fastadmin分类下拉(多级分类)使用教程
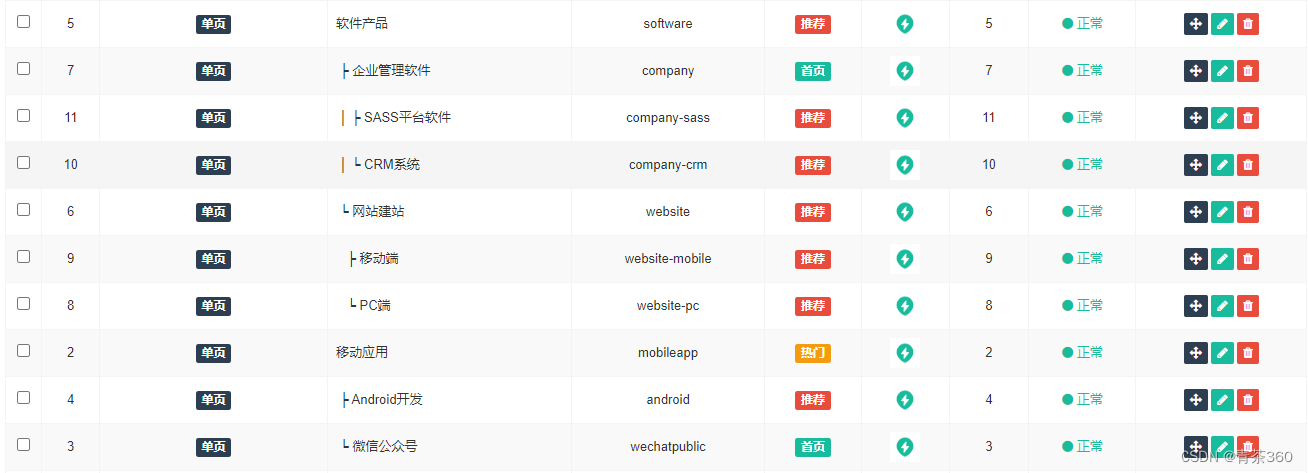
效果图1:
在后台分类管理中,添加需要的分类数据

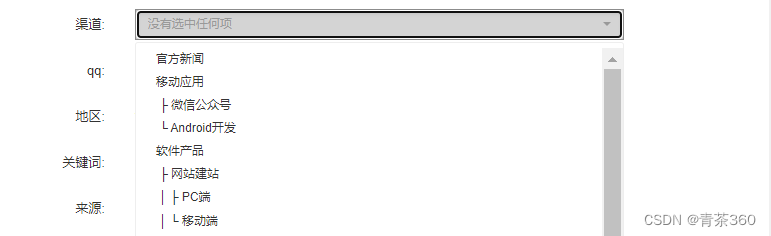
效果图2:
在后台添加页面,点击下拉即可出现分类多级下拉数据

以上就是效果图。
分类下拉实现步骤:
1.更改控制器
找到需要修改的控制器,修改公共方法 _initialize(),修改前需要引入功能包 use fast\Tree
public function _initialize()
{
//初始化
parent::_initialize();
//实例一个对象
$CategoryModel = new \app\admin\model\Category;
//获取数据并转成数组
$list = collection($CategoryModel->select())->toArray();
//将数据给到这个方法中
Tree::instance()->init($list);
//这创建了一个空数组,然后使用 getTreeList() 方法从 Tree 实例中检索一组树节点
//将根节点 ID (0) 作为参数传递给它的 getTreeArray() 方法。
$groupdata = [];
$result = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0));
//遍历 $result 数组,将每个树节点的 name 字段作为 $groupdata 数组中一个条目的值,将 id 字段作为键。
foreach ($result as $k => $v) {
$groupdata[$v['id']] = $v['name'];
}
//返回
$this->view->assign("channel", $groupdata);
}
2.修改add添加页面
找到你对应的添加模板页面,视图中view/xxx/add.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[pid]',$channel, null, ['class'=>'form-control selectpicker','data-rule'=>'required'])}
</div>
</div>
3.修改edit编辑页面
找到你对应的编辑模板页面,视图中view/xxx/edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[pid]',$channel, $row.pid, ['class'=>'form-control selectpicker', 'multiple'=>'','data-rule'=>'required'])}
</div>
</div>
build_select($name,$options,$selected,$attributes)
//$name:生成下拉框的 name 属性值,即表单提交时对应的字段名。
//$options:下拉框的选项列表。这个参数可以是一个关联数组,其中键表示选项的值,值表示选项的文本。例如:['1' => '男', '2' => '女']。此外,还可以将选项分组,方法是使用一个包含多个数组的二维数组
//$selected:默认选中的选项的值。这个参数可以是一个字符串或数组,用于指定下拉框中默认选中的选项。如果这个参数为 null,将不会有选项被默认选中。
//$attributes:下拉框的 HTML 属性。这个参数是一个关联数组,其中键表示属性名,值表示属性值。例如:['class' => 'form-control', 'data-rule' => 'required']。
zb,广州,2023.10.28
