《微信小程序开发从入门到实战》学习二十二
3.3 开发创建投票页面
3.3.10 使用switch开关组件
用switch开关组件增加一个设置是否匿名投票的功能。
switch常用属性如下:
checked 开还是关,默认false关
disabled 是否禁用,默认false不禁用,可以开关
color switch的颜色,有默认色
bindchange checked改变时触发的事件处理函数
修改JS文件,在data对象加入一个用于保存是否匿名投票的变量:
isAnonymous: false
同时增加一个switch开关变化触发的事件处理函数:
onChangeIsAnnoymous(e) {
this.setData({
isAnonymous: e.detail.value
})
}
最后修改wxml文件,在“截止日期”设置的下方添加如下代码:
<view class="form-item">
<text class="form-item-label">匿名投票</text>
<switch checked="{{isAnonymous}}" bindchange="onChangeIsAnnoymous"/>
</view>
样式可以复用“截止日期”设置的样式,无须编写样式代码。
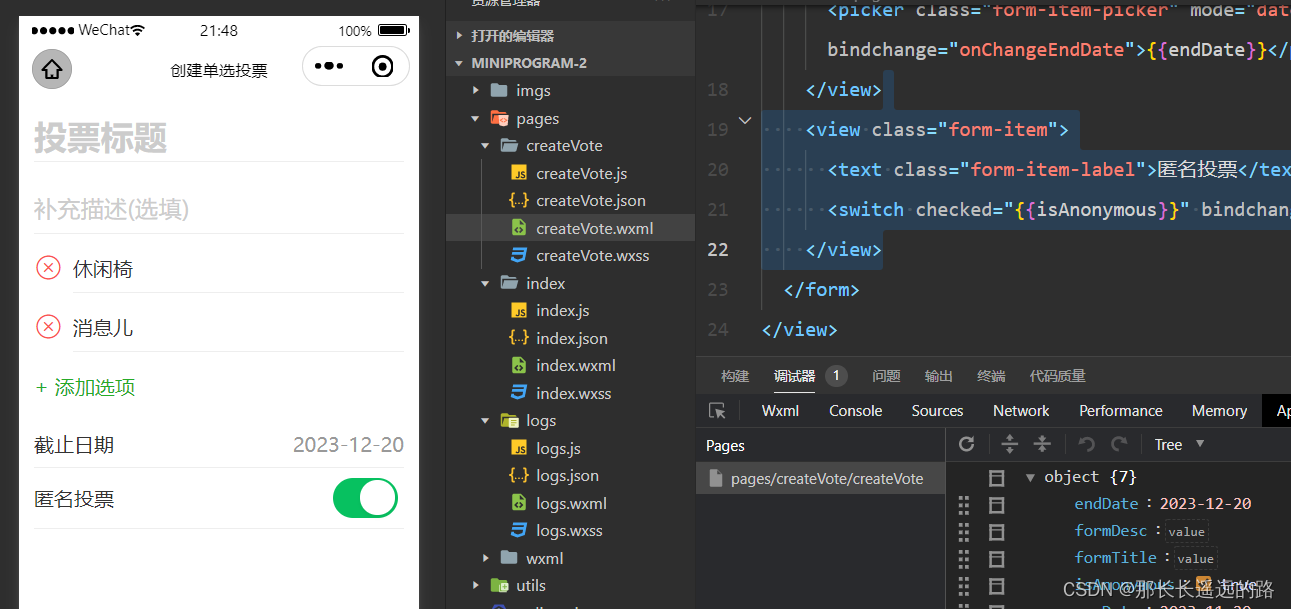
预览如下所示: