前端Vue拖拽功能
文章目录
- 安装
- 使用 直接复制粘贴即可
- 页面使用 直接复制粘贴即可
- 小结(带有效果图)
安装
提示:首先您需要安装它,命令如下:
npm install awe-dnd --save
使用 直接复制粘贴即可
在mian.js文件中引入
//main.js
import VueDND from 'awe-dnd'
Vue.use(VueDND)
页面使用 直接复制粘贴即可
<template>
<div class="color-list">
<div
class="color-item"
v-for="color in colors" v-dragging="{ item: color, list: colors, group: 'color' }"
:key="color.text"
>{{color.text}}</div>
</div>
</template>
export default {
data () {
return {
colors: [{
text: "Aquamarine"
}, {
text: "Hotpink"
}, {
text: "Gold"
}, {
text: "Crimson"
}, {
text: "Blueviolet"
}, {
text: "Lightblue"
}, {
text: "Cornflowerblue"
}, {
text: "Skyblue"
}, {
text: "Burlywood"
}]
}
},
/* if your need multi drag
mounted: function() {
this.colors.forEach((item) => {
Vue.set(item, 'isComb', false)
})
} */
}
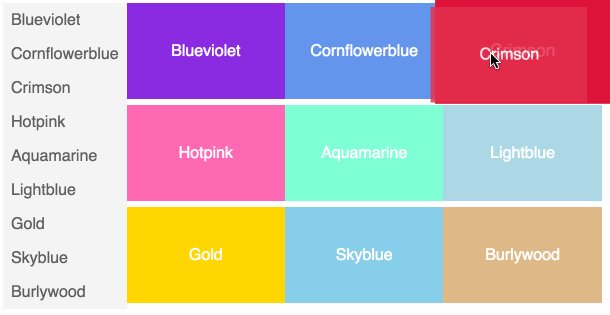
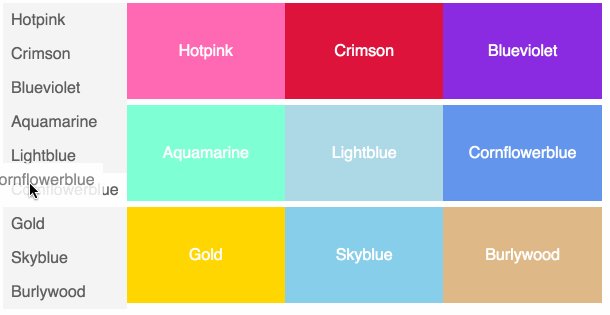
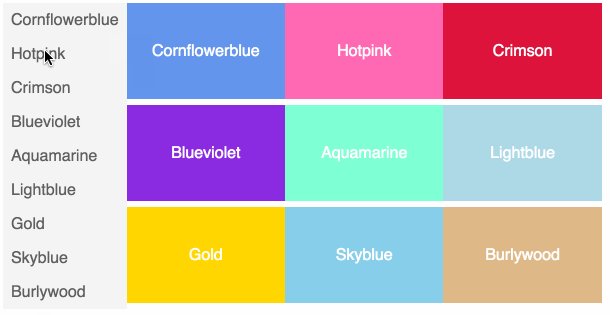
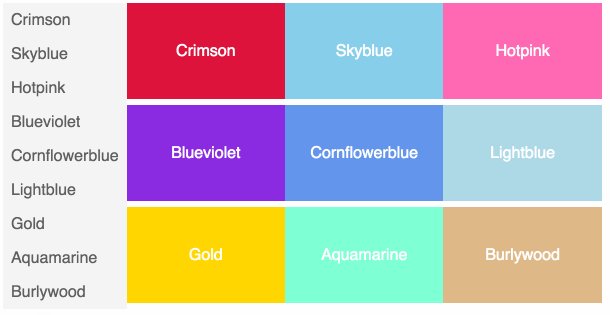
小结(带有效果图)
提示:附上Github地址,有问题可以一起讨论

github网址:https://github.com/hilongjw/vue-dragging
