【最新Tomcat】IntelliJ IDEA通用配置Tomcat教程(超详细)

前言
IntelliJ IDEA是一个强大的集成开发环境,能够大大简化Java应用程序的开发和部署过程。而Tomcat作为一个流行的Java Web服务器,其与IntelliJ IDEA的整合能够提供便捷的开发环境,让开发人员更专注于代码的创作与优化。
在配置IntelliJ IDEA以使用Tomcat之前,了解其重要性是关键的。这个过程能够帮助你将开发的代码快速部署到一个模拟的服务器环境中,这样你就能更好地测试和调试你的应用程序,确保其稳定性和可靠性。
这个教程将为你提供逐步的指导,以便你能够轻松配置IntelliJ IDEA与Tomcat,使其相互配合。从项目创建到部署,每个步骤都将被详细说明,确保你能够按照正确的流程进行设置。
无论是初学者还是有经验的开发者,掌握IntelliJ IDEA与Tomcat的集成都是一个有价值的技能。通过本教程,你将更高效地开发和管理Java Web应用程序,并能更好地利用这两个工具提供的功能。
目录
使用IntelliJ IDEA配置Tomcat教程
建立步骤
第一步新建一个项目
第二步创建项目
第三步 点击Add Frameworks Support
第四步选择Web Application (4.0)点击OK
编辑 第五步选择File点击Project Structure...
编辑第六步点击New Directory...创建新的文件
编辑 第七步创建两个新文件classes和lib
第八步选择路径
第九步如下图所示点击Deployment,后点击+号,选择Artifact(war包发布方式)
第十步 配置Tomcat
Tomcat控制台乱码问题
解决效果
结语
使用IntelliJ IDEA配置Tomcat教程
需要的tomcat包的可以在主页资源里面直接下载
建立步骤
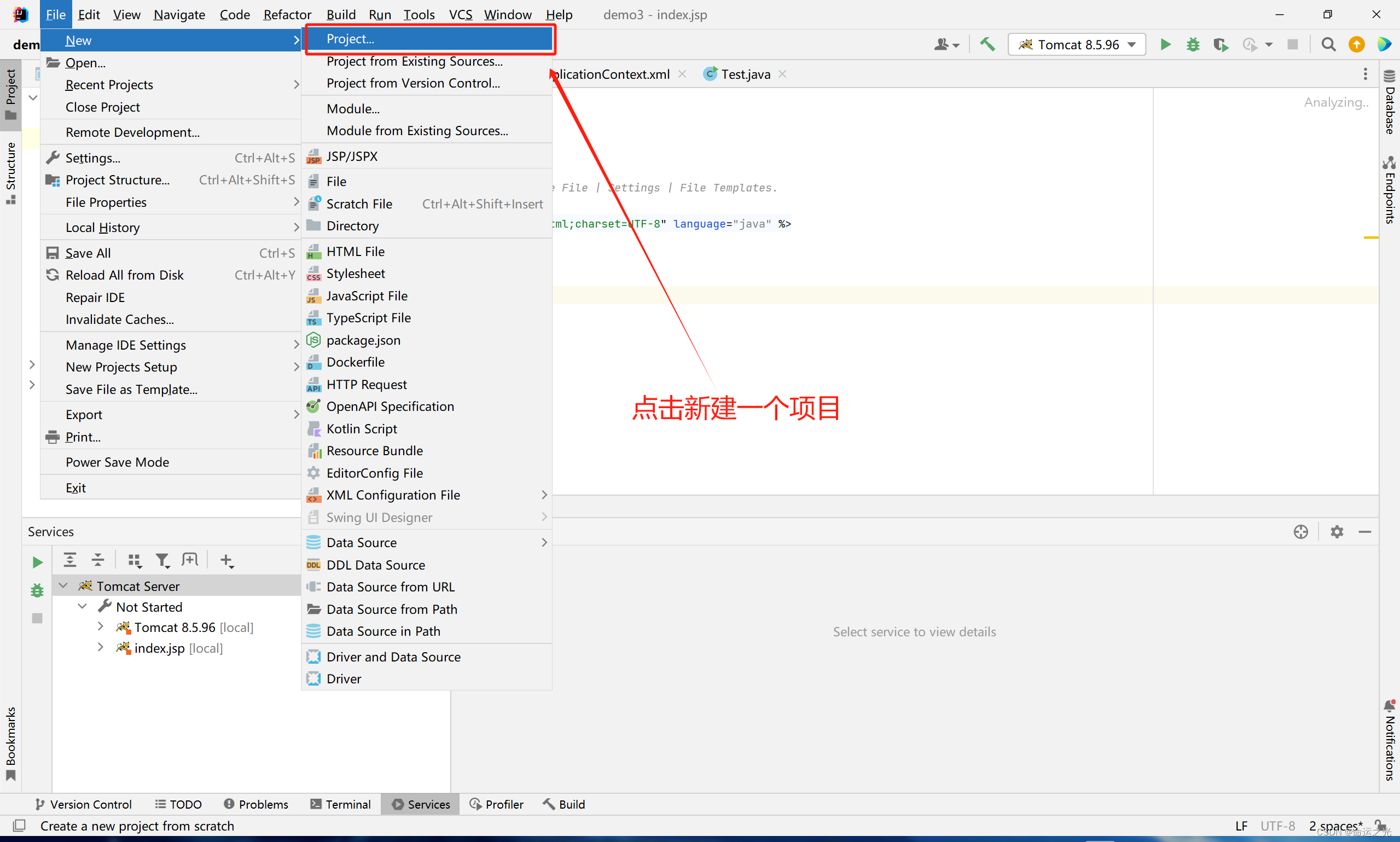
第一步新建一个项目
在IntelliJ IDEA中,选择File -> New -> Project,选择项目类型并设置相关配置。

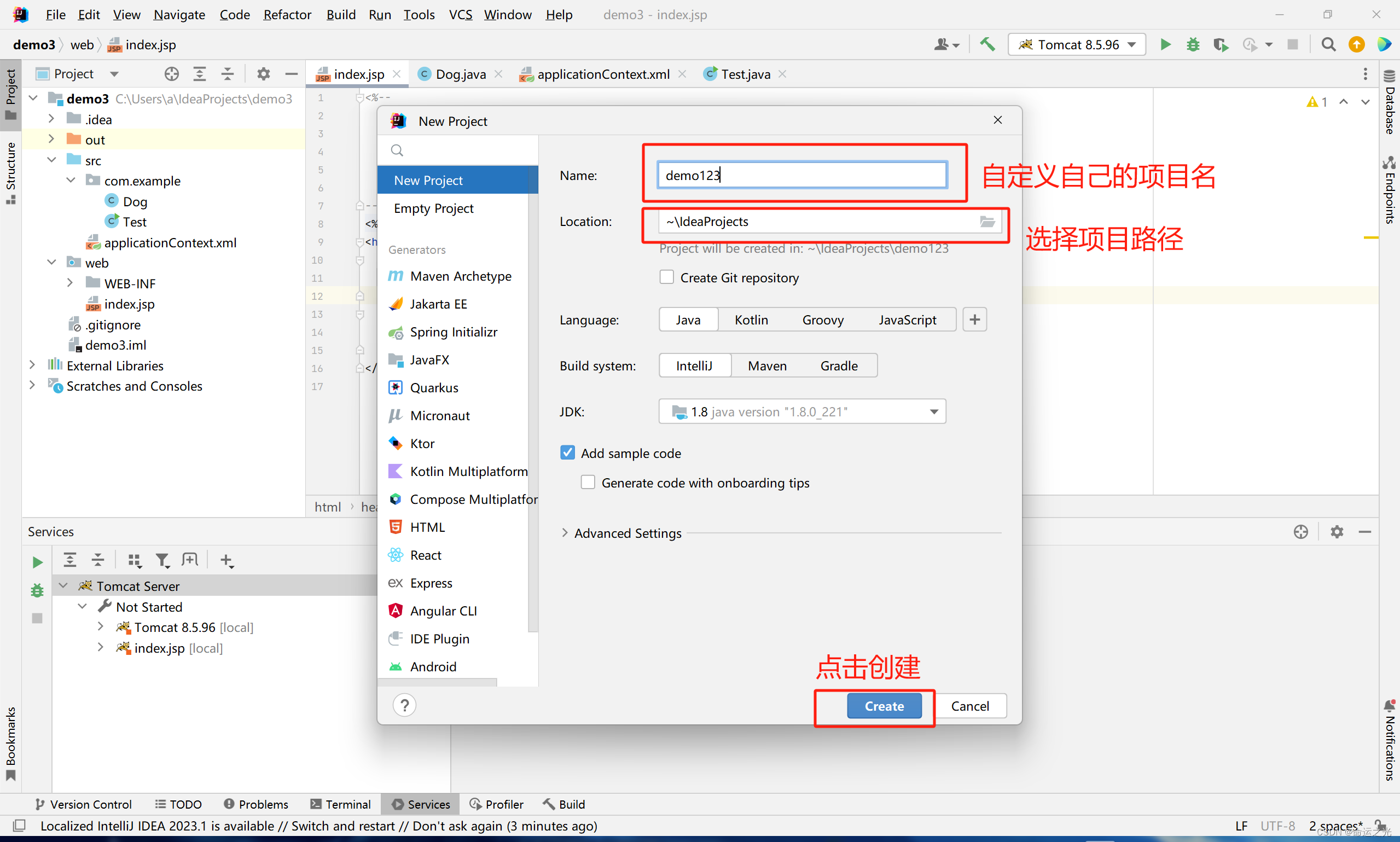
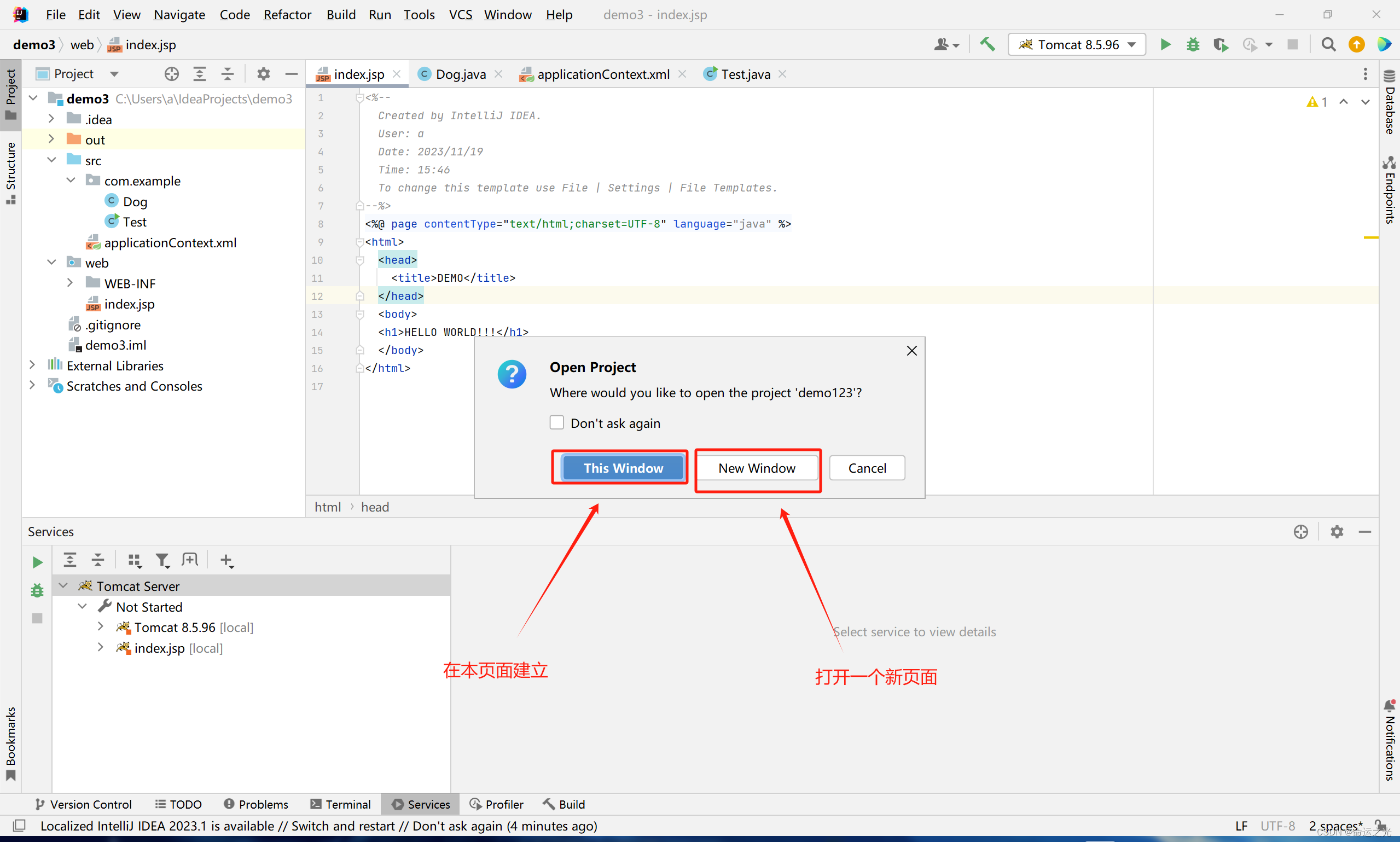
第二步创建项目
创建项目后,在项目结构中进行配置和设置。


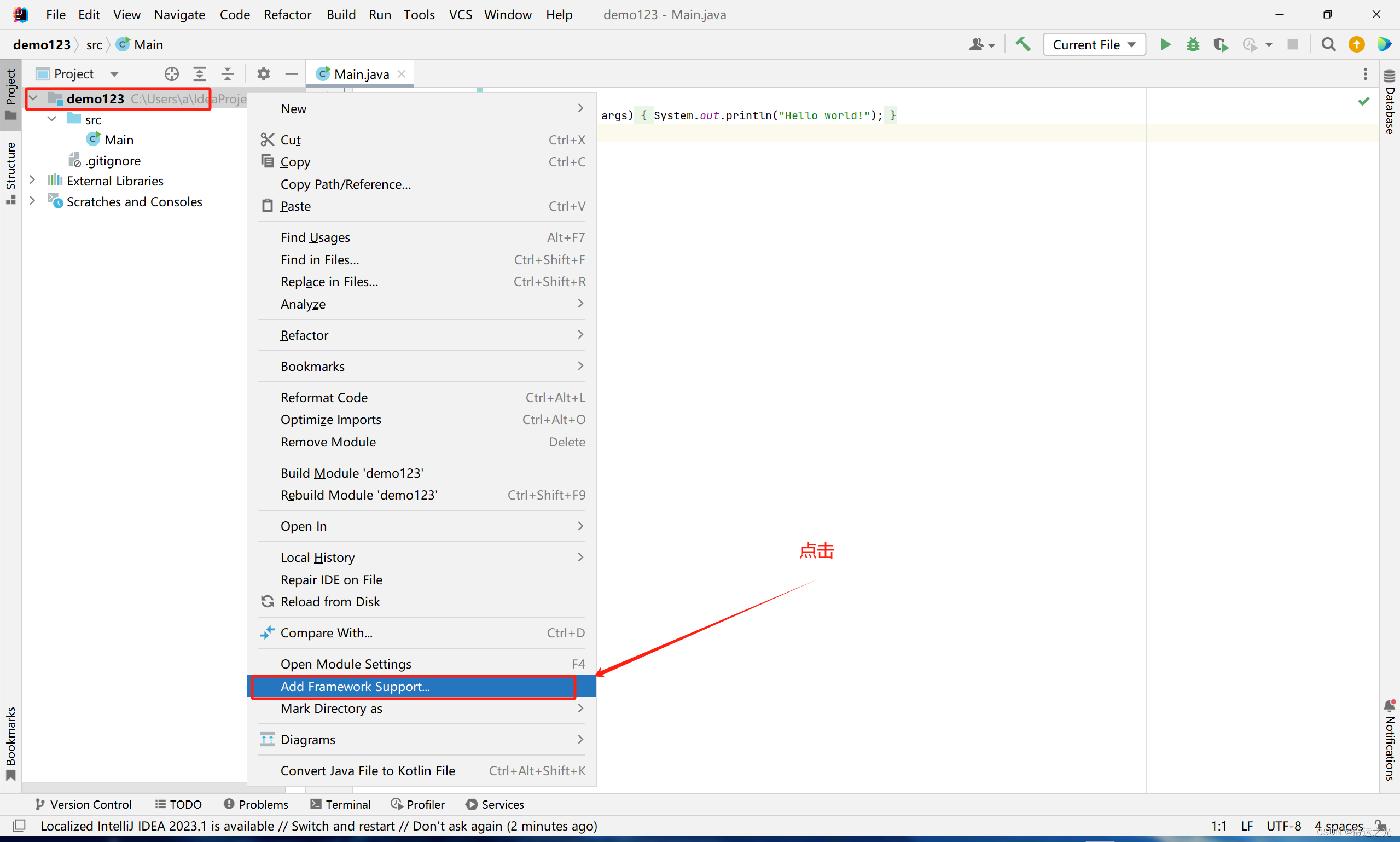
第三步 点击Add Frameworks Support
确保你的项目已选择,在顶部菜单选择File -> Project Structure -> Modules。然后点击加号,选择Web。

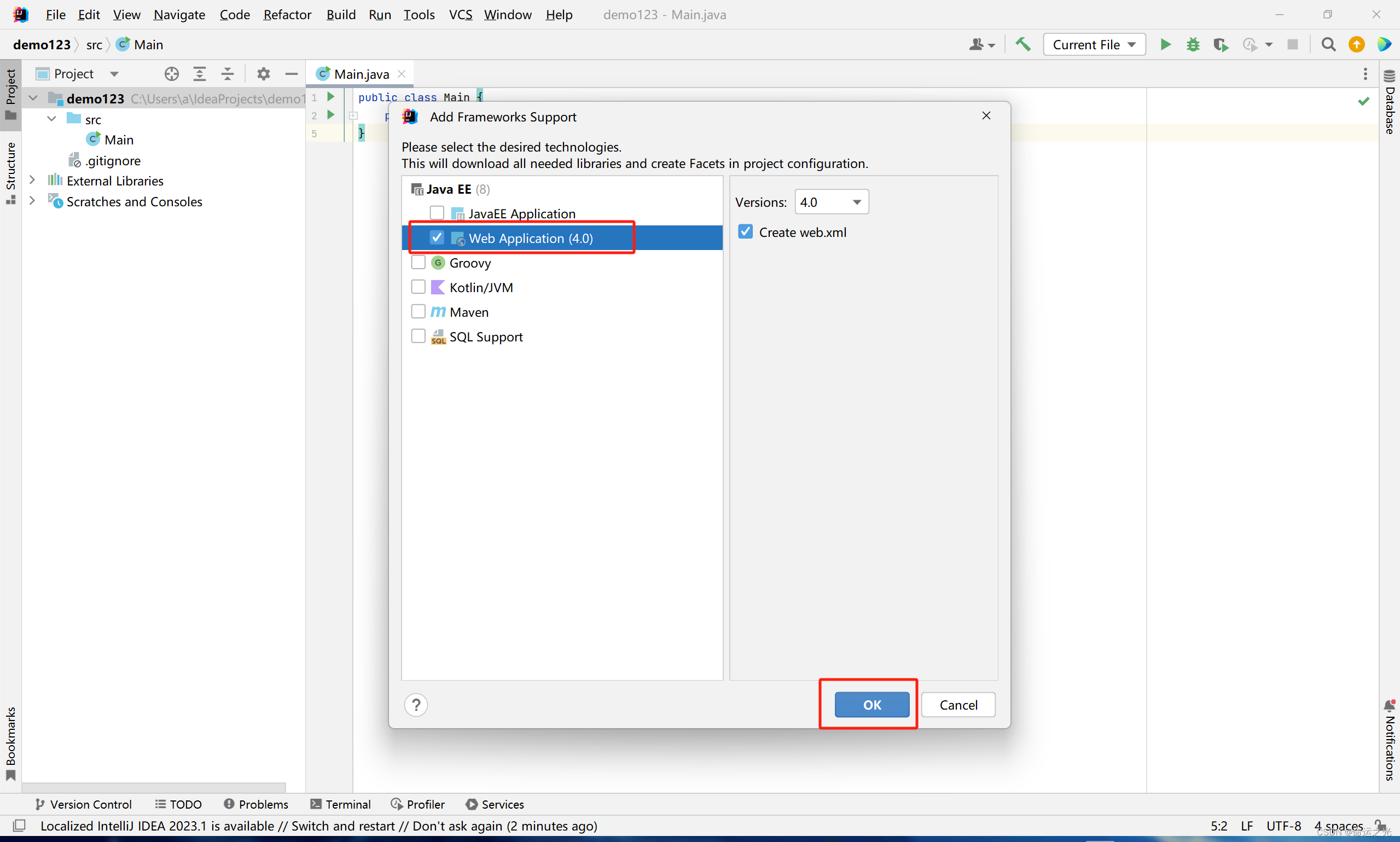
第四步选择Web Application (4.0)点击OK
在Modules设置中,选择Web模块,点击加号选择Web Application (4.0),点击OK。
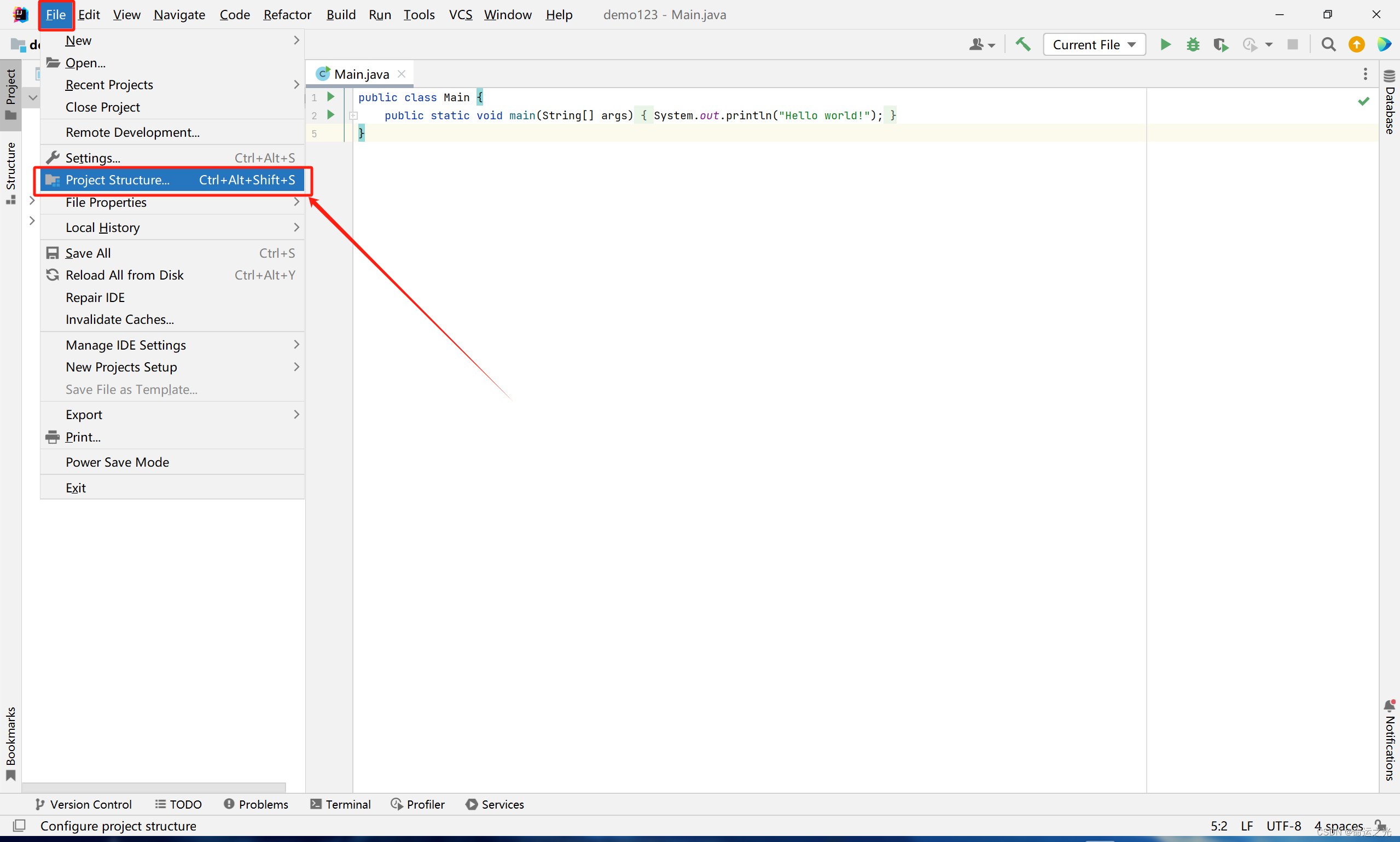
 第五步选择File点击Project Structure...
第五步选择File点击Project Structure...
在顶部菜单选择File -> Project Structure,确保项目结构正确设置。
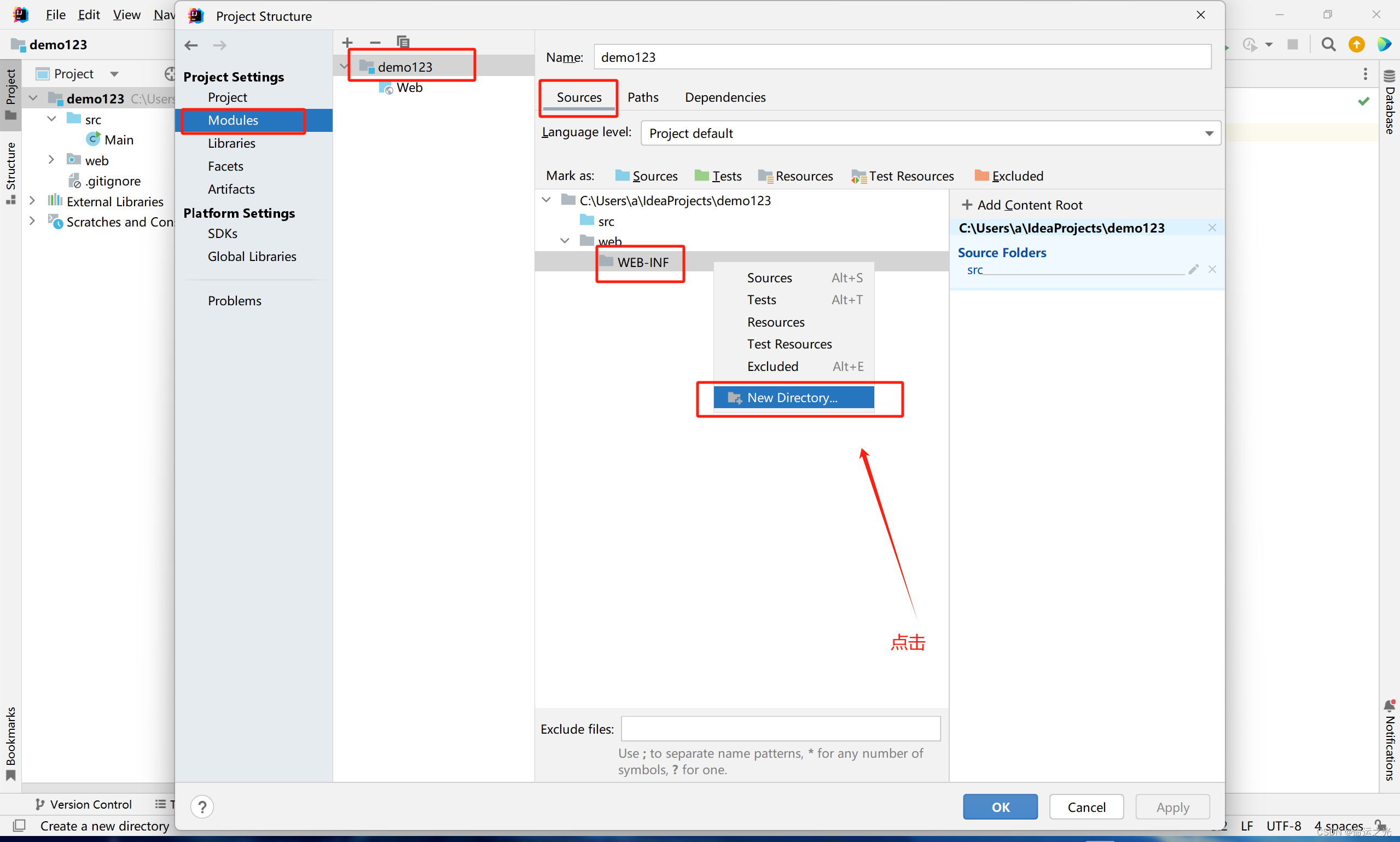
 第六步点击New Directory...创建新的文件
第六步点击New Directory...创建新的文件
在项目结构中,点击加号创建两个新文件夹:classes和lib,用于存放编译后的类文件和依赖库文件。
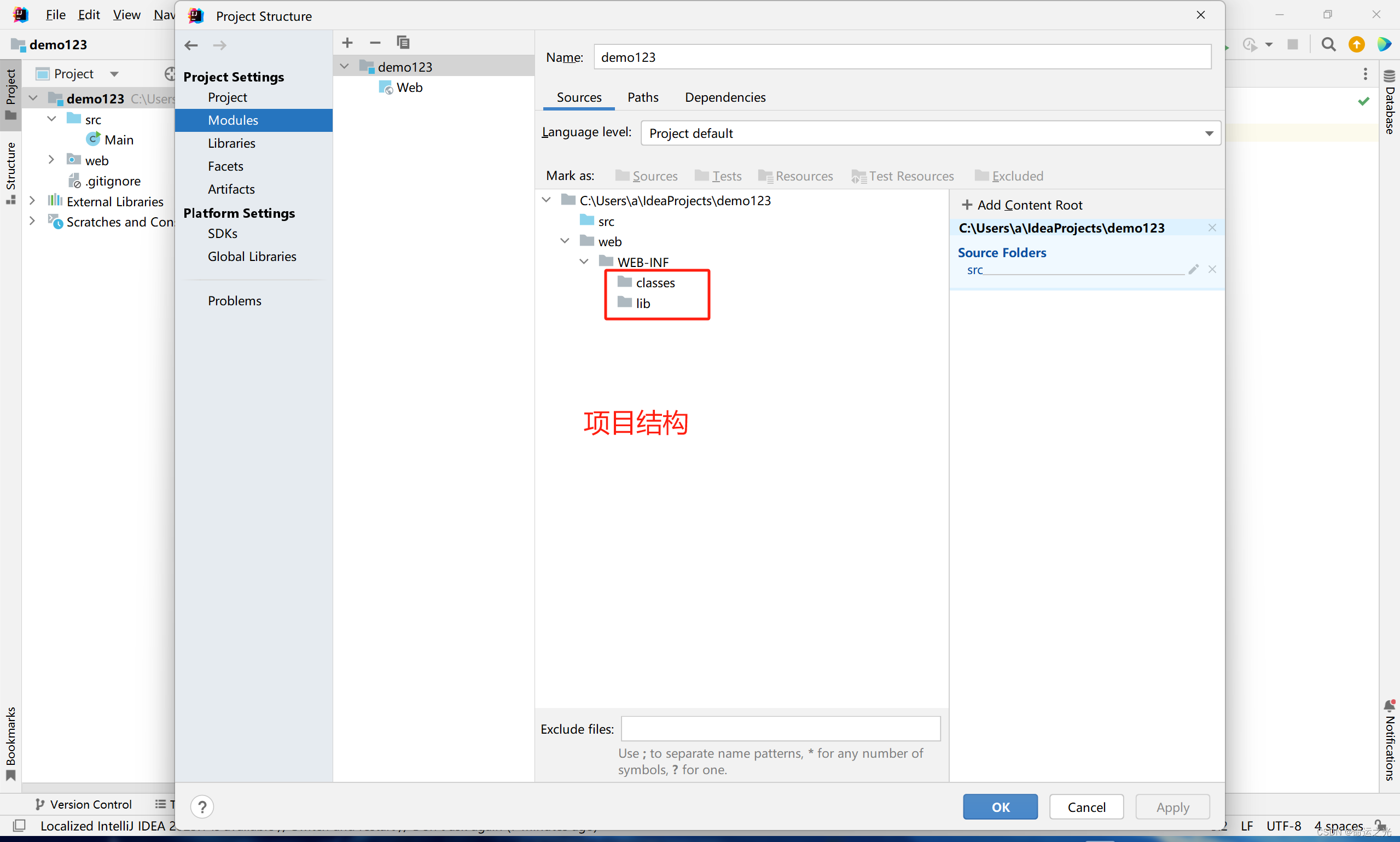
 第七步创建两个新文件classes和lib
第七步创建两个新文件classes和lib

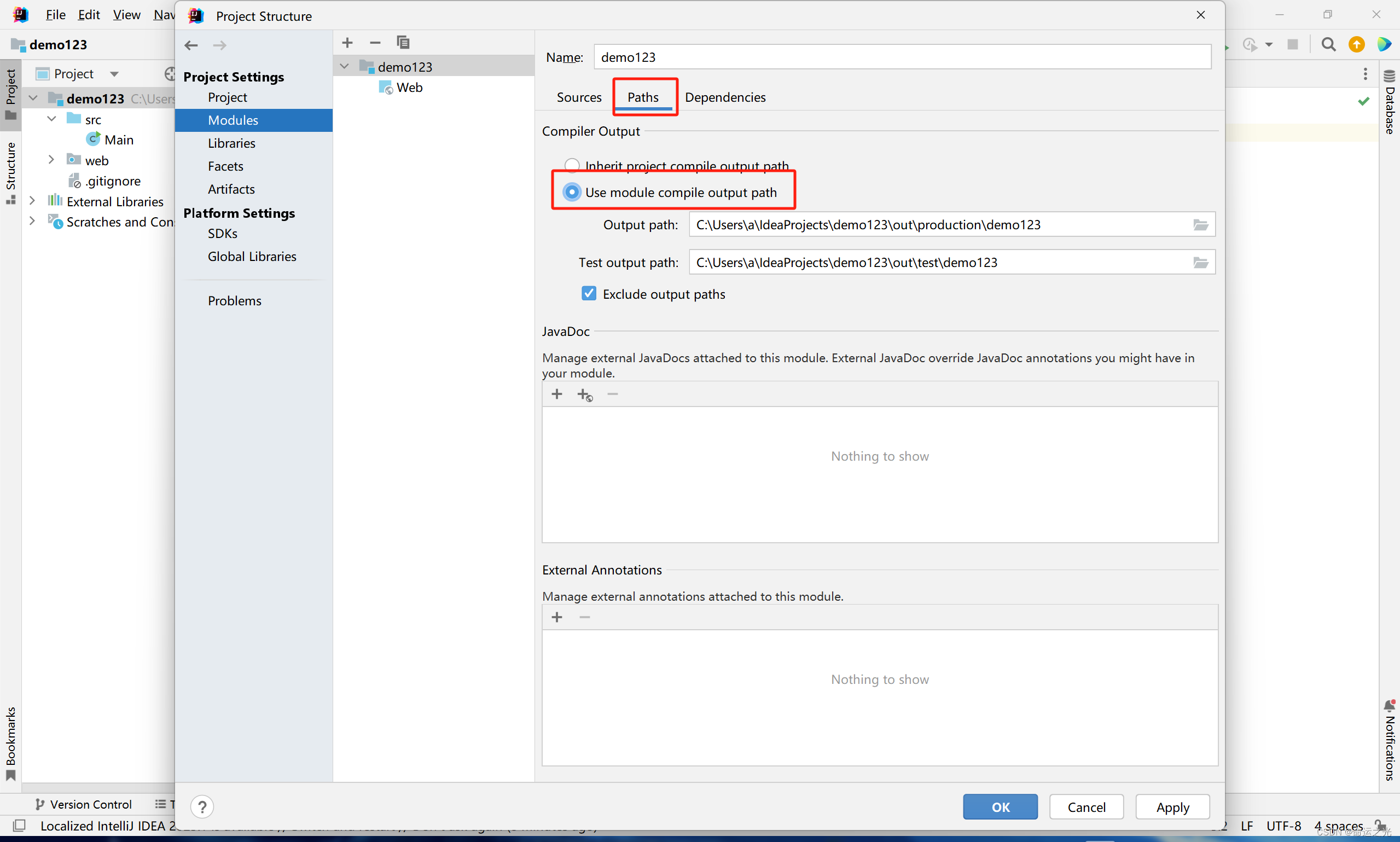
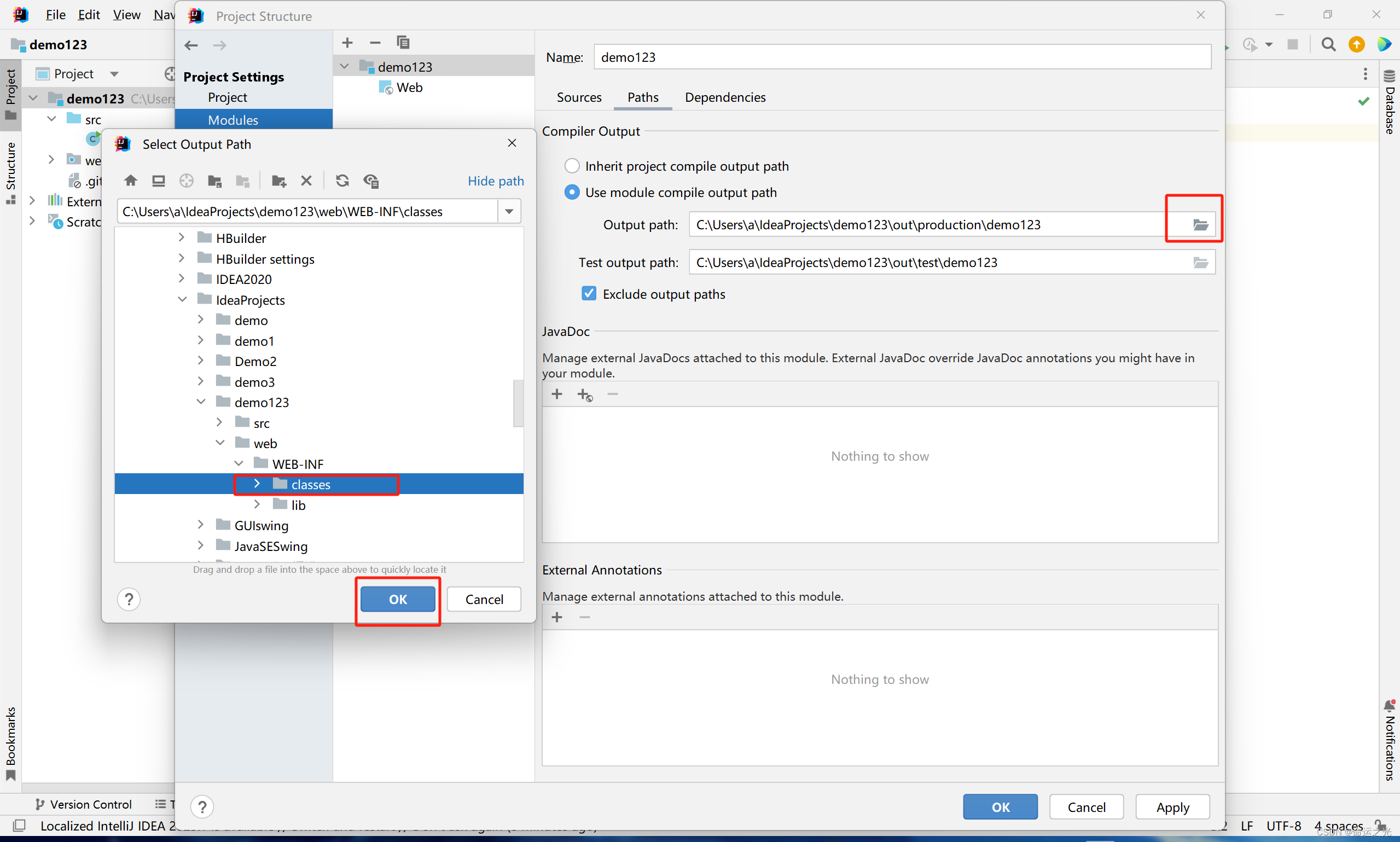
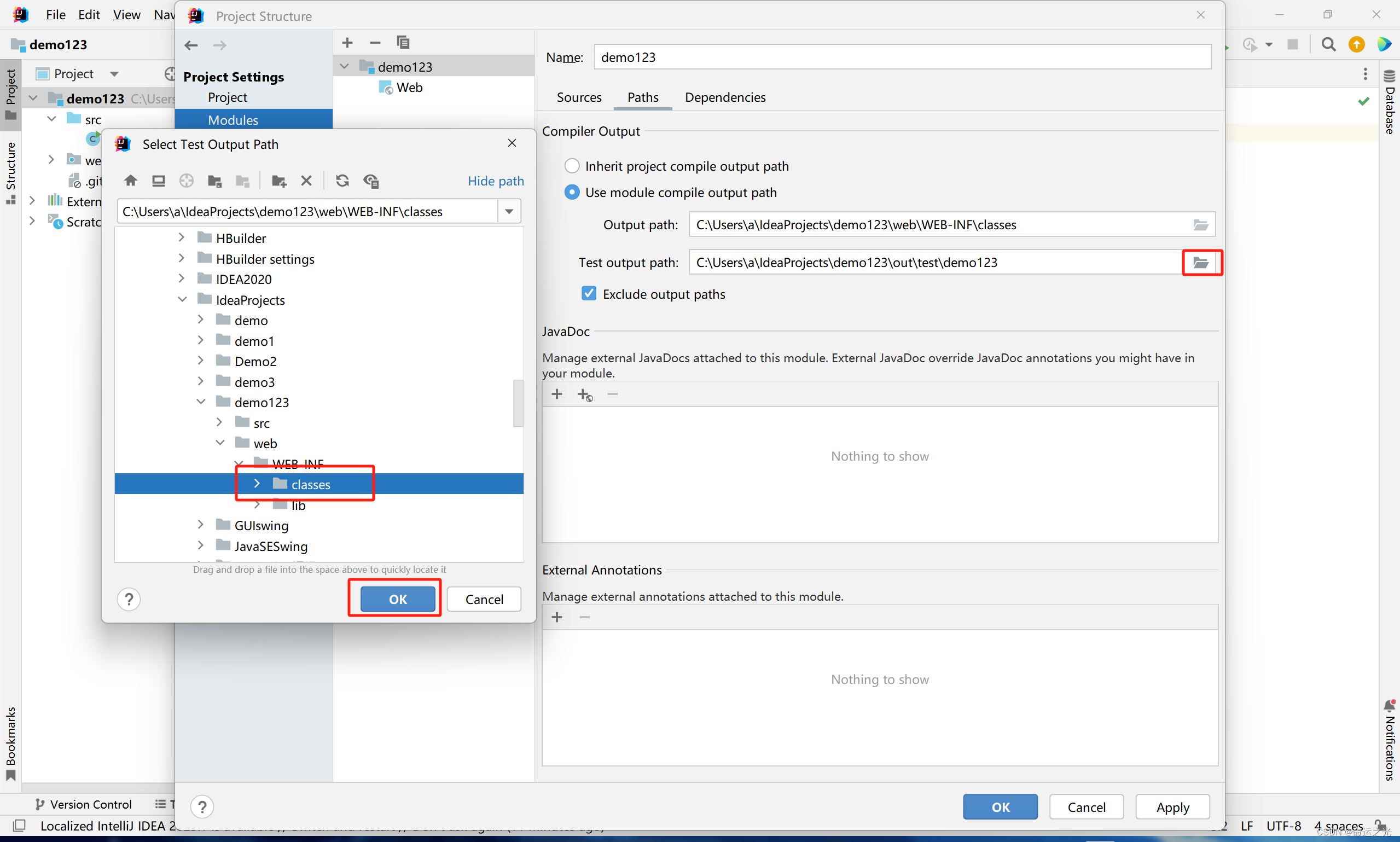
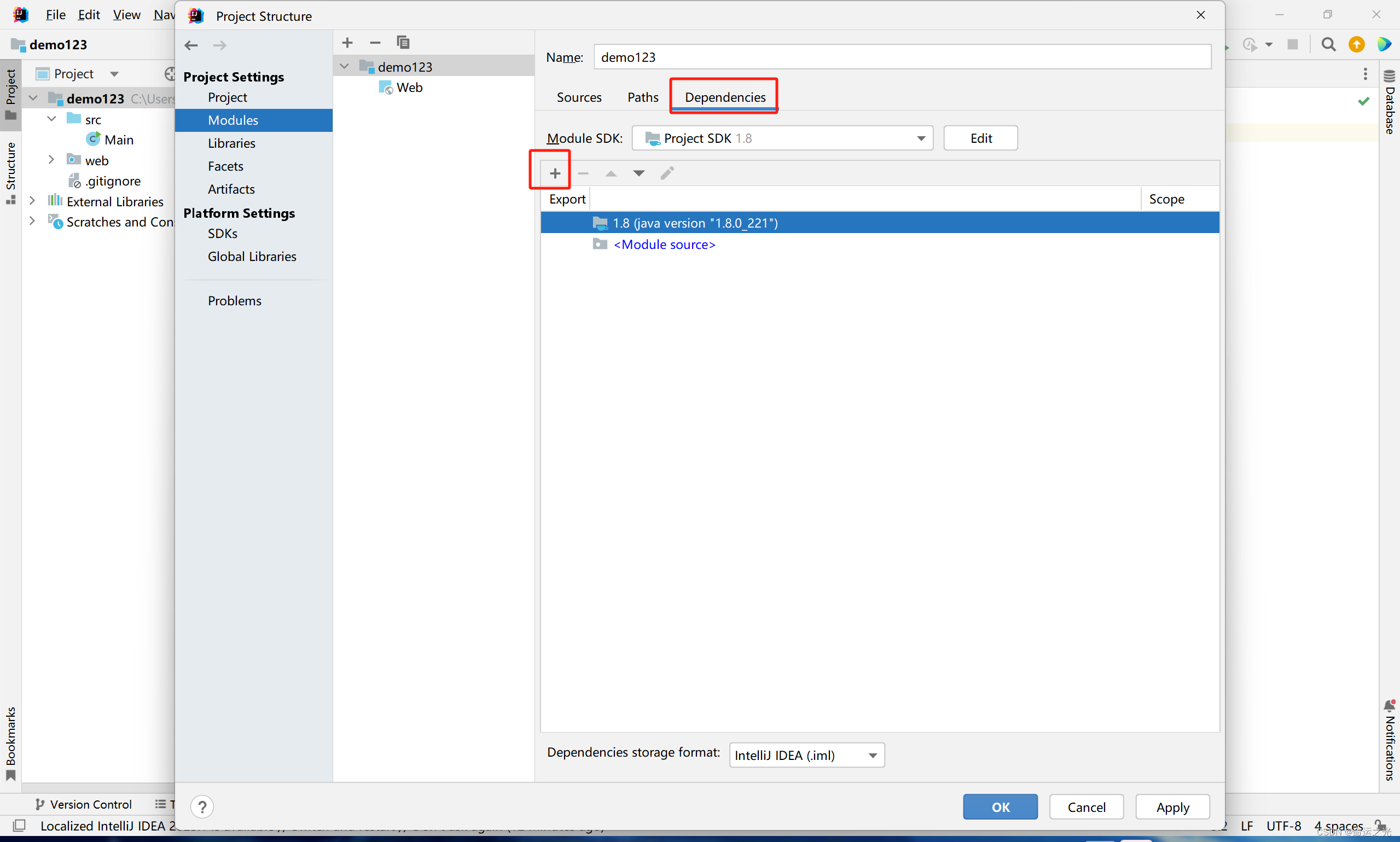
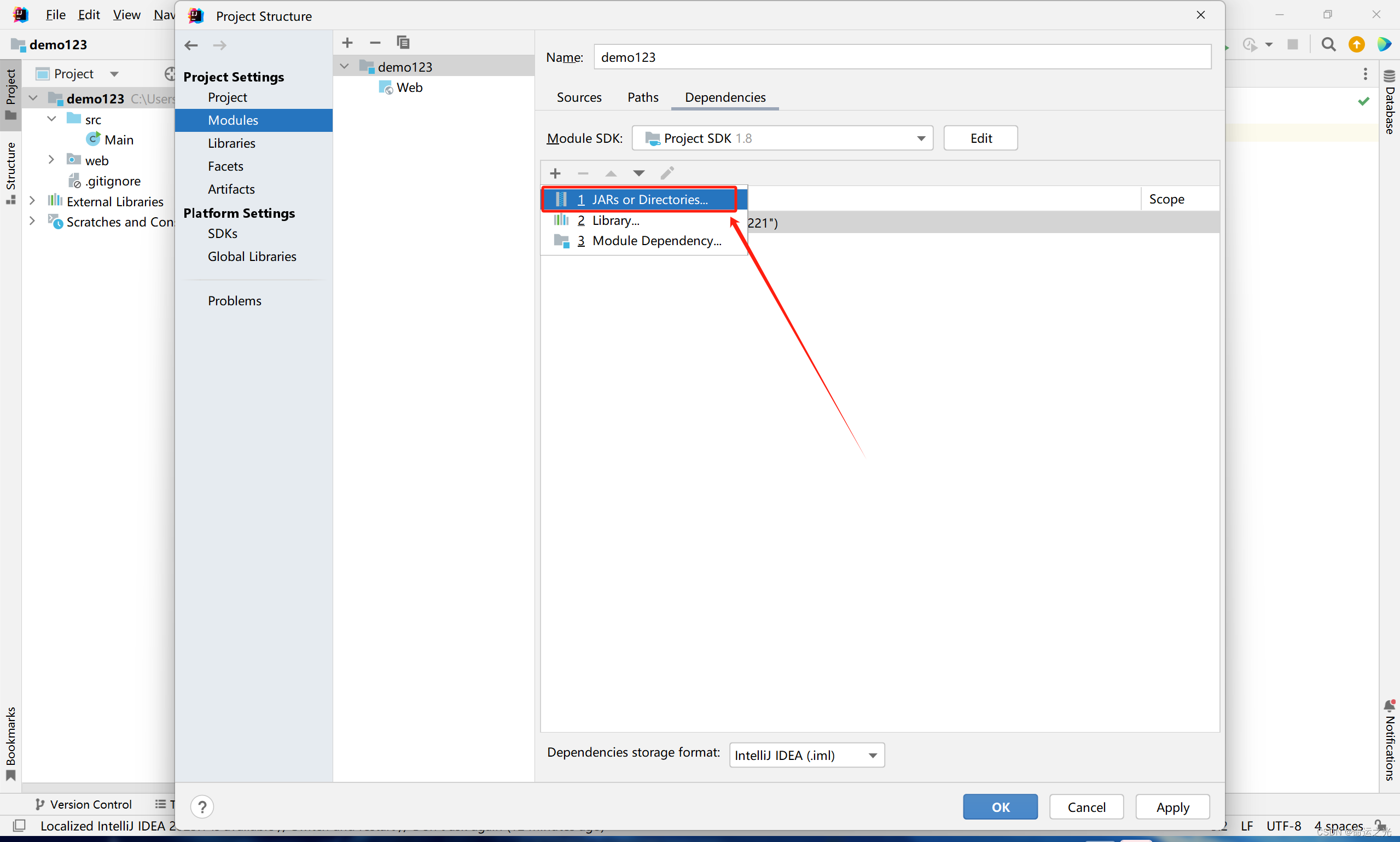
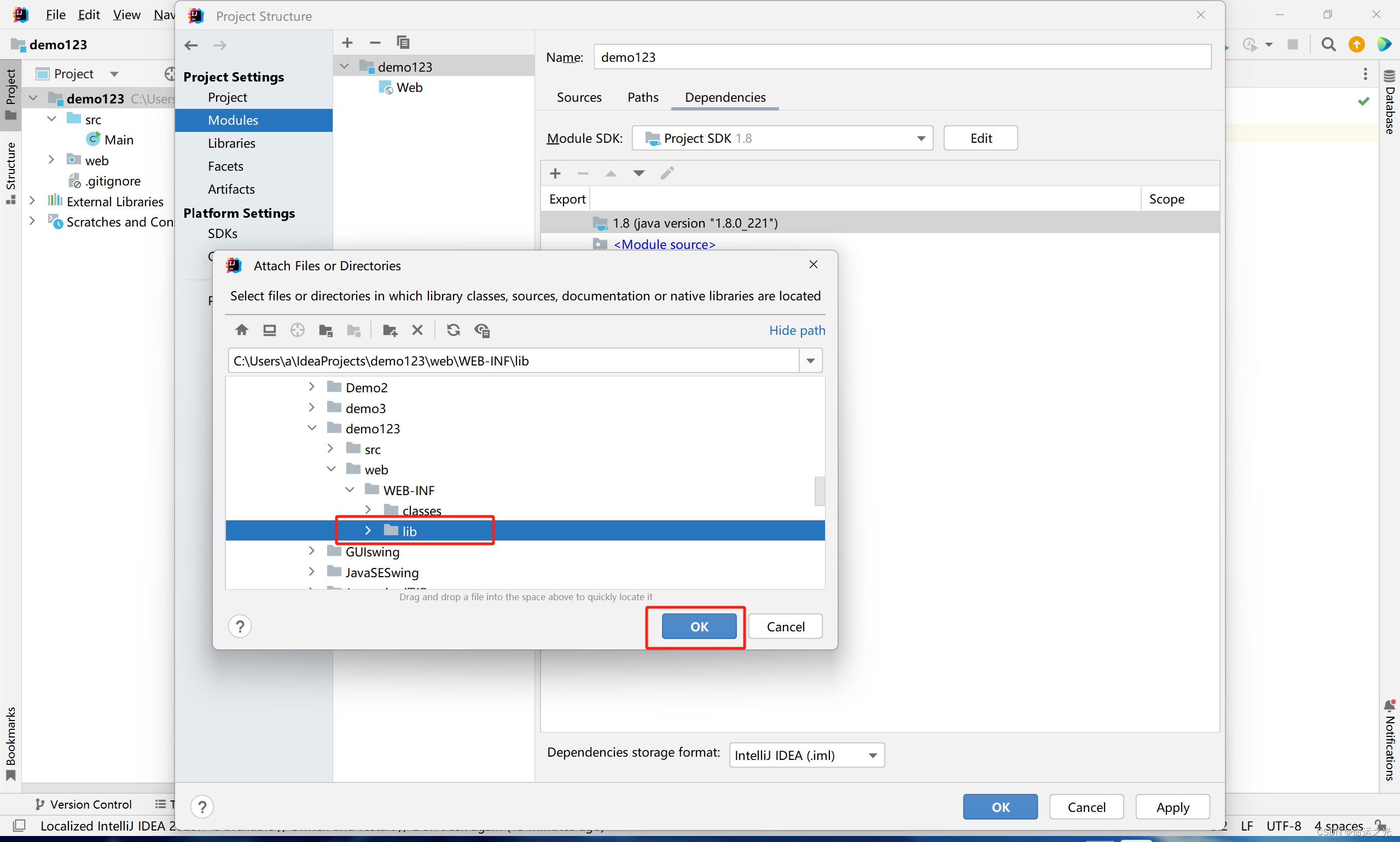
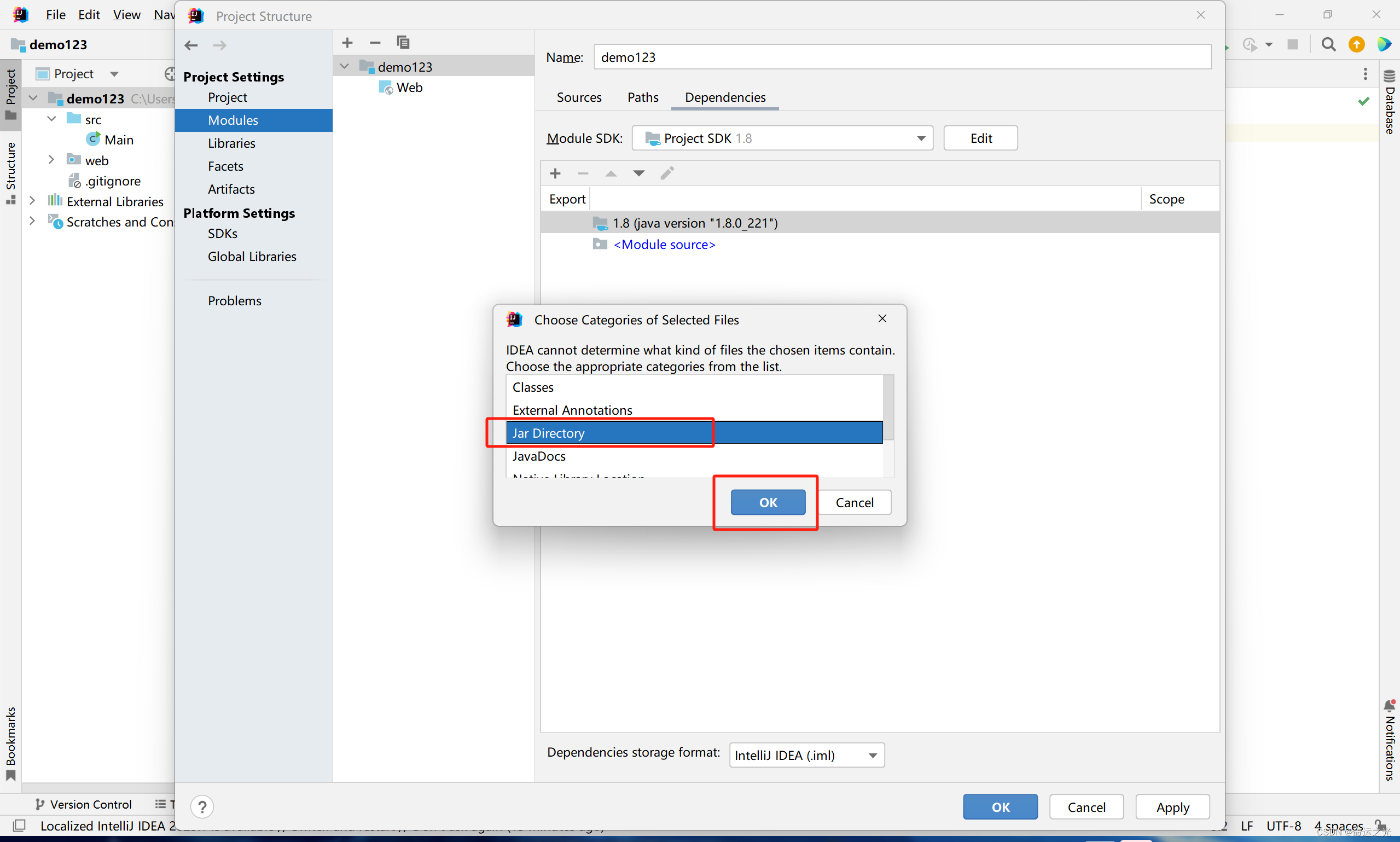
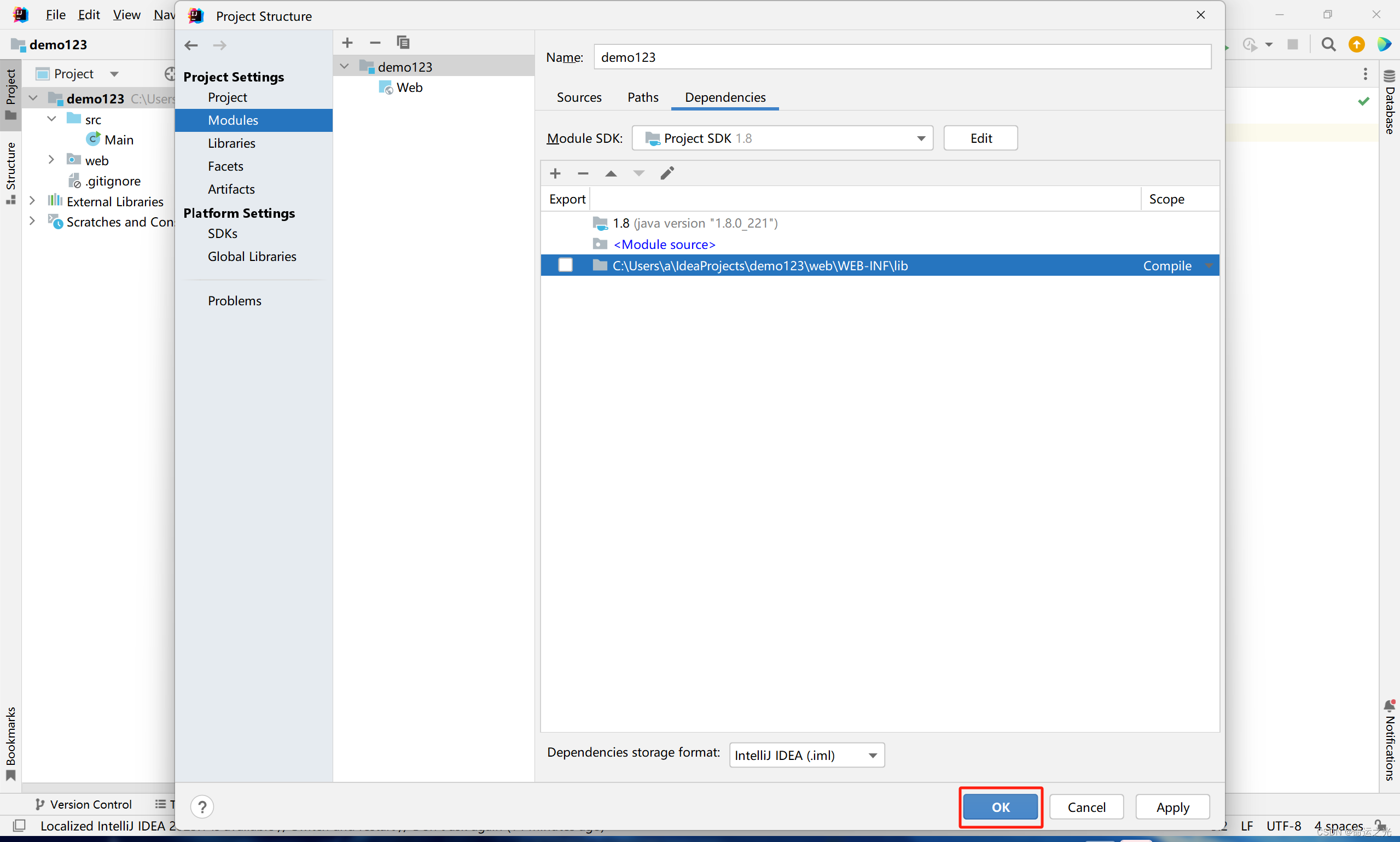
第八步选择路径



第九步如下图所示点击Deployment,后点击+号,选择Artifact(war包发布方式)
在项目结构中,选择Deployment -> +号 -> 选择Artifact(war包发布方式),配置项目的部署方式。





第十步 配置Tomcat
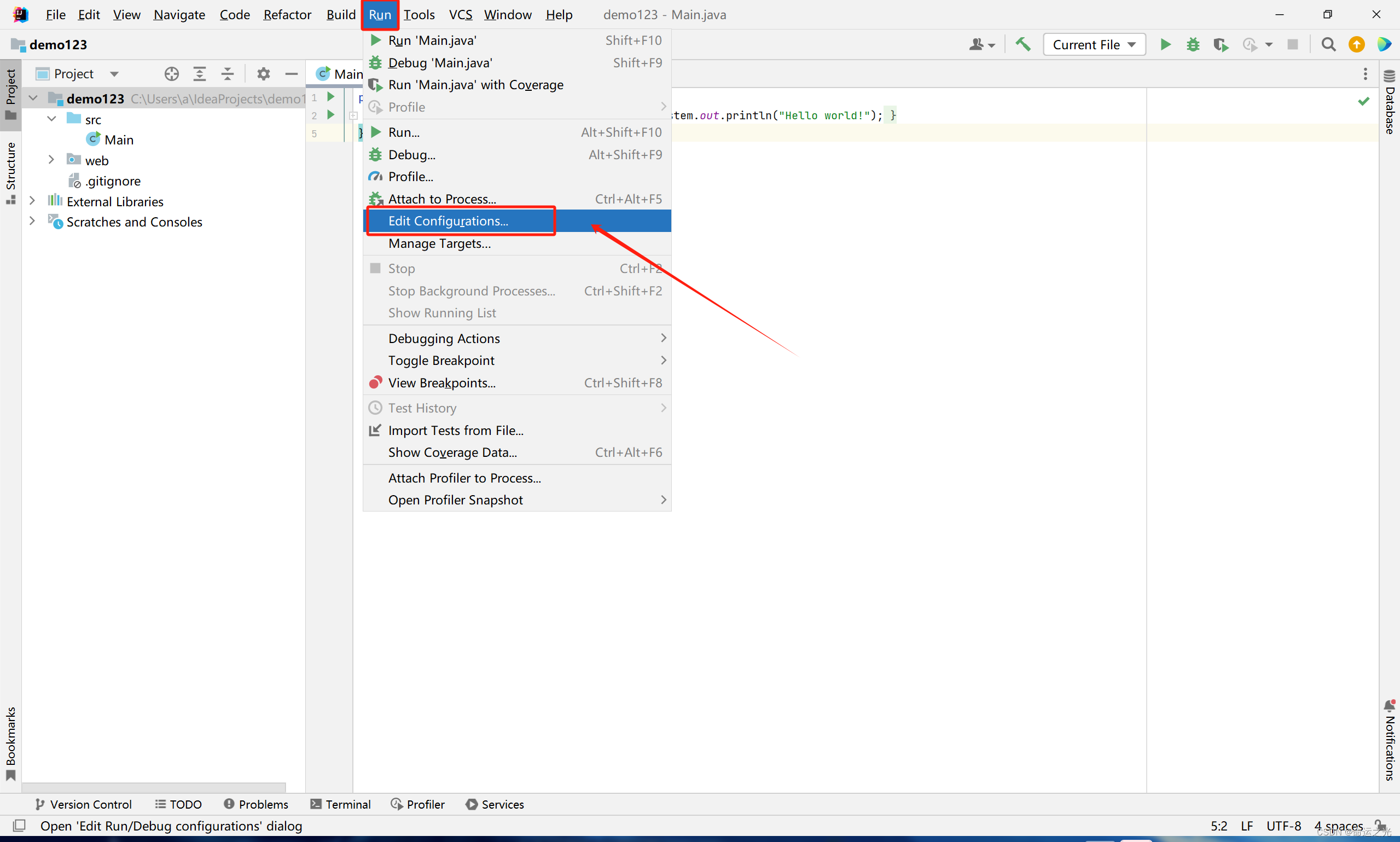
在IntelliJ IDEA中,选择Run -> Edit Configurations,在左侧菜单选择Tomcat Server -> 点击加号 -> 选择Tomcat Server。配置Tomcat的路径、端口等信息。

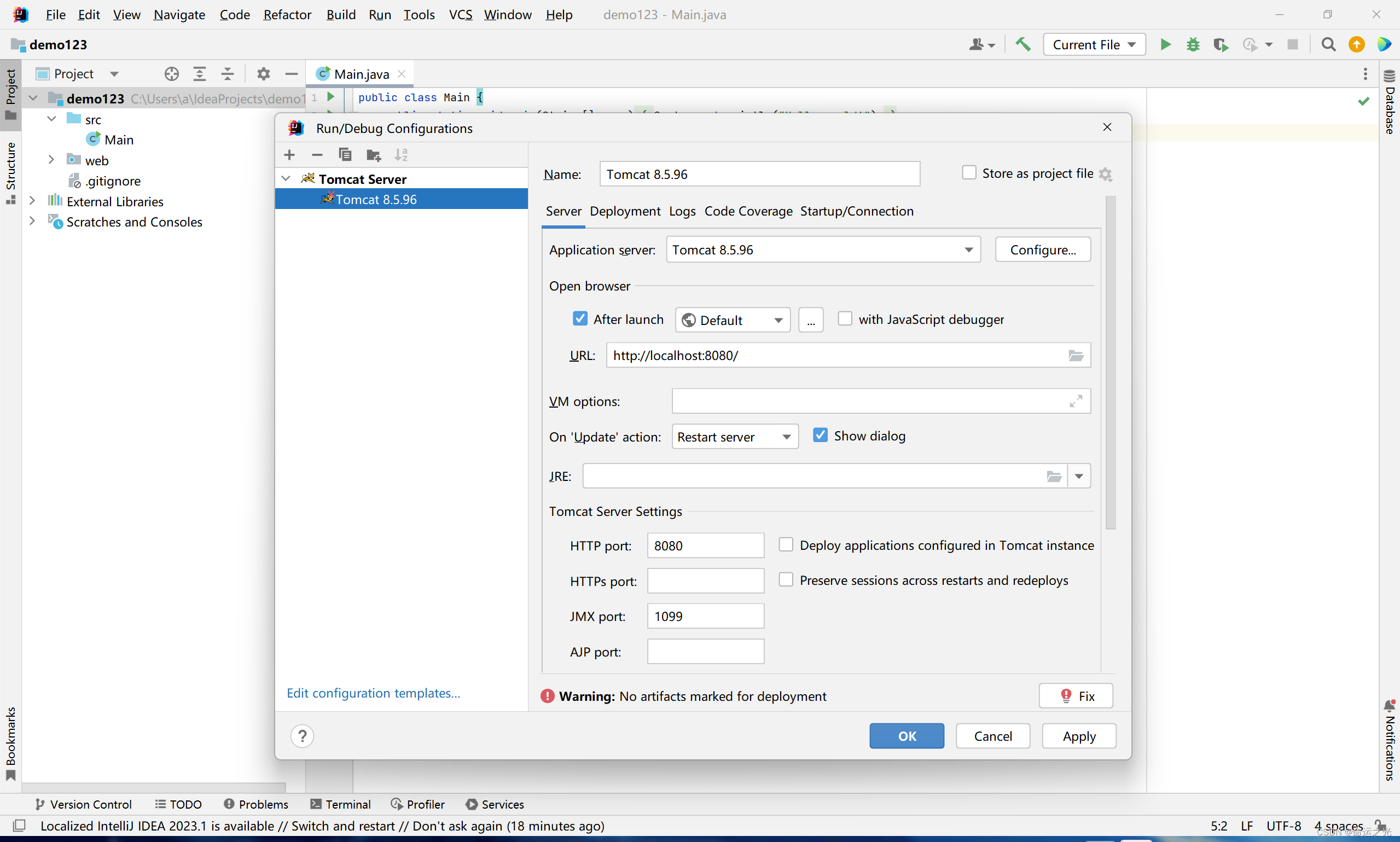
经过上一步后,在新窗口点击左上角的红圈位置的加号,找到Tomcat Server 选择Local

然后会出现如下所示页面

因为我之前配置过Tomcat所有新建后以及存在Tomcat,如果第一次创建Tomcat则需要点击Configure然后点击左上角的加号,然后找到自己的Tomcat安装目录点击确定,就会回到上图所示的位置。


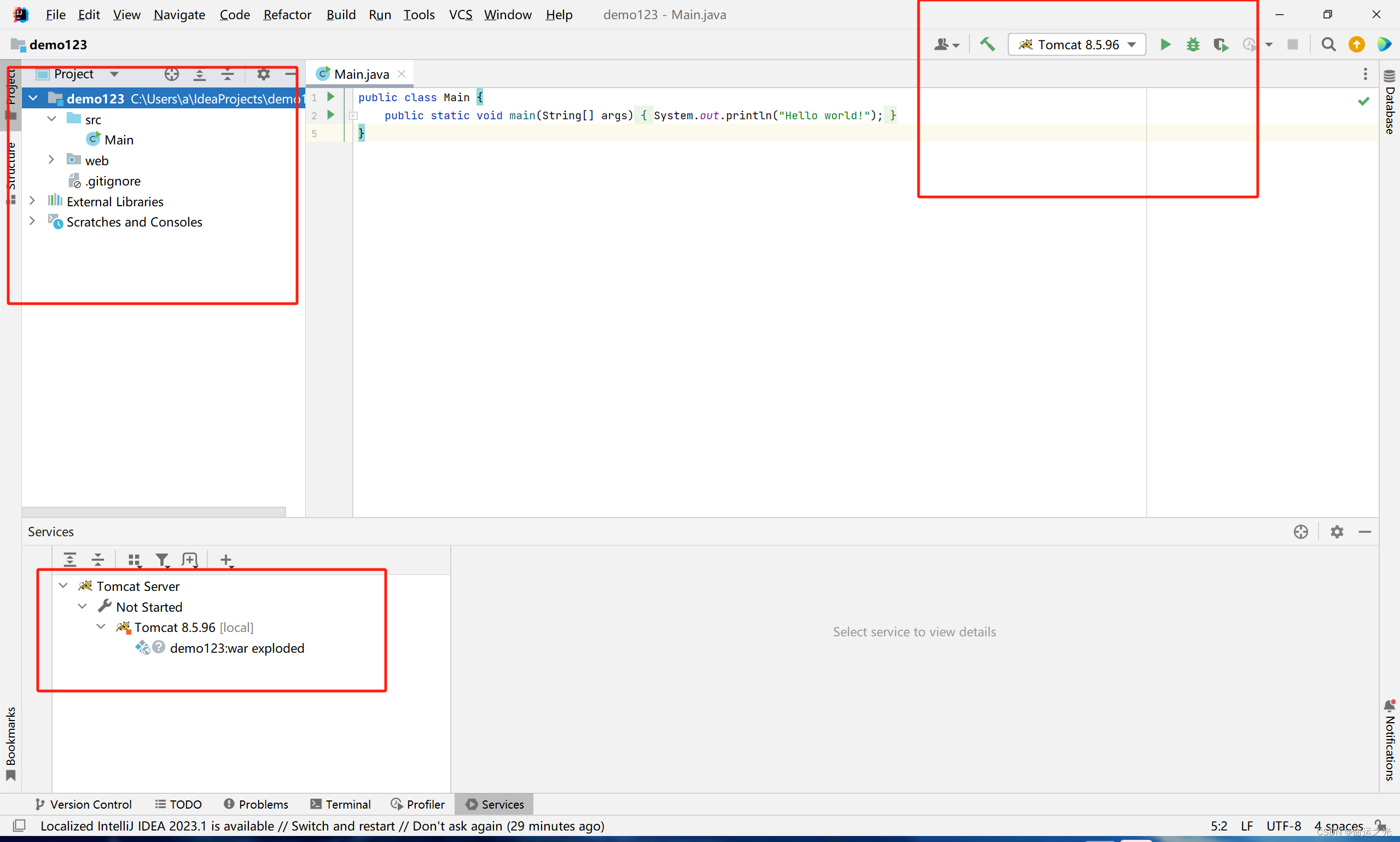
然后如下图所示点击Deployment,后点击+号,选择Artifact(war包发布方式)

然后点击OK就配置好了,如下图

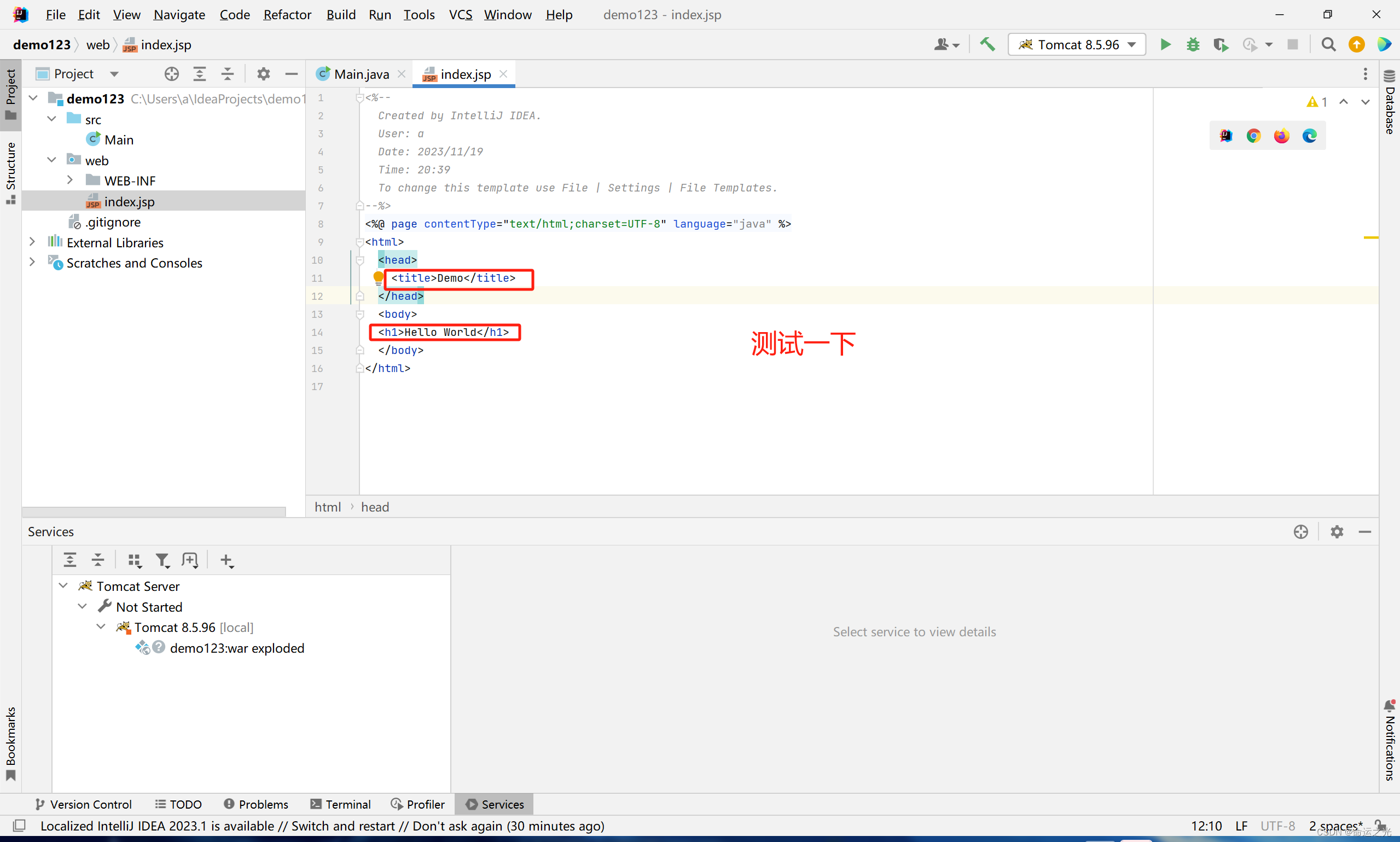
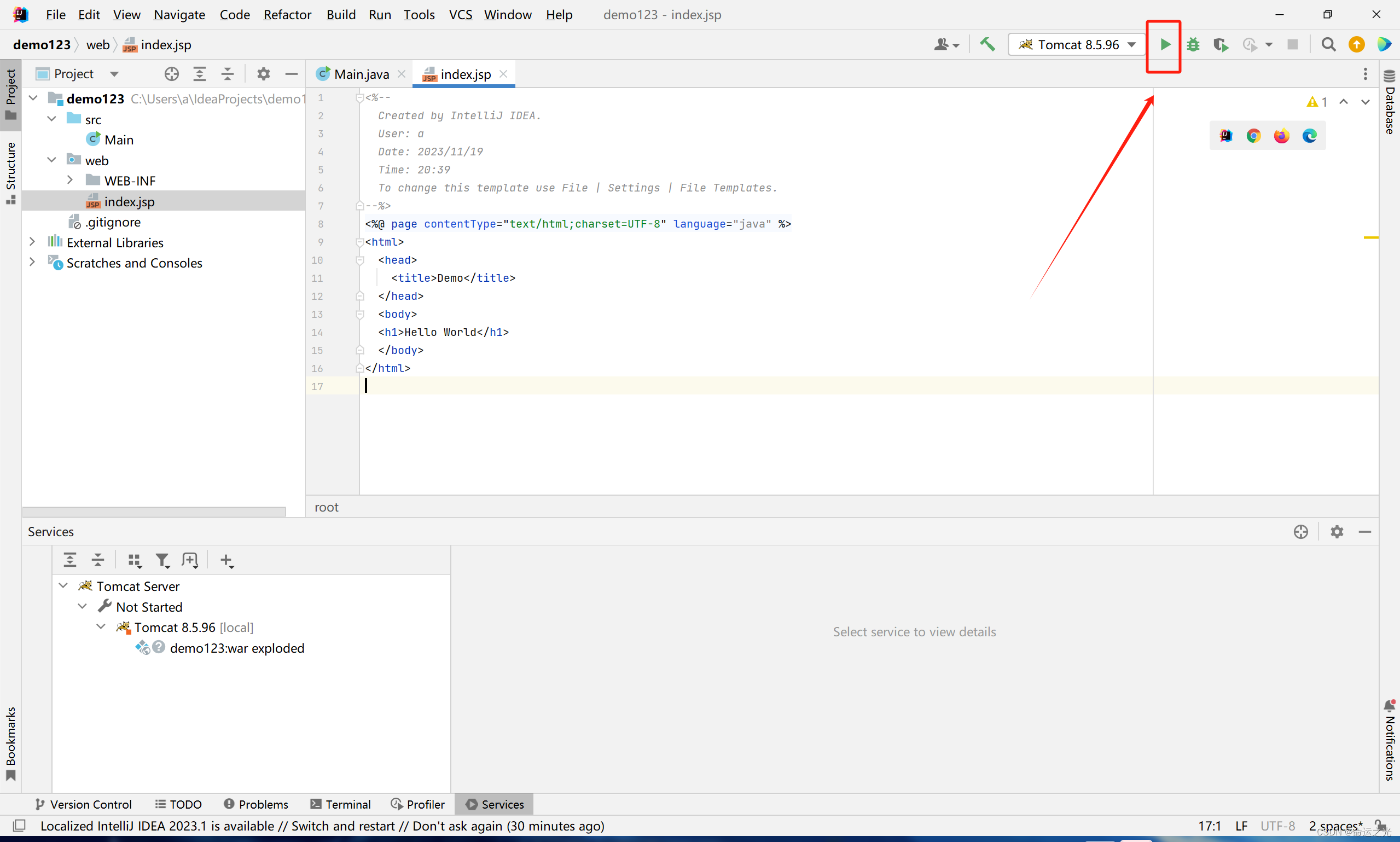
修改自动建立的index.jsp文件,在body里写上Hello World

点击绿色的启动按钮


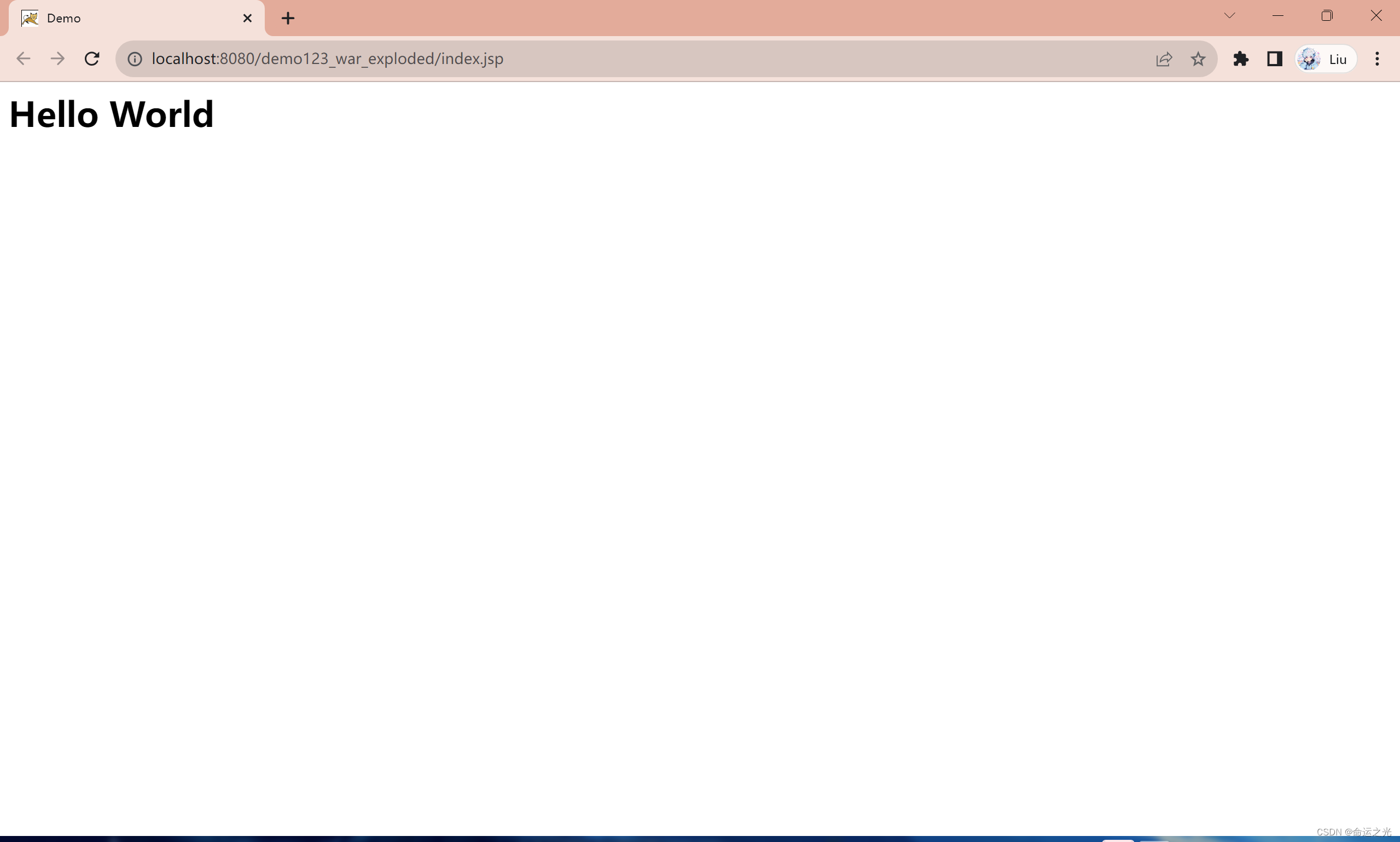
启动成功!!
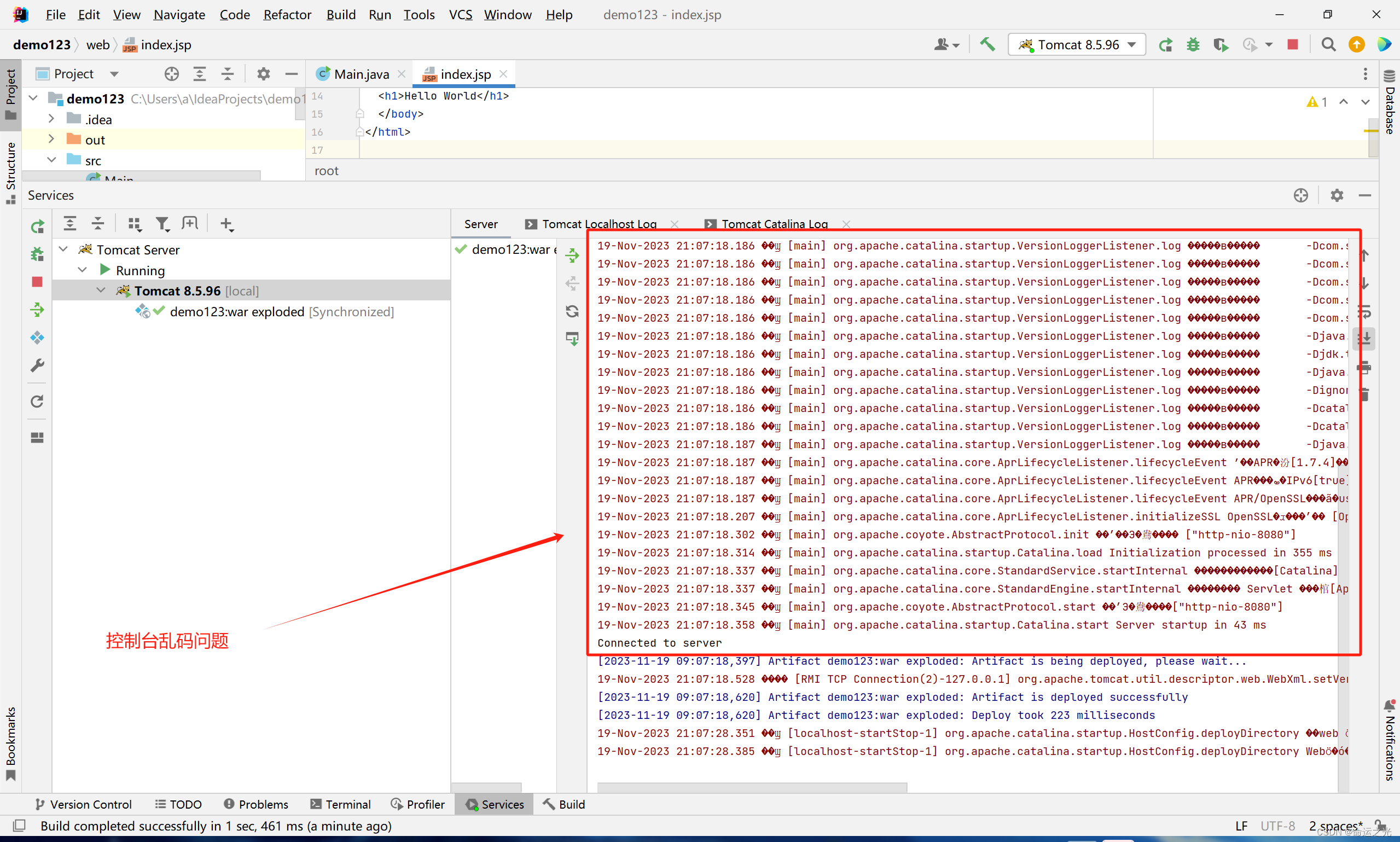
Tomcat控制台乱码问题
若遇到Tomcat控制台乱码问题,可以在Tomcat的启动脚本中添加Java启动参数,设置编码为UTF-8。具体操作可根据Tomcat版本和操作系统有所不同。

当发现启动Tomcat时控制台输出乱码可以去设置里看看。在设置里找到如图所示的位置,将编码改为GBK

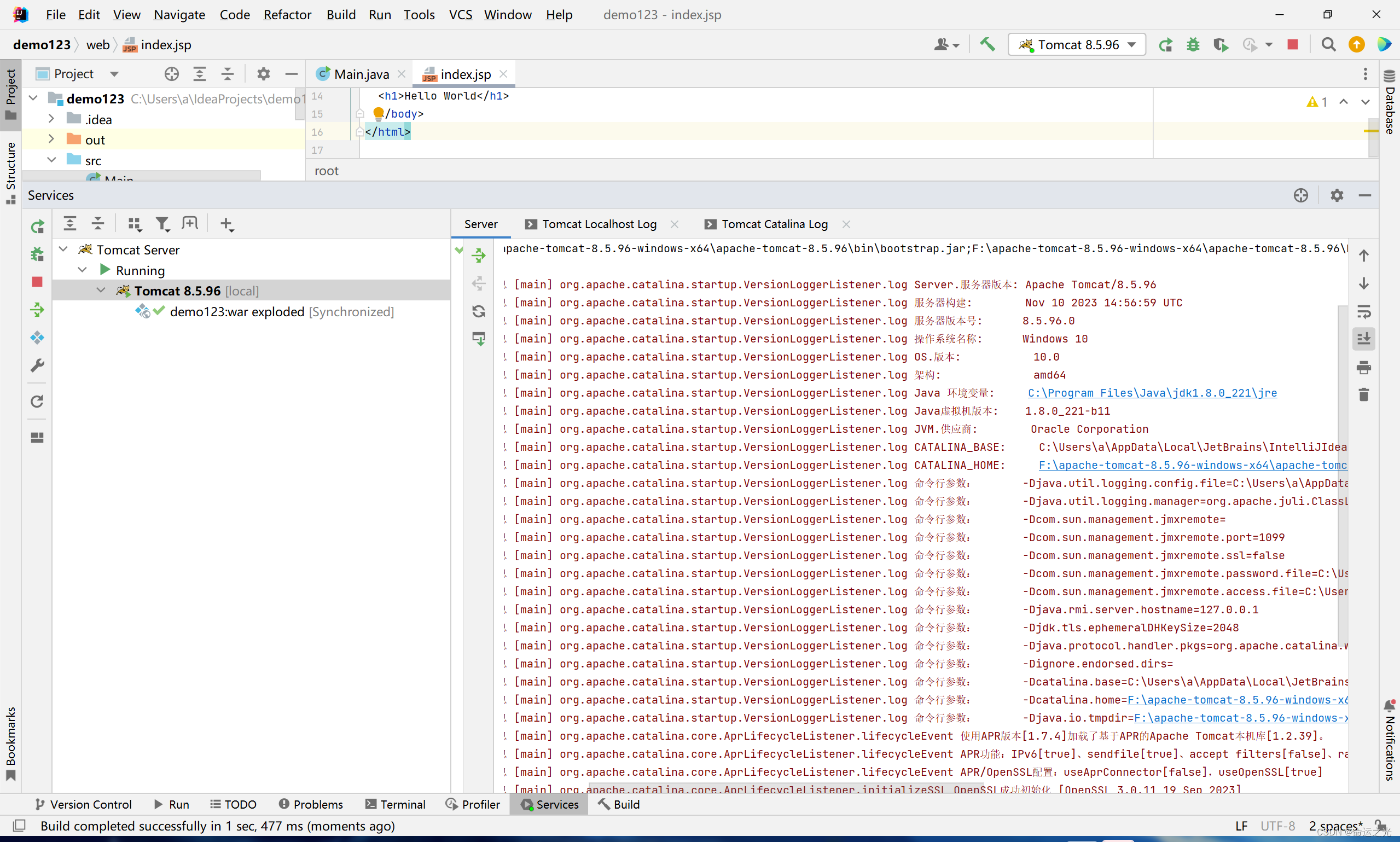
解决效果

配置完成后,你的项目应该能够成功部署到Tomcat服务器上,并能够正常运行。如果出现问题,可以逐步检查配置,确保路径、设置等都正确无误。
结语
通过IntelliJ IDEA配置Tomcat可以帮助你更方便地开发和部署Web应用程序。确保按照上述步骤逐步设置,遵循最佳实践,可以更高效地进行项目开发和管理。

🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
