vue模块,添加ref属性
<v-table ref="rollTable" style="margin: 0!important;" :loading="TBloading" :isIndex="true" :tableData="tableData"
:tableHead="tableHead"
:paginationShow="false"
:autoGN="true"
>
<template v-slot:wcName="slotData">
<span
:style="{color:slotData.data.is == '未完成' ? '#FF8A24' : '#00F69A'}">{{
slotData.data.is
}}</span>
</template>
</v-table>
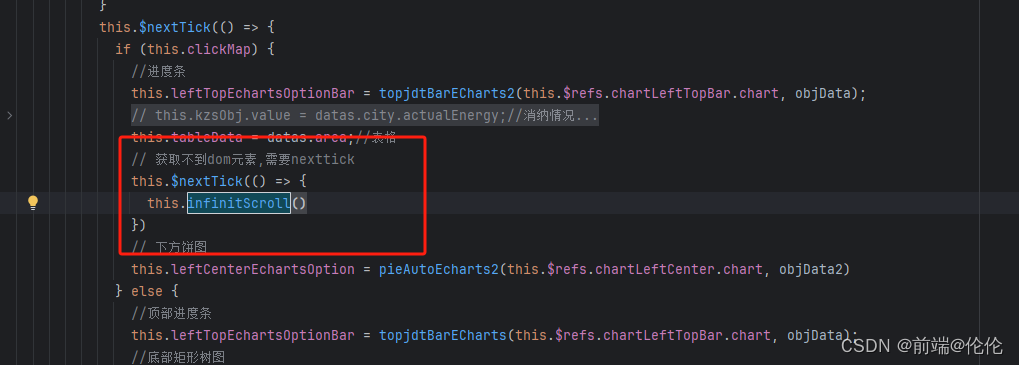
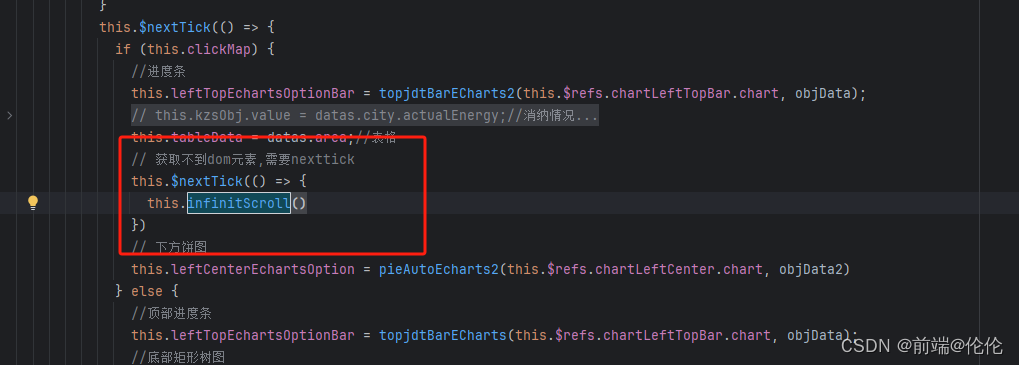
infinitScroll() {
const table = this.$refs.rollTable.tableElement;
const divData = table.bodyWrapper;
divData.onmouseover = function () {
clearInterval(rolltable);
};
divData.onmouseout = function () {
start();
};
let rolltable;
function start() {
if (divData.clientHeight >= divData.scrollHeight) {
return;
}
rolltable = setInterval(() => {
divData.scrollTop += 4;
if (divData.clientHeight + divData.scrollTop >= divData.scrollHeight) {
divData.scrollTop = 0;
}
}, 100);
};
setTimeout(()=>{
start();
},100)
}
在获取表格数据时引用以上方法