vue项目package.json与package-lock.json作用及区别
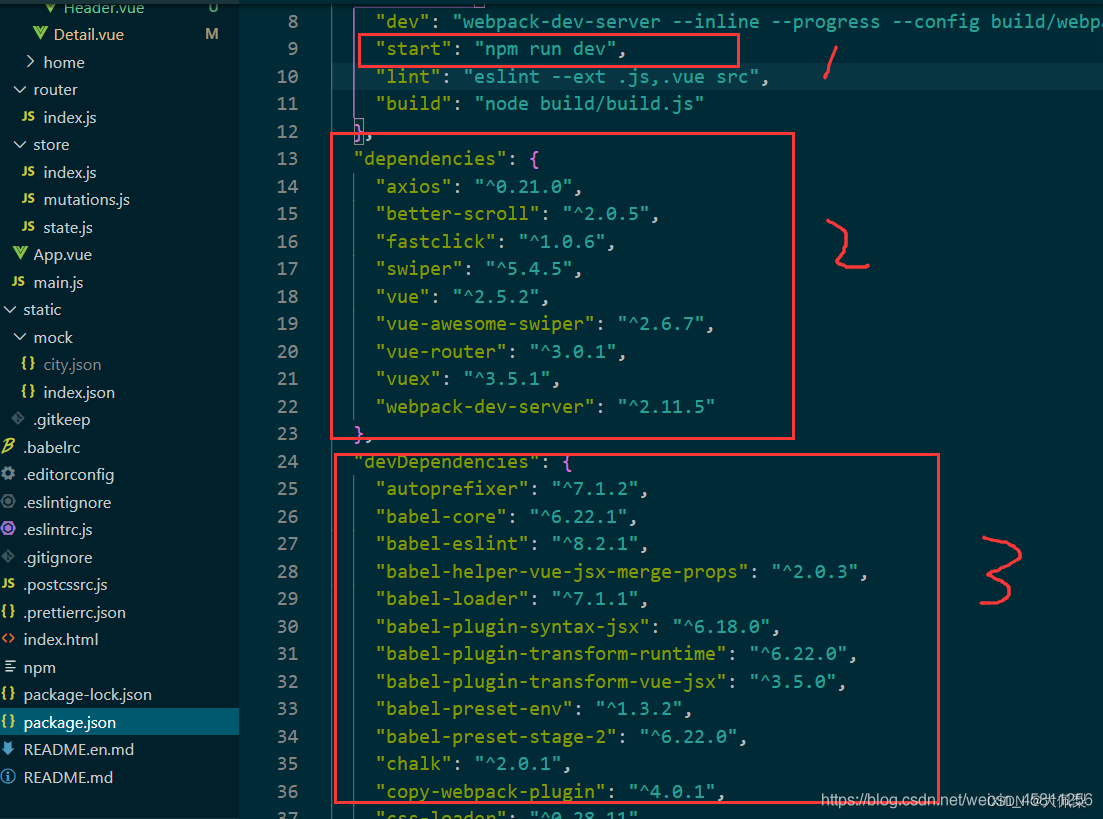
package.json文件介绍和使用
运行项目,命令行: npm run dev
“dependencies” 运行依赖,需引入页面使用 “devDependencies” 开发依赖(生产环境使用),只是开发阶段需要


我们每次新建一个项目的时候会发现在项目中会有这么俩个相似的文件,并且一个里边东西很多一个里边的东西很简洁,那么他们到底有什么区别与联系。
npm5之前的版本,是不会生成package-lock.json这个文件的。npm5版本及以后,才会生成package-lock.json文件;当使用npm安装包的时候,npm都会生成或者更新package-lock.json文件,npm5版本及以后的版本,在安装包的时候,不需要加 --save(-s) 参数,也会自动在package.json中保存依赖项,当安装包的时候,会自动创建或者更新package-lock.json文件。
package-lock.json文件内保存了 node_modules中所有包的信息,包含着这些包的名称、版本号、下载地址。这样带来好处是,如果重新 npm install 的时候,就无需逐个分析包的依赖项,因此会大大加快安装速度。
package-lock.json文件,lock代表的是“锁定”的意思。用来锁定当前开发使用的版本号,防止npm
install的时候自动更新到了更新版本。因为新版本可能替换掉老的api,导致之前的代码报错。package.json 文件只能锁定大版本,也就是版本号的第一位,并不能锁定后面的小版本,你每次npm
install都是拉取的该大版本下的最新的版本,为了稳定性考虑我们几乎是不敢随意升级依赖包的,这将导致多出来很多工作量,测试/适配等,这个时候package-lock.json文件应运而生,所以当你每次安装一个依赖的时候就锁定在你安装的这个版本。
package.json文件记录你项目中所需要的所有模块。当你执行npm install的时候,node会先从package.json文件中读取所有dependencies信息,然后根据dependencies中的信息与node_modules中的模块进行对比,没有的直接下载,已有的检查更新(最新版本的nodejs不会更新,因为有package-lock.json文件,下面再说)。另外,package.json文件只记录你通过npm install方式安装的模块信息,而这些模块所依赖的其他子模块的信息不会记录。
package-lock.json文件锁定所有模块的版本号,包括主模块和所有依赖子模块。当你执行npm install的时候,node从package.json文件读取模块名称,从package-lock.json文件中获取版本号,然后进行下载或者更新。因此,正因为有了package-lock.json文件锁定版本号,所以当你执行npm install的时候,node不会自动更新package.json文件中的模块,必须用npm install packagename(自动更新小版本号)或者npm install packagename@x.x.x(指定版本号)来进行安装才会更新,package-lock.json文件中的版本号也会随着更新。
顺便说一下:当package.json与package-lock.json都不存在,执行"npm install"时,node会重新生成package-lock.json文件,然后把node_modules中的模块信息全部记入package-lock.json文件,但不会生成package.json文件,此时,你可以通过"npm init --yes"来初始化生成package.json文件。
总结:
项目中引入的包版本号之前经常会加^号,每次在执行npm install之后,下载的包都会发生变化,为了系统的稳定性考虑,每次执行完npm install之后会创建或者更新package-lock文件。该文件记录了上一次安装的具体的版本号,相当于是提供了一个参考,在出现版本兼容性问题的时候,就可以参考这个文件来修改版本号即可。
