uni-app(1)pages. json和tabBar
第一步 在HBuilderX中新建项目

填写项目名称、确定目录、选择模板、选择Vue版本:3、点击创建
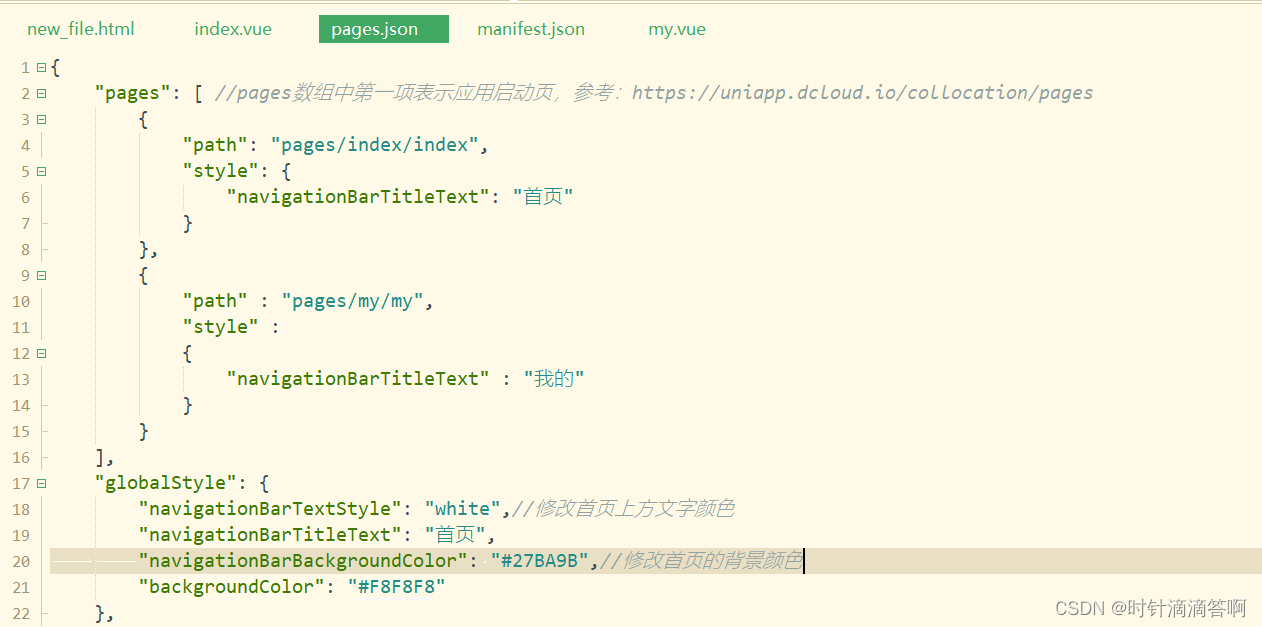
第二步 配置pages.json文件
pages.json是一个非常重要的配置文件,它用于配置小程序的页面路径、窗口表现、导航条样式等信息。

右键点击pages,按照如下操作

效果如下图:

my.vue文件代码:
<template>
<view>
页面内容
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
第三步 在pages.json文件中配置tabBar
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText" : "我的"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//修改首页上方文字颜色
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#27BA9B",//修改首页的背景颜色
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"selectedColor": "#27BA9B",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png"
}
]
},
"uniIdRouter": {}
}
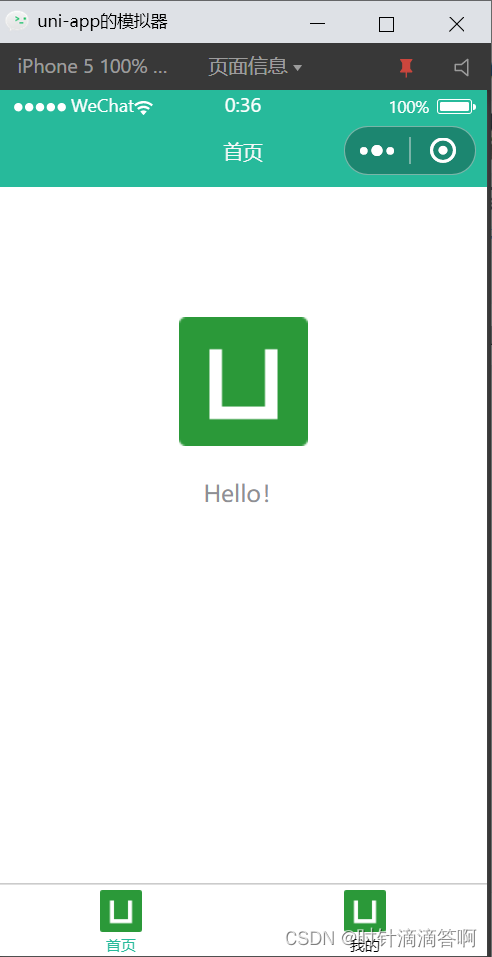
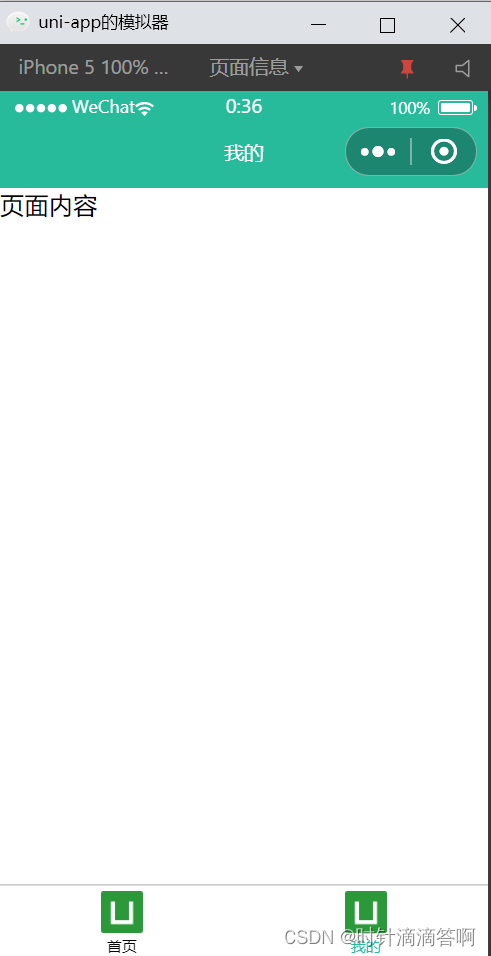
最后进行预览,如图所示: