uni-app 使用vscode开发uni-app
安装插件 uni-create-view
用于快速创建页面

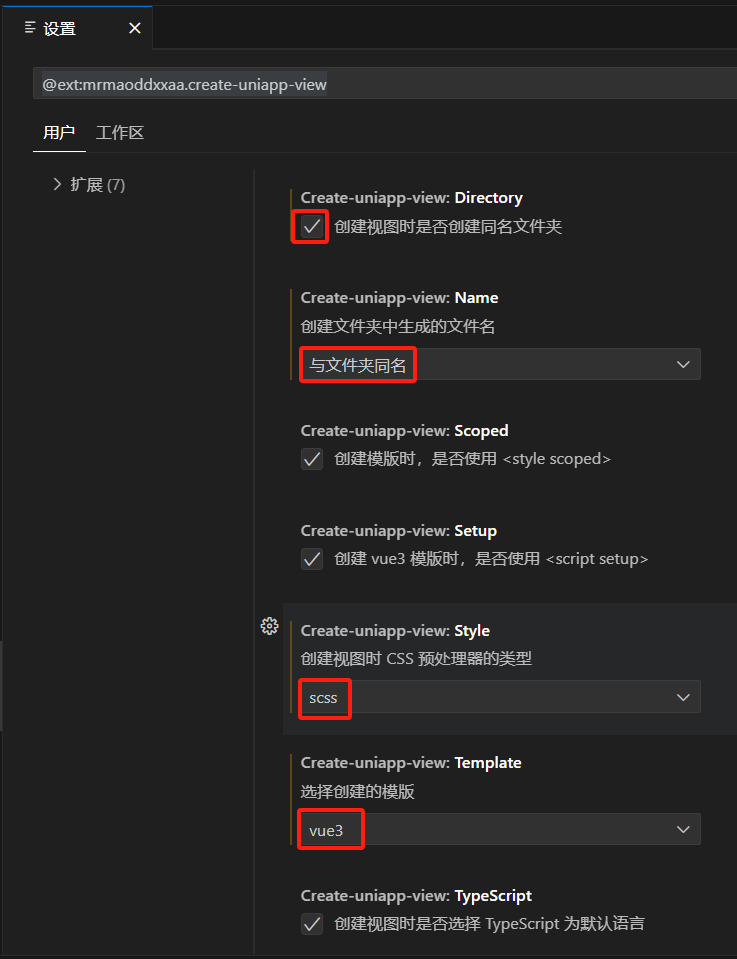
配置插件


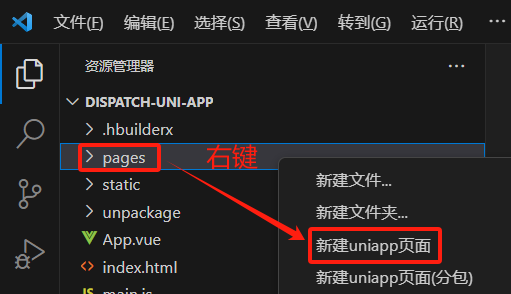
创建页面


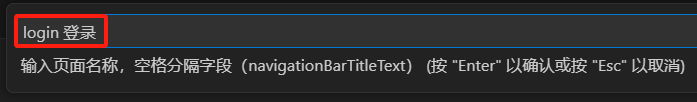
输入页面名称,空格,顶部导航的标题,回车
自动生成页面并在pages.json中注册了路由
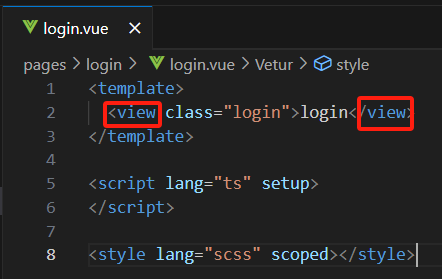
pages\login\login.vue
<template>
<div class="login">login</div>
</template>
<script lang="ts" setup>
</script>
<style lang="scss" scoped></style>
需将 div 改为 view

安装插件 uni-helper
用于展示代码提示,支持更多代码快捷输入,添加语法提示等。


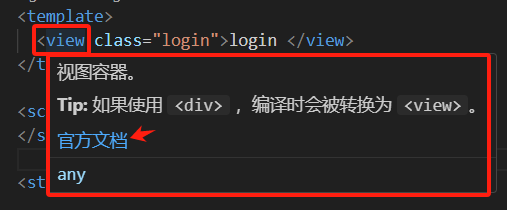
安装插件 uniapp小程序扩展
用于鼠标悬停官方组件标签时,提示标签解析和官方文档的跳转


配置支持给json文件添加注释
仅对 manifest.json 和 pages.json 有效
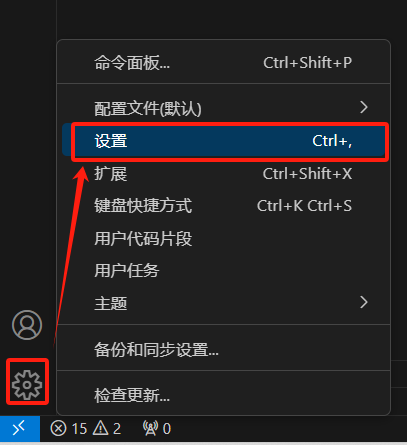
打开设置

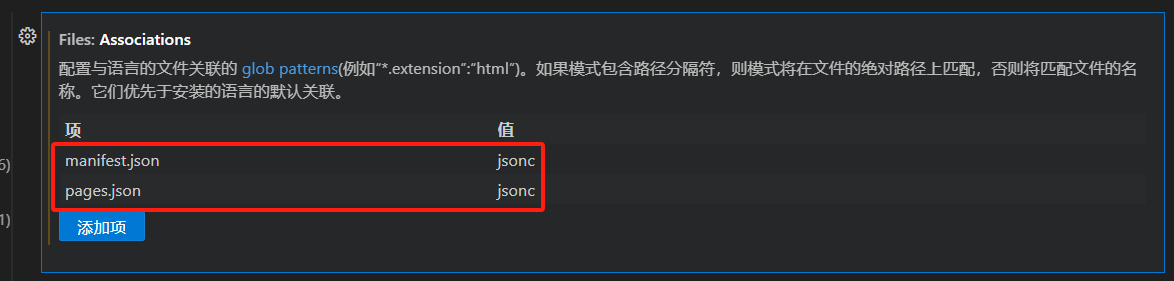
搜索Associations,添加项 manifest.json 和 pages.json ,值为 jsonc

配置支持TS类型校验
1. 安装类型声明文件
cnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
2. 配置
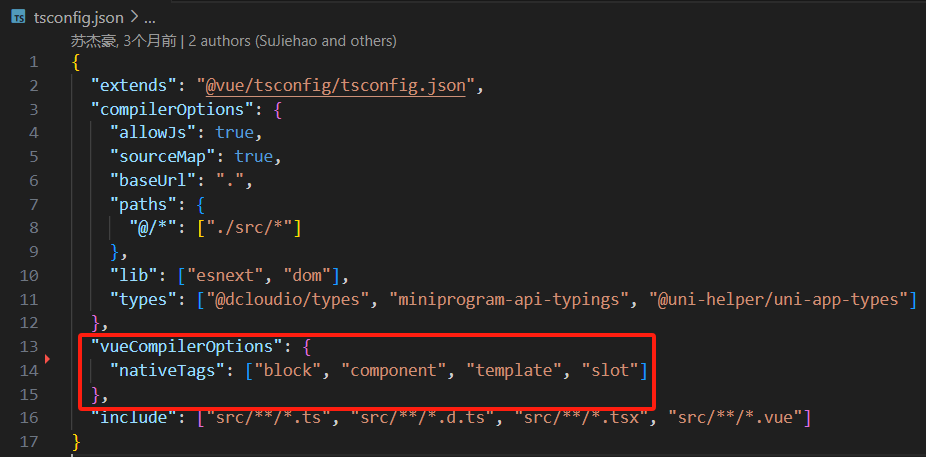
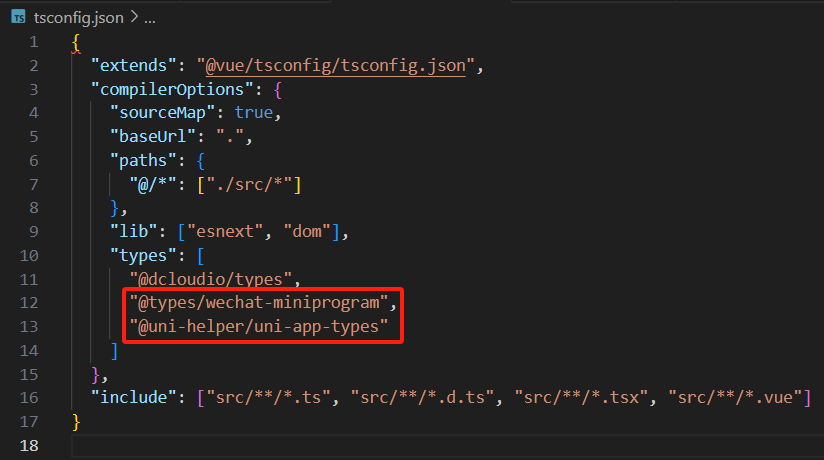
tsconfig.json 中添加
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"

"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},