小程序request请求封装
 以上为本人的项目目录
以上为本人的项目目录
1.首先在utils中创建request.js文件封装request请求,此封装带上了token,每次请求都会自带token,需要你从后端获取后利用wx.setStorageSync('token',返回的token),不使用的话就是空。
直接复制即可,需要改一下请求地址,有些配置自己可根据实际情况修改,比如以下状态码的判断,根据你的具体返回。
const app = getApp();
var baseURL ='http://192.168.110.249:8221';//将url定义在app.js缓存中,直接赋值也是可以的
var cookieToken =wx.getStorageSync('token') || ''; //本地数据从本地缓存中取出
/**
* 统一封装的请求
*/
const Request = function request(option) {
return new Promise(function (resolve, reject) {
let header = {
'content-type': 'application/json',
"Authorization": cookieToken //携带token在请求头中
};
wx.request({
url: baseURL + option.url,
method: option.method,
data: option.data === undefined ? '' : JSON.stringify(option.data), // 如果data没有传入,就给空串,不然就序列化
header: header,//请求头
timeout:10000,//超时时间 5s
success(res) {
//请求成功,此处根据你的业务返回的状态码进行修改
if (res.data.code === 200) {
resolve(res);
} else if (res.data.code === 500) {
//登录状态失效,需要重新刷新数据
reject('登录状态失效,需要重新刷新数据');
} else {
//其他异常
reject('运行时错误,请稍后再试');
}
},
fail(err) {
//请求失败
reject(err)
}
})
})
}
//导出
module.exports = Request
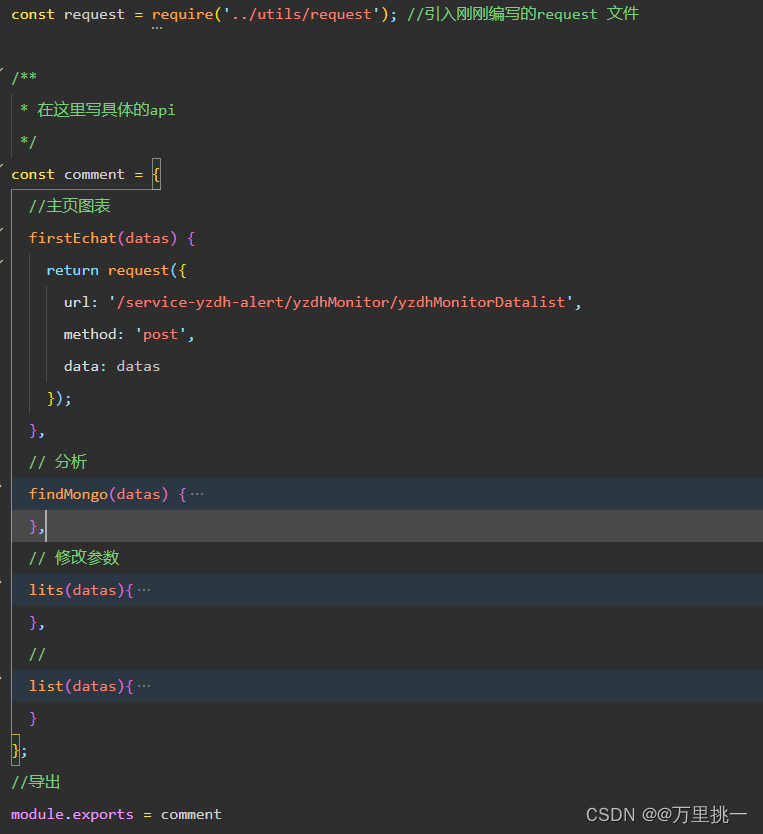
2.创建api文件夹,在里面创建comment.js进行二次封装请求,引入刚刚创建的request.js文件,下图每个方法都是一个接口请求。

3.使用封装的接口。引入刚刚创建的comment.js,里面已经封装好了接口请求。
import CommentApi from "../../api/comment"; //引入
page({
onLoad(){
//调用封装好comment.js里的的firstEchat方法
CommentApi.firstEchat({
//里面是需要传递的参数,对应封装的时候方法里的参数datas
}).then(res=>{
console.log(res)
})
}
})