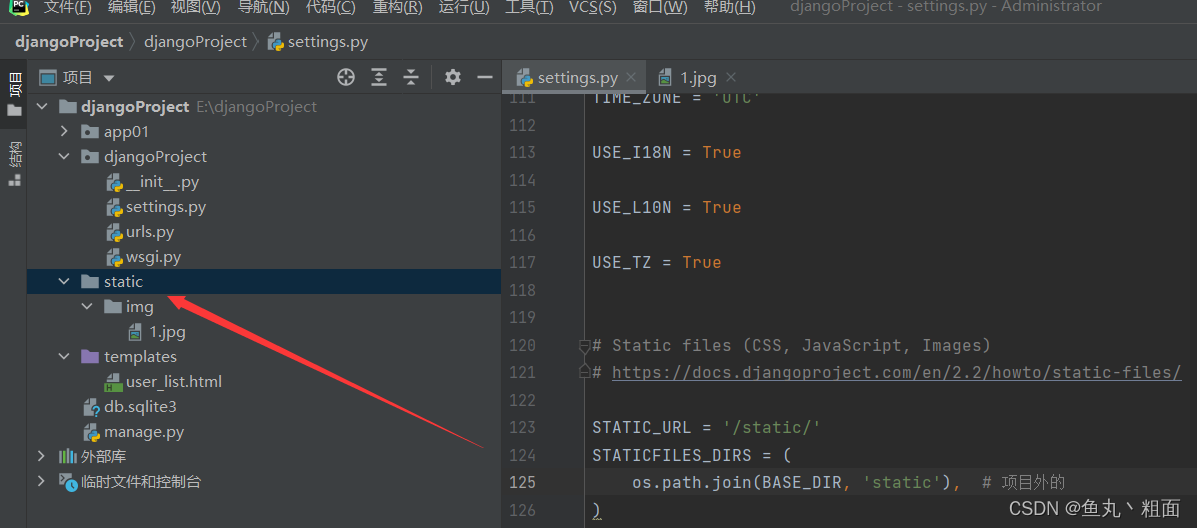
2.3 静态文件:STATICFILES_DIRS
# 静态文件:CSS、JS、IMG 等
# 静态文件的 url
STATIC_URL = '/static/'
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 方式1:项目内创建静态文件(默认)
# 方式2:项目外创建静态文件
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'app01/static'), # 项目内的静态文件(默认)
os.path.join(BASE_DIR, 'static'), # 项目外的静态文件
)
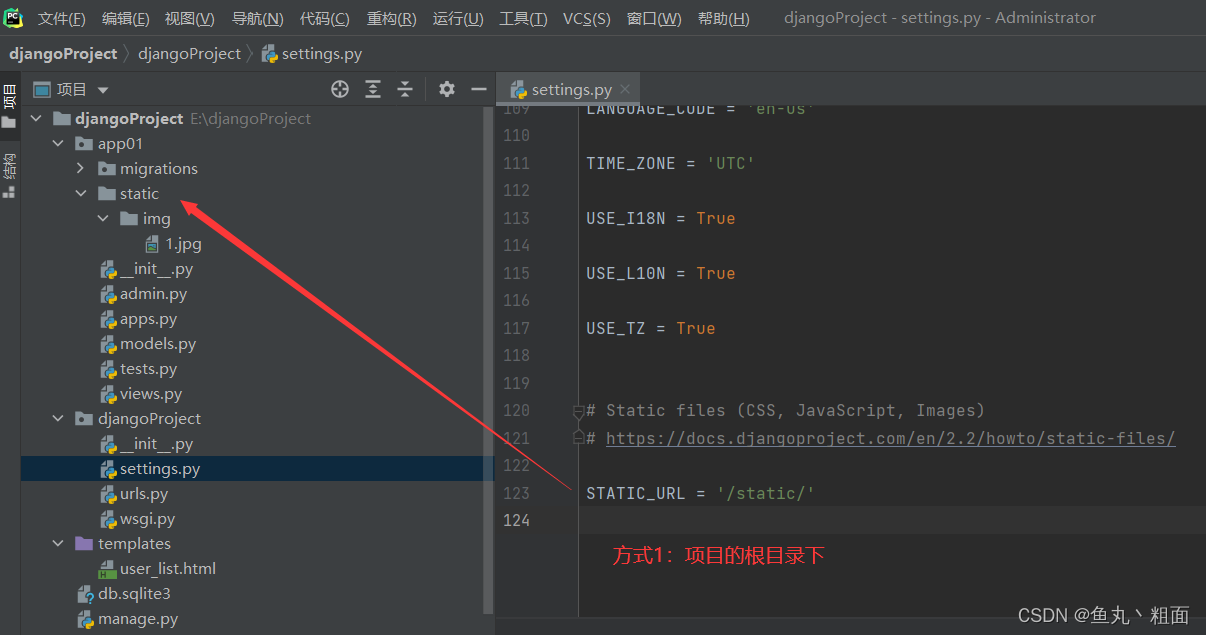
方式1:项目内创建 static 文件夹

方式2:项目外创建 static 文件夹

2.4 数据库:DATABASES
# 默认
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 修改为其他数据库,如:mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test', # 数据库名称
'USER': 'root', # 用户名
'PASSWORD': '123456', # 密码
'HOST': '127.0.0.1', # 主机
'PORT': '3306', # 端口号
}}
2.5 允许访问的主机:ALLOWED_HOSTS
ALLOWED_HOSTS = [] # 默认 127.0.0.1 或 localhost
ALLOWED_HOSTS = [*] # 所有
ALLOWED_HOSTS = ['192.168.100.1', '127.0.0.1']
