css四种导入方式
1 行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: blue">我是标题</h1>
</body>
</html>浏览器翻译如下:

2 页内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
h1{
color: green;
}
</style>
<body>
<h1>我是标题</h1>
</body>
</html>浏览器翻译如下:

3 外部样式
3.1 链接导入
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="css/style.css">
<body>
<h1>我是标题</h1>
</body>
</html>css样式:
/*外部样式*/
h1{
color: yellow;
}
目录结构:
 浏览器翻译如下:
浏览器翻译如下:

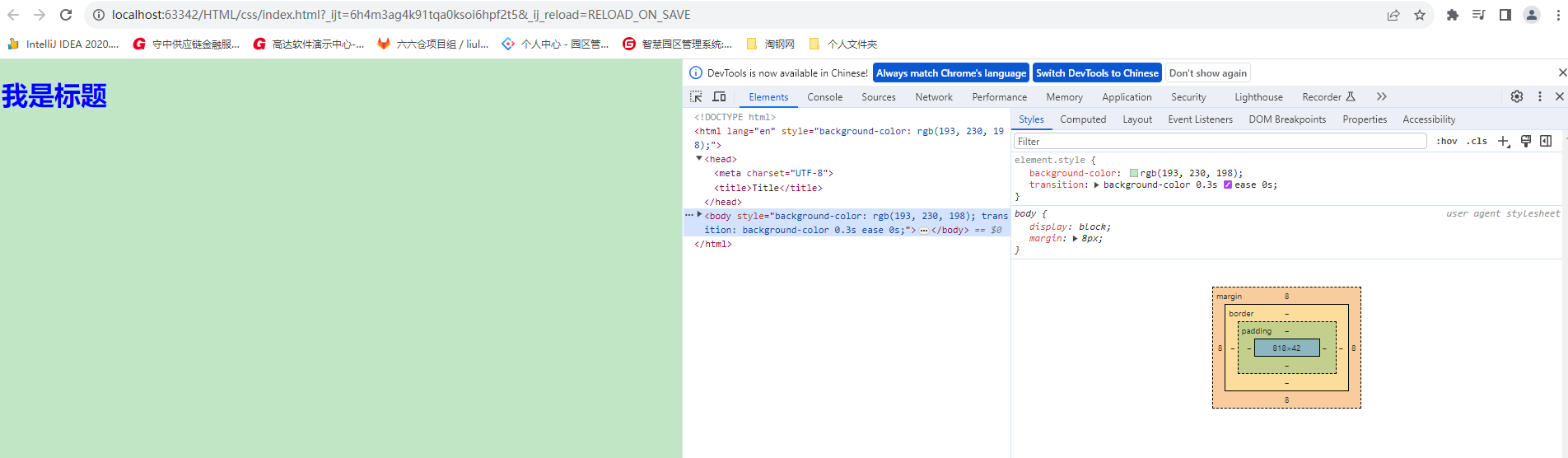
注意: 当三种样式同时存在时:优先级为【行内样式>页内样式>外部样式】,测试如下:
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
h1{
color: blue;
}
</style>
<link rel="stylesheet" href="css/style.css">
<body>
<h1 style="color: green">我是标题</h1>
</body>
</html>浏览器翻译如下:

发现当三者同时存在时,行内样式的优先级是最高的。
3.2 @导入式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
@import url("css/style.css");
</style>
<body>
<h1>第四种导入方式</h1>
</body>
</html>目录结构和上述一致
浏览器翻译如下