『亚马逊云科技产品测评』活动征文|基于next.js搭建一个企业官网
『亚马逊云科技产品测评』活动征文|基于next.js搭建一个企业官网
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
如果你进入一家公司之后,可能某一天,你的领导会给你布置一个任务:我们公司的官网还没有开发呢,小李,你开发一个我们公司的官网吧。
企业官网开发,是一个比较常见的需求。公司要对外宣传,就要有一个宣传途径。而公司官网,就是一个很好的途径了。
所以掌握企业官网的开发,也是我们一个必备的技能。
下面,我就讲解一下怎么搭建一个企业官网。
前端项目开发
关于前端项目的开发,这里我采用的是react技术栈来做的。开发一个企业官网,需要考虑它的seo(搜索引擎优化)。所以开发的时候,需要采用ssr技术来开发。
而针对react框架的ssr技术,社区开发了一个专门的框架–next.js,来帮助我们在react里,实现ssr的。
技术选型已经选好了,关于项目的页面开发,这里就不重点介绍了。
主要分为以下几个步骤:
- 创建项目
- 架构涉及
- 公共组件抽取
- 页面开发
- 接口调试
- 打包上线
你作为一名开发者,上面这些开发步骤应该是经常做的,相信你已已然了然于心了。
这些过程,就不展开说明了。前端项目开发,直接就跳到项目开发完成部分了。
项目开发完成了,就到打包上线环节了。要进行项目打包吗?
使用next.js开发项目时,和我们使用react框架开发项目的打包过程不太一样。
使用react开发项目,开发完成后,执行npm run build命令,就可以对项目进行打包了。然后把打包的文件,丢到服务器上面进行部署。
而使用next.js开发项目,打包部署方式就不是这样了。需要把整个项目,丢到服务器上面,进行打包运行。
不过next.js官方推荐的部署方式,是到vercel上面部署。
我们到next.js官网里,查看部署

这里,官方就推荐我们到vercel上面部署。但是我们是国内,vercel可能访问不了。那就不采用这种部署方式了,我们换另外一种部署方式来进行部署。
服务器部署
前端项目开发好之后,就可以进行服务器部署了。
要进行服务器部署,首先你得有服务器。随着云服务的推广和普及,现在,我们可以非常方便地就拥有一台云服务器了。
云服务器的厂商有很多,这里我选择了亚马逊云服务器。亚马逊云服务器是亚马逊公司推出的云服务器,大公司推出来的产品,我相信它。
好了,介绍这么多,我们开始到服务器里,部署项目吧。
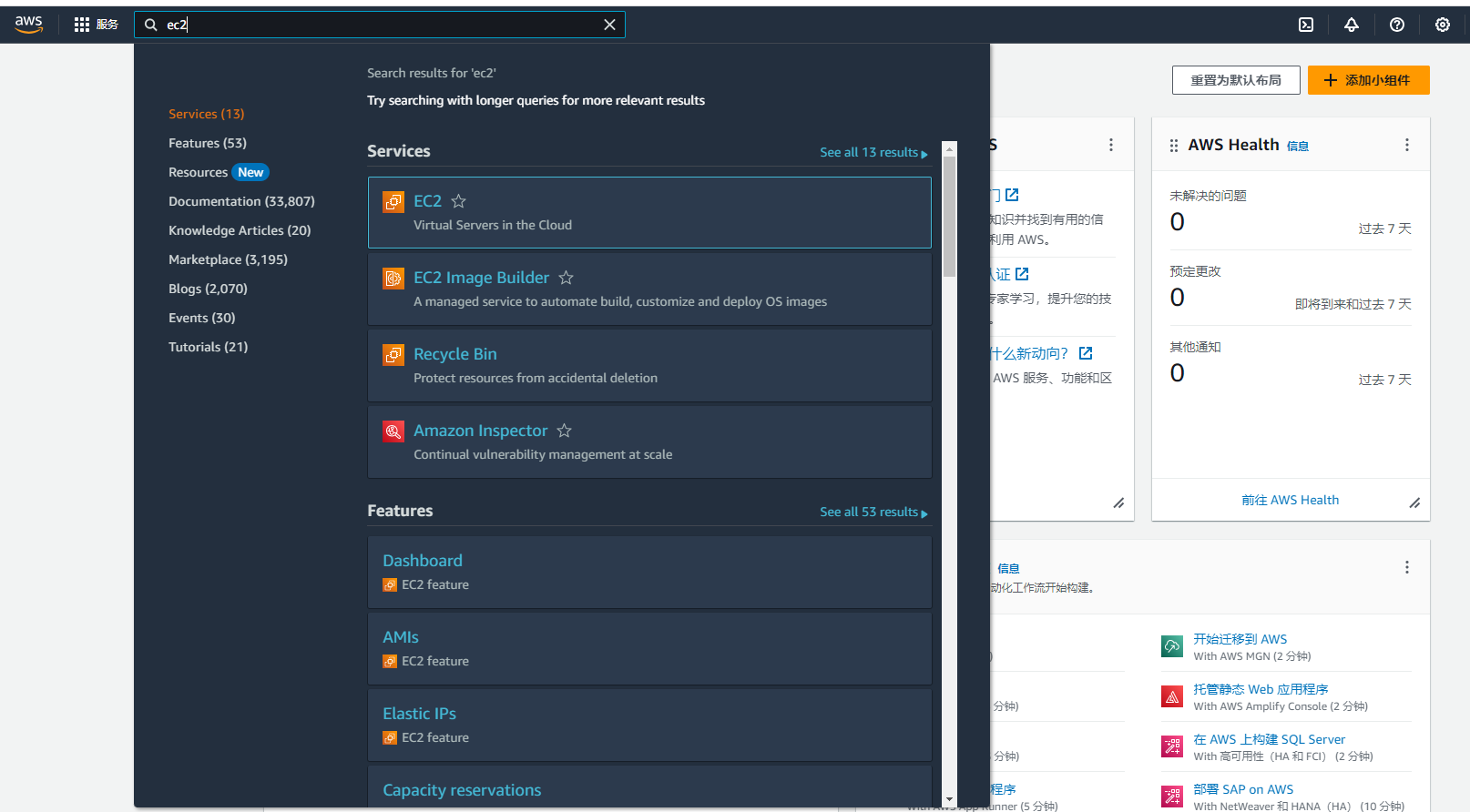
登录亚马逊云服务器后,进入服务器控制台页面。我们在顶部搜索栏里,搜索EC2。

我们可以查看到搜索结果,点击EC2,进入EC2的控制台页面。
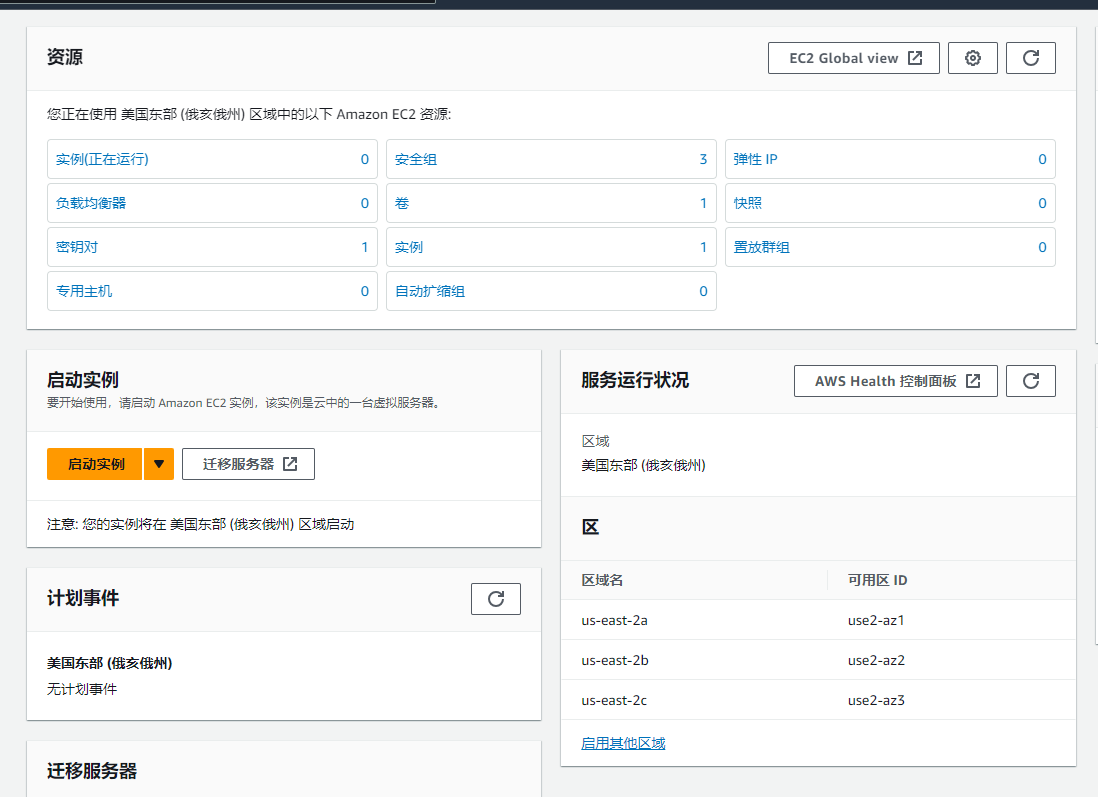
进入EC2控制台之后,我们点击启动实例按钮。

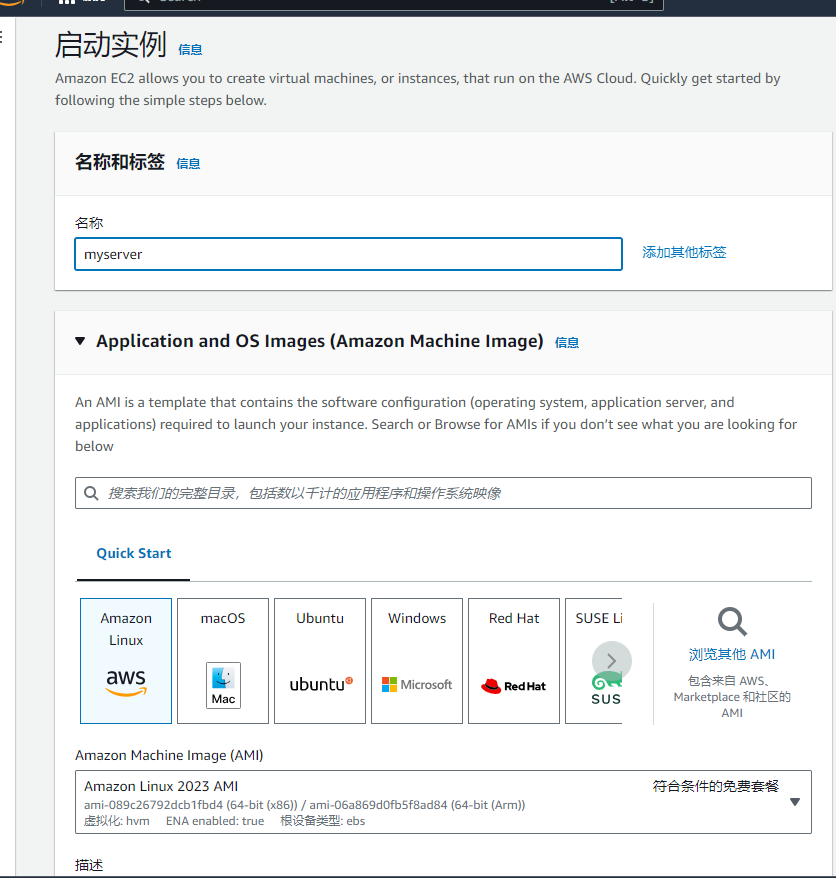
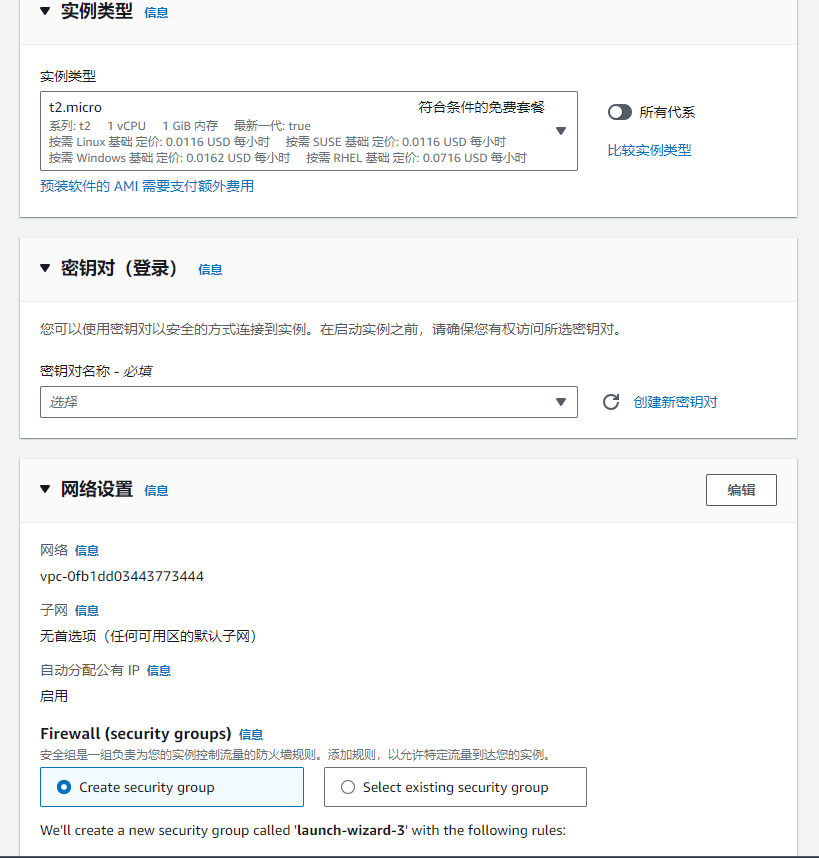
点击启动实例,进入到实例创建页面

这里,我给实例起了一个名字,叫做myserser。当然,你可以自己起一个别的名字。
下面的操作系统,我选择的是亚马逊的一个linux系统。
对,没错,服务器里我使用的是linux系统。如果你对linux系统不熟悉的话,也可以安装其它系统,比如windows系统。
关于安装其它系统,这里就不介绍了。
下面还有一些其它配置项

不过这些配置项,我们暂时使用不到,先保持默认即可。如果后面想要修改,还是可以修改的。
不过注意,有一个密钥对,是必须要配置的。一会实例创建好了,我们需要使用这个密钥对去登录的。
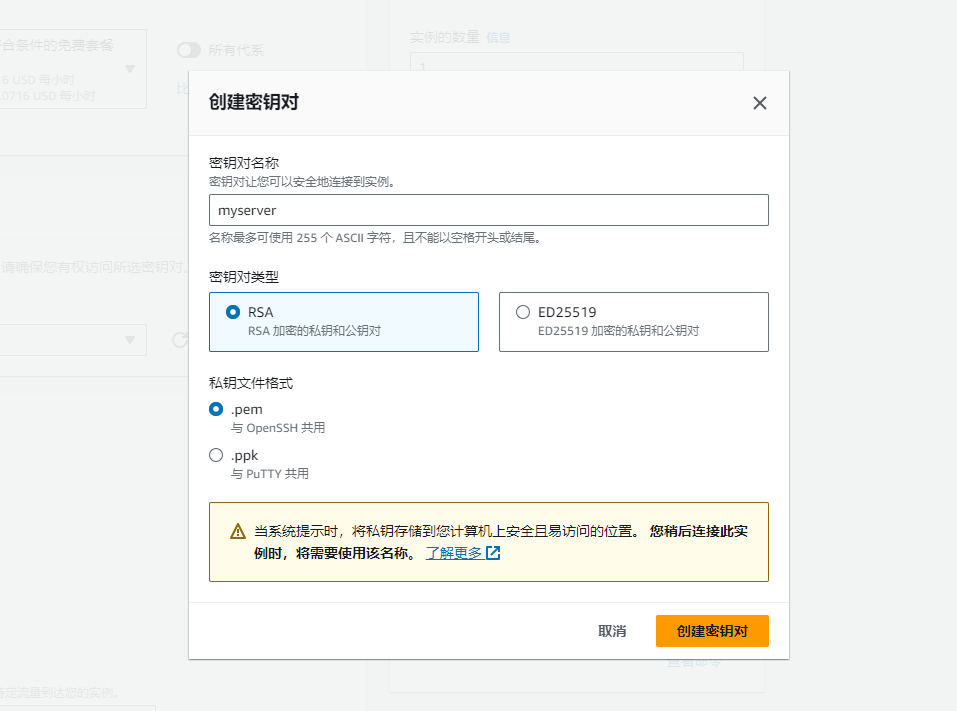
点击创建新密钥对按钮

这里我给密钥对命名为myserver,和我实例名字一样,方便记忆。
点击创建密钥对,密钥对就创建好了。
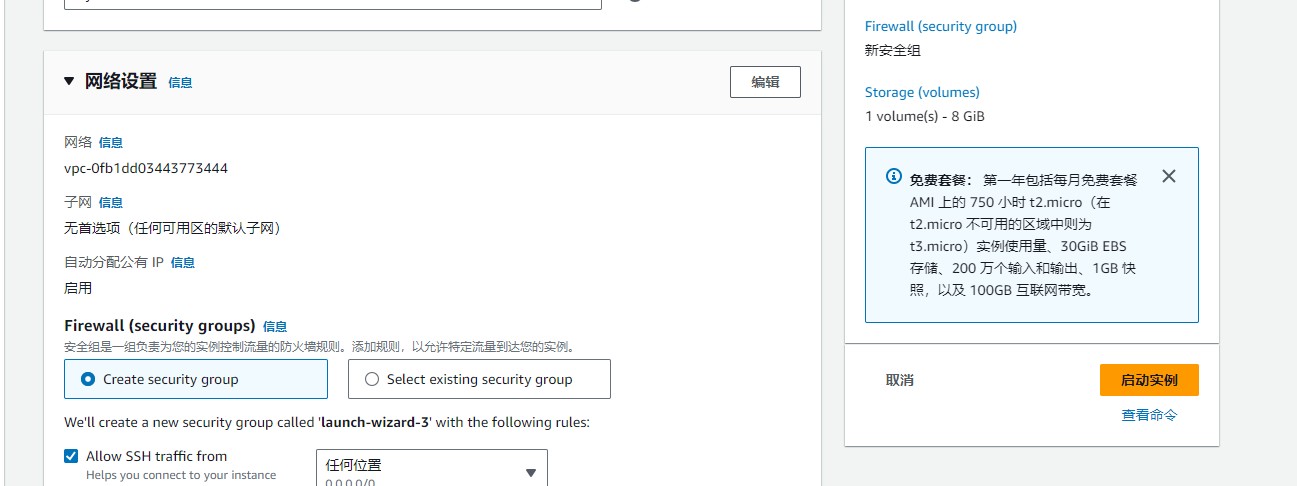
整个实例的配置项,都配置好了,我们点击右侧的启动实例按钮,就可以把实例启动了。

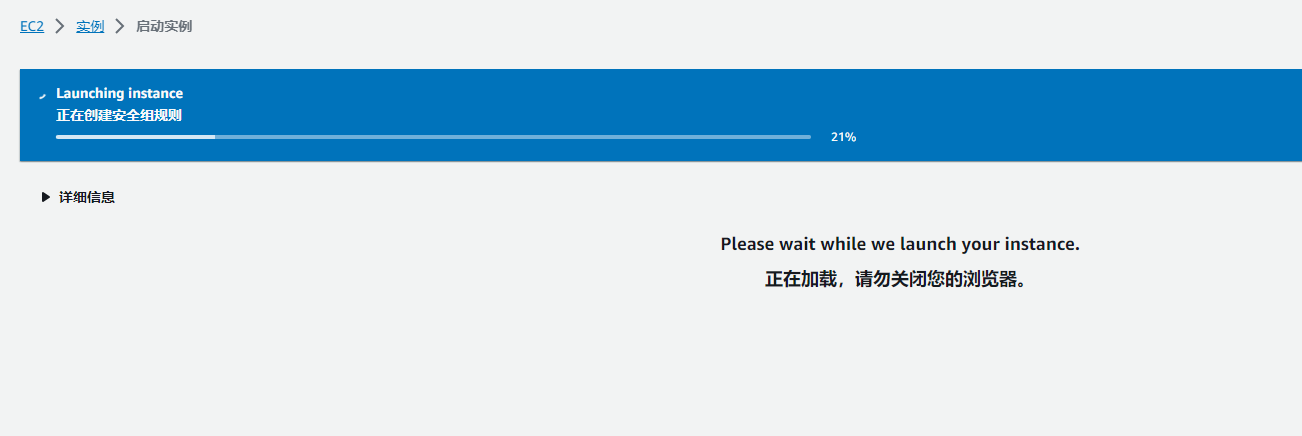
实例正在创建

我们等待一会。

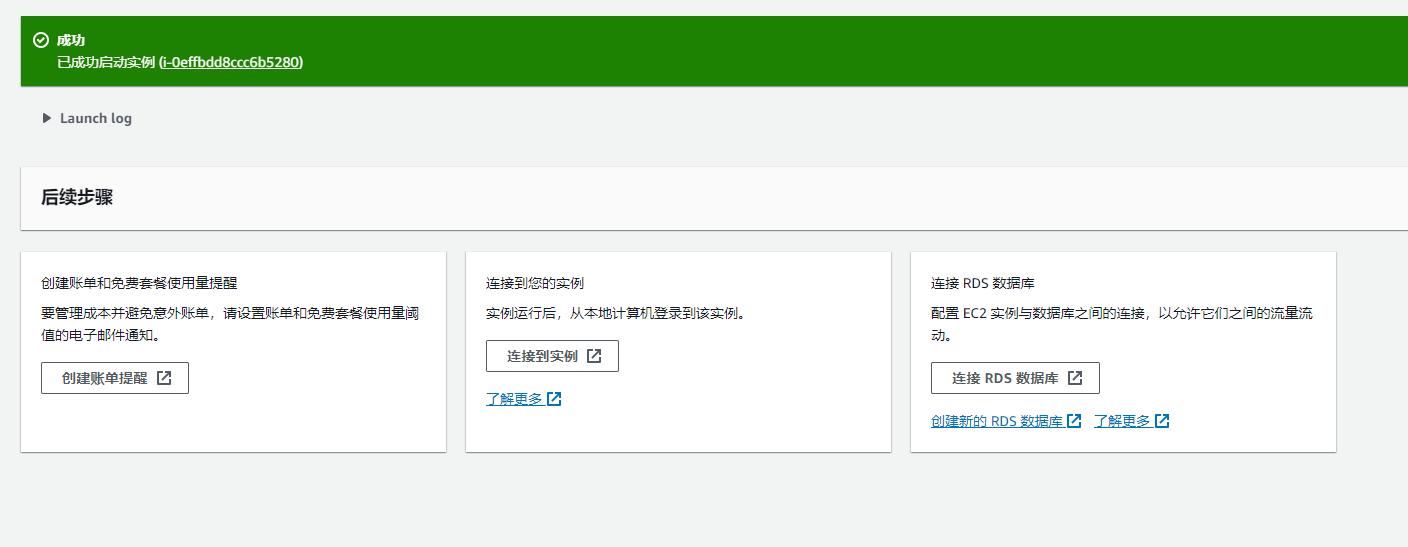
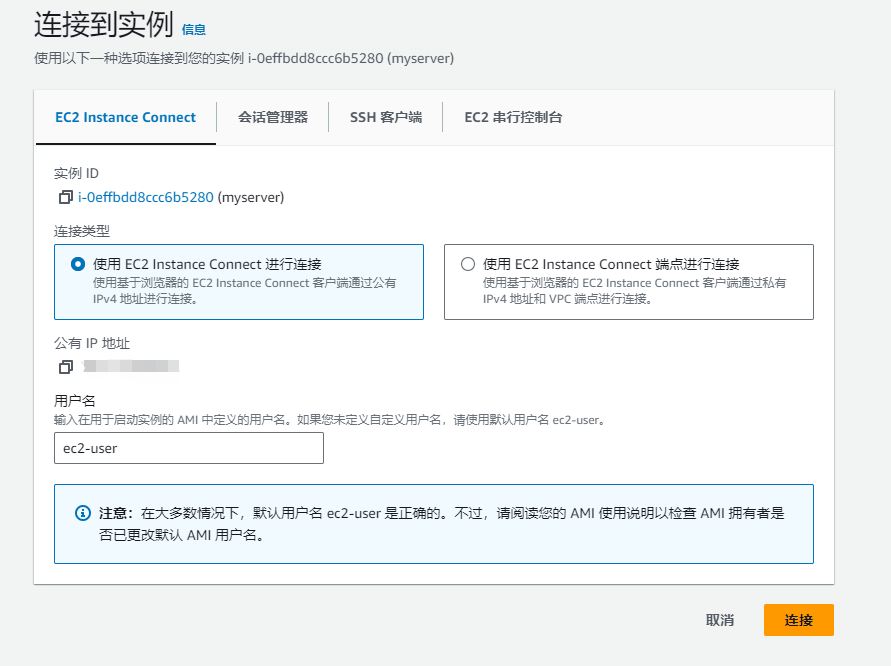
实例启动成功了,我们就可以连接实例了,点击中间的连接到实例按钮。

我们选择第一种方式就好了,它是基于浏览器的网页形式,显示命令行窗口的。有了命令行窗口,我们就可以在里面输入命令行,执行命令了。
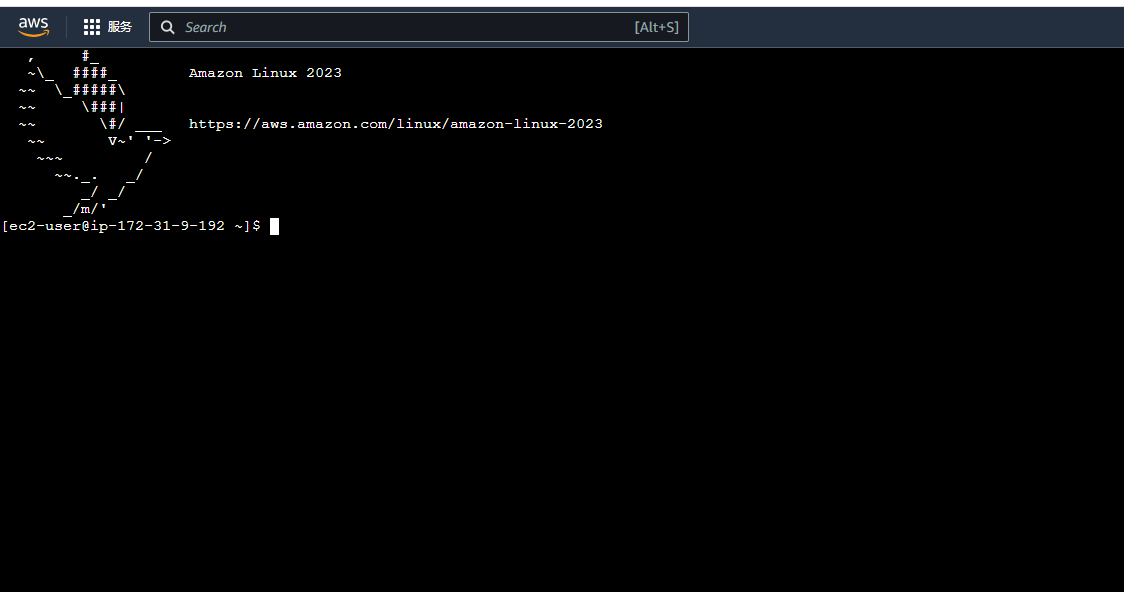
我们进入到命令行窗口了,和实例建立了连接

关于服务器部署,nuxt框架会内置有一个node服务。我们把这个服务启动,就可以把项目启动了。
要想使用node,当然得先安装node。
我们输入以下命令,安装node
sudo yum install -y node
输入之后,等待一会,node就安装好了。
接着安装git
sudo yum install git -y
之所以安装git,是因为一会我们要从git仓库,把代码拉下来。
等待一会,git就安装好了。在云服务器,安装这些工具,还是挺快的。
从git仓库拉取代码
git clone https:xxxxx
把你的仓库代码拉下来之后,进入到你的项目里。
我们通过cd命令,进入你的项目文件夹
cd xxx-xx
后面是你的文件夹名称
进去之后,我们需要先安装依赖。这和我们在本地电脑操作是一样的,把项目从git仓库拉下来,安装依赖,才能把项目运行。
执行命令
npm install
等待一会,把项目里的依赖安装好。
接着,我们就可以启动项目了。
启动项目,我是使用pm2来启动的。pm2主要是用来做进程管理的,如果你想了解更多,可以到它官网查看一下。
我们先安装pm2,这里使用npm来安装
npm i -g pm2
全局安装pm2

我们等待一会,pm2就安装好了。
然后就可以使用pm2来启动项目,在控制台里,输入下面的命令
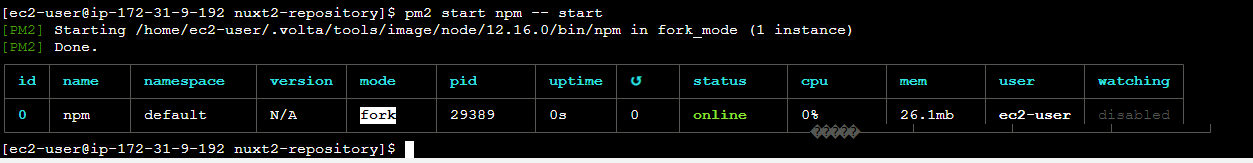
pm2 start npm -- start
执行命令

pm2启动之后,我们可以看到下面提示项目启动了。这是pm2的启动进程列表,它告诉我们pm2里有哪些进程现在正在运行。
项目启动了,此时还不能访问我们的网站。因为对应的端口还没有开放。
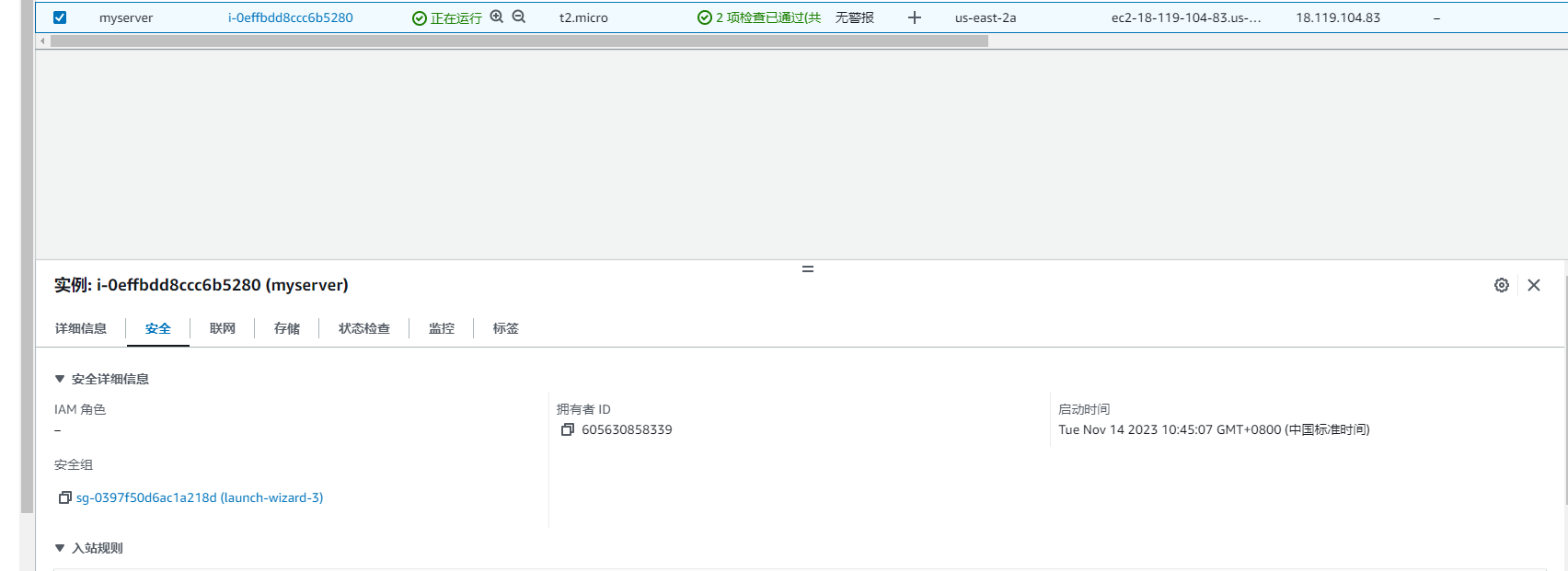
我们回到实例的控制台页面

到实例的安全里面,配置对应的规则。

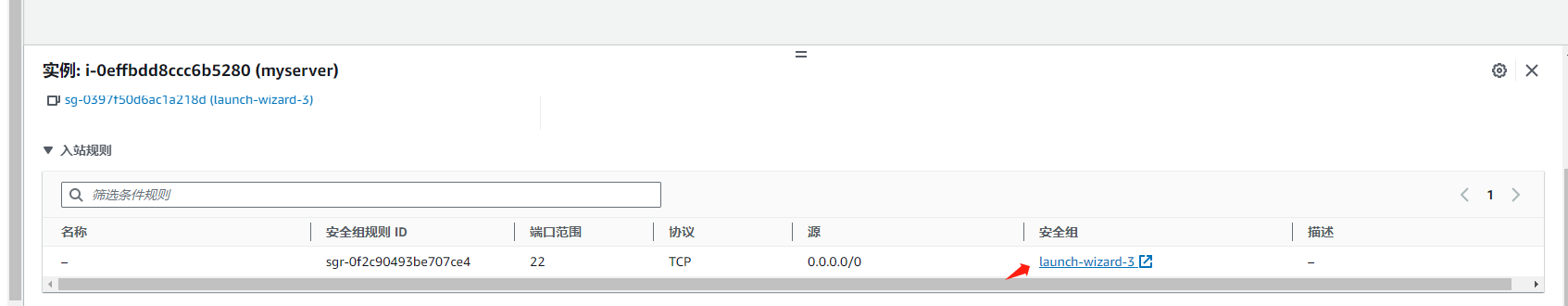
我们点击它,进入安全组配置页面

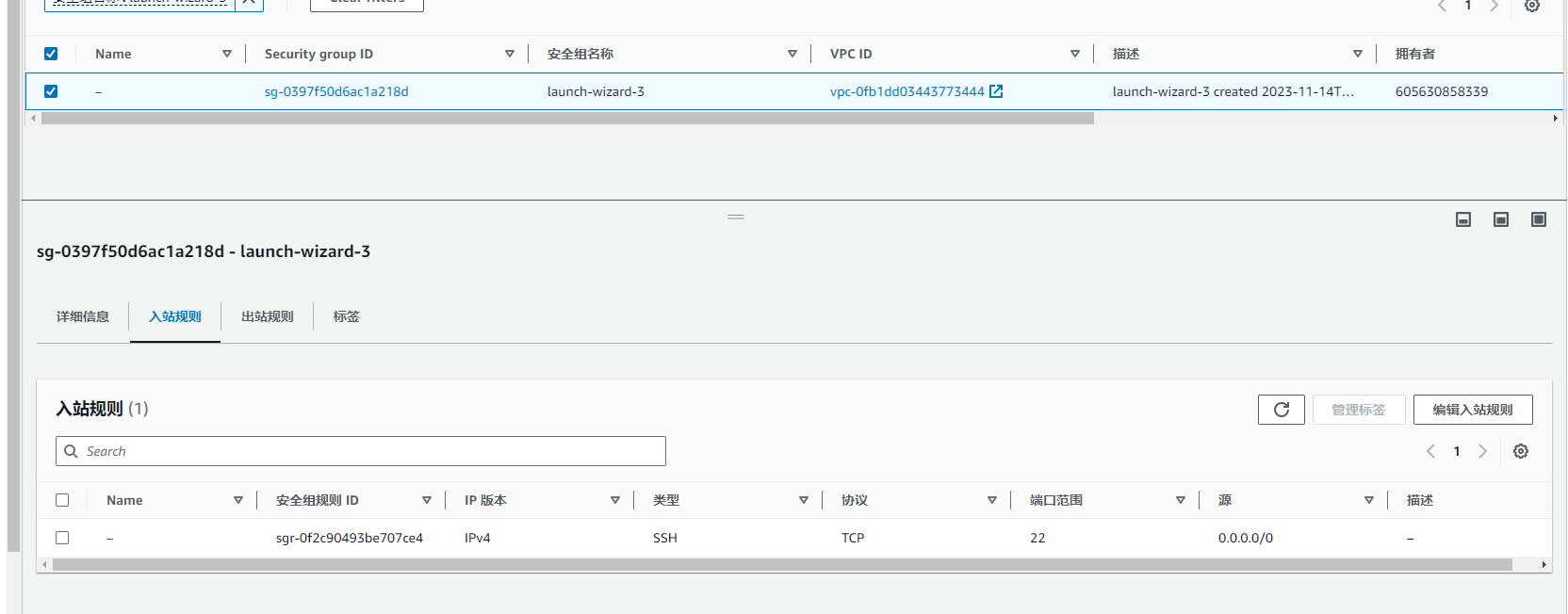
我们点击编辑入站规则,在里面添加一个8001端口。
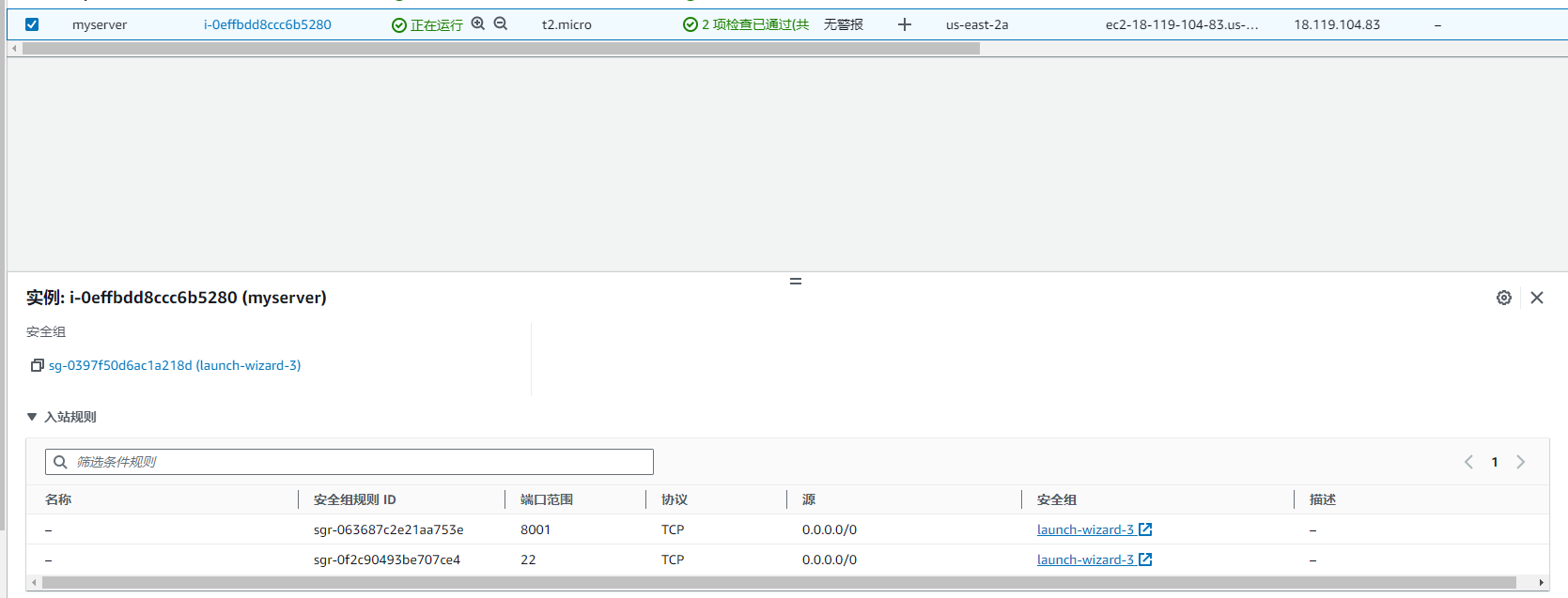
添加好之后,在实例控制台页面

实例已经添加了8001端口了,这样,我们就能访问网站了。
在浏览器里,输入我们的公网ip+端口,打开网站

在浏览器里,我们就可以看到我们开发的官网了。
在网页里,我们继续往下滚动一下

整个页面效果还是挺好看,简洁大气。
完结
好了,文章最后,关于使用next.js来搭建一个企业官网,已经介绍完成了。文章主要介绍了前端项目的搭建,以及项目在云服务器上面的部署过程。
看完本篇文章,如果你也想使用next.js来制作一个企业官网的话,可以参考下本篇文章,自己尝试搭建一下。
