【iOS】——知乎日报第二周总结
文章目录
- 一、自定义cell内容乱序问题
- 二、WKWebView加载网页
- 三、通过cell的协议函数进入指定网页
- 四、滚动视图左滑加载新的网页
- 五、隐藏导航栏
一、自定义cell内容乱序问题
当我下拉刷新的时候一开始我自定义的cell的内容顺序没有问题,当我一直下拉刷新或者上滑看以前的内容的时候就会出现乱序的情况,一开始以为是tableView的cell的复用问题,最后用了好久时间调试才发现我给cell赋值的数组有问题,我一开始数组的元素为每天的总的数据,后来改成了每天的分开的五个数据,最后解决了这个问题
[[Manager sharedSingleton] PreNetWorkGetWithData:^(GetPreModel * _Nullable mainPreModel) {
[self.zhihuModel.contentAllPreDataArray addObjectsFromArray:mainPreModel.stories];
[self.contentAllDataArray addObjectsFromArray:mainPreModel.stories];
} andError:^(NSError * _Nullable error) {
// NSLog(@"往日请求失败");
} andURLStr:dateStr];
二、WKWebView加载网页
对于WKWebView我只是掌握了基本的初始化和创建等基本方法,关于一些进阶操作等后面有时间的再学,下面是我的一个测试demo的代码:
WKWebView* webView = [[WKWebView alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.view = webView;
NSURL *url = [NSURL URLWithString:@"https:\/\/daily.zhihu.com\/story\/9766643"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
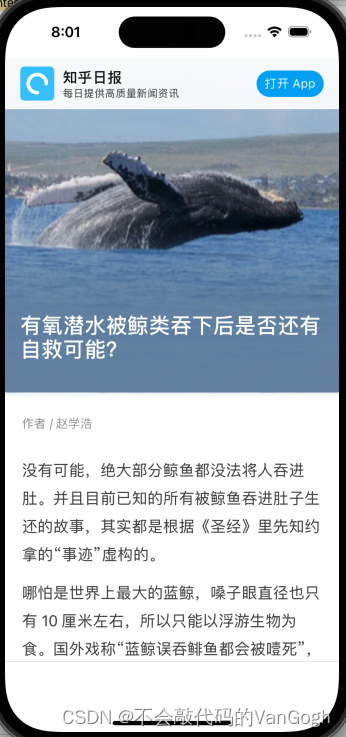
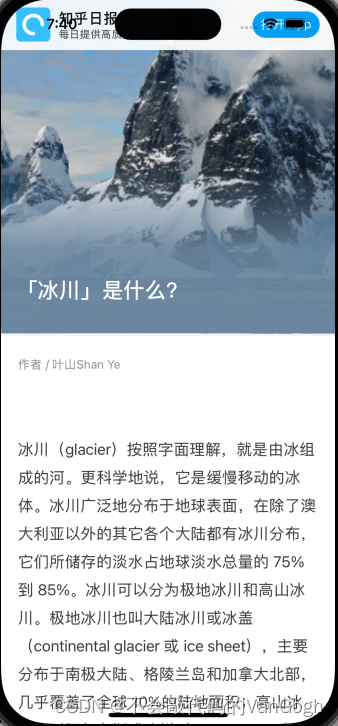
运行结果如下;

三、通过cell的协议函数进入指定网页
这里我通过- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {}方法,当点击cell时会响应该事件函数,在该事件函数中创建Web的视图控制器并通过属性传值将我网络请求的数据和当前cell的index值传到新创建的视图控制器,在新创建的web视图控制器,我将滚动视图的画布的大小设置成传入的数组的长度与当前屏宽的积,并且将滚动视图的起始坐标设置为index于屏宽的积,这样就是实现点击cell进指定网页
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
MainWebViewController* mainWebViewController = [[MainWebViewController alloc] init];
if (indexPath.section == 1) {
mainWebViewController.indexValue = indexPath.row;
mainWebViewController.indexUrlStr = [self.contentDataArray[indexPath.row] url];
} else if (indexPath.section > 1) {
mainWebViewController.indexValue = (indexPath.section - 1) * 5 + indexPath.row;
mainWebViewController.indexUrlStr = [self.zhihuModel.contentAllPreDataArray[(indexPath.section - 2) * 5 + indexPath.row] url];
}
//因为今日和昨日是调用两个网络请求,所以不知道哪个更快,这里进行一个判断,如果昨天的更快就将数据进行交换
if (self.contentDataArray[0] != self.contentAllDataArray[0]) {
for (int i = 0, j = 5; i < 5; i++, j++) {
id tmp = 0;
tmp = self.contentAllDataArray[i];
self.contentAllDataArray[i] = self.contentAllDataArray[j];
self.contentAllDataArray[j] = tmp;
}
}
mainWebViewController.webAllDataArray = self.contentAllDataArray;
NSLog(@" mainWebViewController.indexValue == %ld", mainWebViewController.indexValue);
mainWebViewController.modalPresentationStyle = UIModalPresentationFullScreen;
[self.navigationController pushViewController:mainWebViewController animated:YES];
}
四、滚动视图左滑加载新的网页
这里我一开始写的是- (void)scrollViewDidScroll:(UIScrollView *)scrollView方法,然后每次左滑后会让画布的大小增加五个屏宽并加载五个网页,但是运行的时候发现每次左滑都会让画布的大小增加远超过五个屏宽,后来查了一下发现这个方法只要当前坐标超过指定大小就会调用,所以我左滑时会多次调用,后来改成了- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate ,这个方法是当我结束左滑后会判断当前坐标与指定坐标的关系,所以最多只会调用一次
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
NSLog(@"进入这个函数");
NSLog(@"目前坐标:%f", scrollView.contentOffset.x);
NSLog(@"计算宽度:%f", self.webAllDataArray.count * WIDTH - WIDTH);
if (scrollView.contentOffset.x >= (self.webAllDataArray.count * WIDTH - WIDTH)) {
NSLog(@"进入");
NSInteger dateCount = self.webAllDataArray.count;
NSDate* urlDate = [[NSDate alloc] initWithTimeIntervalSinceNow:-(dateCount /5 + 1) * 3600 * 24];
NSCalendar* gregorian = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];
unsigned unitFlags = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay;
NSDateComponents* comp = [gregorian components:unitFlags fromDate:urlDate];
NSString* dateStr = [NSString stringWithFormat:@"%ld%ld%ld",comp.year, comp.month, comp.day];
[[Manager sharedSingleton] PreNetWorkGetWithData:^(GetPreModel * _Nullable mainPreModel) {
// self.contentPreDataArray = [NSArray arrayWithArray:mainPreModel.stories];
[self.webAllDataArray addObjectsFromArray:mainPreModel.stories];
NSLog(@"往日获取成功");
dispatch_async(dispatch_get_main_queue(), ^{
self.mainWebView.mainwebScrollView.contentSize = CGSizeMake(WIDTH * self.webAllDataArray.count, HEIGHT);
for (int i = 0; i < 5; i++) {
self.mainWebView.mainwebView = [[WKWebView alloc] init];
self.mainWebView.mainwebView.frame = CGRectMake(WIDTH * (dateCount + i), 0, WIDTH, HEIGHT);
NSString* urlStr = [self.webAllDataArray[dateCount + i] url];
NSURL *url = [NSURL URLWithString:urlStr];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.mainWebView.mainwebView loadRequest:request];
[self.mainWebView.mainwebScrollView addSubview:self.mainWebView.mainwebView];
}
[self.mainWebView.mainwebScrollView setContentOffset:CGPointMake(WIDTH * (dateCount), 0) animated:NO];
});
} andError:^(NSError * _Nullable error) {
// NSLog(@"往日请求失败");
} andURLStr:dateStr];
}
}
五、隐藏导航栏
隐藏导航栏就是就是一个简单的方法,但是需要掌握隐藏导航栏的时机,我这里是当我的web视图控制器的视图将要出现是将导航栏隐藏,当视图将要消失的时候再让导航栏出现
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:animated];
}