Unity中Shader纹理的多级渐远Mipmap
文章目录
- 前言
- 一、什么是Mipmap
- 二、Mipmap能带来什么好处
- 1、增加缓存命中率,减少像素抖动感
- 2、可配合质量设置来分级加载,减少不同配置下的内存
- 二、我们在Shader中实现一下该效果
- 1、我们先布置一个简单的棋盘格,用于测试纹理的多级效果
- 2、我们在Shader的属性面板定义一个范围值
- 3、使用前先声明一下_Mipmap
- 4、使用多级采样的函数来进行纹理采样
- 5、最终效果
前言
Unity中Shader纹理的多级渐远Mipmap
一、什么是Mipmap
Mipmap可以理解为纹理的LOD,即纹理的质量分级
模型的LOD是:高模、中模、低模
Shader的LOD:可以自己定义高配、中配、低配
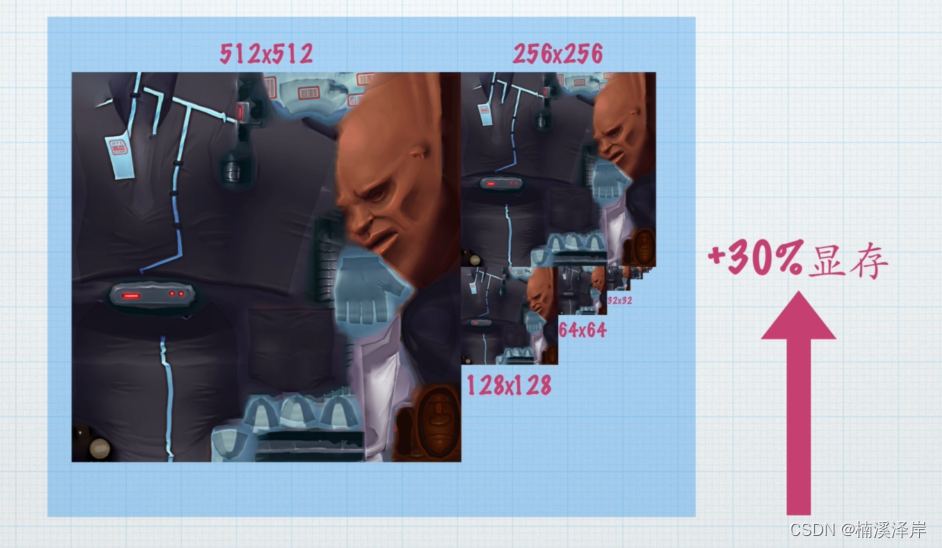
纹理的LOD:纹理分级Mipmap,即 512x512(可以更高)、256x256(上一级 / 2)、…… 、1x1
- Unity中Shader的ShaderLOD

开启Mipmap的缺点:会多占用30%的显存
二、Mipmap能带来什么好处
1、增加缓存命中率,减少像素抖动感
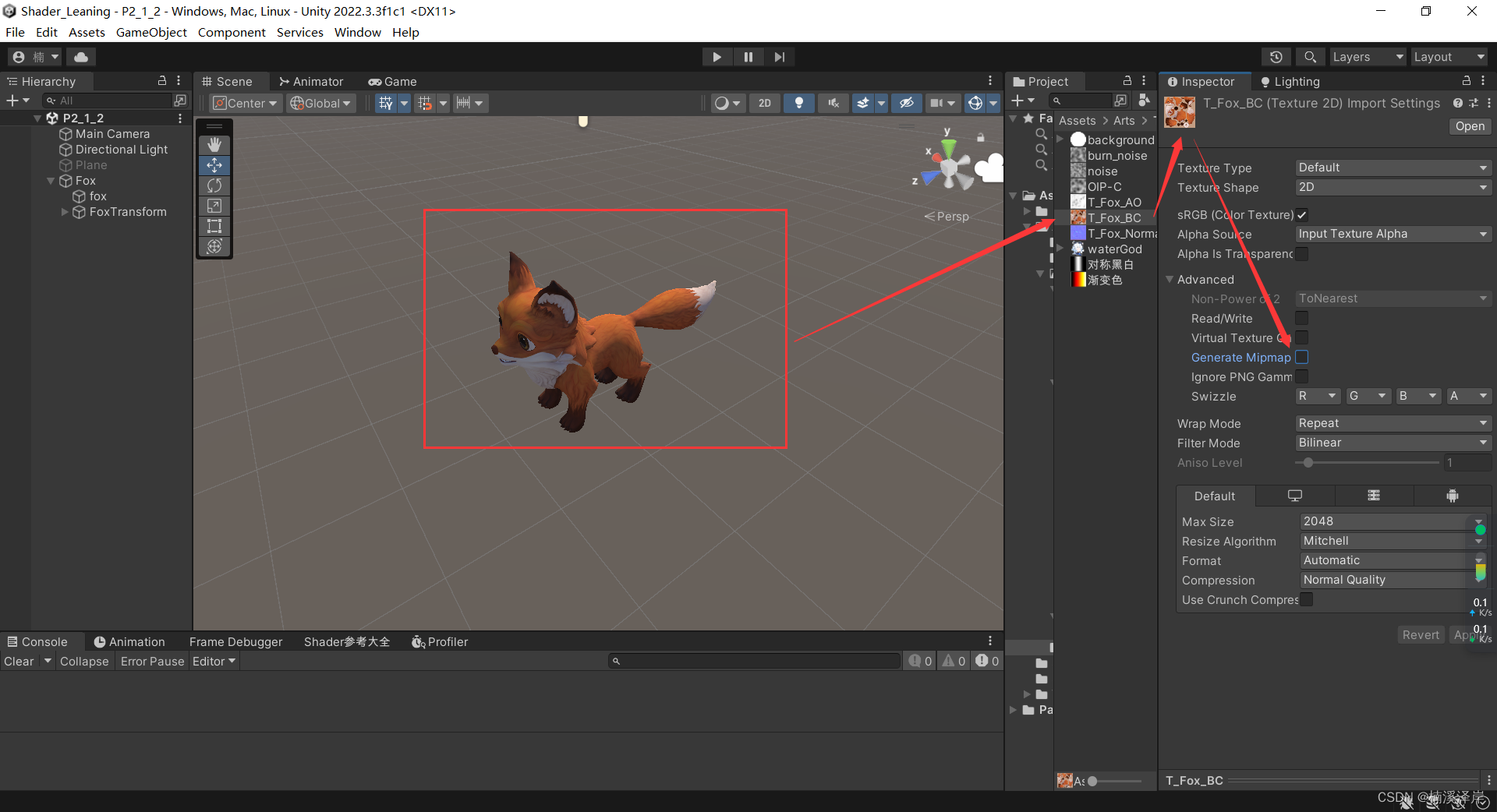
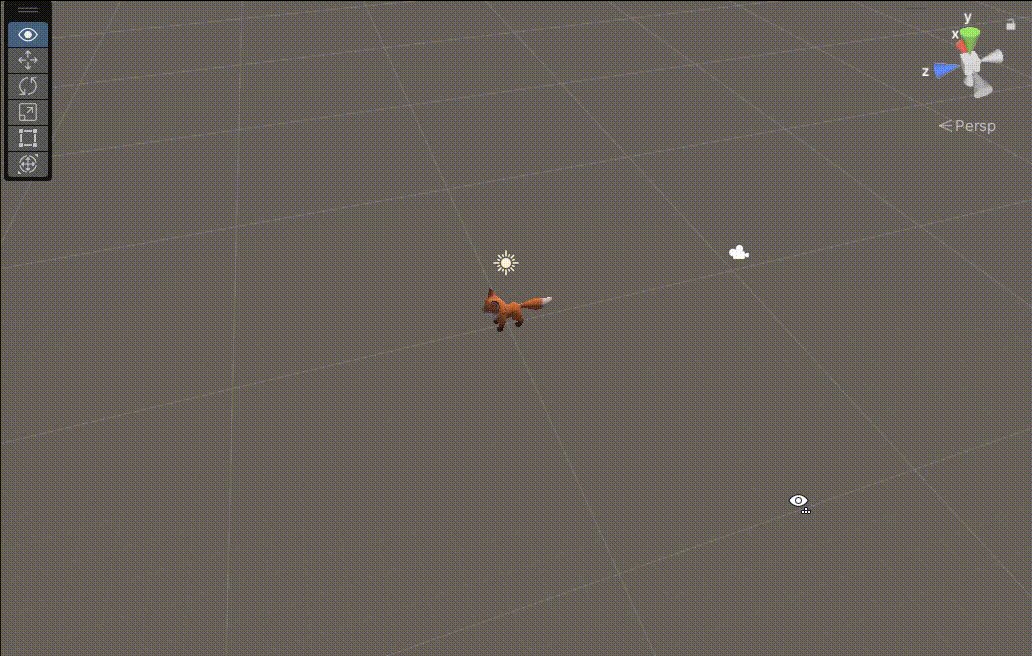
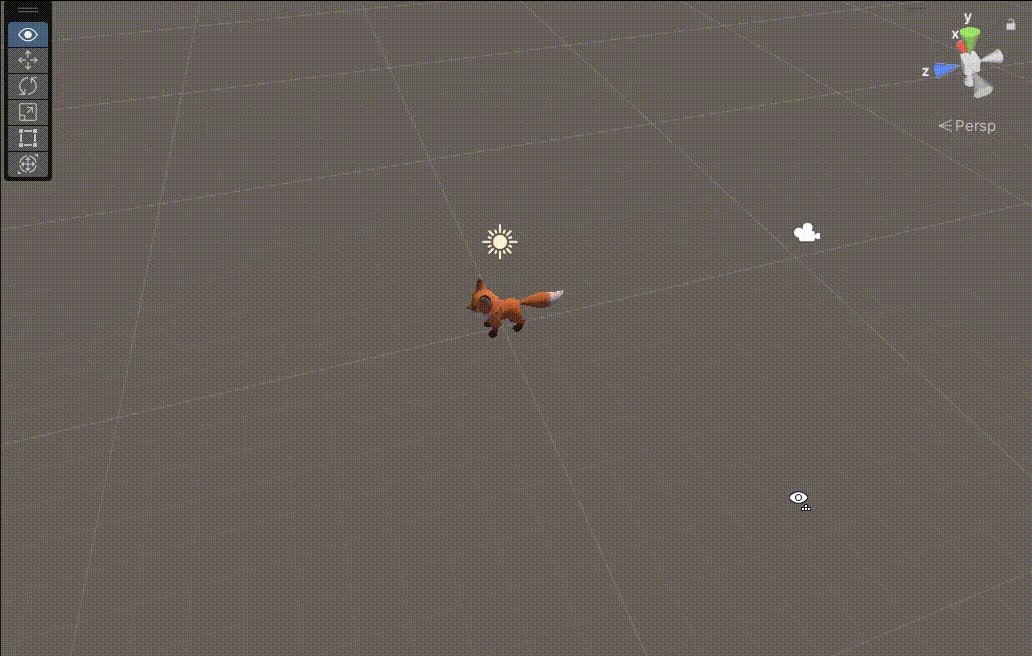
- 我们先在纹理的设置里,关闭多级渐远功能,看一下抖动


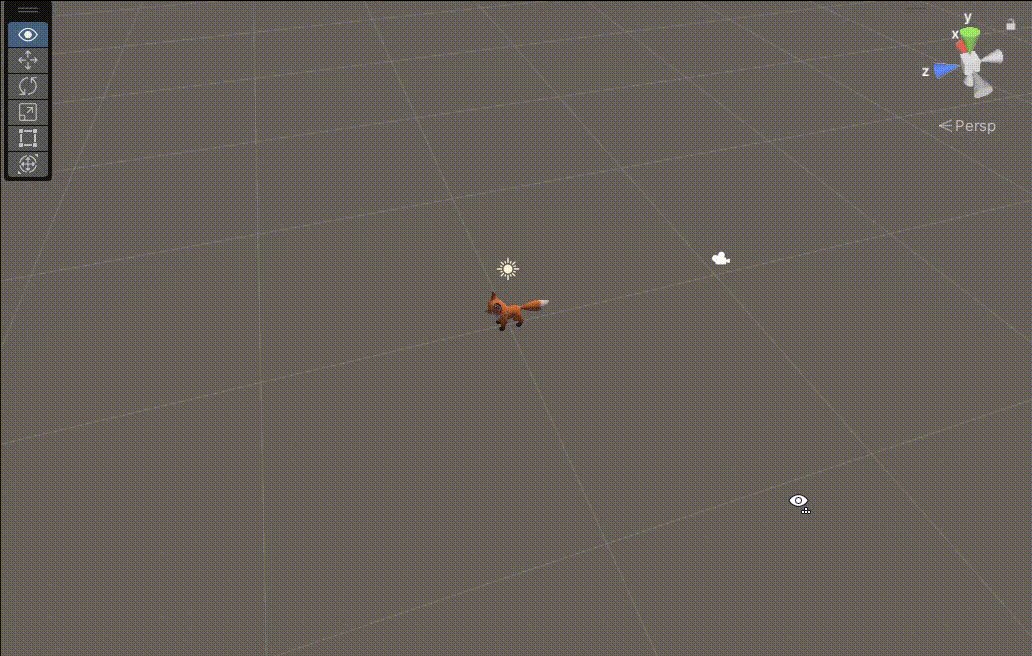
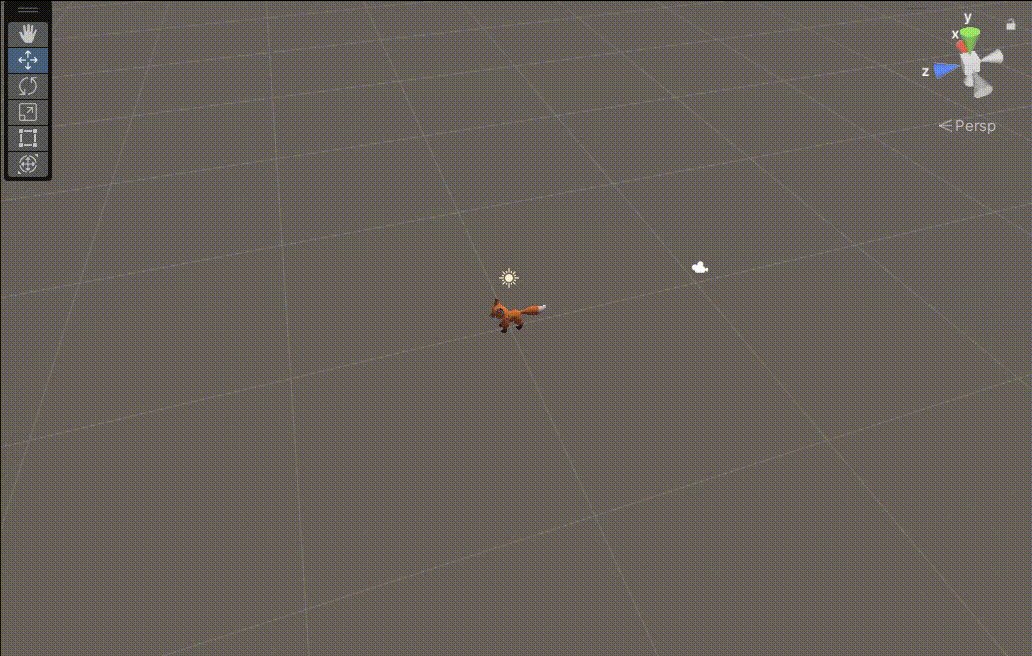
开启后,抖动就少了

2、可配合质量设置来分级加载,减少不同配置下的内存
二、我们在Shader中实现一下该效果
测试目标:使用一个滑动条来控制纹理的渐变等级
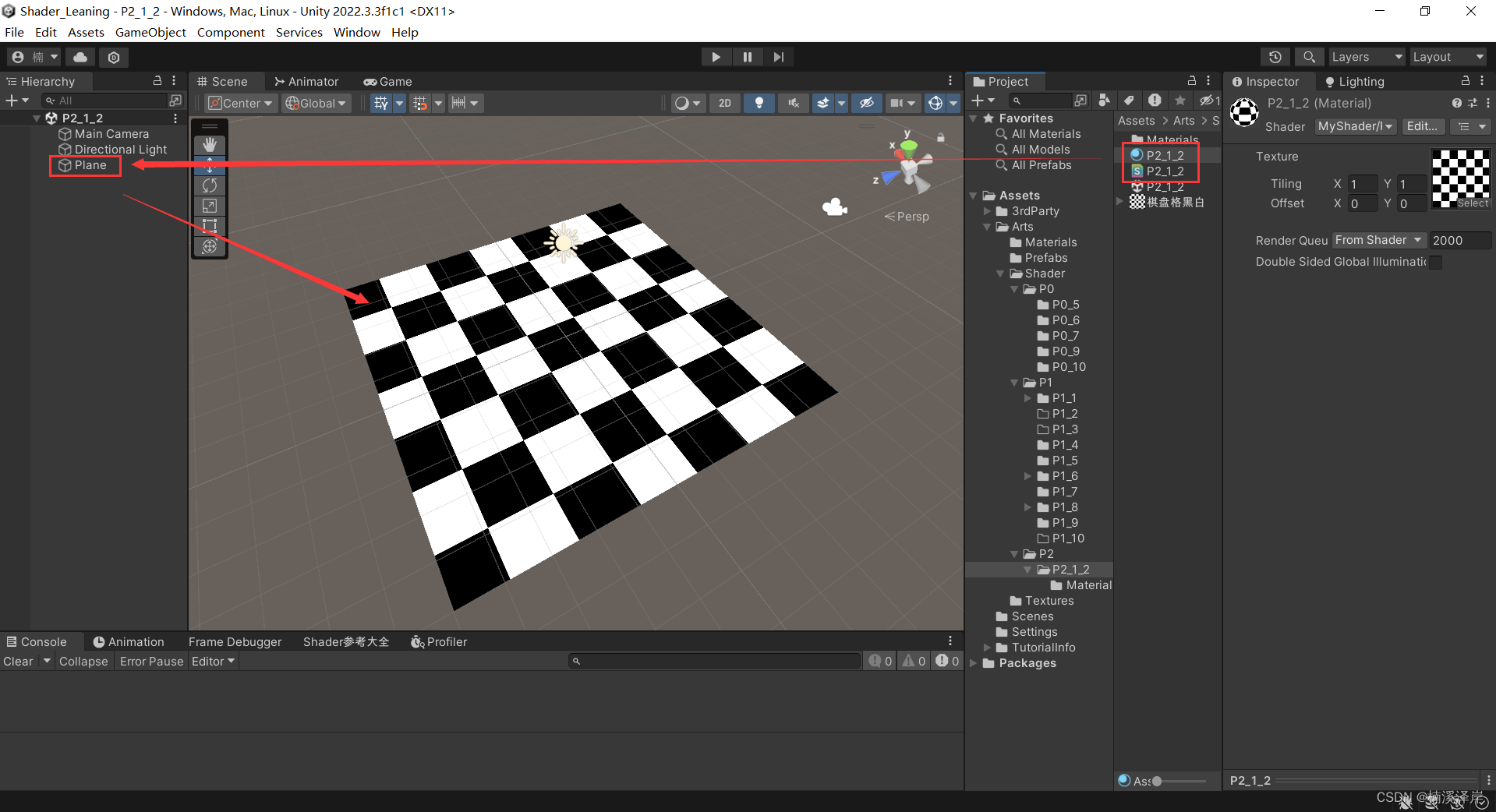
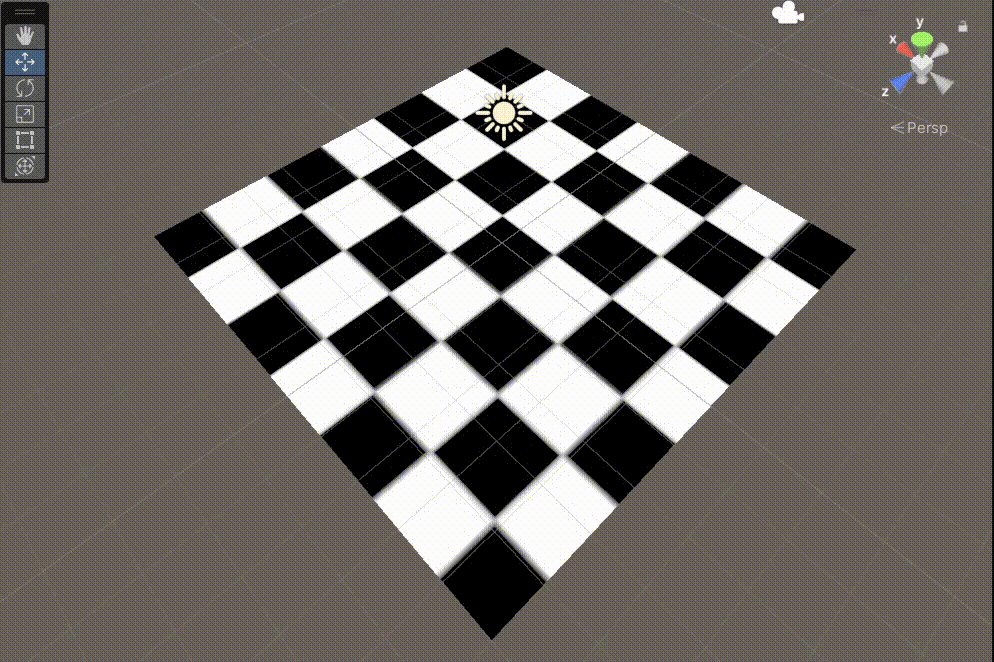
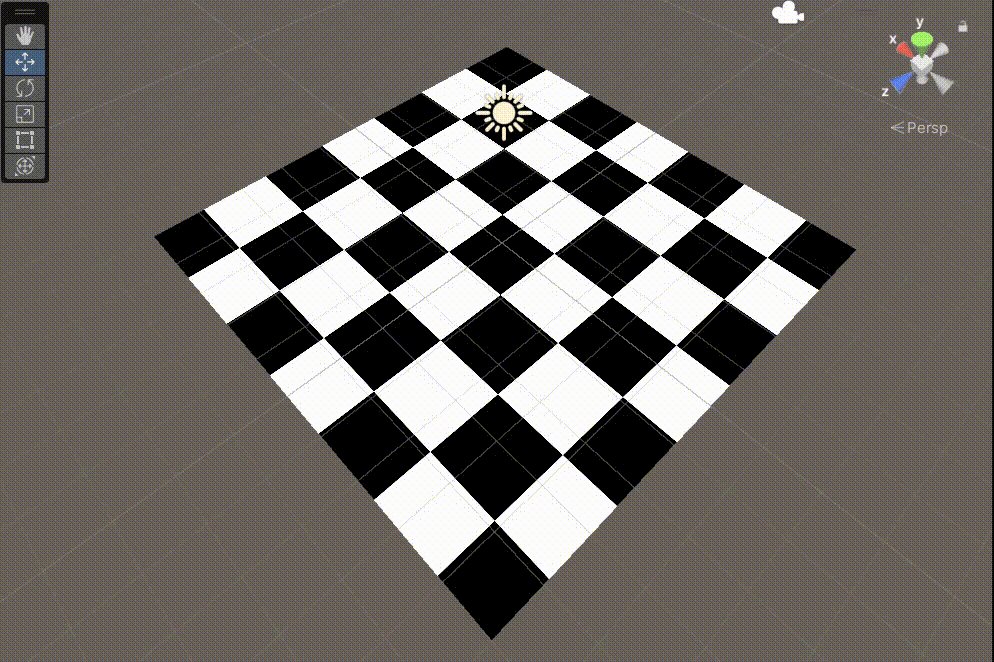
1、我们先布置一个简单的棋盘格,用于测试纹理的多级效果

2、我们在Shader的属性面板定义一个范围值
[IntRange]_Mipmap (“Mipmap”,Range(0,10)) = 0
[IntRange]用来变更的值是整数
Range的范围是自己指定的:一般 最大范围在(0,12) , 因为最大贴图是 4096 x 4096
3、使用前先声明一下_Mipmap
half _Mipmap;
4、使用多级采样的函数来进行纹理采样
tex2Dlod(samper2D tex,float4 s)
二维纹理采样,s.w表示采样的是mipmap的几级,仅在ES3.0以上支持.
因为需要传入一个四维变量,但是我们的 uv 是2维的,所以 s.z 我们置零处理
fixed4 frag (v2f i) : SV_Target
{
float4 uvMipmap = fixed4(i.uv,0,_Mipmap);
fixed4 col = tex2Dlod(_MainTex, uvMipmap);
return col;
}
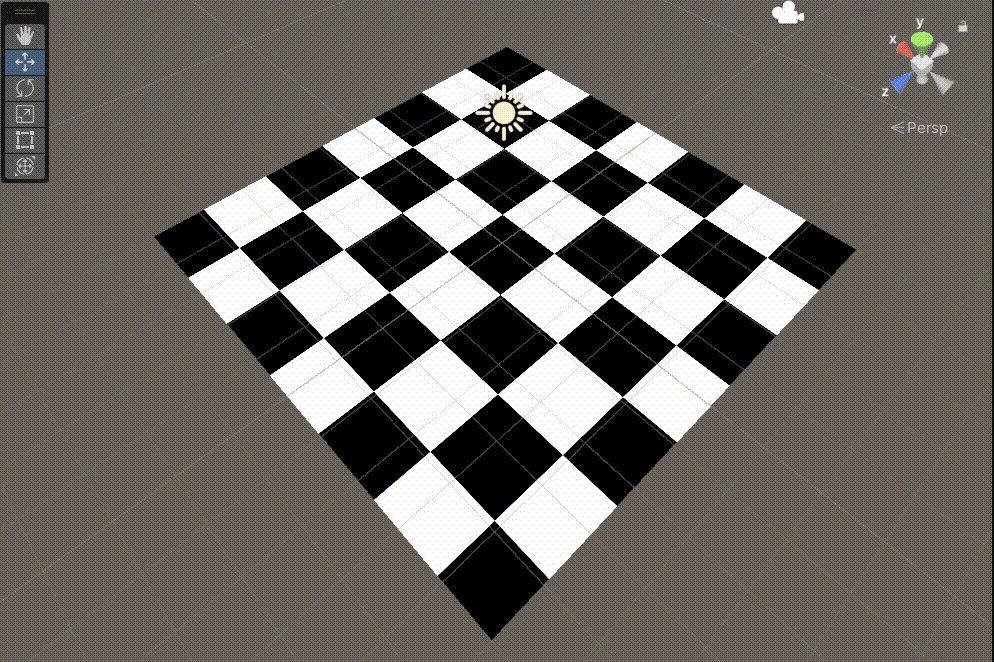
5、最终效果
记着开启棋盘格的多级渐远选项

最终代码:
//纹理的多级渐远 Mipmap
Shader "MyShader/P2_1_2"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
[IntRange]_Mipmap ("Mipmap",Range(0,10)) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
half _Mipmap;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float4 uvMipmap = fixed4(i.uv,0,_Mipmap);
fixed4 col = tex2Dlod(_MainTex, uvMipmap);
return col;
}
ENDCG
}
}
}
