前端的简单介绍
前端核心的分析
-
CSS语法不够强大,比如无法嵌套书写,倒是模块化开发中需要书写很多重复的选择器
-
没有变量和合理的样式复用机制,使逻辑上相关的属性值必须字面量的心事重复的输出,导致难以维护
-
CSS预处理器,减少代码的笨重,提高样式代码的可维护性,大大提高了前端在样式上的开发效率
-
简单来说:CSS预处理器用一种专门的编程语言,进行Web页面样式设计,在通过编译器转划为正常的CSS文件,以供项目使用
-
CSS预处理器,LESS: 基于Node.js,通过客户端处理,使用简单,功能 比SASS简单,解析效率也低于SASS,但实际开发中,我们后台人员需要的话,可以使用LESS
-
原生的JS开发是【ECMAScript】简称ES
-
现如今ES5,所有浏览器都可以兼容
-
ES6(为当前主流的版本: 可以使用webpack打包成为ES5使浏览器支持)
-
TypeScript是微软的开发编程语言
javaScript框架
-
jQuery优点是简化了DOM的操作,缺点是DOM的操作太繁琐,影响了前端的性能,兼容ES6、7、8
-
Angular: 增加了模块化开发的理念
-
React: 提出了虚拟DOM,有效的减少了DOM的操作,提高了前端的渲染效率,缺点是还需学习一门JSX语言
-
Vue是Angular和React的结合,
-
Vue有自己的计算属性
-
Axios:是前端通信框架也是为了处理DOM,不具备通信的能力,可以使用jQuery中的AJAX来实现通信框架和服务器的交互
-
Ul框架
-
AmazeUl:又叫"妹子Ul"是一款HTML5跨屏前端框架
-
javaScript构建工具
-
Babel: JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译,微软的TypeScript
-
WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载
主流的前端框架
-
iview是一个强大的基于Vue的UL库,官网的地址:iview-admin主要的特点是移动端支持的较多
-
ElementUl也是Vue的UL库,官网的地址:vue-element-admin,主要的特点是桌面端支持较多
更新换代
-
早期的JSP,PHP可以称为Web1.0时代,
-
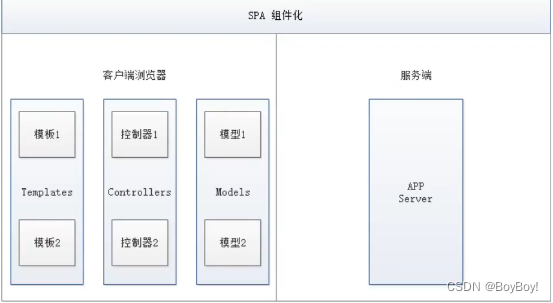
而基于AJAX带来的SPA的单页面应用时代
-
AJAX是连接前后端的通信

-
-
到现在的大前端时代
-
前端以MVVM(异步通信为主):Model 、View 、ViewModel
-
而MVC(同步的通信为主)堵塞的问题严重,由异步MVVM更替
-
前后端分开,前端可以脱离后端独立运行,只是他们的侧重点不在相同

-
SEO搜索引擎优化,
