【案例】可视化大屏
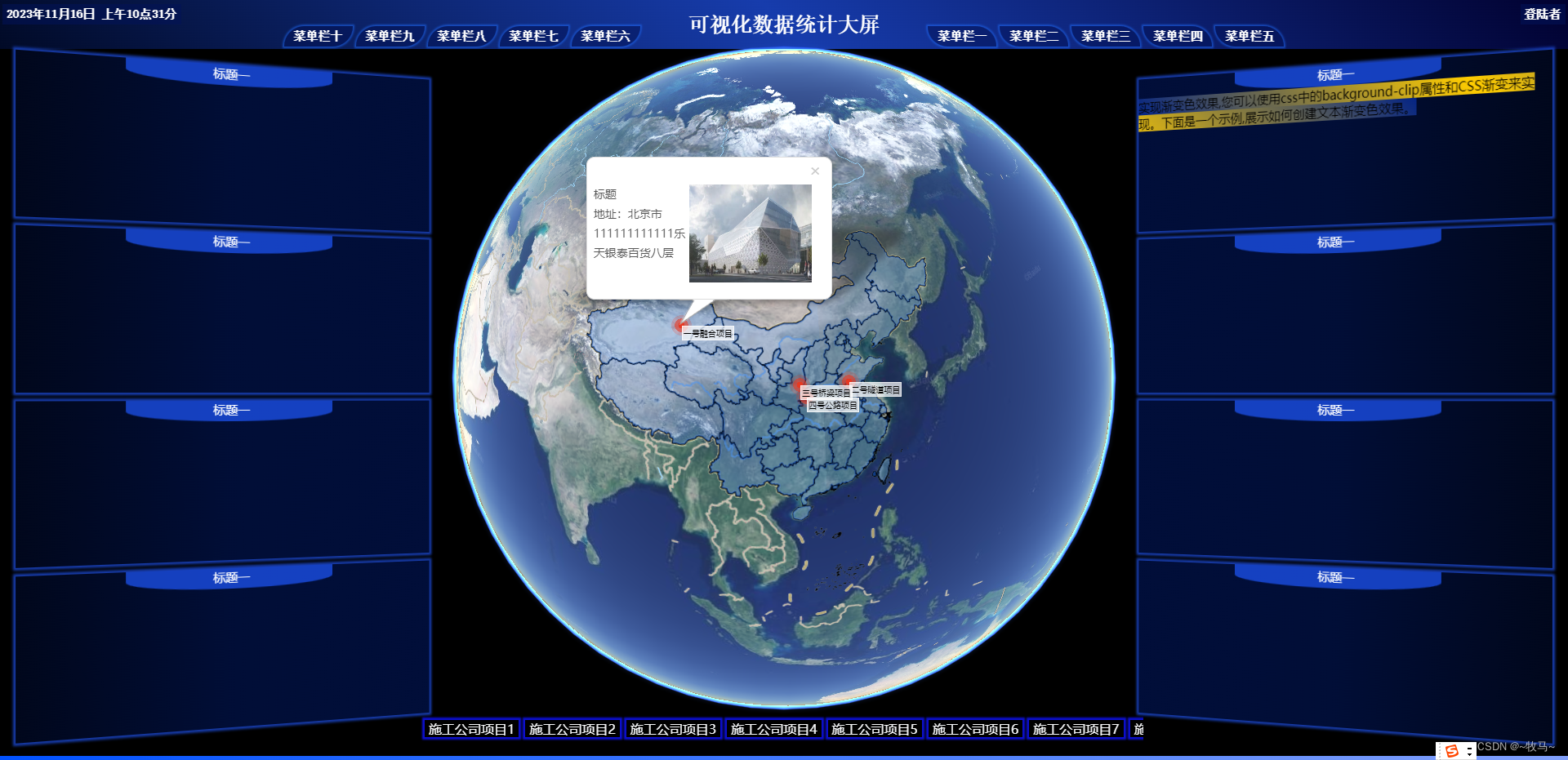
人狠话不多,直接上效果图

这里放的地图自己去实现吧,如果也想实现3D地球话,等笔者那天有心情写篇文章;
说明:script中methods部分代码是没用,可以直接删掉,根据个人情况去写,
内容:笔者也就对页面布局进行了设计,内容的填充就靠个人了
<template>
<div :style="{height: height+'px', width:'100%' }">
<div id="baidumao" >
<!-- 头部 -->
<div id="header" >
<!-- :style="header_background" -->
<span style="font-size: 1.6rem; font-family:'宋体';font-weight:600;">可视化数据统计大屏</span>
<!-- 顶部左下 -->
<div style="position:absolute; bottom: 0; right: 0; width:43%;">
<ul>
<li class="left">菜单栏一</li>
<li class="left">菜单栏二</li>
<li class="left">菜单栏三</li>
<li class="left">菜单栏四</li>
<li class="left">菜单栏五</li>
</ul>
</div>
<!-- 顶部右下 -->
<div style="position:absolute; bottom: 0; left: 0; width:calc(43% - 40px);">
<ul>
<li class="right">菜单栏六</li>
<li class="right">菜单栏七</li>
<li class="right">菜单栏八</li>
<li class="right">菜单栏九</li>
<li class="right">菜单栏十</li>
</ul>
</div>
<!-- 顶部右上 -->
<div style="position:absolute; top: -15%; right: 0%; ">
<ul>
<li class="righttoptime" >登陆者</li>
<!-- <li class="righttoptime" >未定</li> -->
</ul>
</div>
<!-- 顶部左上 -->
<div style="position:absolute; top: -15%; left: -40px; ">
<ul>
<li class="lefttoptime" >2023年11月16日 上午10点31分</li>
</ul>
</div>
<!-- <div style="position:absolute; top: 55px; left: 0px; width:100%;">
<div class="centertitle" v-for="i in 8" :key="i+'i'">菜单栏{
{ i }}</div>
</div> -->
</div>
<!-- <div v-html="externahtml" id="html"></div> -->
<!-- <button @click="vuetotheml">vue向html传值</button> -->
<iframe name=