webGL前端数字孪生技术方案
本篇内容本是为公司内部分享会准备的大纲,发出来给想做webGL的前端做个参考。
-
课程介绍:
基于webGL技术,实现数字孪生应用。讲解从模型绘制、webGL框架、数据通讯等方案的技术选型。初步了解图形学的基础内容,熟悉webGL的开发流程。 -
学习目标:
了解使用webGL开发数字孪生应用的全部流程和相关技术准备。 -
课程亮点:
实际项目展示,需求分析和功能拆解。 -
适用对象:
中高级前端开发人员,有建模软件基础的开发人员,以及对数字孪生技术有兴趣的伙伴。
大纲:
- webgl简介
- 名词解释
- 坐标系转换
- 图形学4大内容:建模,渲染,动画,人机交互
- webgl数字孪生应用的开发流程
- 桌面应用(简略)
- web应用
- 工具链:设计-建模-开发
- 设计工具有哪些:PS,Sketch,XD,AE
- 建模工具对比: 3DMax,maya,Sketch UP,C4D,Blender,Unity3D
- 前端框架优略说明: Three.js,Babylon.js
- 后端框架展示(简单提一下)tornado
- web前后端通讯:http,websocket
- 项目展示
- 项目架构分析图
- (我做过的项目,视频放上来,找点thingJs的视频也放上来)
webgl简介
webgl主要是两大领域的知识,
前端领域:HTML、CSS、BOM、DOM、Javascript
以及计算机图形学领域:建模、渲染、动画、人机交互
名词解释 WebGL、OpenGL、OpenGL ES、GLSL ES
-
webGL(全写Web Graphics Library)是一种3D绘图协议,绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,
-
OpenGL (Open Graphics Library)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。
-
OpenGL ES 是 OpenGL 三维图形 API 的子集,针对手机、PDA和游戏主机等嵌入式设备而设计。
-
GLSL ES(OpenGL Shading Language),OpenGL着色器语言
-
Shader(着色器)是用来实现图像渲染的,用来替代固定渲染管线的可编辑程序。
(画图解释)
3维世界的世界坐标和绝对坐标
threeJs介绍
-
基本概念
相机 Camera
几何体 Geometry
材质 Material
网格 Mesh
动画 Animation
模型 Model
加载器 Loader
光照 Light
着色器 Shader -
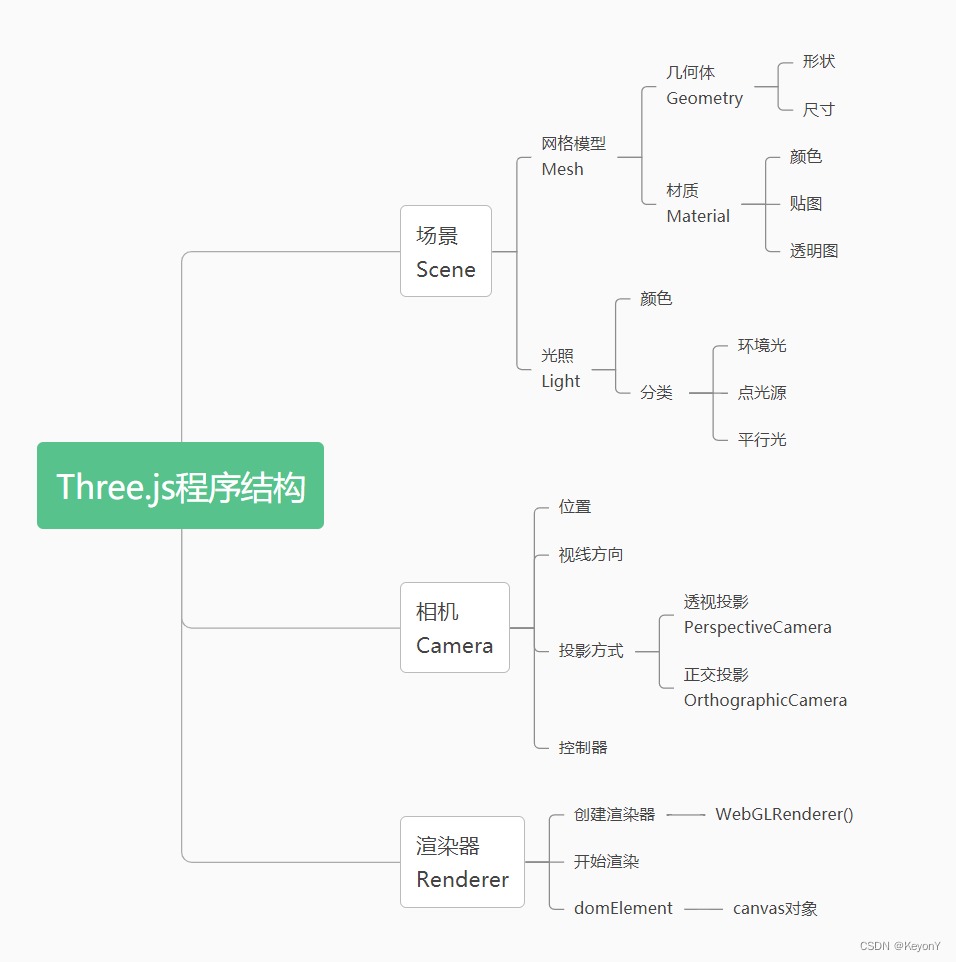
three.js程序结构图树状图