vue3项目安装eslint和prettier
【几乎最全/全网最长的 2 万 字】前端工程化完整流程:从头搭到尾(vue3 + vite + qiankun + docker + tailwindcss + iview......)_前端工程化流程-CSDN博客
vue3+ts+vite项目中使用eslint+prettier+stylelint+husky指南 - 掘金
上面两篇文章相互结合操作,各取优点
vscode要安装eslint插件和prettier插件来检查时显示红波浪线,并且设置保存时进行格式化
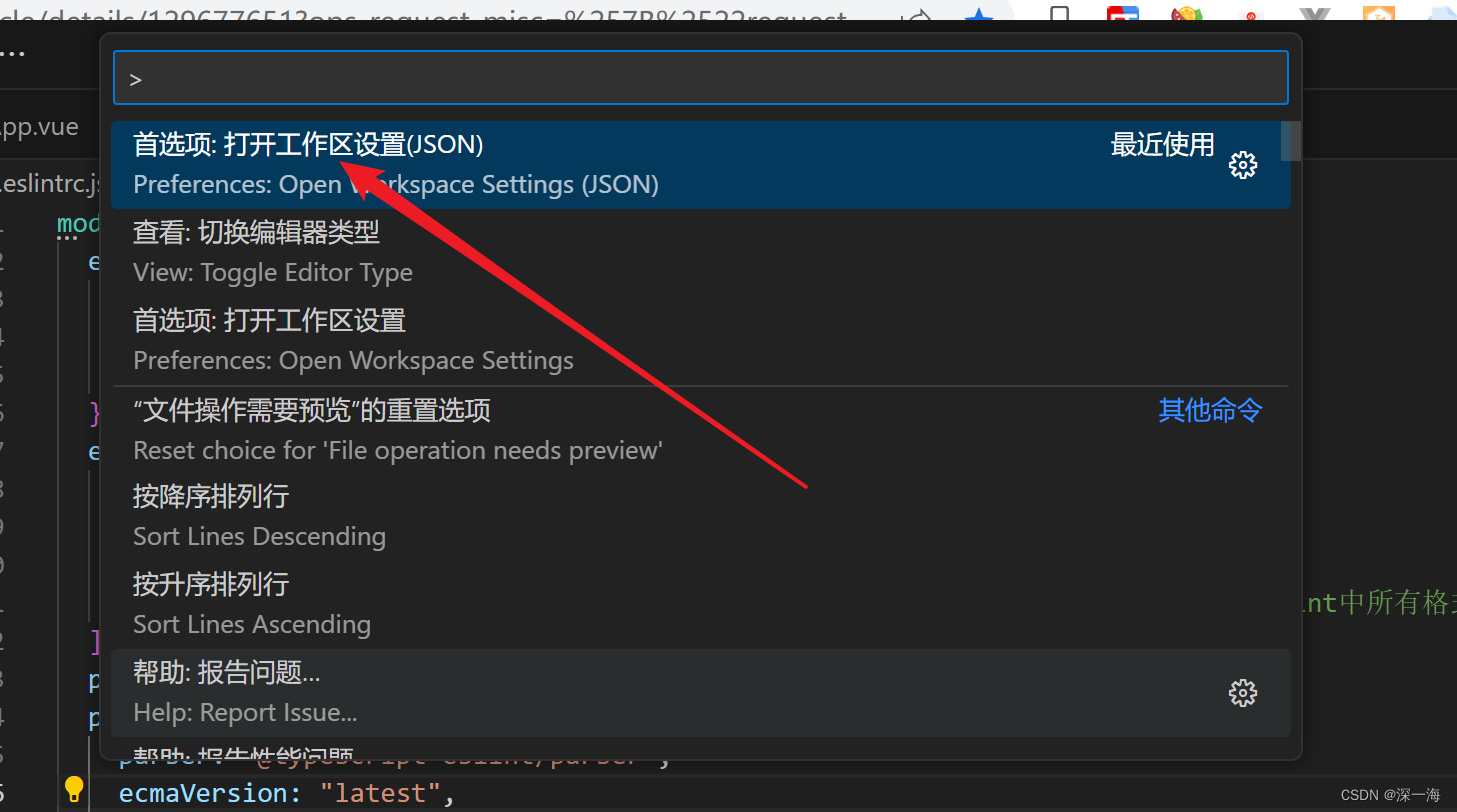
1.点击设置->点击控制面板
2.输入Preferences:Open Workspace Settings(JSON),为项目新建 .vscode/settings.json 文件
{
//下面是eslint的设置
"editor.codeActionsOnSave": {
"source.fixAll": false,
"source.fixAll.eslint": true
},
//下面是prettier的设置
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"//将prettier设置为默认格式化工具
}

插件
eslint-plugin-prettier: 基于 prettier 代码风格的 eslint 规则,即eslint使用pretter规则来格式化代码。
eslint-config-prettier: 禁用所有与格式相关的 eslint 规则,解决 prettier 与 eslint 规则冲突,确保将其放在 extends 队列最后,这样它将覆盖其他配置
{
"name": "long",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint --fix --ext .ts,.tsx,.vue src --quiet",
"prettier": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\""
},
"devDependencies": {
"@types/node": "^20.9.2",
"@vitejs/plugin-vue": "^4.5.0",
"@vue/eslint-config-prettier": "^8.0.0",
"@vue/eslint-config-typescript": "^12.0.0",
"eslint": "^8.54.0",
"eslint-config-prettier": "^9.0.0",
"eslint-plugin-prettier": "^5.0.1",
"eslint-plugin-vue": "^9.18.1",
"prettier": "^3.1.0",
"typescript": "^5.2.2",
"vite": "4",
"vue-tsc": "^1.8.22"
},
"dependencies": {
"vue": "^3.3.8"
}
}

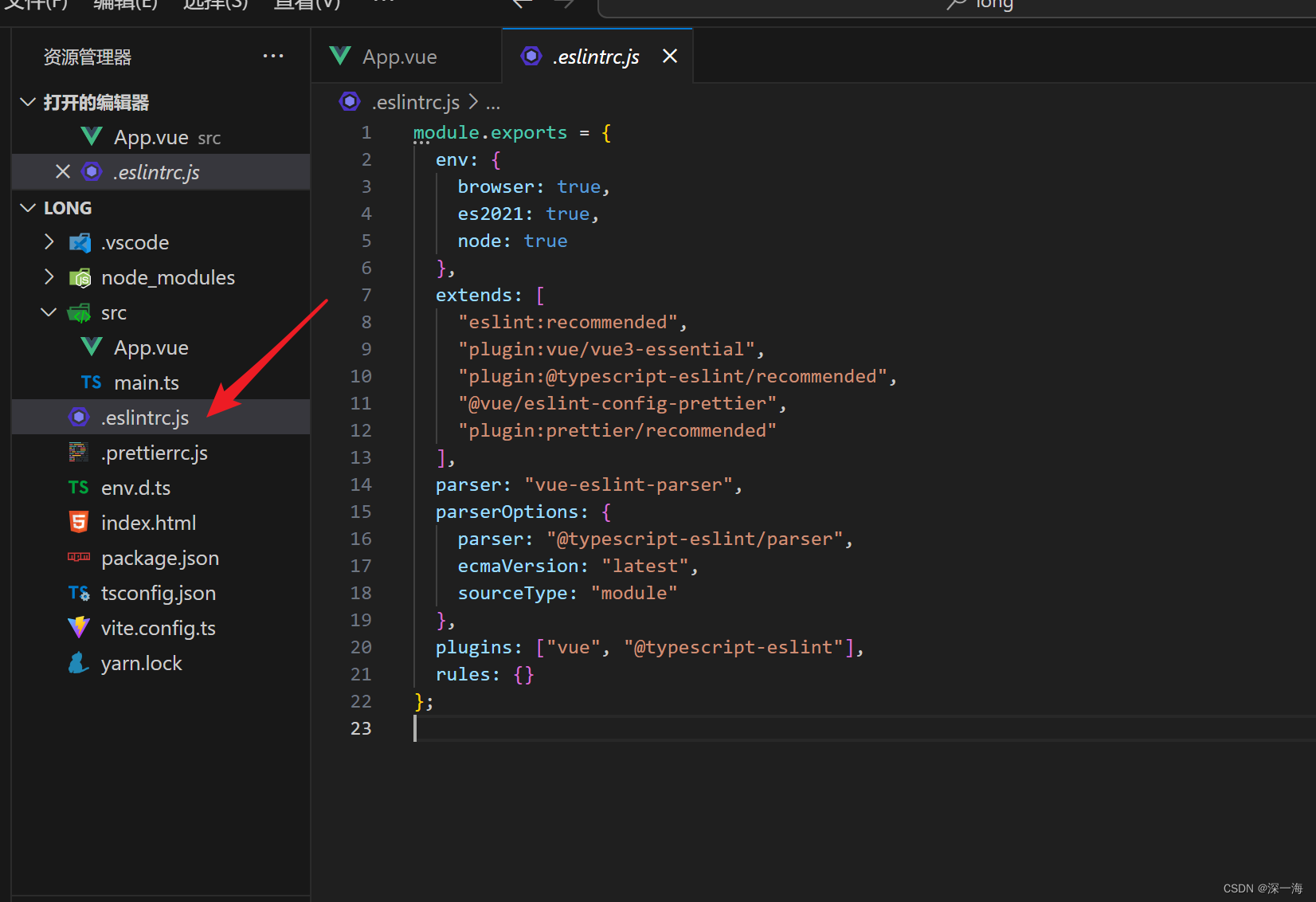
module.exports = {
env: {
browser: true,
es2021: true,
node: true
},
extends: [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended" //放最后面 eslint-config-prettier插件用来禁止eslint中所有格式规则
],
parser: "vue-eslint-parser",
parserOptions: {
parser: "@typescript-eslint/parser",
ecmaVersion: "latest",
sourceType: "module"
},
plugins: ["vue", "@typescript-eslint"],
rules: {}
};

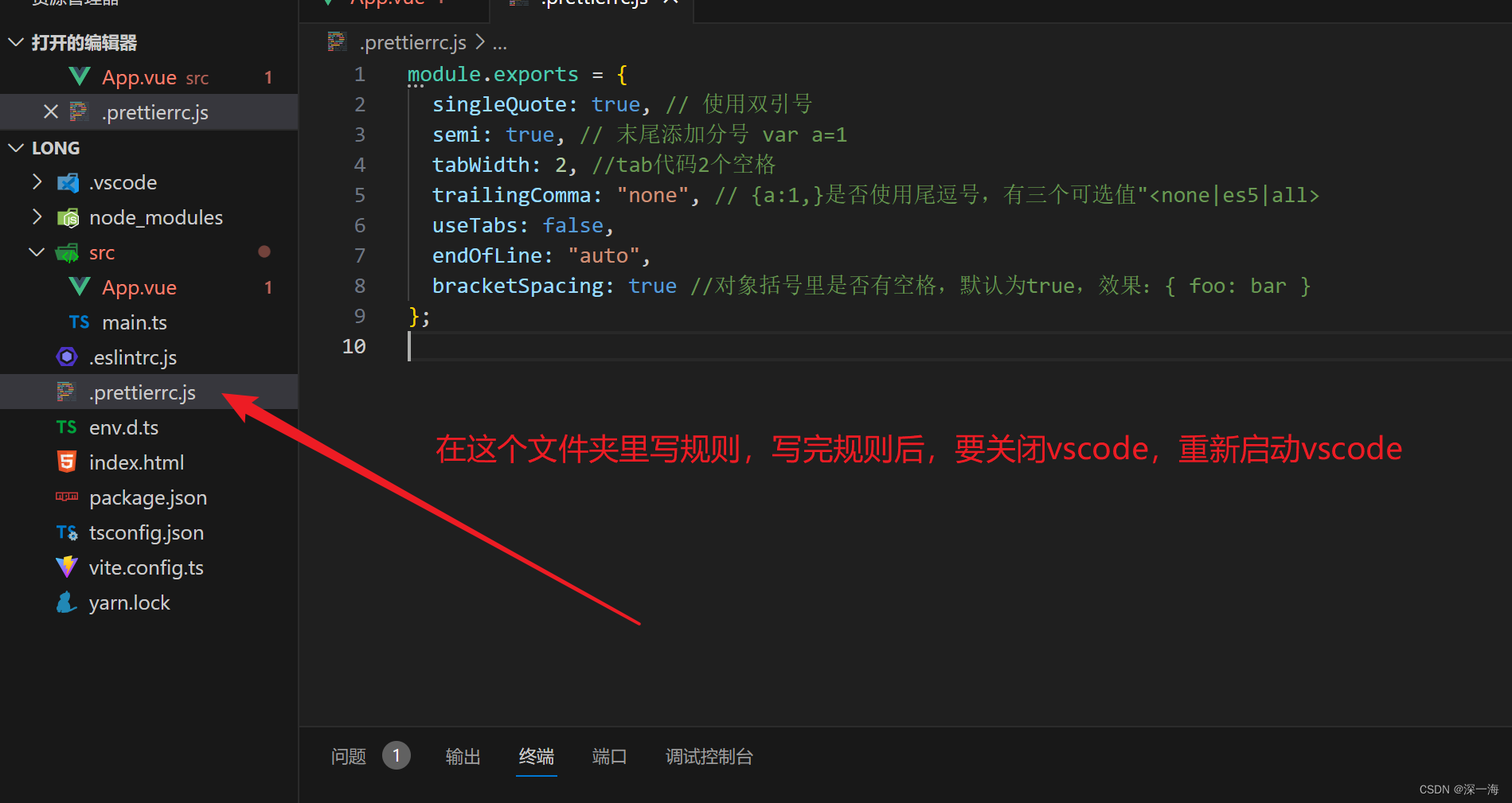
module.exports = {
singleQuote: false, // 使用双引号
semi: true, // 末尾添加分号 var a=1
tabWidth: 2, //tab代码2个空格
trailingComma: "none", // {a:1,}是否使用尾逗号,有三个可选值"<none|es5|all>
useTabs: false,
endOfLine: "auto",
bracketSpacing: true //对象括号里是否有空格,默认为true,效果:{ foo: bar }
};
注意:你想要写什么规则,在.prettierrc.js中写,写完规则,要关闭vscode,然后重新启动才生效