Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明
当前版本号[20231117]。
| 版本 | 修改说明 |
|---|---|
| 20231116 | 初版 |
| 20231117 | 补充完后面未发布的内容 |
目录
文章目录
- 版本说明
- 目录
- 底部(footer)
- 服务
- 帮助中心
- 版权
- banner
- 侧边栏
- 圆点
- 新鲜好物(goods)
- 标题
- 内容
- 人气推荐
- 热门品牌
- 生鲜
- 生鲜内容
- 最新专题
- 完整源码
底部(footer)

结构:通栏 > 版心 > 服务(service)+ 帮助中心(help)+ 版权(copyright)
服务
1、将所需文字填入。
<!-- 底部 -->
<div class="footer">
<div class="wrapper">
<!-- 服务 -->
<div class="service">服务</div>
<!-- 帮助中心 -->
<div class="help">帮助中心</div>
<!-- 版权 -->
<div class="copyright">版权</div>
</div>
</div>

2、画出底部的框.
/* 底部 */
.footer{
height: 580px;
background-color: #f5f5f5;
}

3、为“服务”添加边框线。
/* 服务 */
.service{
height: 158px;
border-bottom: 1px solid #e8e8e8;
}

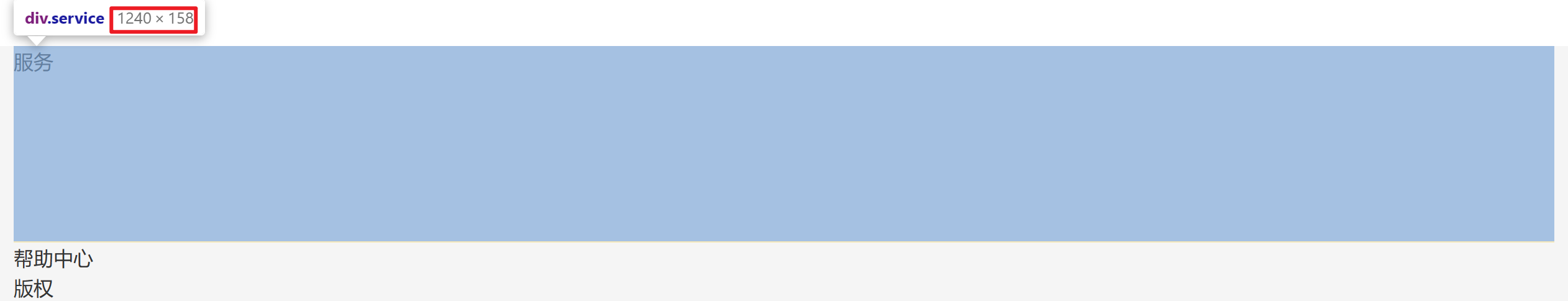
4、布局“帮助中心”,而余下的空间分配给“版权”区域.
/* 帮助中心 */
.help{
height: 300px;
background-color: pink;
}

5、设置宽、高。
.service li{
width: 190px;
height: 58px;
background-color: greenyellow;
}

6、修改成flex布局,并且进行居中对齐。
.service ul{
display: flex;
justify-content: space-evenly;
}

7、使用精灵图将图标取出,再对应不同的选项提供不同的选择。
.service li{
display: flex;
width: 190px;
height: 58px;
background-color: greenyellow;
}
.service li h5{
width: 58px;
height: 58px;
background-image: url(../images/sprite.png);
}

8、调整位置。
margin-right: 20px;

9、调整位置,把精灵图中的四个不同图标拿出来。
.service li:nth-child(2) h5{
background-position: 0 -58px;
}
.service li:nth-child(3) h5{
background-position: 0 -116px;
}
.service li:nth-child(4) h5{
background-position: 0 -174px;
}

10、为其增加内边距、高度和底部边框。
.service{
padding: 60px 0;
height: 178px;
border-bottom: 1px solid #e8e8e8;
}

帮助中心
1、设置左顶点与右顶点,并使用主轴对齐方式。
<!-- 帮助中心 -->
<div class="help">
<div class="left">1</div>
<div class="right">2</div>
</div>
/* 帮助中心 */
.help{
display: flex;
justify-content: space-between;
height: 300px;
background-color: pink;
}

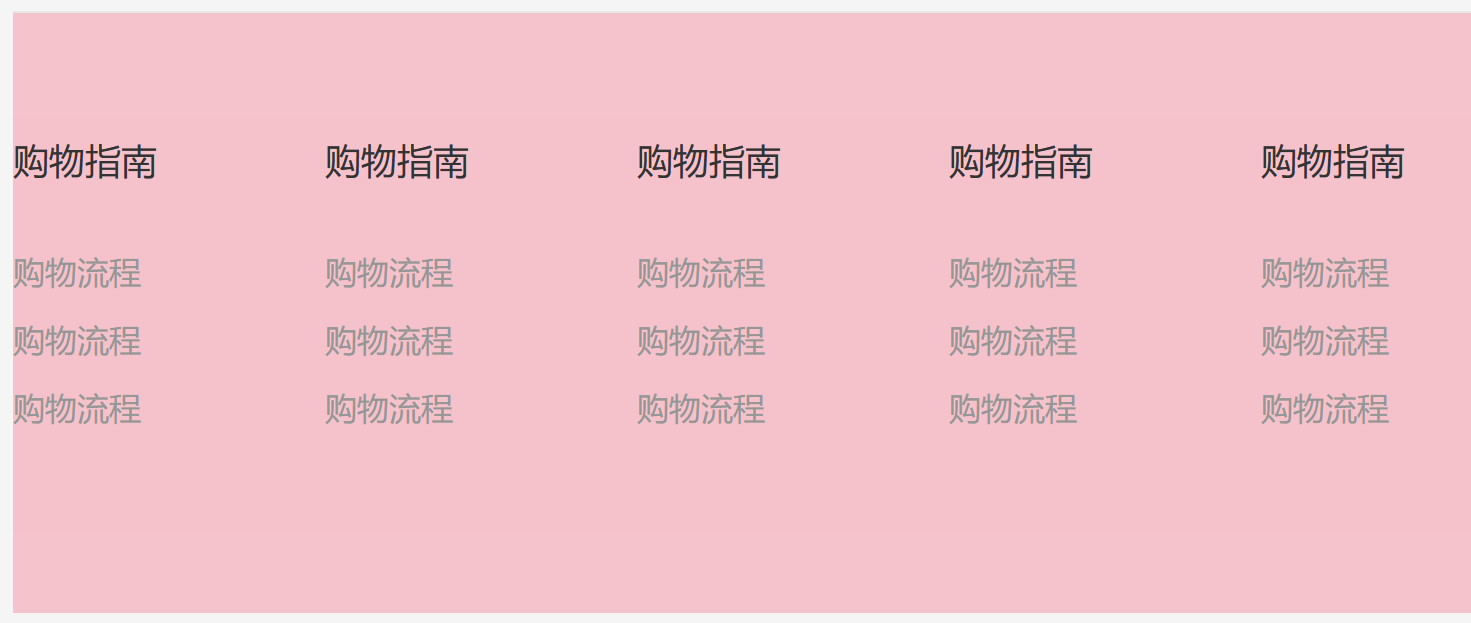
2、留出“购物指南”的位置。
<!-- 帮助中心 -->
<div class="help">
<div class="left">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
</dl>
</div>
<div class="right">2</div>
.help .left{
display: flex;
}

3、增加元素的右边距。
.help .left dl{
margin-right: 84px;
}

4、最后一个不需要右边距。
.help .left dl:last-child {
margin-right: 0;
}

5、增加元素的下边距,拉开与下面文字间的距离。
.help .left dt{
margin-bottom: 30px;
font-size: 18px;
}

6、因为a有默认样式,如果不在a上面精确地修改字号,就会优先去使用默认的样式。
.help .left dd{
margin-bottom: 10px;
}
.help .left a{
color: #969696;
}

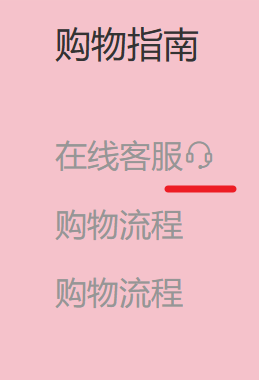
7、增加字节图标。
<dl>
<dt>购物指南</dt>
<dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dt>
<dd><a href="#">购物流程</a></dt>
<dd><a href="#">购物流程</a></dt>
</dl>

8、来设置 right 内容。
<div class="right">
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
/* right */
.help .right ul{
display: flex;
}

9、给第一个 li 增加右边距。
.help .right ul li:first-child{
margin-right: 55px;
}

10、把右边的图片及文字的样式修改好。
.help .right .pic{
margin-bottom: 10px;
width: 120px;
height: 120px;
}
.help .right p{
color: #969696;
text-align: center;
}

版权
1、初步设置。
<!-- 版权 -->
<div class="copyright">
<p>
<a href="#">关于我们</a>|
<a href="#">关于我们</a>|
<a href="#">关于我们</a>|
<a href="#">关于我们</a>|
<a href="#">关于我们</a>|
<a href="#">关于我们</a>|
<a href="#">关于我们</a>
</p>
<p>CopyRight © 小兔鲜</p>
</div>

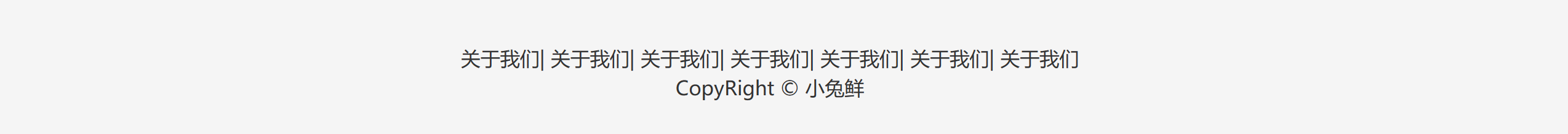
2、使文本内容在元素中居中对齐。
/* 版权 */
.copyright{
text-align: center;
}

3、“关于我们” 与“版权区域”分开。
.copyright p{
margin-bottom: 10px;
color: #a1a1a1;
}

4、使元素的外边距为0像素,左边距和右边距均为10像素。
.copyright p a{
margin: 0 10px;
color: #a1a1a1;
}
banner
结构:通栏 > 版心 > 轮播图(ul.pic)+ 侧导航(subnav > ul)+ 圆点指示器(ol) 布局:定位(子绝父相)
1、初步设置。
<!-- banner -->
<div class="banner">
<div class="wrapper">1</div>
</div>
/* 首页内容的样式 */
/* banner */
.banner{
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper{
height: 500px;
background-color: pink;
}

2、添加图片进去。
<!-- 图片 -->
<ul class="pic">
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
</ul>
.banner .wrapper{
height: 500px;
background-color: pink;
overflow: hidden;
}
/* banner 图片 */
.banner .pic{
display: flex;
/* flex布局 ,父级宽度不够,
子级被挤小,不想挤小就增大父级尺寸*/
width: 3720px;
}

3、注:如果不增大父级尺寸,以及不隐藏多出的图片,会出现无法占据整页的现象:

侧边栏
1、记住要遵守“子绝父相”的原则。
<!-- 侧导航 -->
<div class="subnav">1</div>
.banner .wrapper{
position: relative;
height: 500px;
background-color: pink;
overflow: hidden;
}
/* 侧导航 */
.subnav{
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgb(0, 0, 0,0.42);
}

2、开始建立侧边栏。
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
.subnav li{
height: 50px;
background-color: pink;
line-height: 50px;
}

3、给第一个栏进行设置。
<li>
<div>
<a href="#">生鲜</a>
<a href="#">水果</a>
<a href="#">蔬菜</a>
</div>
<span class="iconfont icon-arrow-right-bold"></span>
</li>
.subnav li{
display: flex;
padding-left: 30px;
padding-right: 18px;
height: 50px;
background-color: pink;
line-height: 50px;
}

4、进行对齐,并且修改字体颜色。
.subnav li{
display: flex;
padding-left: 30px;
padding-right: 18px;
height: 50px;
justify-content: space-between;
background-color: pink;
line-height: 50px;
color: #fff;
}
/* 默认所有a都是小字,分类就是大字 */
.subnav li a{
margin-right: 5px;
font-size: 14px;
color: #fff;
}

5、给首个词修改样式,比如增加字体大小。
<a href="#" class="classify">生鲜</a>
.subnav li .classify{
margin-right: 14px;
font-size: 16px;
}

6、添加好10个li后,再把背景色给去掉。

7、对字体图标进行修改样式。
.subnav li .iconfont{
font-size: 14px;
}

8、鼠标悬停,变换颜色。
.subnav li:hover{
background-color: #00be92;
}

圆点
结构:ol > li > i(li 是大圆,i 是小圆
1、初步建立。
<!-- 圆点显示器 -->
<ol>
<li><i>1</i></li>
<li><i>1</i></li>
<li><i>1</i></li>
</ol>
/* 圆点指示器 */
.banner ol{
position: absolute;
bottom: 17px;
right: 16px;
}

2、画出圆点。
.banner ol li{
margin-left: 8px;
width: 22px;
height: 22px;
background-color: pink;
border-radius: 50%;
}

3.设置透明度,形成一种大圆套小圆的现象。
.banner ol i{
display: block;
margin: 4px;
width: 14px;
height: 14px;
background-color: rgb(255, 255, 255,0.5);
border-radius: 50%;
}

4、换好底色,并且给第一个设置特别的样式。
/* 圆点指示器 */
.banner ol{
position: absolute;
bottom: 17px;
right: 16px;
display: flex;
}
.banner ol li{
margin-left: 8px;
width: 22px;
height: 22px;
/* background-color: pink; */
border-radius: 50%;
}
.banner ol i{
display: block;
margin: 4px;
width: 14px;
height: 14px;
background-color: rgba(255, 255, 255,0.5);
border-radius: 50%;
}
/* 透明:li半透明,i白色 */
.banner ol .current{
background-color: rgba(255,255,255,0.5);
}
.banner ol .current i{
background-color: #fff;
}

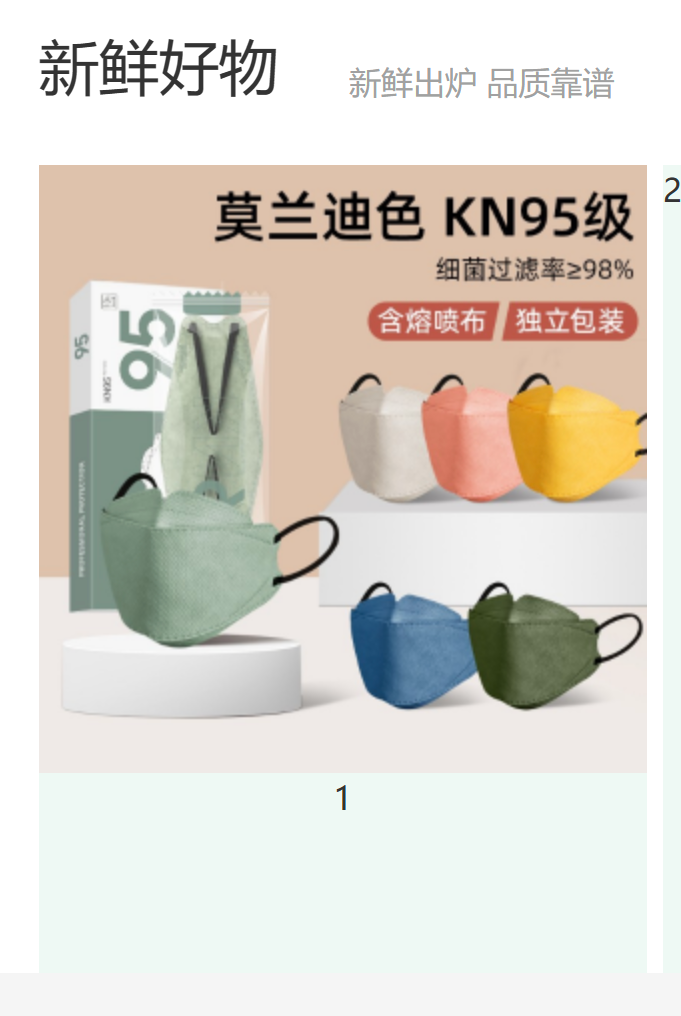
新鲜好物(goods)
标题
结构:标题(title) + 内容(bd)
提示:多区域样式共用

1、初步设置。
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- 标题 -->
<div class="title">1</div>
</div>
/* 标题(公共) */
.title{
margin-top: 40px;
margin-bottom: 30px;
height: 42px;
background-color: pink;
}

2、标题的左、右部分都分出来。
.title{
display: flex;
justify-content: space-between;
margin-top: 40px;
margin-bottom: 30px;
height: 42px;
background-color: pink;
}

3、套进文字后,把首个词的字体大小及样式进行改变。
.title .left h3{
margin-right: 35px;
font-size: 30px;
}
.title .left p{
align-self: flex-end;
color: #a1a1a1;
}

4、设置右边的样式。
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>

5、居中。
/* 查看全部 */
.title .right .more{
line-height: 42px;
}

6、把字体改成了浅色,并且在文字及字体图标中增加了间距。
/* 查看全部 */
.title .right .more{
line-height: 42px;
color: #a1a1a1;
}
.title .right .more .iconfont{
margin-left: 10px;
}

内容
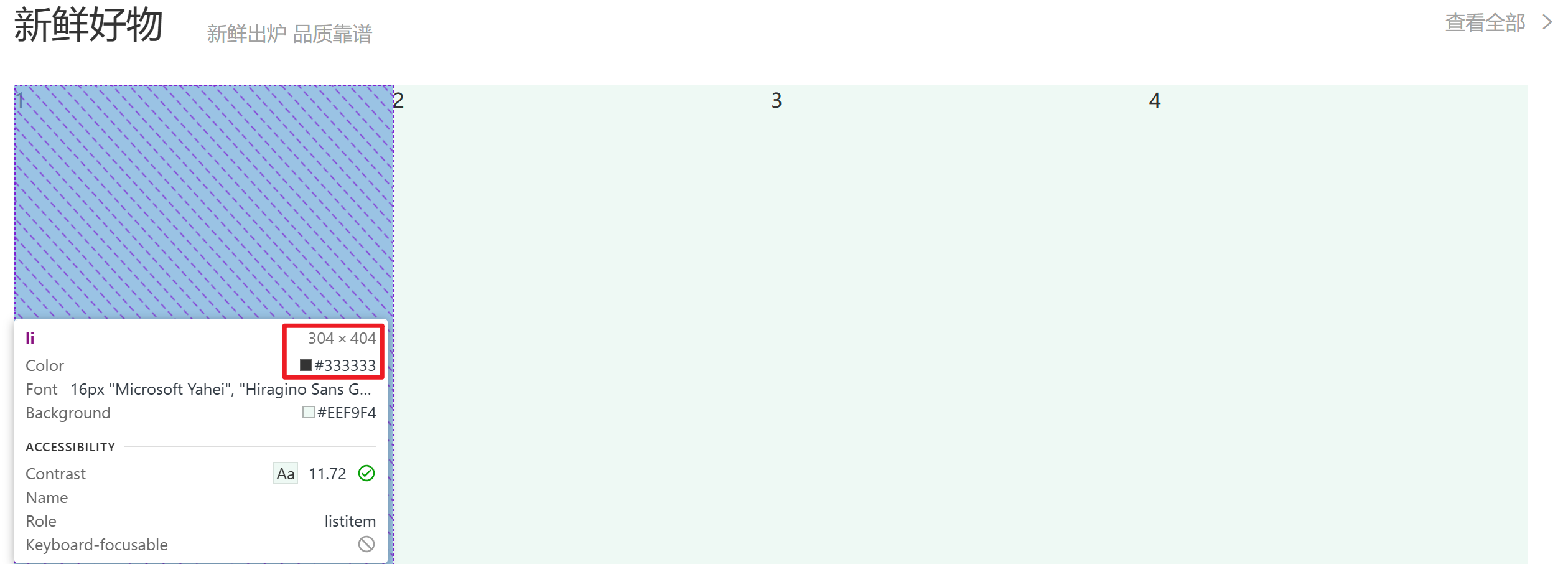
1、初步建立。
<!-- 内容 -->
<div class="bd">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.bd li{
width: 304px;
height: 404px;
background-color: #eef9f4;
}

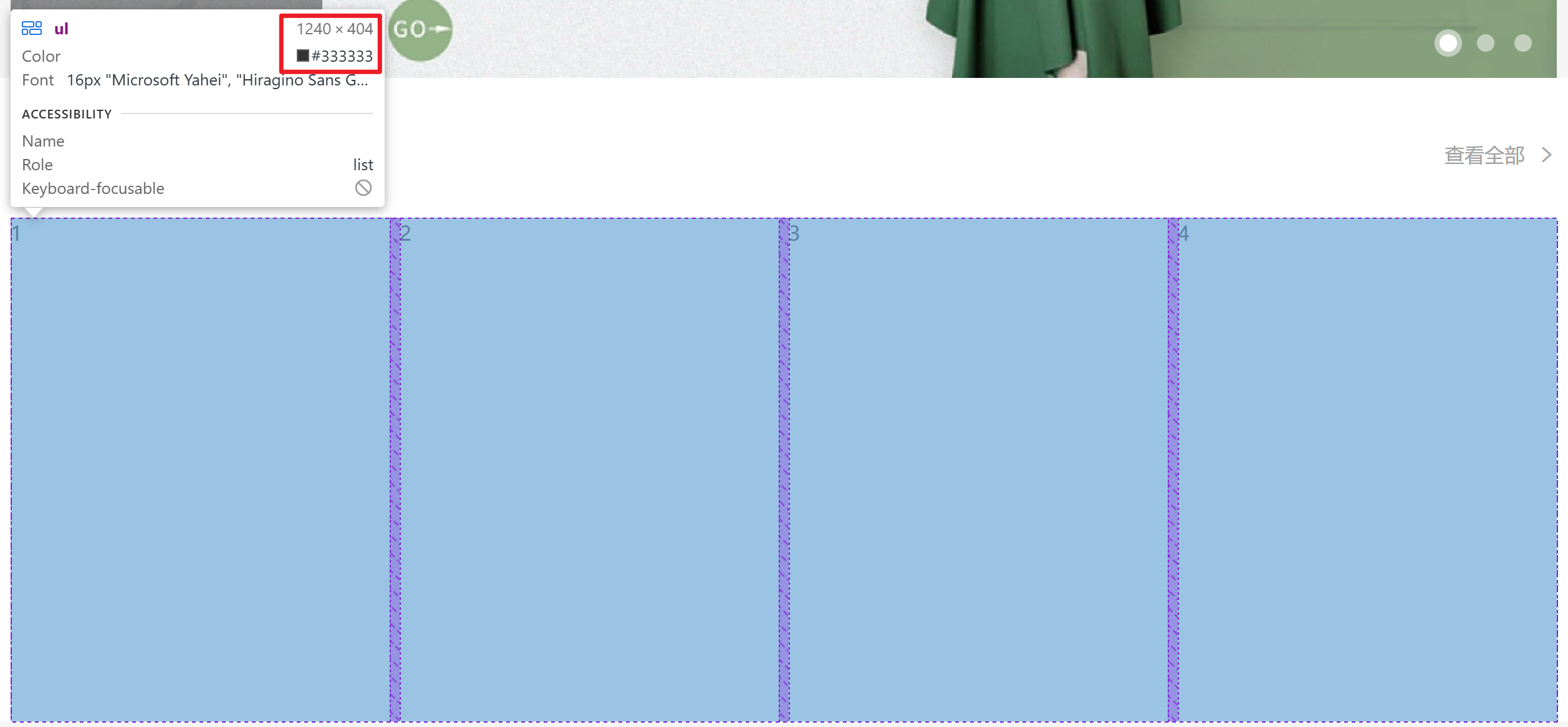
2、项目将均匀分布在在弹性(flex)或网格(grid)容器的主轴上,项目之间没有额外的间距。
justify-content: space-between;

3、插入图片及文字部分。
<!-- 内容 -->
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="../素材/文件素材/uploads/goods1.png" alt="">
</div>
<div class="txt">1</div>
</a>
</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.bd li .pic{
width: 304px;
height: 304px;
}
.bd li .txt{
text-align: center;
}

4、对文字样式进行补充。
<!-- 内容 -->
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="../素材/文件素材/uploads/goods1.png" alt="">
</div>
<div class="txt">
<h4>KN95莫兰迪色防护口罩</h4>
<p>¥79</p>
</div>
</a>
</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.bd li h4{
margin-top: 18px;
margin-bottom: 8px;
font-size: 20px;
}

5、改变价格的颜色及符号的大小。
<div class="txt">
<h4>KN95莫兰迪色防护口罩</h4>
<p>¥<span>79</span></p>
</div>
.goods .bd p{
font-size: 18px;
color: #aa2113;
}
.goods .bd p span{
margin-right: 3px;
font-size: 22px;
}

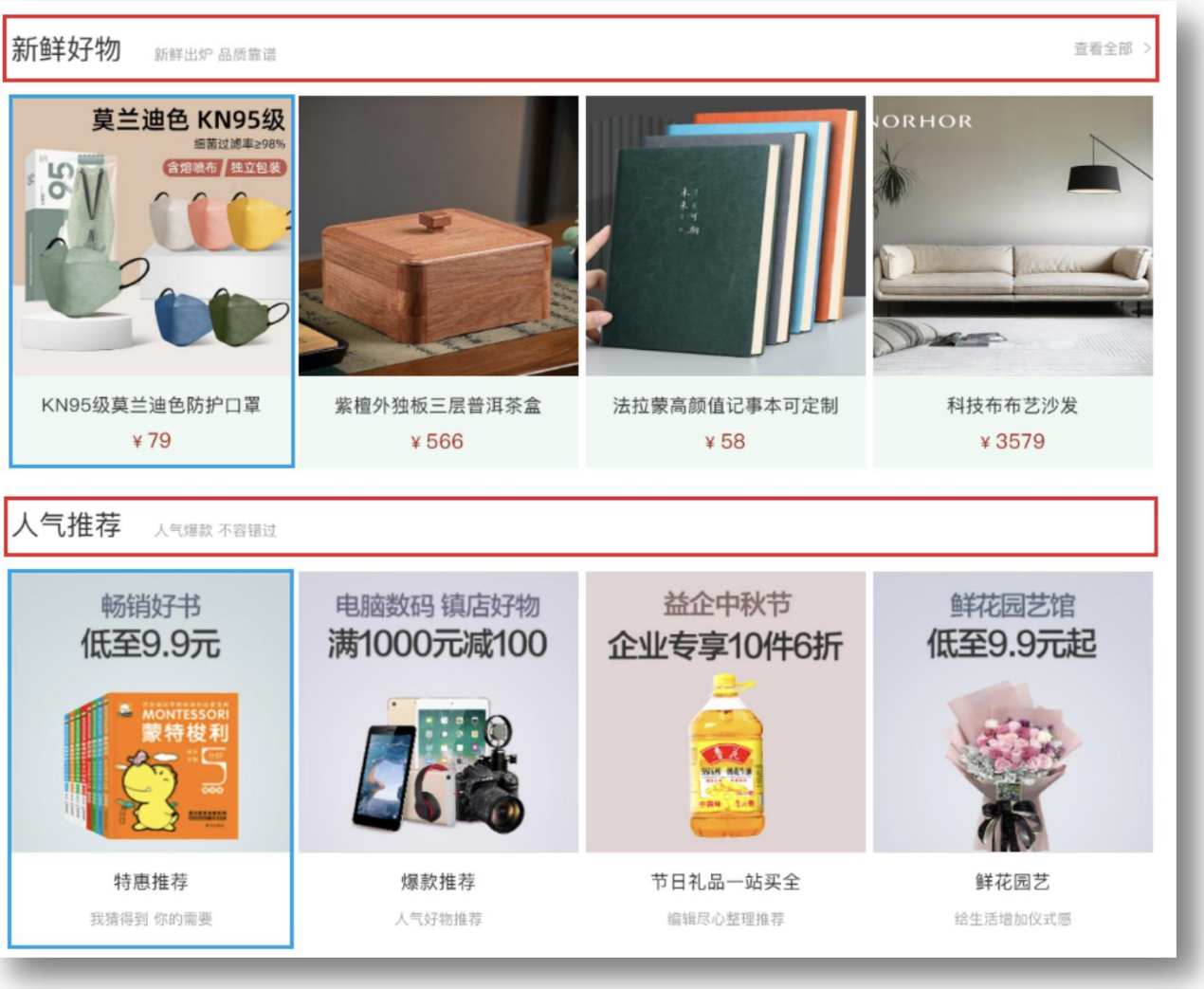
人气推荐
1、将之前的新鲜好物代码直接复制下来,然后再把标题改改。

2、将背景颜色修改成白色,并且把右边的“查看全部”给删除。
/* 人气推荐 */
.recommend .bd li{
background-color: #fff;
}

3、改好字体颜色,加上右边距,美化下更好看点。
.recommend .bd p{
color: #a1a1a1;
}
.recommend .bd p span{
margin-right: 3px;
}

热门品牌
1、把“热门品牌”的边框列出来。
<!-- 热门品牌 -->
<div class="brand">
<div class="wrapper">1</div>
</div>
/* 热门品牌 */
.brand{
margin-top: 60px;
height: 468px;
background-color: #f5f5f5;
}
.brand .wrapper{
height: 468px;
background-color: pink;
}

2、发现外边距塌陷。
<!-- 热门品牌 -->
<div class="brand">
<div class="wrapper">
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>热门品牌</h3>
<p>新鲜出炉 品质靠谱</p>
</div>
</div>
</div>
</div>

3、因此使用 overflow: hidden;。
.brand .wrapper{
height: 468px;
overflow: hidden;
background-color: pink;
}
.brand .title{
margin-bottom: 40px;
}

4、对具有.brand .title选择器的元素设置为相对定位,并为其添加底部外边距对具有.brand .button选择器的元素设置为绝对定位,并将其向右和向下分别偏移。
.brand .title{
position: relative;
margin-bottom: 40px;
}
.brand .button{
position: absolute;
right: 0;
bottom: -25px;
}
5、划定位置,改变底色。
<!-- 热门品牌 -->
<div class="brand">
<div class="wrapper">
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>热门品牌</h3>
<p>新鲜出炉 品质靠谱</p>
</div>
<div class="button">
<a href="#" class="prev">2222</a>
<a href="#" class="next">2222</a>
</div>
</div>
</div>
</div>
.brand .button a{
width: 20px;
height: 20px;
}
.brand .button .prev{
background-color: #ddd;
}
.brand .button .next{
background-color: #00be9a;
}
5、划定位置,改变底色。对图标(i标签),使用Font Awesome图标库中带有左右箭头的图标用于按钮使用,用来导航或翻页操作。
<div class="button">
<a href="#" class="prev">
<i class="iconfont icon-arrow-left-bold"></i>
</a>
<a href="#" class="next">
<i class="iconfont icon-arrow-right-bold"></i>
</a>
</div>
6、调整居中位置以及元素的左边距。
.brand .button a{
margin-left: 12px;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
color: #fff;
}
7、插入图片。
<!-- 内容 -->
<div class="bd">
<ul>
<li><a href="#"><img src="../xtx-pc/uploads/hot1.png" alt=""></a></li>
<li><a href="#"><img src="../xtx-pc/uploads/hot1.png" alt=""></a></li>
<li><a href="#"><img src="../xtx-pc/uploads/hot1.png" alt=""></a></li>
<li><a href="#"><img src="../xtx-pc/uploads/hot1.png" alt=""></a></li>
<li><a href="#"><img src="../xtx-pc/uploads/hot1.png" alt=""></a></li>
</ul>
</div>
8、设置宽高。
.brand .bd li{
width: 244px;
height: 306px;
}
9、把底色注销掉。
生鲜
1、用之前设置标题的‘套路’,进行细微的修改。
<!-- 生鲜 -->
<div class="fresh wrapper">
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>生鲜</h3>
</div>
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>
</div>
</div>

2、设置其上、底部边距。
/* 生鲜 */
.fresh .title{
margin-top: 60px;
margin-bottom: 20px;
}

3、设置多个标签用于“热门”安排。
<!-- 生鲜 -->
<div class="fresh wrapper">
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>生鲜</h3>
</div>
<div class="right">
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">热门</a></li>
</ul>
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>
</div>
</div>
/* 生鲜 */
.fresh .title{
margin-top: 60px;
margin-bottom: 20px;
}
.title .right{
display: flex;
}
.title .right ul{
display: flex;
margin-top: 10px;
margin-right: 58px;
}
.title .right ul a{
display: block;
margin-left: 6px;
height: 28px;
background-color: pink;
}

4、搞定文字的间距和垂直的居中。
.title .right ul a{
display: block;
margin-left: 6px;
height: 20px;
background-color: pink;
padding: 0 7px;
line-height: 20px;
}

5、给第一个“热门”标注特别的颜色和样式。
<li><a href="#" class="active">热门</a></li>
.title .right ul .active{
background-color: #008e9a;
color: #fff;
}

生鲜内容
1、初步设计。
<!-- 内容 -->
<div class="content">
<div class="left">1</div>
<div class="right">2</div>
</div>
/* 生鲜——内容 */
.fresh .content{
display: flex;
}

2、主轴对齐。
justify-content: space-between;
3、“内容”部分一分为二。
<!-- 内容 -->
<div class="content">
<div class="left">
<a href="#"><img src="../xtx-pc/uploads/fresh_left.png" alt=""></a>
</div>
<div class="right">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</div>
.content .left{
width: 248px;
height: 610px;
background-color: pink;
}
.content .right{
width:968px;
height: 610px;
background-color: skyblue;
}

4、给右边设置成八个间框,并且让容器于的元素在一行内自动换行。
.content .right ul{
display: flex;
flex-wrap: wrap;
}
.content .right li{
width: 242px;
height: 305px;
border: 2px solid lightgreen;
}

5、把背景颜色注销掉,再设置元素的内边距。
.content .right{
width:968px;
height:610px;
/* background-color: skyblue; */
}
.content .right ul{
display: flex;
flex-wrap: wrap;
}
.content .right li{
padding: 10px 21px 0;
width: 242px;
height: 305px;
border: 2px solid lightgreen;
}

6、把“生鲜”右边每个栏的图片及文字标注好。
<li>
<a href="#">
<div class="pic"><img src="../xtx-pc/uploads/fresh1.png" alt=""></div>
<div class="txt">
<div class="info">
<h4>双味千层,手抓饼烤肉组合</h4>
<p>240g/袋 4片袋</p>
<p>加热即食</p>
</div>
</div>
</a>
</li>
.content .pic{
width: 200px;
height: 180px;
}

7、增加价钱标签。
<li>
<a href="#">
<div class="pic"><img src="../xtx-pc/uploads/fresh1.png" alt=""></div>
<div class="txt">
<div class="info">
<h4>双味千层,手抓饼烤肉组合</h4>
<p>240g/袋 4片袋</p>
<p>加热即食</p>
</div>
<p class="price">¥<span>89.99</span></p>
</div>
</a>
</li>

8、改变价格样式。
.content .info{
margin-top: 14px;
margin-bottom: 5px;
height: 60px;
line-height: 19px;
}
.content .price{
color: #af2f22;
}
.content .price span{
margin-left: 5px;
font-size: 22px;
}

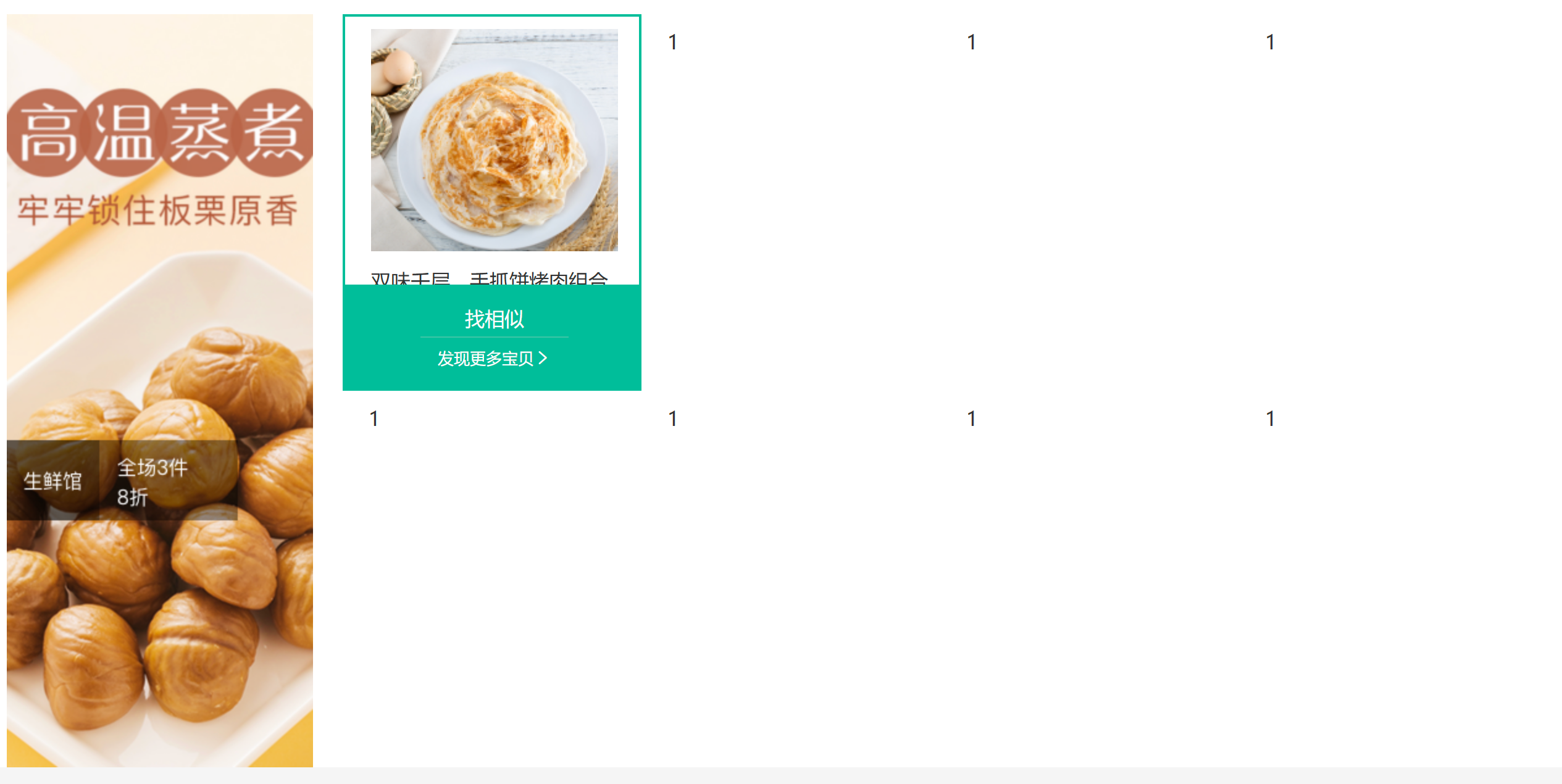
9、设置“找相似”的提醒。
.content .right li{
position: relative;
padding: 10px 21px 0;
width: 242px;
height: 305px;
border: 2px solid lightgreen;
}
/* 产品底部绿色区域 */
.content li .cover{
position: absolute;
left: 0;
bottom: 0;
padding-top: 15px;
width: 242px;
height: 84px;
background-color: #00be9a;
text-align: center;
color: #fff;
}
.content .cover p:nth-child(1){
font-style: 18px;
}
.content .cover p:nth-child(2){
margin: 3px auto 6px;
width: 120px;
height: 1px;
background-color: rgba(255, 255, 255, 0.11);
}
.content .cover p:nth-child(3){
font-size: 13px;
}
.content .cover p:nth-child(3) .iconfont{
font-size: 14px;
}
<div class="cover">
<p>找相似</p>
<p></p>
<p>发现更多宝贝<span class="iconfont icon-arrow-right-bold"></span></p>
</div>

10、当鼠标滑动时,就能看到。
.content .right li{
position: relative;
padding: 10px 21px 0;
width: 242px;
height: 305px;
border: 2px solid lightgreen;
/* 为了隐藏绿色cover */
overflow: hidden;
}
/* 产品底部绿色区域 */
.content li .cover{
position: absolute;
left: 0;
/* bottom: 0; */
bottom: -86px;
padding-top: 15px;
width: 242px;
height: 84px;
background-color: #00be9a;
text-align: center;
color: #fff;
transition: all 0.5s;
}
/* 鼠标悬停到li,显示cover,改变位置 */
.content .right li:hover .cover{
bottom: 0px;
}

11、把绿色的框隐藏,制作成当鼠标滑动时,才显示。
.content .right li{
position: relative;
padding: 10px 21px 0;
width: 242px;
height: 305px;
/* border: 2px solid lightgreen; */
/* 为了隐藏绿色cover */
overflow: hidden;
}
.content .right li:hover{
border: 2px solid #00be9a;
}

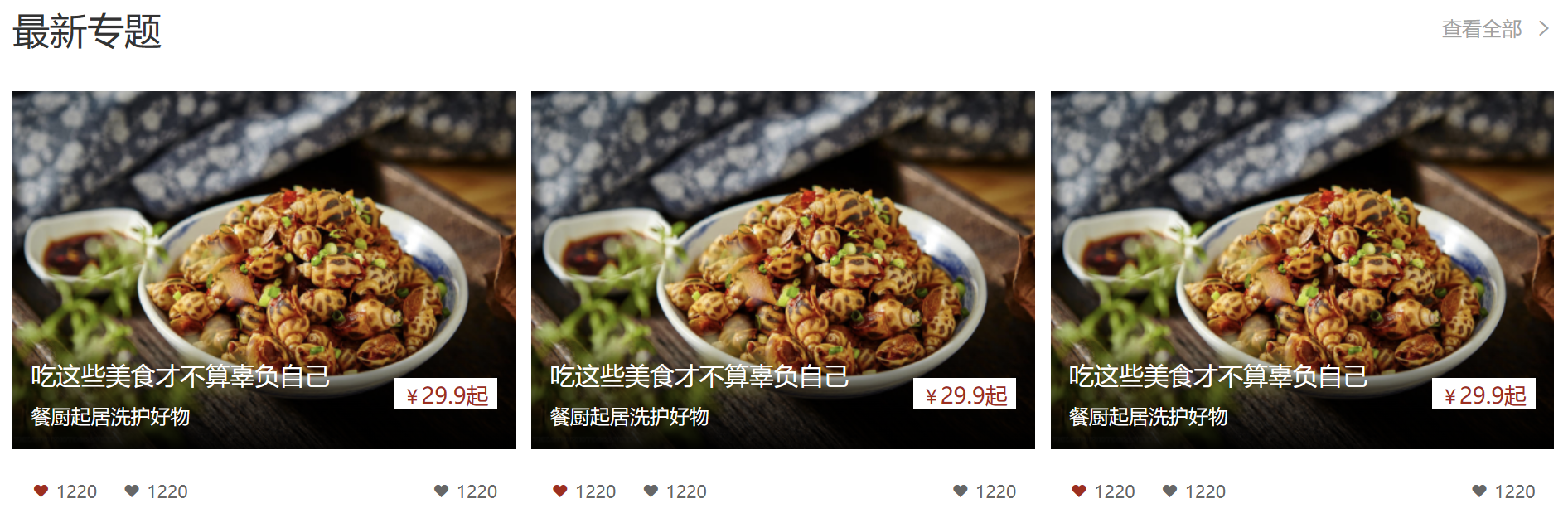
最新专题
1、设置标题。
<!-- 最新专题 -->
<div class="topic wrapper">
<div class="title">
<div class="left">
<h3>最新专题</h3>
</div>
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>
</div>
</div>
/* 最新专题 */
.topic{
margin-bottom: 40px;
}
.topic .title{
margin-top: 100px;
}

2、设置内容。
<!-- 最新专题 -->
<div class="topic wrapper">
<div class="title">
<div class="left">
<h3>最新专题</h3>
</div>
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>
</div>
<div class="topic-hd">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</div>

3、分成三部分。
.topic-hd ul{
display: flex;
justify-content: space-between;
}
.topic-hd li{
width: 405px;
height: 355px;
background-color: pink;
}

4、插入图片及文字栏。
<div class="topic-hd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="../xtx-pc/uploads/topic1.png" alt=""></div>
<div class="txt">1</div>
</a>
</li>
<li>1</li>
<li>1</li>
</ul>
</div>
.topic-hd .pic{
width: 405px;
height: 288px;
}
.topic-hd .txt{
width: 405px;
height: 67px;
background-color: skyblue;
}

5、设置flex布局。
.topic-hd .txt{
display: flex;
width: 405px;
height: 67px;
background-color: skyblue;
}

6、侧轴居中对齐。
.topic-hd .txt{
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
width: 405px;
height: 67px;
background-color: skyblue;
}

7、图片下的内容列出来。
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
</div>
.topic-hd .txt .left{
display: flex;
}

8、改变字体图标之间的间距以及大小。
.topic-hd .txt{
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
width: 405px;
height: 67px;
background-color: skyblue;
font-size: 14px;
color: #666;
}
.topic-hd .txt .left{
display: flex;
}
.topic-hd .txt .left p{
margin-right: 20px;
}

9、改变第一个字体图标的颜色。
.topic-hd .txt .left p:nth-child(1) i{
color: #aa2113;
}

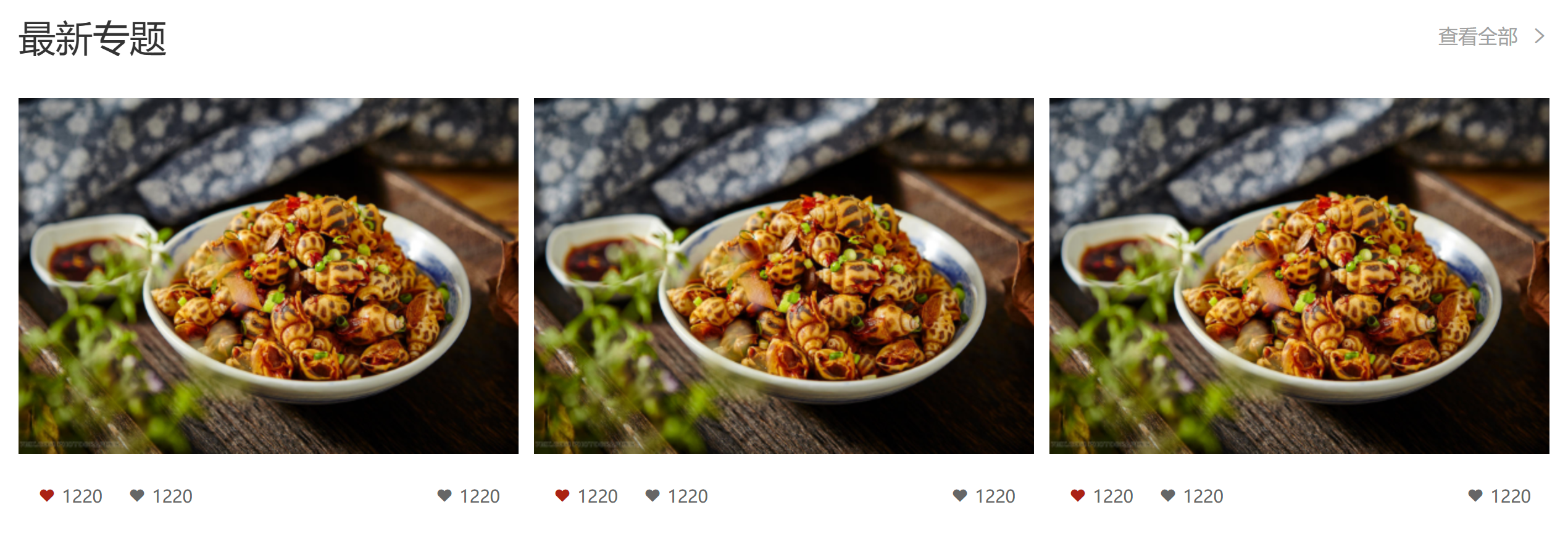
10、复制三份出来。

11、添加图片中的文字。
<a href="#">
<div class="pic">
<img src="../xtx-pc/uploads/topic1.png" alt="">
<!-- 定位区域 -->
<div class="cover">111111111</div>
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
</div>
</div>
</a>
/* 定位区域-文字 */
.topic-hd .cover{
position: absolute;
left: 0;
bottom: 0;
width: 405px;
height: 90px;
background-image: linear-gradient(180deg, rgba(137,137,137,0.00)0%,
rgba(0,0,0,0.90) 100%);
}
.topic-hd .pic{
position: relative;
width: 405px;
height: 288px;
}

12、设置成左、右部分。
<div class="cover">
<div class="left">1111</div>
<div class="right">2222</div>
</div>
/* 定位区域-文字 */
.topic-hd .cover{
position: absolute;
left: 0;
display: flex;
justify-content: space-between;
padding: 0 15px;
bottom: 0;
width: 405px;
height: 90px;
background-image: linear-gradient(180deg, rgba(137,137,137,0.00)0%,
rgba(0,0,0,0.90) 100%);
}

13、侧轴居中。
align-items: center;

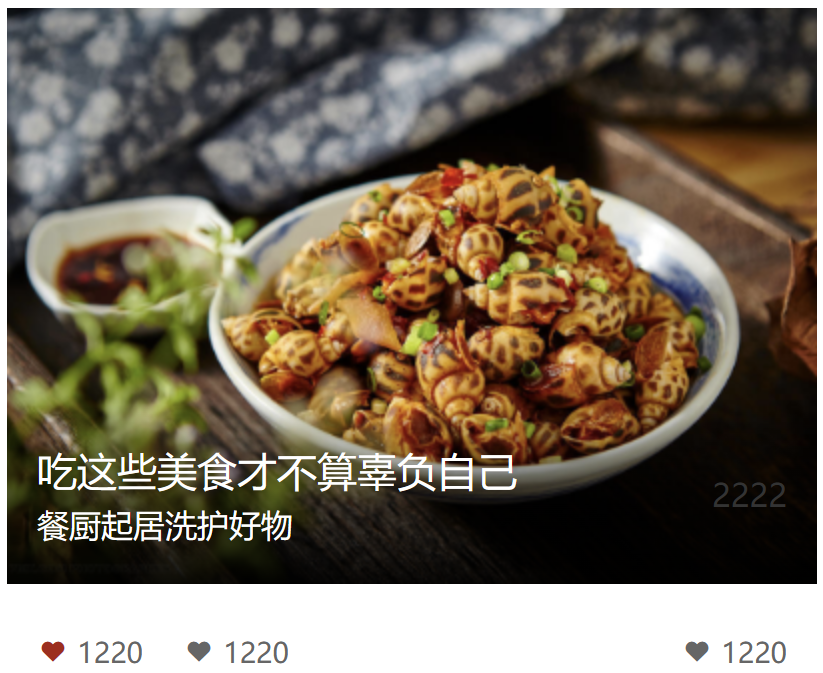
14、补充文字。
<div class="left">
<h4>吃这些美食才不算辜负自己</h4>
<p>餐厨起居洗护好物</p>
</div>
.topic-hd .cover .left {
color: #fff;
}
.topic-hd .cover .left h4{
font-size: 20px;
}

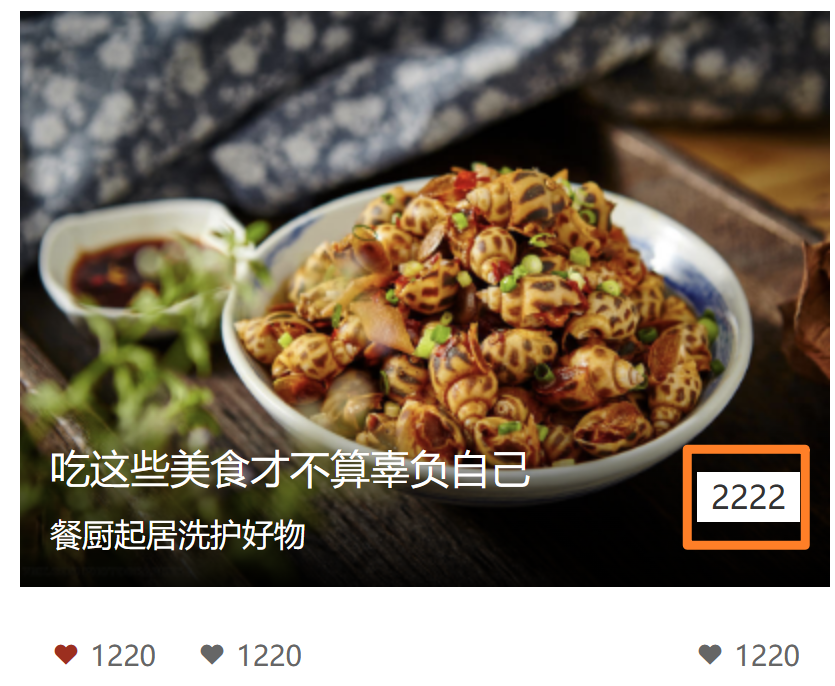
15、空出右边的价格栏。
.topic-hd .cover .right{
padding: 0 7px;
height: 25px;
background-color: #fff;
}

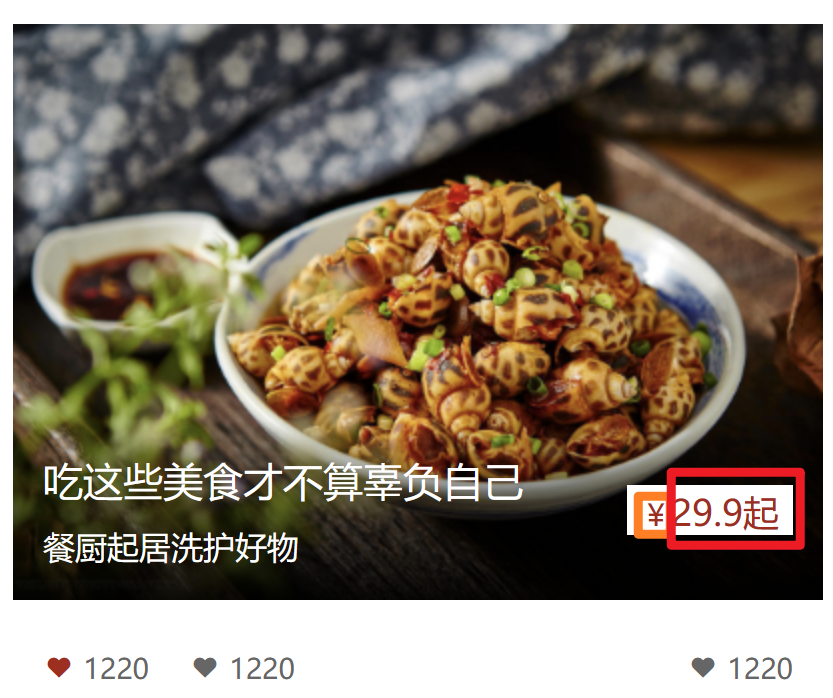
16、设置价钱。
<div class="right">
¥<span>29.9</span><span>起</span></div>
</div>
.topic-hd .cover .right{
padding: 0 7px;
height: 25px;
color: #aa2113;
font-size: 15px;
background-color: #fff;
}
.topic-hd .cover .right span{
font-size: 18px;
}

17、复制三份。
<!-- 最新专题 -->
<div class="topic wrapper">
<div class="title">
<div class="left">
<h3>最新专题</h3>
</div>
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a>
</div>
</div>
<div class="topic-hd">
<ul>
<li>
<a href="#">
<div class="pic">
<img src="../xtx-pc/uploads/topic1.png" alt="">
<!-- 定位区域 -->
<div class="cover">
<div class="left">
<h4>吃这些美食才不算辜负自己</h4>
<p>餐厨起居洗护好物</p>
</div>
<div class="right">
¥<span>29.9</span><span>起</span></div>
</div>
</div>
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="../xtx-pc/uploads/topic1.png" alt="">
<!-- 定位区域 -->
<div class="cover">
<div class="left">
<h4>吃这些美食才不算辜负自己</h4>
<p>餐厨起居洗护好物</p>
</div>
<div class="right">
¥<span>29.9</span><span>起</span></div>
</div>
</div>
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="../xtx-pc/uploads/topic1.png" alt="">
<!-- 定位区域 -->
<div class="cover">
<div class="left">
<h4>吃这些美食才不算辜负自己</h4>
<p>餐厨起居洗护好物</p>
</div>
<div class="right">
¥<span>29.9</span><span>起</span></div>
</div>
</div>
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>

完整源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- meta:desc -->
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<!-- meta:kw -->
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<!-- link:favicon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#" class="login">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span class="iconfont icon-mobile-phone"></span>手机版</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<span class="iconfont icon-search"></span>
<input type="text" placeholder="搜一搜">
</div>
<!-- 购物车 -->
<div class="cart">
<span class="iconfont icon-cart-full"></span>
<i>2</i>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="wrapper">
<!-- 服务 -->
<div class="service">
<ul>
<li>
<h5></h5>
<p>价格亲民</p>
</li>
<li>
<h5></h5>
<p>物流快捷</p>
</li>
<li>
<h5></h5>
<p>品质新鲜</p>
</li>
<li>
<h5></h5>
<p>售后无忧</p>
</li>
</ul>
</div>
<!-- 帮助中心 -->
<div class="help">
<div class="left">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">支付方式</a></dd>
<dd><a href="#">售后规则</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">配送运费</a></dd>
<dd><a href="#">配送范围</a></dd>
<dd><a href="#">配送时间</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">平台规则</a></dd>
<dd><a href="#">联系我们</a></dd>
<dd><a href="#">问题反馈</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dd>
<dd><a href="#">客服电话 400-0000-000</a></dd>
<dd><a href="#">工作时间 周一至周日 8:00-18:00</a></dd>
</dl>
</div>
<div class="right">
<ul>
<li>
<div class="pic"><img src="./images/wechat.png" alt=""></div>
<p>微信公众号</p>
</li>
<li>
<div class="pic"><img src="./images/app.png" alt=""></div>
<p>APP下载二维码</p>
</li>
</ul>
</div>
</div>
<!-- 版权 -->
<div class="copyright">
<p>
<a href="#">关于我们</a>|
<a href="#">帮助中心</a>|
<a href="#">售后服务</a>|
<a href="#">配送与验收</a>|
<a href="#">商务合作</a>|
<a href="#">搜索推荐</a>|
<a href="#">友情链接</a>
</p>
<p>CopyRight © 小兔鲜</p>
</div>
</div>
</div>
</body>
</html>
完整资源可点击:点击跳转 进行查看。
