Flutter 3.16 中带来的更新
目 录
1. 概述
2. 框架更新
2.1 Material 3 成为新默认
从此版本开始,Material 3 成为新的默认主题。你可以通过在 MaterialApp 主题中指定 useMaterial3: false 来选择不使用 Material 3,但 Material 2 最终将被弃用并删除。
你仍然可以通过在主题中指定来选择退出 M3 版本的 Material 库MaterialApp,但 Material 2 最终将被弃用并删除。
此外,某些组件不仅可以更新,还需要全新的实现。因此,当您看到它作为 Material 3 运行时,您的 UI 可能看起来有点奇怪。要解决此问题,请手动迁移到新的组件,例如 NavigationBar。
有关更多详细信息,请查看:https://github.com/flutter/flutter/issues/91605
演示应用 程序允许你尝试所有组件。该演示支持切换,useMaterial3以便您可以比较更改。
2.2 支持 Material 3 动画
Material 3 动画的改进包括添加了 Easing 和 Durations 类。Material 2 的曲线已被重命名为包含 “legacy” 的词,最终将被弃用和删除。
2.3 TextScaler
为了支持 Android 14 的 非线性字体缩放功能,新的 TextScaler 类取代了 Text.textScaleFactor 属性。
2.4 SelectionArea 更新
Flutter 的 SelectionArea 已更新,支持使用鼠标进行单击或双击,以及在触摸设备上长按的原生手势。
- 单击:在单击的位置设置折叠选区。
- 双击:选择单击位置的单词。
- 双击 + 拖动:扩展单词块中的选择范围。

- 长按+拖动:扩展单词块中的选择范围。

2.5 MatrixTransition 动画
新的 MatrixTransition 组件允许在创建动画过渡时进行变换。根据当前动画值,你可以提供应用于子窗口组件的矩阵变换,以创建类似于以下 GIF 中的效果。
import 'dart:math';
import 'package:flutter/material.dart';
void main() => runApp(const MatrixTransitionExampleApp());
class MatrixTransitionExampleApp extends StatelessWidget {
const MatrixTransitionExampleApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: MatrixTransitionExample(),
);
}
}
class MatrixTransitionExample extends StatefulWidget {
const MatrixTransitionExample({super.key});
State<MatrixTransitionExample> createState() =>
_MatrixTransitionExampleState();
}
class _MatrixTransitionExampleState extends State<MatrixTransitionExample>
with TickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
)..repeat();
_animation = CurvedAnimation(
parent: _controller,
curve: Curves.linear,
);
}
void dispose() {
_controller.dispose();
super.dispose();
}
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: MatrixTransition(
animation: _animation,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: FlutterLogo(size: 150.0),
),
onTransform: (double value) {
return Matrix4.identity()
..setEntry(3, 2, 0.004)
..rotateY(pi * 2.0 * value);
},
),
),
);
}
}
见 https://dartpad.dev/?channel=beta&id=c82be58209035722f2cc7d78da855329
2.6 滚动更新
在 Flutter 3.13 中首次发布了二维滚动基础设施后,此版本带来了更多的功能和改进。在 Flutter 3.16 中,2D 基础设施现在支持 KeepAlive 组件,以及默认的焦点遍历和隐式滚动。构建在基础设施之上的 2D 滚动组件将自动采用这种支持。关于在 2D 基础设施上构建的全面指南,请查看 Flutter Build Show 的最新一集。
在 3.13 版本发布后不久,发布了 two_dimensional_scrollables 包。这个包由 Flutter 团队维护,并包含了基于框架基础设施构建的第一个 2D 滚动组件 —— TableView。自初始发布以来,已经添加了更多的装饰和样式支持,并进行了额外的错误修复。
- Flutter 二维滚动
2.7 在编辑菜单中添加附加选项
在本机 iOS 上,用户现在可以选择文本并启动提供多种标准服务的共享菜单。在此版本中,我们添加了查找、搜索和共享选项。

2.8 PaintPattern 添加到 flutter_test
在 flutter_test 包中,新增的 PaintPattern 类允许你验证像 CustomPainters 和 Decorations 这样的组件对画布进行的绘制调用(在单元测试中使用)。
以前,需要一个金色文件来验证是否绘制了正确的颜色和矩形,但现在你可以使用 PaintPattern。以下示例验证 MyWidget 是否在画布上绘制了一个圆:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
// Multiple paint calls can even be chained together.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);
这个 API 之前存在于框架测试文件的深处,我们注意到一些开发者发现它非常有用,他们甚至将其复制到了自己的项目中。如果你也这样做了,那么在升级到 Flutter 3.16 后,你可以从你的项目中删除这个副本。
3. 引擎更新(Impeller)
在此版本中,Impeller 引擎 在 Android 上已准备好在稳定通道上预览反馈。自今年初以来,Flutter 团队一直在 Impeller 的 Vulkan 后端上努力工作,这个预览包括收集关于 Impeller 在 Vulkan-capable 设备上的特性的反馈。
除了专注于 Vulkan 后端外,自今年初以来,团队还对 Impeller 在 Android 和 iOS 上的文本性能进行了许多改进。
4. 平台
4.1 Android
- 鼠标滚轮支持:在优化 Wonderous 以满足 Android 的大屏幕指南时,Flutter团队 发现的一个问题是鼠标滚轮在平板电脑或可折叠设备上的工作效果不佳。


- 预测性后退导航:Android 14 发布包含了预测性后退手势功能,允许你使用设备的后退手势在当前屏幕后面“窥视”主屏幕。此更新将预测性后退手势带到了 Flutter!

4.2 iOS
现在可以使用 Flutter 来定位一些 iOS 应用扩展。这意味着你可以使用 Flutter 组件来绘制某些类型的 iOS 应用扩展的 UI。

4.3 Web
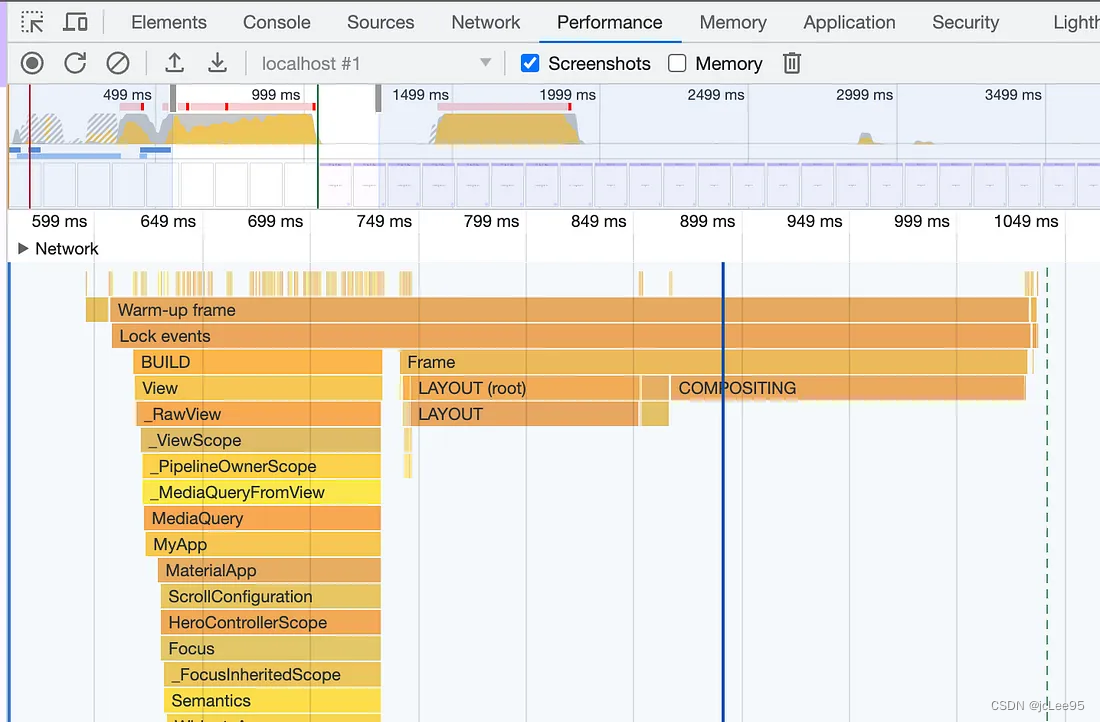
Chrome DevTools 上的 Flutter 时间线事件
Flutter 时间轴事件现在显示在 Chrome DevTools 的性能面板中。

4.4 游戏
- 参考《Flutter 休闲游戏工具包的重大更新》