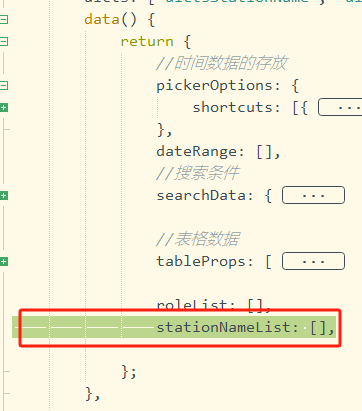
前台页面从数据库中获取下拉框值
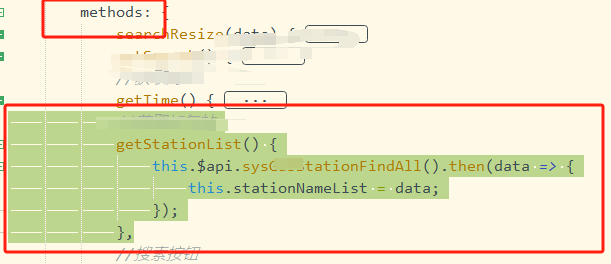
后端:查询所有信息
前台:elementUI
<el-select v-model="searchData.stationName" clearable>
<el-option :label="item.stationName" :value="item.stationName"v-for="item in stationNameList"></el-option>
</el-select>
--------------------------------------------------------------------------------------

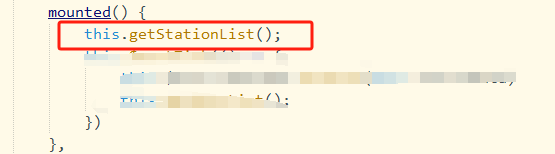
详情查看:(vue)钩子函数,生命周期函数

对浏览器来说,已经完成了dom与css规则树的render,并完成对render tree进行了布局,而浏览器收到这一指令,调用渲染器的paint()在屏幕上显示,而对于vue来说,在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,即可以调用节点了(关于这一点,在笔者测试中,在mounted方法中打断点然后run,依旧能够在浏览器中看到整体的页面)。
在实例挂载到DOM上后被调用,此时实例已经可以在DOM中进行操作了。在这个阶段可以进行一些需要DOM的操作,例如获取DOM元素、与第三方库交互等。