vscode 设置vue3 通用页面模板
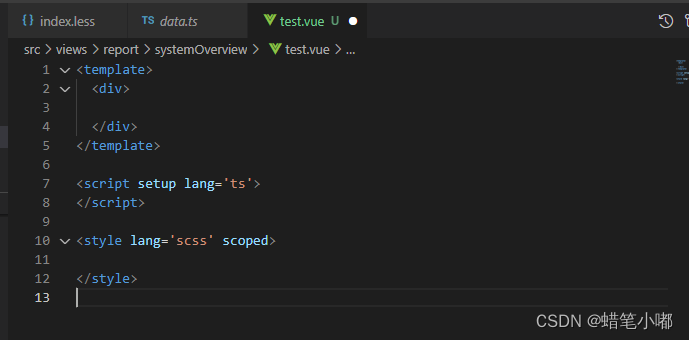
实现效果:

实现步骤:
1.在项目的 .vscode 目录下创建一个名为 vue3.2.code-snippets 的文件,它是一个 JSON 格式的代码片段文件
{
"Vue3.2+快速生成模板": {
"prefix": "Vue3.2+",
"body": [
"<template>",
"\t<div>\n",
"\t</div>",
"</template>\n",
"<script setup lang='ts'>",
"</script>\n",
"<style lang='scss' scoped>\n",
"</style>",
"$2"
],
"description": "Vue3.2+"
}
}
prefix:定义了在代码编辑器中触发该代码片段的前缀,这里设定为 “Vue3.2+” body:定义了代码片段的主体部分,它是一个数组,包含多行模板代码 description:对该代码片段的描述
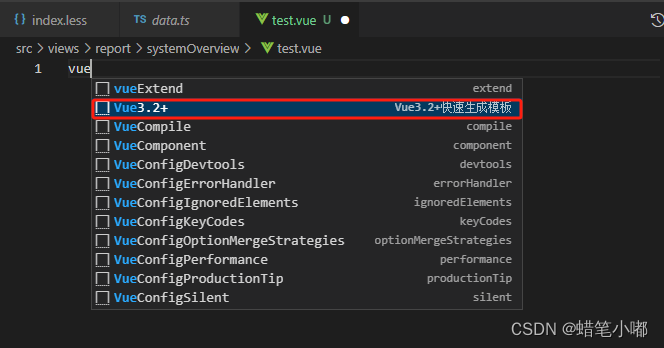
2.在vue文件中输入 “Vue3.2+”(会有自动提示) 按下 Tab 键,就会自动插入这段模板代码。你可以根据需要自行修改和完善这个模板。