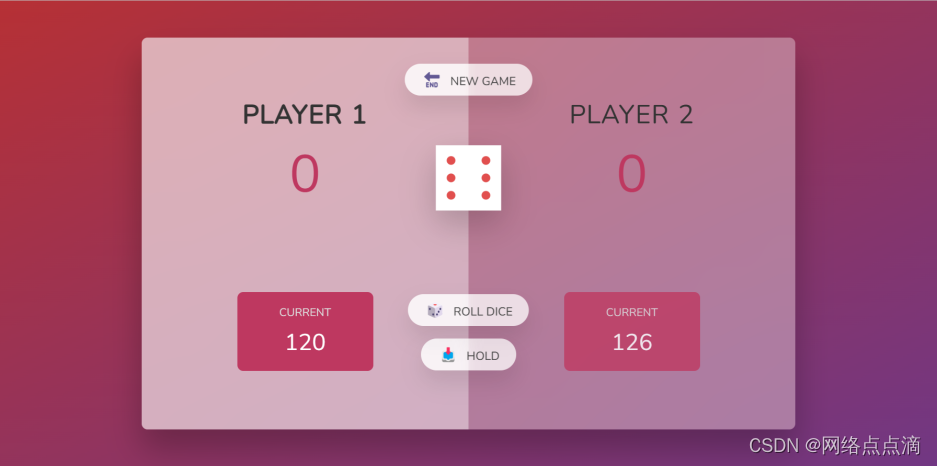
JavaScript_Pig Game切换当前玩家
const current0El = document.getElementById('current--0');
const current1El = document.getElementById('current--1');
if (dice !== 1) {
currentScore += dice;
current0El.textContent = currentScore;
} else {
}
});
这是我们上个文章写的代码,这个代码明显是有问题的,当用户不等于1 ,当然分数累计的都是第一个用户,这个用户的累加应该是动态,当我们切换用户的时候,这个条件判断仍然有效
let activePlayer =0;
我们定义这样的一个变量,作用是什么呢?意思是如果为0的话,表示他就是当前的活跃用户
if (dice !== 1) {
currentScore += dice;
document.getElementById( `current--${activePlayer}`).textContent = currentScore;
current0El.textContent = currentScore;
} else {
player0El.classList.toggle('player--active');
player1El.classList.toggle('player--active');
}
});
这个代码就是,获取当前为0的用户,将他的当前分数赋值
● 然后如果是掷色子是1的话,我们要去判断如果活跃用户是0的话,就返回真的,返回真就会返回1,如果用户是1的话,就返回假的,将他置于0
activePlayer = activePlayer === 0 ? 1 : 0;
解释一下这个表达式的含义:
● 条件部分:activePlayer === 0,判断 activePlayer 是否等于 0。
● 如果条件为真(即 activePlayer 等于 0),则表达式返回 expression1,也就是 1。
● 如果条件为假(即 activePlayer 不等于 0),则表达式返回 expression2,也就是 0。
这样就巧妙的设置了activePlayer(活跃用户)的值了;也可以动态的给用户计算分数了

● 切换成功,但是我们还没有把活跃用户的当前分数置为0
if (dice !== 1) {
currentScore += dice;
document.getElementById(`current--${activePlayer}`).textContent =
currentScore;
} else {
activePlayer = activePlayer === 0 ? 1 : 0;
currentScore = 0;
}
});
● 但是真正的游戏规则是,当切换用户的话,当前的分数就为0了
if (dice !== 1) {
currentScore += dice;
document.getElementById(`current--${activePlayer}`).textContent =
currentScore;
} else {
document.getElementById(`current--${activePlayer}`).textContent = 0;
currentScore = 0;
activePlayer = activePlayer === 0 ? 1 : 0;
}
});

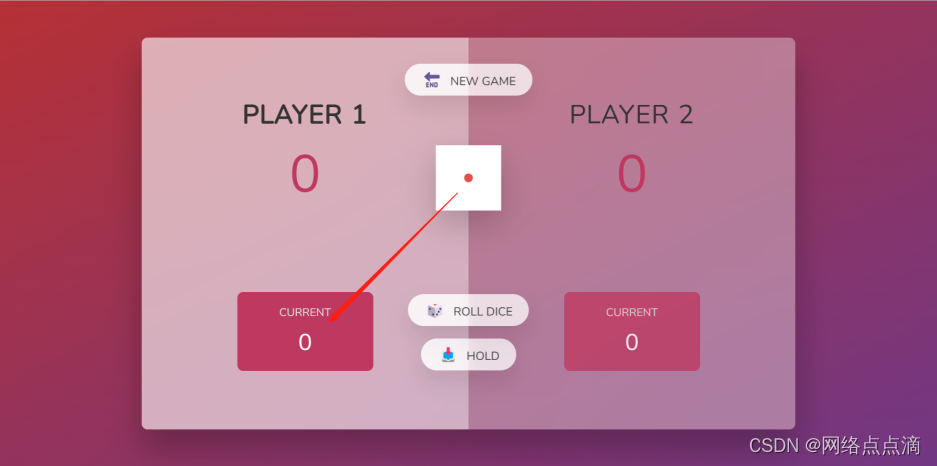
当切换用户的时候,编程0
● 接着我们就来切换底色了,谁是活跃用户,谁的底色就是白色
const player0El = document.querySelector('.player--0');
const player1El = document.querySelector('.player--1');
if (dice !== 1) {
currentScore += dice;
document.getElementById(`current--${activePlayer}`).textContent =
currentScore;
} else {
document.getElementById(`current--${activePlayer}`).textContent = 0;
currentScore = 0;
activePlayer = activePlayer === 0 ? 1 : 0;
player0El.classList.toggle('player--active');
player1El.classList.toggle('player--active');
}
});

当切换用户的时候,player2变成白色
注意:toggle是如果存在类就删除它,如果不存在就加上它,我们不需要去通过container去判断了
现在就查保持分数了,当玩家选择保持分数的时候,当前分数会被保存再上面大的总分当中!下个文章我们来展现它!
