css属性学习
css属性
就是我们选择器里面
{
}
中的内容
字体样式

font-size

控制字体大小:单位px(像素)
默认字体占16个像素
<p style="font-size:30px;">font-size:字体大小,单位的话可以用px表示占的像素个数,默认字体占16px</p>
<p>没有改变大小的效果</p>

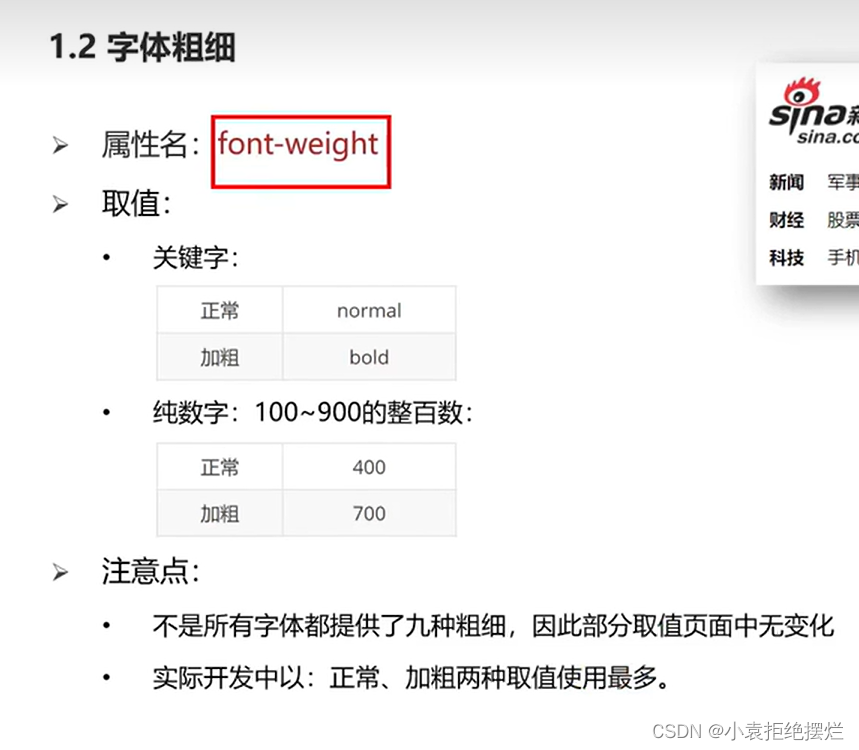
font-weight

控制字体粗细
normal等同于400
bold等同于700
工作推荐用数字
<p style="font-weight:800">font-weight为bold效果</p>
<p style="font-weight:400">font-weight为normal效果</p>
<p>正常效果</p>

font-style

这个自己试试
<p style="font-style:italic">font-style为italic效果</p>
<p style="font-style:normal">font-style为normal效果</p>

font-family

<p style="font-family:宋体,sans-serif">font-family为宋体效果</p>
<p style="font-family:微软雅黑">font-style为微软雅黑效果</p>

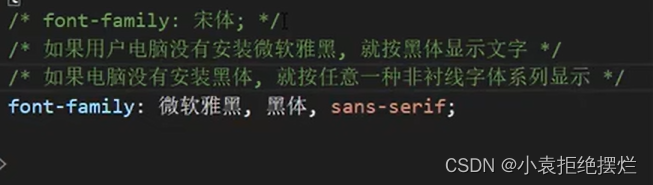
设置多个逗号的意义
就是有道电脑可能没有对应字体,如果没有就从左到右依次显示
最后留一个兜底的就ok

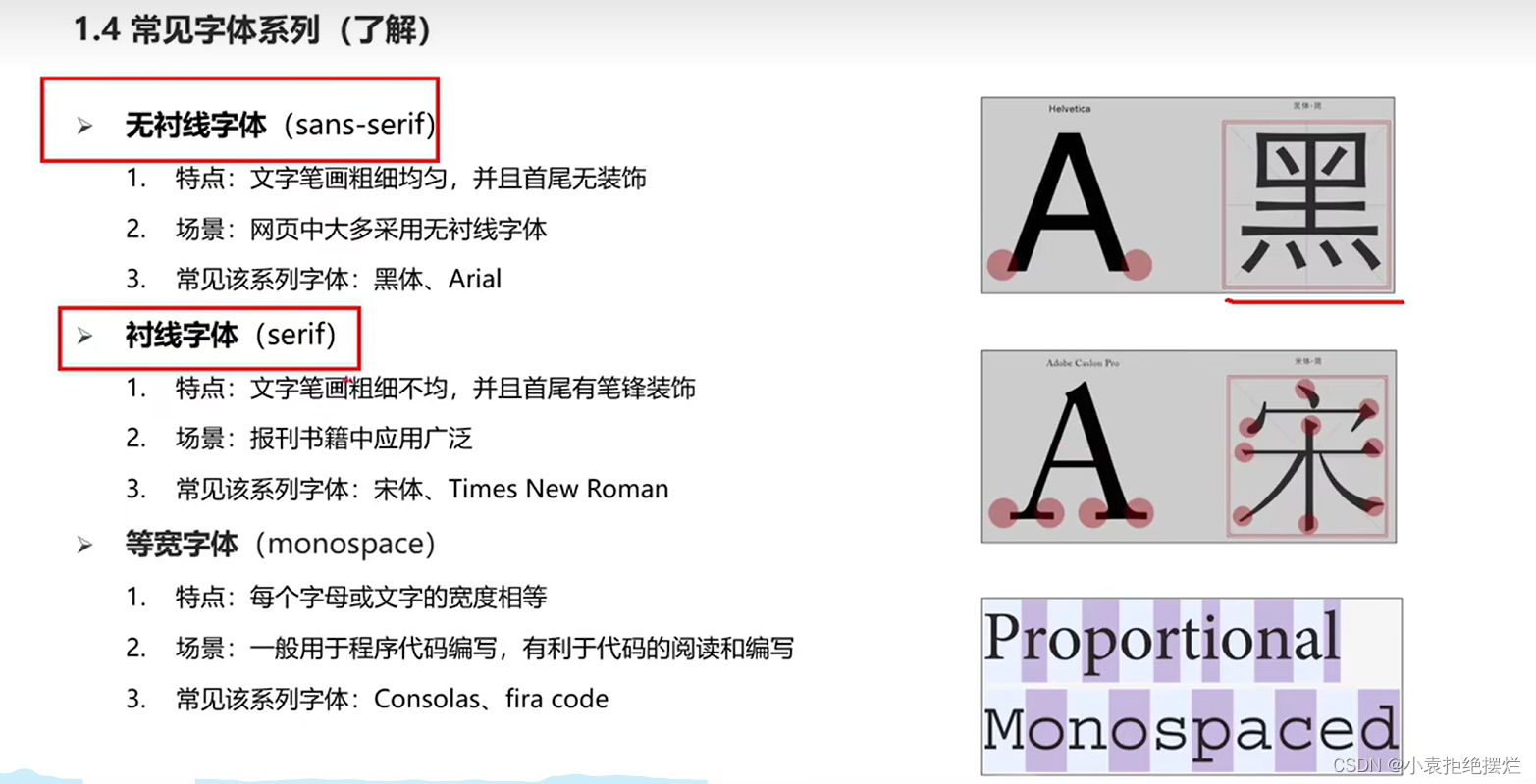
一些常用字体分类

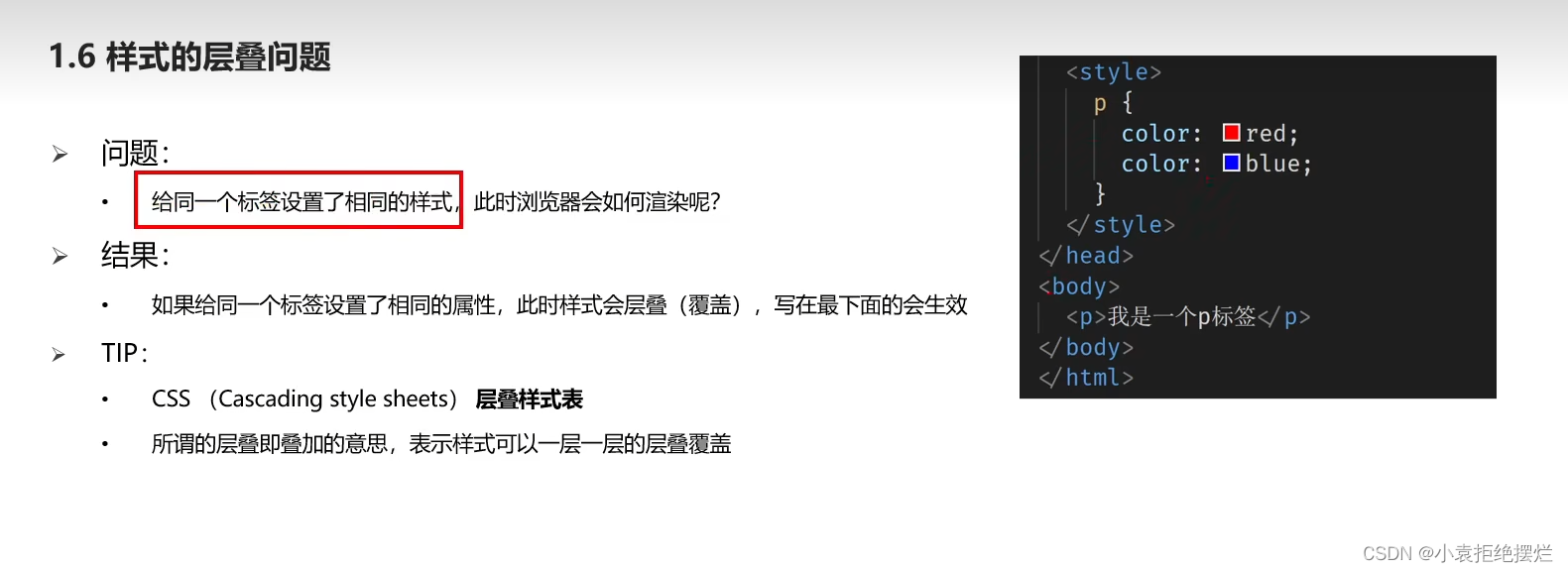
样式层叠问题

写在最下面的生效
<style>
p{
color:red;
color:green;
}</style>
<p>标签选择器的作用下p标签内的内容变化,如果一个选择器里有相同属性的不同赋值,那么最下面的先生效</p>


这种也是后面层叠前面的
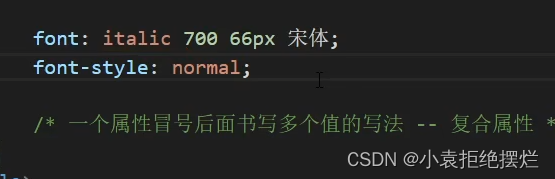
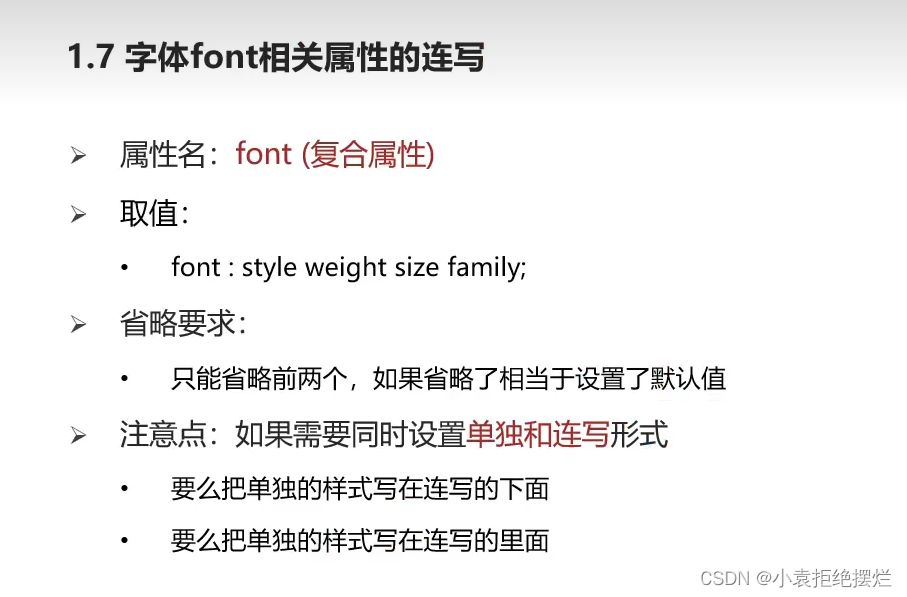
font复合属性

注意每个属性值间有空格
<style>
p{
font:italic 700 40px 微软雅黑;
}
</style>
<p>关于font的属性可以直接连写,省去一个一个写的麻烦,格式是 font: style取值 weight取值 size取值 family取值</p>

注意下面讲到的行高也可以放在font符合属性里面,在size后用/隔开(其他的用空格隔开的)
文本样式

text-indent-文本缩进

<style>
p{
text-indent:2em;
}
</style>
<p>text-indent可以用px单位表示缩进几个像素,也可以用,数字+em(就是缩进了数字个字符) 1em=当前标签font-size大小</p>

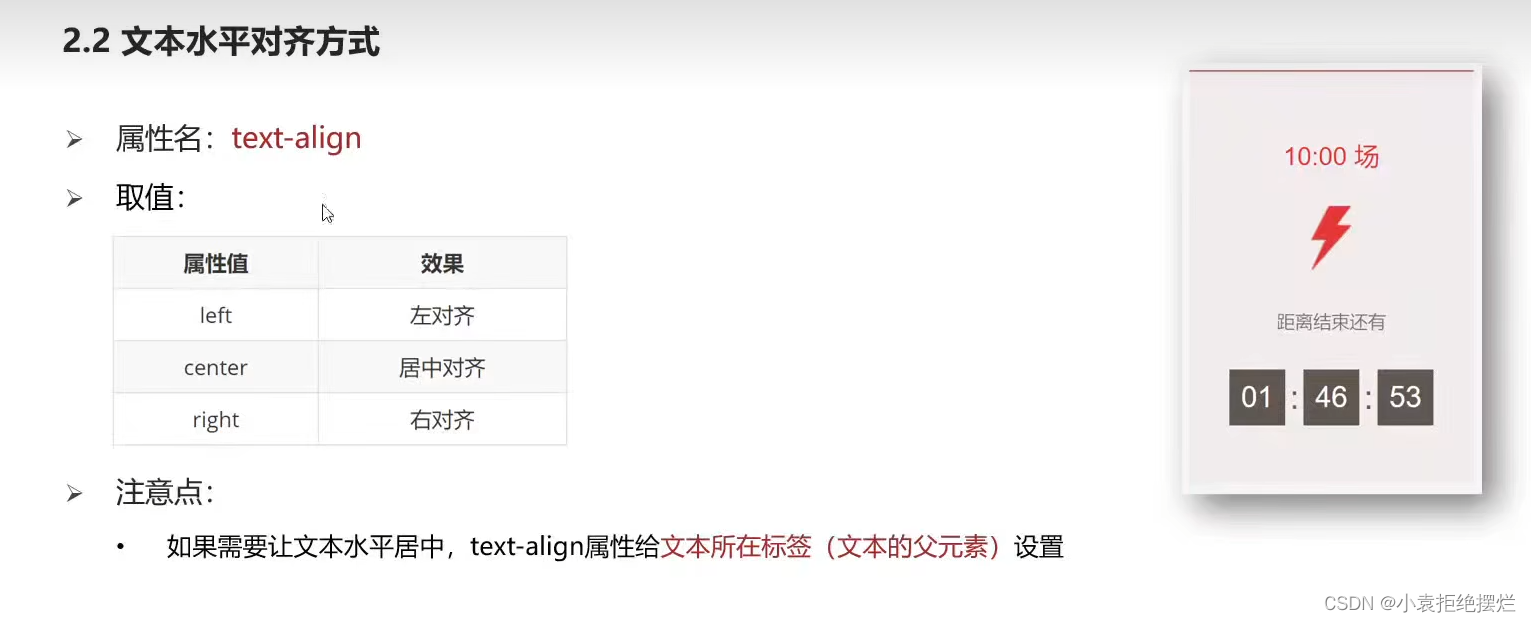
text-align-水平对齐方式

左对齐是默认值
<style>
p{
text-align:center;
/*text-indent:2em;*/
}
</style>
<p>text-indent可以用px单位表示缩进几个像素,也可以用,数字+em(就是缩进了数字个字符) 1em=当前标签font-size大小</p>
<p>text-align有三个取值分别是left center right 分别是左对齐 居中对齐 右对齐</p>
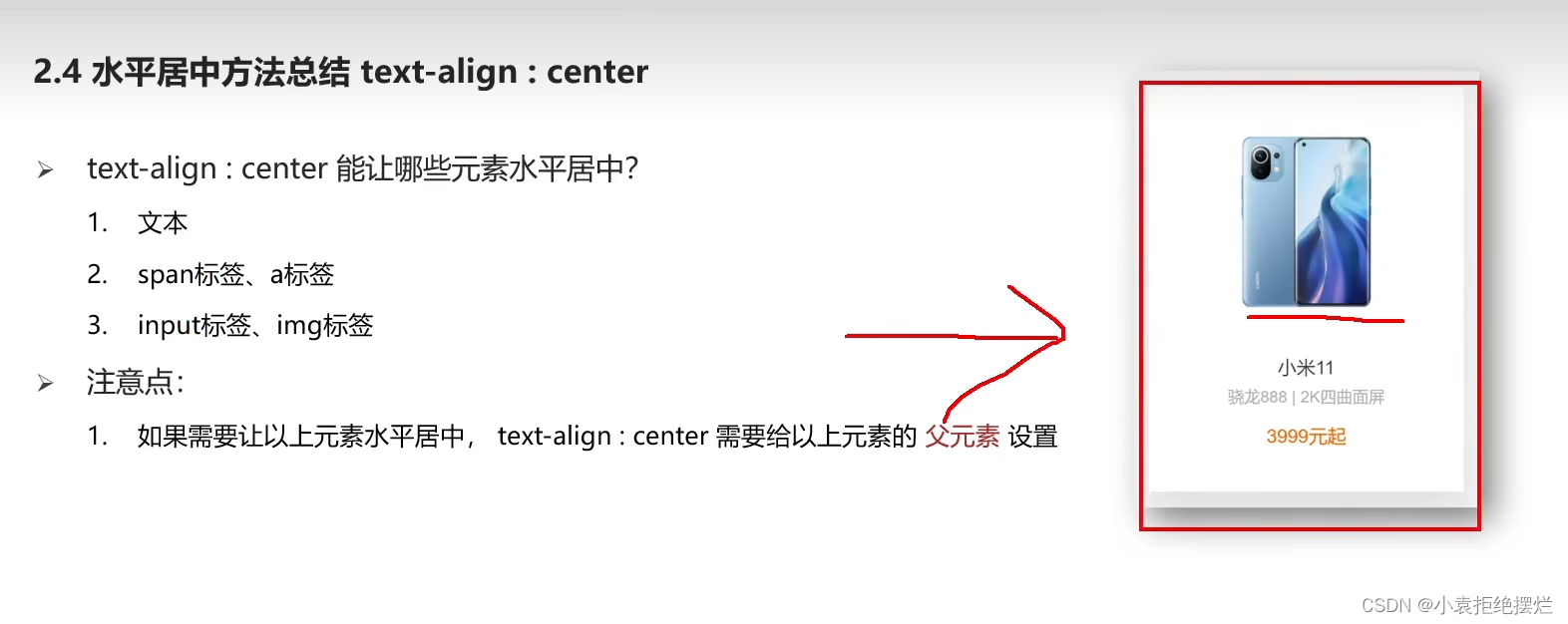
不止p标签等文字标签
像图片,input输入栏这种也可以居中显示
但是
他们都是需要在父元素里添加text-align属性

比如你想把p段的标签中文字居中,文字就在p标签中,直接给p标签加style即可
但是如果是单个image(没有被其他标签包括)的话,图片在body里面
所以应该给body标签加text-align
<body style="text-align:center;">
<p>text-indent可以用px单位表示缩进几个像素,也可以用,数字+em(就是缩进了数字个字符) 1em=当前标签font-size大小</p>
<p>text-align有三个取值分别是left center right 分别是左对齐 居中对齐 右对齐</p>
<img src="./boy.png">
</body>

text-decoration-文本修饰线

none 可以清楚默认a(超链接)标签中的下划线
<style>
p{
text-decoration:underline;
/*text-align:center;text-indent:2em;*/
}
</style>
<body>
<p>text-indent可以用px单位表示缩进几个像素,也可以用,数字+em(就是缩进了数字个字符) 1em=当前标签font-size大小</p>
<p>text-align有三个取值分别是left center right 分别是左对齐 居中对齐 右对齐</p>
</body>
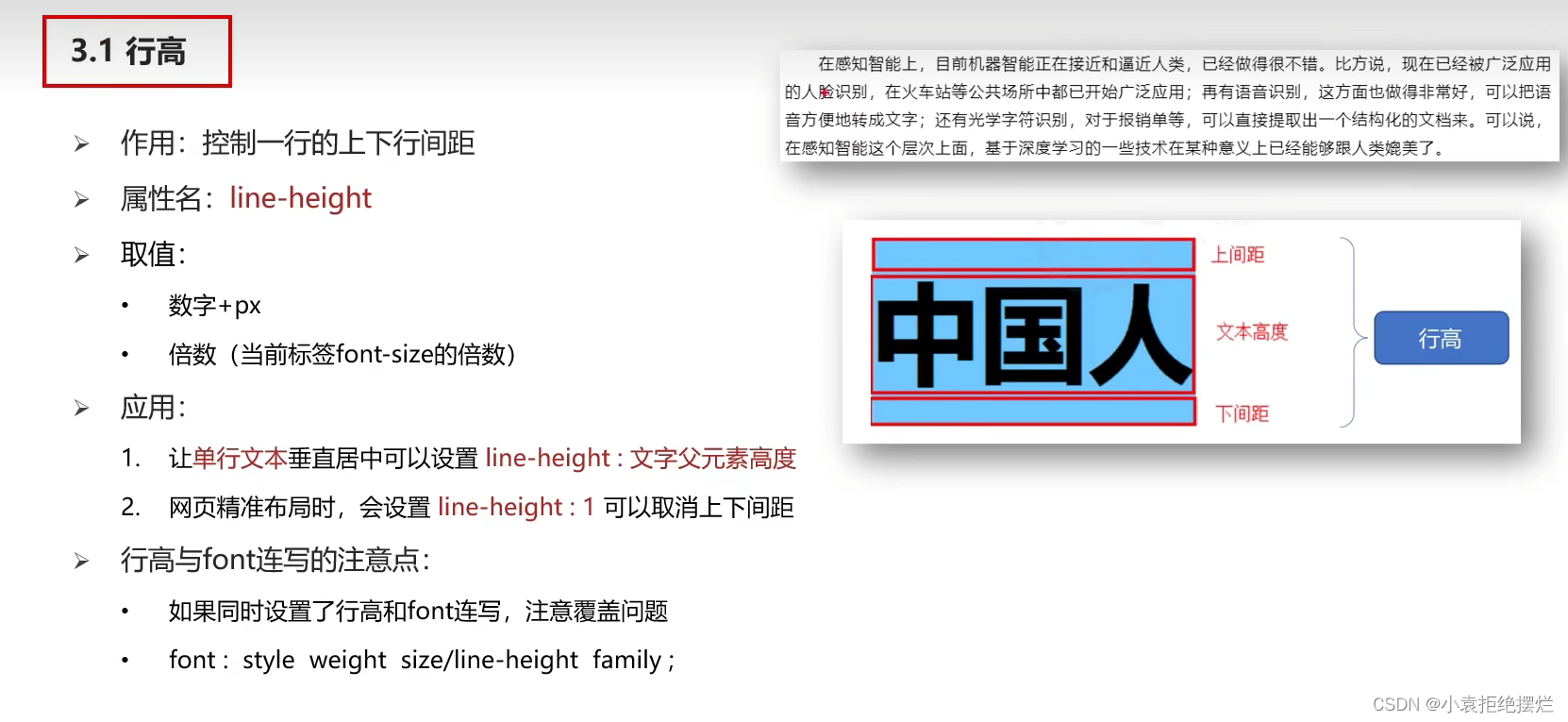
line-height-行高

行高不仅包括文字
还包含上边距和下边距
<p style="line-height:3;">
“过去多年,百度一直在进行 AI 技术的研究与研发。文心大模型首个版本在 2019 年便已发布,文心一言只是过去多年研发成果的延续。
之所以现在发布,是因为现在市场有强烈的需求,包括百度从搜索、智能云到自动驾驶,再到客户、用户,都需要这样的技术。同时,大模型只有发布了,才会有用户反馈,只有通过不断地反馈,才能加速模型自身的迭代。”
</p>
可以看见,如果没有设置行高两行还是贴的很近的

写的话两种写法,推荐只写数字(间距=数字x对应的font-size)就是对应字号的倍数

行高也可放在font符合属性,注意的是行高放在size后用/隔开
