WPF Button点击鼠标左键弹出菜单
目录
- ContextMenu介绍
- WPF实现点击鼠标左键弹出菜单
- 如何禁用右键菜单
- 如何修改菜单样式
- 菜单位置设置
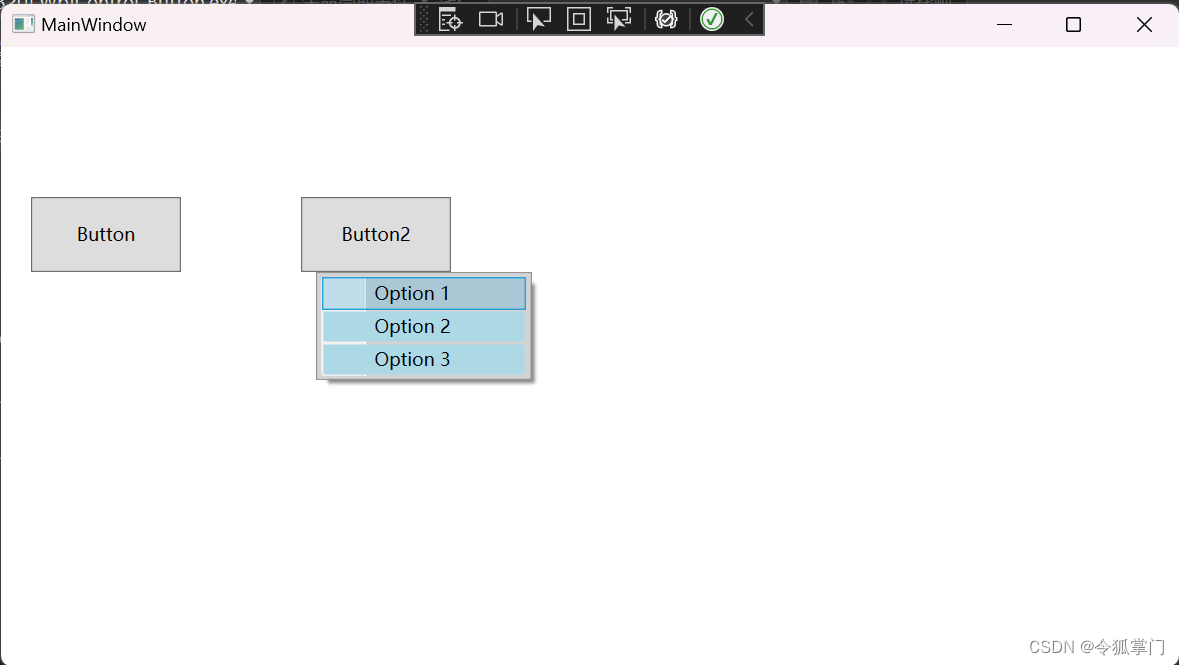
本篇博客介绍WPF点击按钮弹出菜单,效果如下:

菜单的位置、央视可以自定义。
实现技巧:不在xaml里菜单,在按钮左键按下的点击事件里写,弹出菜单需要用到ContextMenu。
ContextMenu介绍
ContextMenu 是 WPF 中的一个控件,它允许你在用户执行特定动作(通常是右键单击)时显示一个弹出式菜单。这个菜单可以包含多个菜单项,每个菜单项都可以执行一个特定的命令或者打开一个子菜单。
以下是一个简单的 ContextMenu 的例子:
<Button Content="Right Click Me">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="First Item" Click="FirstItem_Click"/>
<MenuItem Header="Second Item" Click="SecondItem_Click"/>
<MenuItem Header="Third Item" Click="ThirdItem_Click"/>
</ContextMenu>
</Button.ContextMenu>
</Button>
在这个例子中,我们创建了一个包含三个菜单项的上下文菜单。当这些菜单项被单击时,它们会触发相应的 Click 事件处理器。
ContextMenu 控件还提供了一些属性和事件,让你可以更加精细地控制菜单的行为和外观。例如:
IsOpen属性:这个属性表示菜单是否当前是打开的。你可以设置这个属性来手动打开或者关闭菜单。Placement属性:这个属性允许你控制菜单的位置。你可以使菜单出现在目标元素的左边、右边、上方、下方,或者在鼠标指针的当前位置。Closed事件:这个事件在菜单被关闭时触发,无论是由于用户选择了一个菜单项,还是由于其他原因(例如,用户点击了菜单以外的地方)。
注意,虽然 ContextMenu 通常与用户的右键单击动作关联,但你也可以在其他情况下显示 ContextMenu。例如,你可以在用户点击一个按钮或者选择一个菜单项时显示 ContextMenu。这可以通过设置 IsOpen 属性或者调用 ContextMenu 的 IsOpen 方法来实现。
最后,你还可以通过定义样式和模板来自定义 ContextMenu 和 MenuItem 的外观。这使得你可以创建符合你应用程序视觉主题的菜单。
WPF实现点击鼠标左键弹出菜单
代码如下:
private void Btn2_Click(object sender, RoutedEventArgs e)
{
// 引用按钮
ContextMenu contextMenu = new ContextMenu();
contextMenu.Style = (Style)FindResource("ContextMenuStyle");
MenuItem menuItem1 = new MenuItem { Header = "Option 1" };
menuItem1.Click += MenuItem_Click;
menuItem1.Style = (Style)FindResource("MenuItemStyle");
contextMenu.Items.Add(menuItem1);
MenuItem menuItem2 = new MenuItem { Header = "Option 2" };
menuItem2.Click += MenuItem_Click;
menuItem2.Style = (Style)FindResource("MenuItemStyle");
contextMenu.Items.Add(menuItem2);
MenuItem menuItem3 = new MenuItem { Header = "Option 3" };
menuItem3.Click += MenuItem_Click;
menuItem3.Style = (Style)FindResource("MenuItemStyle");
contextMenu.Items.Add(menuItem3);
contextMenu.Closed += ContextMenu_Closed;
btn2.ContextMenu = contextMenu;
contextMenu.PlacementTarget = btn2;
// 显示在按钮下方
// contextMenu.Placement = System.Windows.Controls.Primitives.PlacementMode.Bottom;
// 任意调整位置
contextMenu.Placement = System.Windows.Controls.Primitives.PlacementMode.RelativePoint;
contextMenu.HorizontalOffset = 10;
contextMenu.VerticalOffset = btn2.Height;
btn2.ContextMenu.IsOpen = true;
}
如何禁用右键菜单
同时需要禁用掉右键菜单,因为ContextMenu是右键菜单,在按钮上右击鼠标时也会弹出菜单,不符合设计预期,链接ContextMenu的Closed事件,当ContextMenu关闭时把ContextMenu设为空,代码如下:
// 在关闭上下文菜单时,将其从按钮中移除
private void ContextMenu_Closed(object sender, RoutedEventArgs e)
{
btn2.ContextMenu = null;
}
菜单项事件:
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
MenuItem menuItem = (MenuItem)sender;
MessageBox.Show("You clicked " + menuItem.Header);
}
如何修改菜单样式
菜单样式修改和常规的xaml写法不同,因为此时的菜单是在C#代码里写的,但是可以通过资源的形式设置,xaml代码如下:
<Window x:Class="WpfControl_Button.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfControl_Button"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<!--按你菜单样式,在cs代码里可以调用,然后设置菜单的样式-->
<Window.Resources>
<Style TargetType="ContextMenu" x:Key="ContextMenuStyle">
<Setter Property="Background" Value="LightGray"/>
<Setter Property="Foreground" Value="Black"/>
</Style>
<Style TargetType="MenuItem" x:Key="MenuItemStyle">
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Black"/>
</Style>
</Window.Resources>
<Grid>
<Canvas>
<Button x:Name="btn" Content="Button" Canvas.Left="20" Canvas.Top="100" Width="100" Height="50" Click="btn_Click"/>
<Button x:Name="btn2" Content="Button2" Canvas.Left="200" Canvas.Top="100" Width="100" Height="50" Click="Btn2_Click"/>
</Canvas>
</Grid>
</Window>
在C#代码里查找设置ContextMenuStyle和MenuItemStyle即可实现菜单的样式修改。
菜单位置设置
使用Placement属性可以控制ContextMenu的弹出位置。PlacementMode枚举提供了多种可选的位置模式:
Absolute:弹出菜单的左上角在屏幕的特定位置。
AbsolutePoint:弹出菜单在屏幕上的特定位置。
Bottom:弹出菜单在其目标的下方。
Center:弹出菜单位于其目标的中央。
Left:弹出菜单位于其目标的左边。
Mouse:弹出菜单在鼠标位置。
MousePoint:弹出菜单在鼠标位置,同Mouse。
Relative:弹出菜单相对于其目标的特定位置。
RelativePoint:弹出菜单相对于其目标的特定位置。
Right:弹出菜单位于其目标的右边。
Top:弹出菜单在其目标的上方。
如果你想要在任意位置显示ContextMenu,你可以使用Absolute或AbsolutePoint模式,并设置HorizontalOffset和VerticalOffset属性来指定菜单的具体位置。
需要注意的是,一定要设置菜单的目标控件,然后再设置位置,代码如下:
contextMenu.PlacementTarget = btn2;
// 显示在按钮下方
// contextMenu.Placement = System.Windows.Controls.Primitives.PlacementMode.Bottom;
// 任意调整位置
contextMenu.Placement = System.Windows.Controls.Primitives.PlacementMode.RelativePoint;
contextMenu.HorizontalOffset = 10;
contextMenu.VerticalOffset = btn2.Height;
上面代码使用的是相对位置RelativePoint,然后做便宜来调整弹出菜单的位置。
