JS进阶——高阶技巧
1、深浅拷贝
浅拷贝和深拷贝只针对引用类型
1.1 浅拷贝
浅拷贝:拷贝的是地址
如果是简单数据类型拷贝值,应用数据类型拷贝的是地址(简单理解:如果是单层对象,没问题,如果有多层就有问题)
常见方法:
- 拷贝对象:Object.assgin() / 展开运算符{...obj} 拷贝对象
- 拷贝数组:Array.prototype.concat() 或者 [...arr]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
uname : 'red',
age : 18
}
// // 浅拷贝
// const o = {...obj}
// console.log(o)
// o.age = 20
// console.log(o)
// console.log(obj)
const o = {}
Object.assign(o,obj)
o.age = 20
console.log(o)
console.log(obj)
</script>
</body>
</html>总结:
(1)直接赋值和浅拷贝有什么区别?
- 直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对象栈里面的地址
- 浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会相互影响
(2)浅拷贝怎么理解?
- 拷贝对象之后,里面的属性值是简单数据类型直接拷贝值
- 如果属性值是引用数据类型则拷贝的是地址
1.2 深拷贝
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
1.2.1 通过递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解:函数内部自己调用自己,这个函数就是递归函数
- 递归函数的作用和循环效果类似
- 由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return

<script>
let i = 1
function fn(){
console.log(`这是第${i}次`);
if(i >= 6){
return
}
i++
fn() // 函数内部调用函数自己
}
fn()
</script>(1)利用递归函数实现setTimeout模拟setInterval效果
需求:
①:页面每隔一秒输出当前的时间
②:输出当前时间可以使用:new Date().toLocaleString()
<body>
<div></div>
<script>
function getTime(){
document.querySelector('div').innerHTML = new Date().toLocaleString()
setTimeout(getTime,1000)
}
getTime()
</script>
</body>(2)通过递归函数实现深拷贝(简版)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
uname : 'red',
age : 18,
hobby : ['乒乓球','足球'],
family:{
baby:'小green'
}
}
const o = {}
// 拷贝函数
function deepCopy(newObj,oldObj){
for(let k in oldObj){
// 处理数组的问题 一定先些数组,在写对象,因为万物皆对象
if(oldObj[k] instanceof Array){
newObj[k] = []
// newObj[k] 接受[]
// oldObj[k] ['乒乓球','足球']
// k 是索引号 oldObj[k] 是乒乓球 足球
deepCopy(newObj[k],oldObj[k])
} else if (oldObj[k] instanceof Object ) {
newObj[k] = {}
deepCopy(newObj[k],oldObj[k])
}
else {
// k是属性名是uname oldObj[k]是属性值 18
// newObj[k] === o.uname
newObj[k] = oldObj[k]
}
}
}
deepCopy(o,obj) // 函数调用 两参数 o 新对象 obj 旧对象
console.log(o)
o.age = 20
o.hobby[0] = '篮球'
o.family.baby = '大green'
console.log(obj)
</script>
</body>
</html>总结:
1.深拷贝拷贝出来的新对象不会影响旧对象,要想实现深拷贝,使用函数递归
2.当在普通拷贝的时候可以直接赋值,但是如果遇到数组的我再次调用这个递归函数就可以了
3.如果遇到对象形式,那么再次应用递归把对象解决
4.先数组后对象
1.2.2 js库lodash里面cloneDeep内部实现了深拷贝
<body>
<!-- 先引用 -->
<script src="./lodash.min.js"></script>
<script>
const obj = {
uname : 'red',
age : 18,
hobby : ['乒乓球','足球'],
family:{
baby:'小green'
}
}
const o = _.cloneDeep(obj)
console.log(o)
o.family.baby = '大green'
console.log(obj)
</script>
</body>1.2.3 利用JSON实现深拷贝
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
uname : 'red',
age : 18,
hobby : ['乒乓球','足球'],
family:{
baby:'小green'
}
}
// 把对象转换为JSON字符串
// console.log(JSON.stringify(obj))
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.baby = '124'
console.log(obj)
</script>
</body>
</html>2、异常处理
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行。
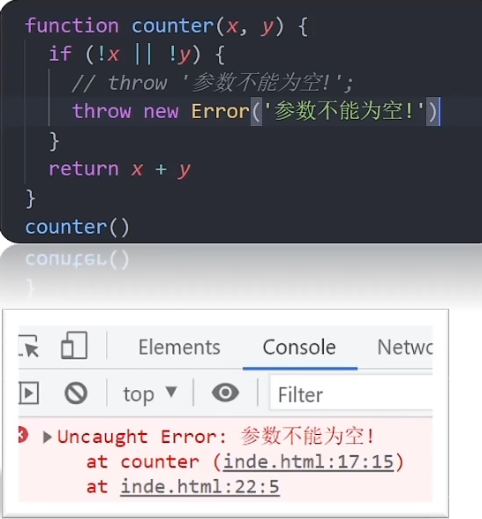
2.1 throw抛异常

总结:
- throw抛出异常信息,程序也会终止执行
- throw后面跟的是错误提示信息
- Error对象配合throw使用,能够设置更详细的错误信息
抛出异常使用throw关键字,会终止程序,抛出异常经常与Error对象配合throw使用。
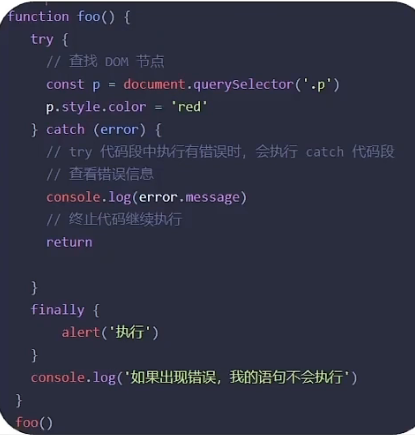
2.2 try/catch捕获异常
通过try/cathc捕获错误信息(浏览器提供的错误信息)try 试试 catch拦住 finally 最后


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>123</p>
<script>
function fn(){
try {
//可能发生错误的代码,要写到try
const p = document.querySelector('.p')
p.style.color = 'red'
} catch(err) {
// 拦截错误,提示浏览器提供的错误信息,但是不中断程序的执行
console.log(err.message)
throw new Error('你看看,选择器错误了吧')
// 需要加return 中断程序
return
}
finally{
// 不管你程序对不对,一定会执行的代码
alert('弹出对话框')
}
console.log(11)
}
fn()
</script>
</body>
</html>总结:
- try...catch用于捕获错误信息
- 将预估可能发生错误的代码写在try代码段中
- 如果try代码段中出现错误后,会执行catch代码段,并截获到错误信息
- finally不管是否有错误,都会执行
2.3 debugger
可以通过try/catch捕获错误信息(浏览器提供的错误信息)

3、处理this
3.1 this指向
3.1.1 this指向-普通函数
普通函数的调用方式决定了this的值,即【谁调用this的值指向谁】

普通函数没有明确调用者时this值为window,严格模式下没有调用者时this的值为undefined
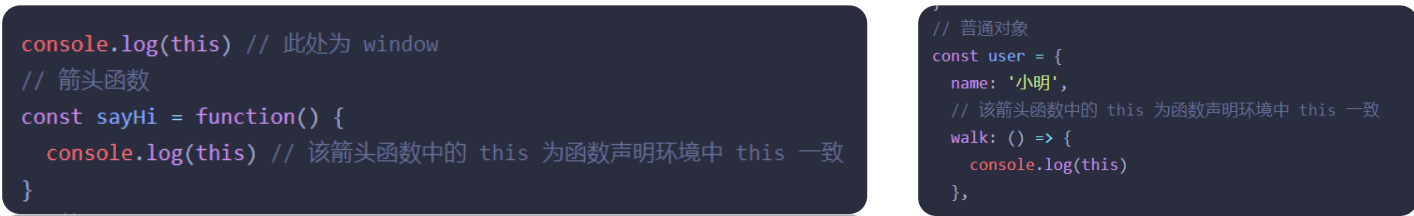
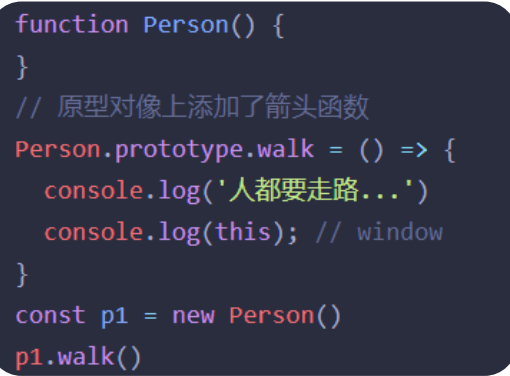
3.1.2 this指向-箭头函数
箭头函数中的this与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在this
- 箭头函数会默认帮我们绑定外层this的值,所以在箭头函数中this的值和外层的this是一样的
- 箭头函数中的this引用的就是最近作用域中的this
- 向外层作用域中,一层一层查找this,直到有this的定义

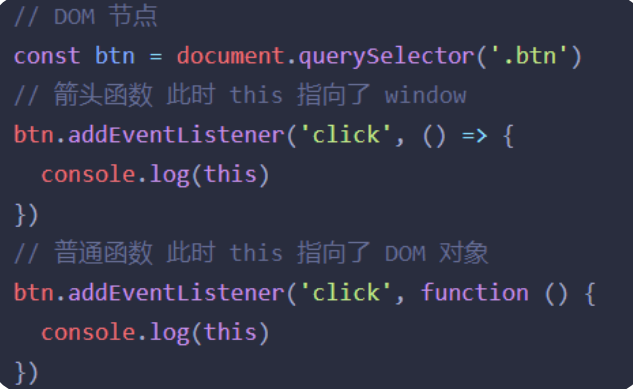
注意情况1:
【使用箭头函数前需要考虑函数中this的值】,事件回调函数使用箭头函数时,this为全局的window
因此DOM事件回调函数如果里面需要DOM对象的this,则不推荐使用箭头函数

注意情况2:
同样由于箭头函数this的原因,基于原型的面向对象也不推荐采用箭头函数

总结:
- 函数内不存在this,沿用上一级的
- 不适用
- 构造函数,原型函数,dom事件函数等等
- 适用
- 需要适用上层的this的地方
- 适用正确的话,它会在很多地方带来方便
3.2 改变this
JavaScript中还允许指定函数中this的指向,有三个方法可以动态指定普通函数中this的指向
- call()
- apply()
- bind()
3.2.1 call() - 了解
使用call方法调用函数,同时指定被调用函数中this的值
语法:fun.call(thisArg,arg1,arg2,...)
- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回值就是函数的返回值,因为它就是调用函数
<script>
const obj = {
uname:'pink'
}
function fn(x,y){
console.log(this) // window
console.log(x + y)
}
// 1.调用函数
// 2.改变this指向
fn.call(obj,1,2)
</script>3.2.2 apply()-理解
使用apply方法调用函数,同时指定被调用函数中this的值
语法:fun.apply(thisArg,[argsArray])

- thisArg:在fun函数运行时指定的this值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数
- 因此apply主要跟数组有关系,比如使用Math.max()求数组的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
age : 18
}
function fn(x,y){
console.log(this)
console.log(x + y)
}
// 1. 调用函数
// 2.改变this指向
// fn.apply(this指向谁,数组参数)
fn.apply(obj,[1,2])
// 3. 返回值 本身就是在调用函数,所以返回值就是函数的返回值
// 使用场景,求数组最大值
// const max = Math.max(1,2,3)
// console.log(max)
const arr = [100,44,77]
const max = max.max.apply(Math,arr)
const min = max.max.apply(Math,arr)
console.log(max,min)
</script>
</body>
</html>3.2.3 bind()-重点
bind()方法不会调用函数。但是能改变函数内部this指向
语法:fun.bind(thisArg,arg1,arg2, ...)
- thisArg:在fun函数运行时指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this值和初始化参数改造的原函数拷贝(新函数)
- 因此当我们只是想改变this指向,并且不想调用这个函数的时候,可以使用bind,比如改变定时器内部的this指向。

总结call apply bind总结
- 相同点:都可以改变函数内部的this指向
- 区别点
- call和apply会调用函数,并且改变函数内部的this指向
- call和apply传递的参数不一样,call传递参数aru1,aru2...形式apply必须数组形式[arg]
- bind不会调用函数,可以改变函数内部的this指向
- 主要应用场景
- call调用函数并且可以传递参数
- apply经常跟数组有关系,比如借助数学对象实现数组最大值最小值
- bind,不调用函数,但是还想改变this指向,比如改变定时器内部的this指向
4、性能优化
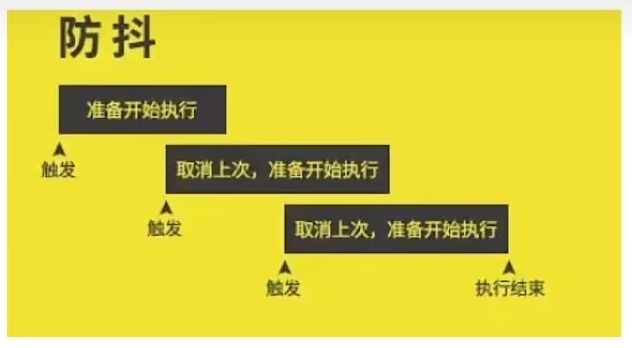
4.1 防抖(debounce)
- 防抖:单位时间内,频繁触发事件,只执行最后一次

- 例如:王者荣耀里面的回城,只要被打断就需要重新来
使用场景
- 搜索框搜索输入。只需用户最后一次输入完,在发送请求
- 手机号、邮箱验证输入检测
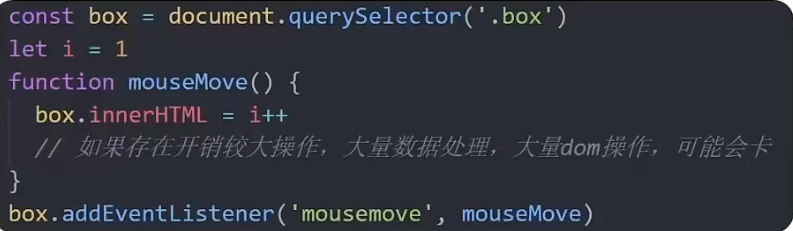
4.1.2 练习利用防抖来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,里面的数字就会变化+1
<script>
// 利用防抖实现性能优化
// 需求: 鼠标在盒子上移动,里面的数字就会变化 +1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML = i++
// 如果里面存在大量消耗的代码,比如dom操作,比如数据处理,可能造成卡顿
}
// 添加事件
box.addEventListener('mousemove',mouseMove)
</script>
4.1.3 利用防抖来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化+1
实现方式:
1.lodash提供的防抖处理
2.手写一个防抖函数来处理
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用防抖实现性能优化
// 需求: 鼠标在盒子上移动,里面的数字就会变化 +1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML = i++
}
// 利用lodash库实现防抖,-500毫秒之后采取+1
// 语法:_.debounce(fun,时间)
box.addEventListener('mousemove',_.debounce(mouseMove,500))
</script>
</body>
4.1.4 利用防抖来处理-鼠标滑过盒子显示文字(手写防抖函数)
要求:鼠标在盒子上移动,鼠标停止500ms之后,里面的数字才会变化+1
核心思路:
防抖的核心就是利用定时器(setTimeout)来实现
①:声明一个定时器变量
②:当鼠标每次滑动都先判断是否有定时器,如果就定时器就先清除以前的定时器
③:如果没有定时器则开启定时器,记得存到变量里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用防抖实现性能优化
// 需求: 鼠标在盒子上移动,里面的数字就会变化 +1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML = i++
// 如果里面存在大量消耗的代码,比如dom操作,比如数据处理,可能造成卡顿
}
// 手写防抖函数
// 核心是利用setTimeout定时器来实现
// 1.声明定时器变量
// 2.每次鼠标移动(事件触发)的时候都要先判断是否有定时器,如果有先清除以前的定时器
// 3.如果没有定时器,则开启定时器,存入到定时器变量里面
// 4.定时器里面写函数调用
function debounce(fn,t){
let timer
// return 返回一个匿名函数
return function(){
// 2.3.4
if(timer) clearTimeout(timer)
timer = setTimeout(function(){
fn() // 加小括号调用fn函数
},t)
}
}
box.addEventListener('mousemove',debounce(mouseMove,500))
// debounce(mouseMove,500) // 调用函数
// debounce(mouseMove,500) = function(){2,3,4}
</script>
</body>
</html>4.2 节流-throttle
节流:单位时间内,频繁触发事件,只执行一次

例如:王者荣耀技能冷却,期间无法继续释放技能
和平精英换子弹期间不能射击
使用场景:
高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等
4.2.1 利用节流来处理-鼠标滑过盒子显示文字
要求:鼠标在盒子上移动,不管移动多少次,每隔500ms才+1

实现方法:
1.lodash提供的节流函数来处理
2.手写一个节流函数来处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用防抖实现性能优化
// 需求: 鼠标在盒子上移动,里面的数字就会变化 +1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML = i++
// 如果里面存在大量消耗的代码,比如dom操作,比如数据处理,可能造成卡顿
}
// 利用lodash库实现节流 -500毫秒之后采取+1
// 语法:_.throttle(fun,时间)
box.addEventListener('mousemove',_.throttle(mouseMove,500))
</script>
</body>
</html>4.2.2 利用节流来处理-鼠标滑过盒子显示文字(手写节流函数)
要求:鼠标在盒子上移动,不管移动多少次,每隔500ms才+1
核心思路:
节流的核心就是利用定时器(setTimeout)来实现
①:声明一个定时器变量
②:当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
③:如果没有定时器则开启定时器,记得存到变量里面
-定时器里面调用执行的函数
-定时器里面要把定时器清空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用防抖实现性能优化
// 需求: 鼠标在盒子上移动,里面的数字就会变化 +1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML = i++
// 如果里面存在大量消耗的代码,比如dom操作,比如数据处理,可能造成卡顿
}
// 利用lodash库实现节流 -500毫秒之后采取+1
// 语法:_.throttle(fun,时间)
// box.addEventListener('mousemove',_.throttle(mouseMove,500))
// 节流的核心就是利用定时器(setTimeout)来实现
// ①:声明一个定时器变量
// ②:当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
// ③:如果没有定时器则开启定时器,记得存到变量里面
// -定时器里面调用执行的函数
// -定时器里面要把定时器清空
function throttle(fn,t){
let timer = null
return function(){
if(!timer){
timer = setTimeout(function(){
fn()
// 清空定时器
// 这是使用null,是因为在setTimeout 中是无法删除定时器的,因为定时器还在运行,所以使用timer=null,而不是clearTimeout(timer)
timer = null
},t)
}
}
}
box.addEventListener('mousemove',throttle(mouseMove,3000))
</script>
</body>
</html>4.3 防抖和节流总结
| 性能优化 | 说明 | 使用场景 |
| 防抖 | 单位时间内,频繁触发事件,只执行最后一次 | 搜索框搜索输入、手机号、邮箱验证输入加测 |
| 节流 | 单位事件内,频繁触发事件,只执行一次 | 高频事件:鼠标移动mousemove、页面尺寸缩放resize、滚动条滚动scroll等等 |
5、节流综合案例
分析:
两个事件:
①:ontimeupdate 事件在视频/音频(audio/video)当前的播放位置发送改变时触发
②:onloadeddata事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audiio/video)的下一帧时触发
谁需要节流?
ontimeupdate,触发频次太高了,可以设定1秒钟触发一次
页面打开,可以记录上一次的视频播放位置
思路:
1.在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
2.下次打开页面,onloadeddata事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
3.获得当前时间video.currentTime
思路:
1.在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
2.下次打开页面,onloadeddata事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如果没有就默认为0s
3.获得当前时间video.currentTime
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="referrer" content="never" />
<title>综合案例</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1200px;
margin: 0 auto;
}
.video video {
width: 100%;
padding: 20px 0;
}
.elevator {
position: fixed;
top: 280px;
right: 20px;
z-index: 999;
background: #fff;
border: 1px solid #e4e4e4;
width: 60px;
}
.elevator a {
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
color: #999;
}
.elevator a.active {
color: #1286ff;
}
.outline {
padding-bottom: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<a href="http://pip.itcast.cn">
<img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" />
</a>
</div>
<div class="video">
<video src="https://v.itheima.net/LapADhV6.mp4" controls></video>
</div>
<div class="elevator">
<a href="javascript:;" data-ref="video">视频介绍</a>
<a href="javascript:;" data-ref="intro">课程简介</a>
<a href="javascript:;" data-ref="outline">评论列表</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>
// 1.获取元素,要对视频进行操作
const video = document.querySelector('video')
video.ontimeupdate = _.throttle(() => {
// console.log(video.currentTime) // 获得当前的视频时间
localStorage.setItem('currentTime',video.currentTime)
},1000)
// 打开页面触发事件,就从本地存储里面取出记录的时间,赋值给video.currentTime
video.onloadeddata = () => {
// console.log(111)
video.currentTime = localStorage.getItem('currentTime') || 0
}
</script>
</body>
</html>
