main.js 中的 render函数
按照之前的单组件文件中的写法,我们的写法应该是这样的
import App from './App.vue'
new Vue({
el: '#app',
templete: `<App></App>`,
components: {App},
})1、定义el根节点。2、注册App组件。3、渲染 templete 模板
但是在脚手架工程中,他是这样的
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')其他的都没啥问题,之前的文章中都有讲过,但是这个render函数是用来干啥的?
为了解析这个 render 我们一步一步来,如果说我们在脚手架中,使用之前的单组件文件中的写法,
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
templete: `<App></App>`,
components: {App},
})这么一看应该是没啥问题的对吧,毕竟要素都有了,那我们运行工程试试看。
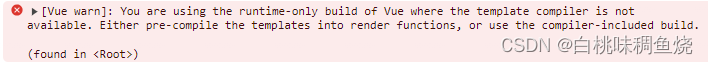
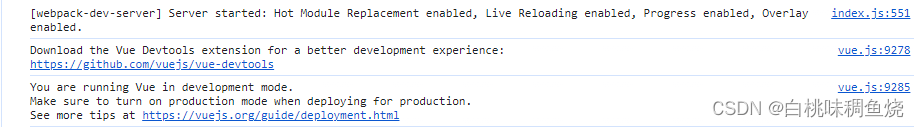
哦豁,页面一片空白,控制台报错了

这个报错翻译过来就是:您正在使用Vue的仅运行时构建,其中模板编译器不可用。要么将模板预编译为呈现函数,要么使用包含编译器的构建。
说成大白话就是,我们现在使用的 Vue 是阉割版的,不包含模板编译器,这是因为 vue-cli 在搭建项目的时候,用的就是不带编译模板的Vue.js。后面也给了解决方案,要么使用完整版的带解析器的Vue,要么使用 render 函数来编译模板
那如果简单解释一下就是: render 这个函数的作用就是 用来编译模板的。
render的作用
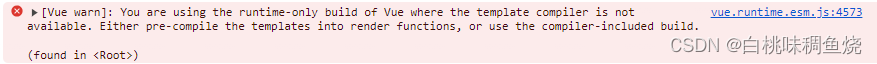
我们现在 main.js 中看看 引入的Vue到底是个啥文件。在报错信息后面有个文件名称,发现是
vue.runtime.esm.js 文件,代表的就是仅运行时的Vue文件

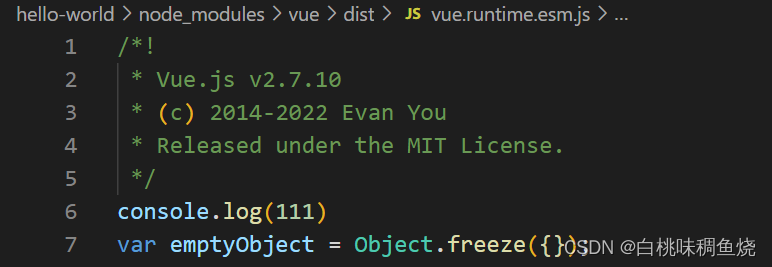
如果想验证一下的话,找到这个文件,在最前面 加一个 console.log ,

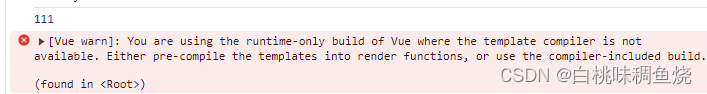
然后重启项目在页面上看看效果

说明确实是使用的这个Vue文件,至于报错啥的就暂时先别管,后面再说。
我们按照上面的解决办法一个个试试。
1、引入一个完整版的Vue.js 。
在同一个目录下,找到 Vue.js 这个就是最完整的 Vue,包含了Vue 的所有功能。将main.js中的Vue文件替换
import Vue from "vue/dist/vue.js";重启项目看看效果

发现在更换完整版的 Vue.js 之后,报错不存在了,这就验证了第一个解决办法
2、使用 render 函数来解析模板
main.js 中的 render 是一个函数,而且写的很精简,完全看不懂,我们把它仔细分析一下看看
new Vue({
render() {
console.log("render");
return null
},
}).$mount("#app");首先,我们看这个函数调用没有,调用了就 console 一下。此时你会发现,render 函数报错了,页面上也报错了,这是因为 render 函数需要有一个返回值。我们加上一个 return null 就会发现 页面展示正常
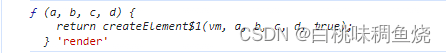
然后,在初始的 render 函数中 是存在一个参数的,简写的是 h,但是在文档中写的是 createElement ,顾名思义也能够大概理解这个参数的作用是个啥。但是我们还是看看这个参数到底是个啥

createElement 是一个函数,且这个函数存在四个参数,这个函数同样返回了 一个 函数,我们暂时就不纠结 返回的 createElement$1 函数 是个啥了,可以去看看官方文档 createElement-参数
我们通过render函数来渲染一个h1标签,标签内容是你好
new Vue({
render(createElement) {
return createElement('h1','你好');
},
}).$mount("#app");
那如果我们直接渲染App组件会是什么情况呢?
new Vue({
render(createElement) {
return createElement(App);
},
}).$mount("#app");
既然可以渲染成功,那么我们把render函数精简一下,写成箭头函数,参数用任意字母代替,那是不是就和初始的render函数基本一致了?
至于为啥 脚手架会引入一个 运行时的 Vue 而不是 使用一个完整版的Vue,这是因为,当我们开发完毕之后,通过webpack打包之后,生成的都是可以直接让浏览器识别的 html、js、css文件,不需要 模板编译器这玩意,在打包的时候也可以节省一点 Vue 包的体积。
总结
Vue.js 与 Vue.runtime.esm.js 的区别
(1)、Vue.js 是完整版,包括 Vue核心功能 + Vue 模板编译器
(2)、Vue.runtime.esm.js 是仅运行时版本,只包括 Vue 核心功能,不包括 Vue 模板编译器
因为 Vue.runtime.esm.js 不包含模板编译器,所以在main.js 的 new Vue 中,不能使用 templete 配置项,只能使用 render 函数 接收到的 createElement 函数 来指定需要编译的具体内容
