flutter web 中嵌入一个html
介绍
flutter web 支持使用 HtmlElementView嵌入html

import 'dart:html';
import 'dart:ui' as ui;
import 'package:flutter/cupertino.dart';
class WebWidget extends StatelessWidget {
const WebWidget({super.key});
@override
Widget build(BuildContext context) {
DivElement frame = DivElement();
IFrameElement iframe = IFrameElement()
..style.width = '100%'
..style.height = '100%'
..src = 'https://www.baidu.com'
..style.border = 'none';
frame.append(iframe);
// //设置token
// StyleElement sFrame = StyleElement();
// String script = """localStorage.setItem('token',token)""";
// sFrame.innerHtml = script;
// frame.append(sFrame);
//ignore: undefined_prefixed_name
ui.platformViewRegistry.registerViewFactory(
'hello-world',
(int viewId) => frame);
return SizedBox(
height: 300,
child: HtmlElementView(viewType: "hello-world",),
);
}
}遇到的问题:
1. dart.ui找不到platformViewRegistry
ui.platformViewRegistry.registerViewFactory报错
通过2种方案解除报错
1.在代码上方添加注释来接触报错
 2.在analysis_options里添加设置忽略该错误(不推荐,影响范围大)
2.在analysis_options里添加设置忽略该错误(不推荐,影响范围大)

2.dart.html报错
dart.html,IFrame,ScriptFrame都是flutter web下的类,如果要以app的方式运行会报错,运行不起来。
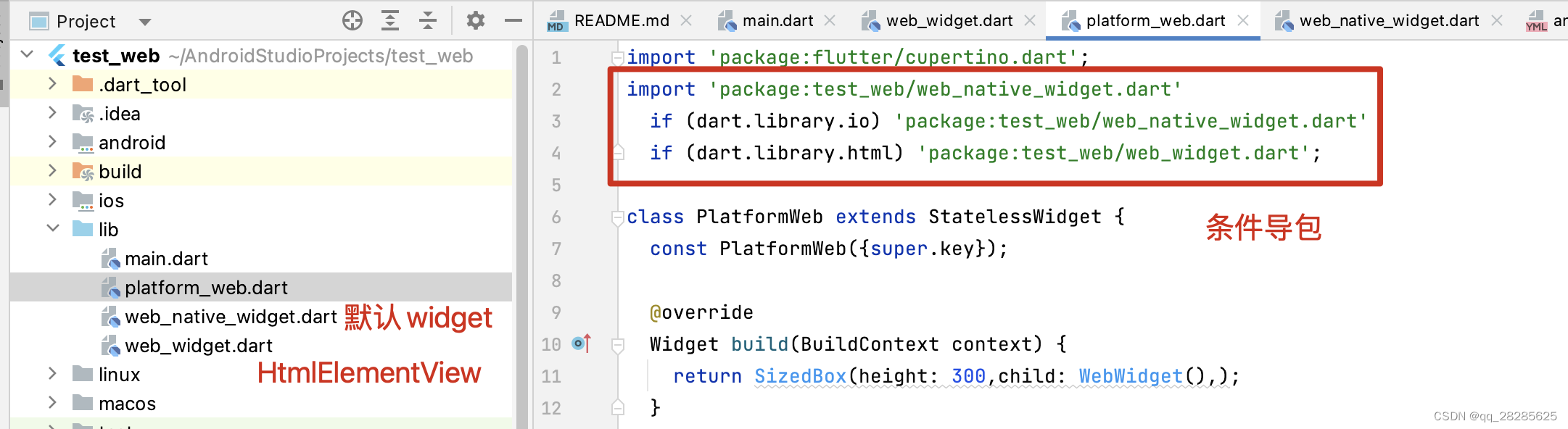
解决方案:条件导包
写一个默认的widget在app环境下导入,HtmlElementView在web环境下导入

导致的问题(带来的影响)
触摸事件被HtmlElementView消费了,导致覆盖在HtmlElementView上层的widget响应不了点击事件,直白一点的说就是覆盖在HtmlElementView的button点击不了
解决方案:
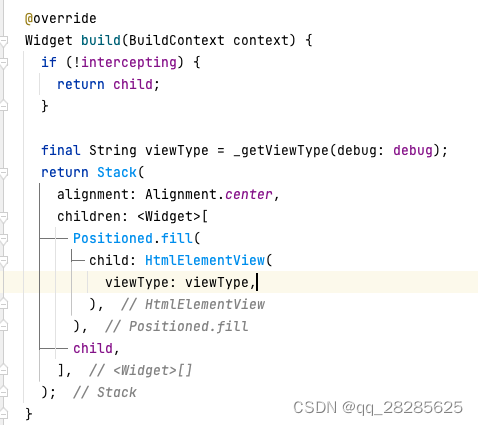
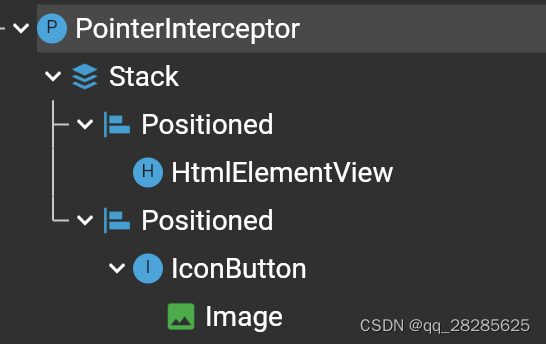
有个pointer_interceptor的库专门就是解决这个问题的pointer_interceptor,用PointerInterceptor包裹有需要响应点击的widget
思路是给需要响应点击的widget包裹一个HtmlElementView,覆盖在本身的那个HtmlElementView,以此来阻隔本身的HtmlElementView的点击事件


引用:
Flutter Web 加载html的填坑记录 - 简书
flutter - html editor enhanced alert dialog not working when the dialog placed on editor - Stack Overflow
