ES6 模块化编程 详解
目录
一、基本介绍
二、基本原理示意图
三、传统CommonJS实现模块化编程
1.介绍 :
2.实例 :
四、ES6新特性实现模块化编程
1.介绍 :
2.实例 :
一、基本介绍
(1) ES6新特性——模块化编程,用于解决传统非模块化开发中出现的"命名冲突", "文件依赖"等问题。
(2) 类似于Java中可以引入其他已经写好的模块完成开发,JS也引入了模块化编程;开发者只需要实现核心的业务逻辑即可。
(3) JavaScript中使用"Module"(/ˈmɑːdʒuːl/)来实现模块化编程。
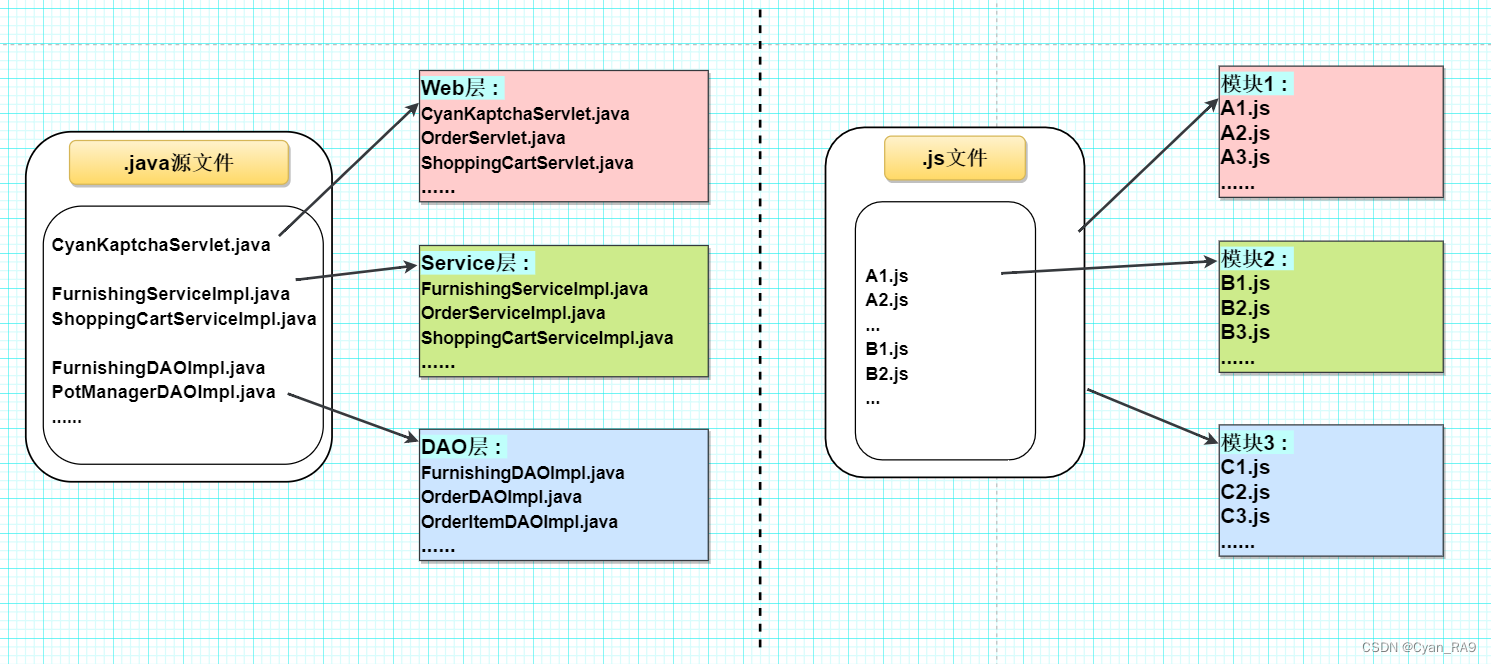
二、基本原理示意图
在Java中,可以将多个功能相关的.java文件放在同一个包下进行统一管理,比如Java后端三层经典架构(Web层-Service层-DAO层);JS中的模块Module就是类似于这样的一种机制,其目的都是实现“分门别类,各司其职”。
JS模块化编程的基本原理示意图,如下所示 :

三、传统CommonJS实现模块化编程
1.介绍 :
(1) CommonJS是一种 JavaScript 语言的模块化规范,它规定每个.js文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类或对象,都是私有的,对其他.js文件(即其他模块)都不可见。
(2) CommonJS使用格式——
module.exports = {} / exports = {}导出模块;(首先在要使用的其他模块中写下导出语句)
let / const var_name = require("__.js")导入模块。(然后在当前模块中写下导入语句)
2.实例 :
定义calculate.js,用来模拟要使用的其他模块,需要在calculate.js文件中定义导出语句。
calculate.js代码如下 :
//def some variables and constants
let color = "cyan";
const PI = 3.1415926;
const E = 2.71828182;
//The function used to calculate the sum of two numbers
let plus = function (number1, number2) {
return parseInt(number1) + parseInt(number2);
}
//The function used to calculate the difference of two numbers
let minus = function (number1, number2) {
return parseInt(number1) - parseInt(number2);
}
//def a object
let blogger = {
name: "Cyan_RA9",
age: 21,
write() {
console.log("I relish writing blogs.")
}
}
//export the data of this .js file out(导出模块)
module.exports = {
plus: plus,
minus: minus,
eValue: E,
PIValue: PI
}
//若导出的名称和本身属性名一致,可以使用ES6新特性———对象简写:
exports = {
plus,
minus,
E,
PI
} 定义testCalculate.js,用来模拟需要导入其他模块的模块,在testCalculate.js中定义导入语句,导入calculate.js模块。
testCalculate.js代码如下 :
//import the data of other .js file in(导入模块)
let calculate = require("./calculate"); //默认携带.js尾缀
//亦可以通过解构赋值来导入模块中的部分数据
let { plus } = require("./calculate");
let { color } = require("./calculate");
/*
导入模块后,通过"名称."的形式来调用,
类似于JS中对象的调用。
*/
console.log(calculate.plus(11, 5));
console.log(calculate.minus(11, 5));
console.log(plus(11, 5));
console.log(calculate.eValue);
console.log(calculate.PIValue);
console.log(color);
/*
若IDEA没有报出语法错误,说明导入成功!
若导入模块失败,使用其他模块中的内容会报错———Missing require() statement
*/四、ES6新特性实现模块化编程
1.介绍 :
ES6新特性实现模块化编程,在使用上和传统CommonJS原则一致,都是先写导出语句以导出模块,再写导入语句来导入模块。
导出模块可以使用三种方式——
(1) export {}; (2) export 定义名称 = ; (3) export default {};导入模块有对应的两种方式——
(1) import {} from "__.js"; (2) import 名称 from "__.js"; [方式(2)主要用于对应第三种导出语句]PS :
1> ES6的模块化无法在Node.js中执行,需要用Babel转码ES5之后再执行。
2> export可以导出一切JS变量,包括基本类型变量,函数,数组,对象等。
2.实例 :
另定义calculate_EX.js,用来模拟要使用的其他模块,需要在calculate_EX.js文件中定义导出语句。
calculate_EX.js代码如下 :
//define some variables and constants
let symbol = "RA9";
let color = "cyan";
//The function used to calculate the sum of three numbers
let plus = function (number1, number2, number3) {
return parseInt(number1) + parseInt(number2) + parseInt(number3);
}
//The function used to calculate the difference of two numbers
let minus = function (number1, number2) {
return parseInt(number1) - parseInt(number2);
}
//def a object
let blogger = {
name: "Cyan_RA9",
age: 21,
write() {
console.log("I relish writing blogs.")
}
}
//(1)第一种导出方式———批量导出(可以全部导出,也可以部分导出)
export {
plus,
minus,
blogger,
color
}
//(2)第二种导出方式———在定义时就直接导出(直接在定义语句前面加上export关键字)
export let divide = function (number1, number2) {
return number1 / number2;
}
//(3)第三种导出方式———default默认导出
export default {
multiply(number1, number2) {
return number1 * number2;
},
symbol
} 另定义testCalculate_EX.js,用来模拟需要导入其他模块的模块,在testCalculate_EX.js中定义导入语句,导入calculate_EX.js模块。
testCalculate_EX.js代码如下 :
//(1) 通过解构赋值的形式导入模块
// [可以选择性的导入部分数据]
// [要求导入和导出时的名称一致]
import { blogger } from "./calculate_EX";
console.log(blogger);
//(1) 通过解构赋值的形式导入模块
import {divide} from "./calculate_EX";
console.log(divide(12, 3));
//(2) 通过定义名称的形式导入模块(对应导出模块的default导出语句)
//该方式可用于解决命名冲突问题
import demoI from "./calculate_EX";
console.log(demoI.symbol);
console.log(demoI.multiply(11, 5));
System.out.println("END-------------------------------------------------------------");
