百度地图,地市区域描边
描边首先需要各个点的经纬度数据
json数据下载

直接复制粘贴进入页面ctrl+s保存就可以了。
如果需要某省中的各个地市描边可以点击这个省的进行下载,这里以山东为例,我是先下载了山东的json数据,但是发现只有山东省下各个市的描边,于是又下了中国的数据,把山东的再复制到山东省json里。
json粘贴后效果。文件名为370000_full.json
js描边代码(map 是地图实例,自己看着改名)
//根据地址编码描边(以adcode=370100进行演示。即济南市描边)
function getLngLatOutline(adcode) {
//解析json(这里使用了jq解析json,这里可以根据自己项目情况进行修改)
$.getJSON(`${prcs}/js/unicom/assetMarket/baiduMap/370000_full.json`, function(data) {
//第一层是要画几块区域
for(let d0 of data.features){
if (adcode==d0.properties.adcode){
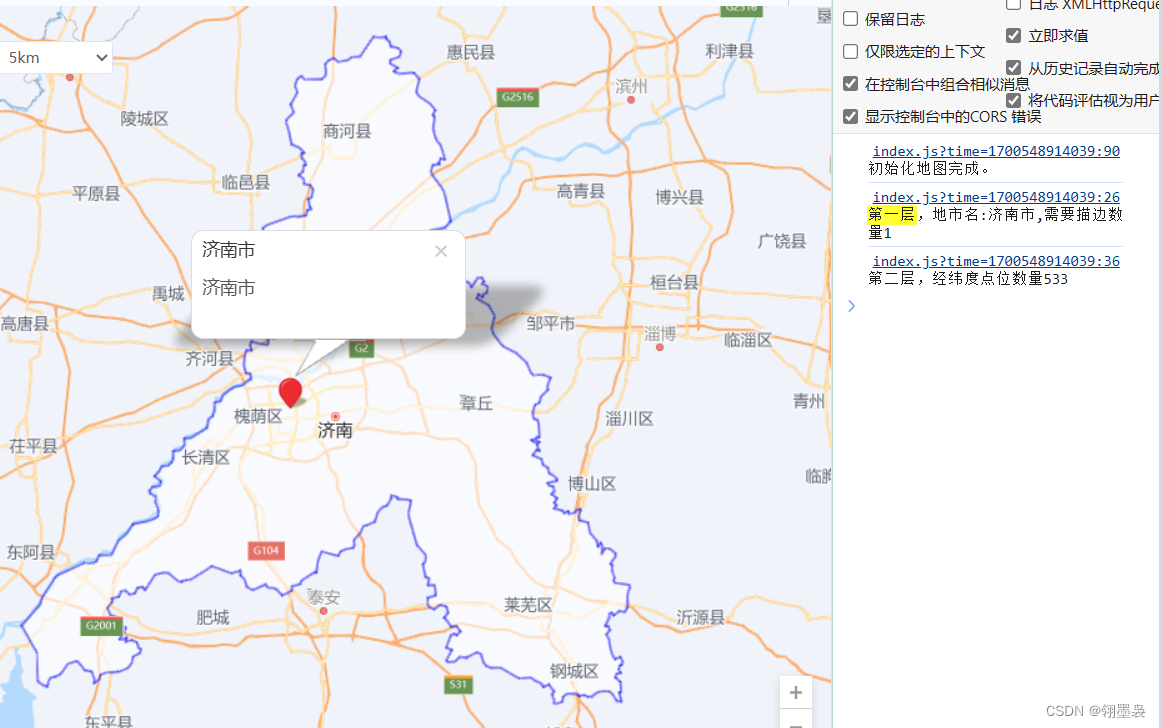
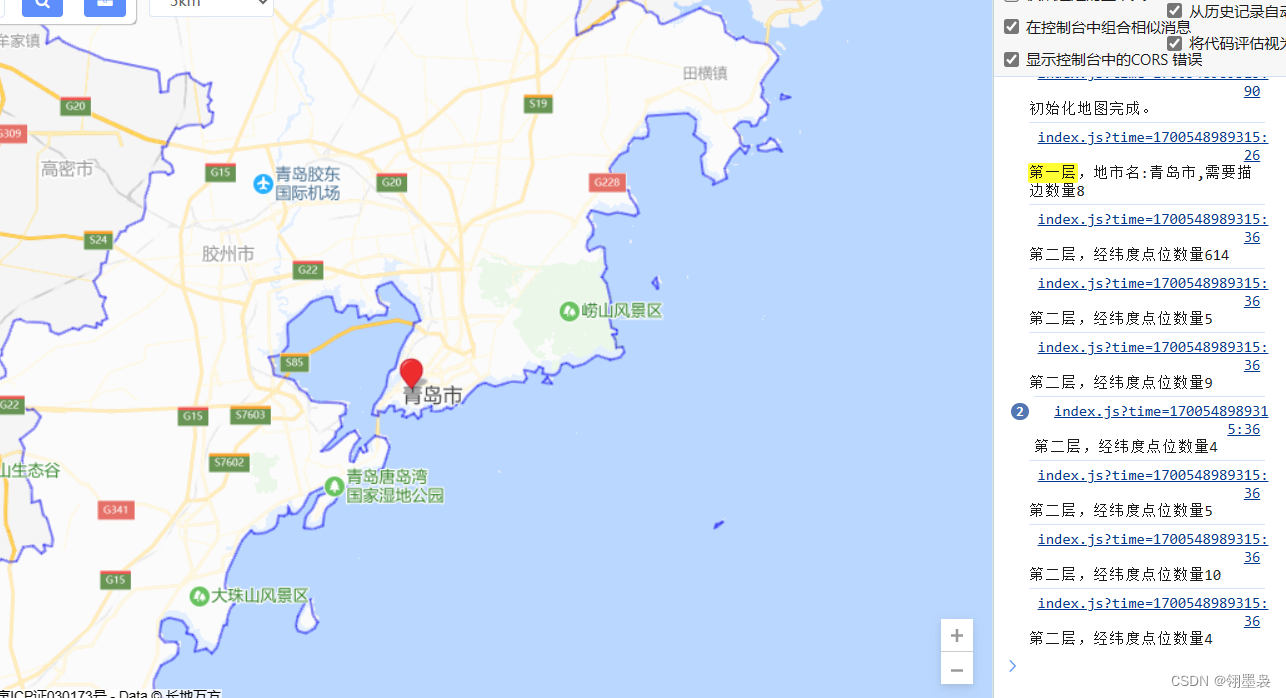
console.log(`第一层,地市名:${d0.properties.name},需要描边数量${d0.geometry.coordinates.length}`)
//清空覆盖物(不必要,自己看项目情况要还是不要)
map.clearOverlays();
//添加中心标点(不必要,自己看项目情况要还是不要,这一行是项目封装的,有需要自己写一下,这里不赘述)
addMaker(d0.properties.center[0], d0.properties.center[1], true, d0.properties["name"], d0.properties["name"]);
//视野跳转至中心(不必要,自己看项目情况要还是不要)
map.flyTo(new BMapGL.Point(d0.properties.center[0], d0.properties.center[1]), 12);
//第二层中的[0]是描边具体经纬度。
for(let d1 of d0.geometry.coordinates){
console.log("第二层,经纬度点位数量"+d1[0].length)
//经纬度描边集合
let pointLngLatList=d1[0].map(lngLat=>{
return new BMapGL.Point(lngLat[0],lngLat[1]);
})
var polygon = new BMapGL.Polygon(pointLngLatList, {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建多边形描边
map.addOverlay(polygon);//增加多边形描边
}
}
}
})
}
js百度地图标点,鼠标悬浮展示信息(与描边无关)
/**
* 增加标记(与描边无关)
* @param lng 经度
* @param lat 纬度
* @param flag 是否增加信息提示窗口
* @param width 窗口宽度
* @param height 窗口高度
* @param title 窗口标题
* @param message 窗口显示内容
*/
function addMaker(lng, lat, flag, title, message) {
let point = new BMapGL.Point(lng, lat);
var marker= new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker);
//字母数字个数
let shuziCount=shuzi(title);
if (flag) {
// 将标注添加到地图中
let opts = {
title: title, // 信息窗口标题
width : (title.length-shuziCount)*16+(shuziCount*10),// 信息窗口宽度
offset: new BMapGL.Size(4, -24)//设置偏移量
}
let messStr=`<div>${message}</div>`
// 创建信息窗口对象
let infoWindow = new BMapGL.InfoWindow(messStr, opts);
//鼠标移入开启
marker.addEventListener("mouseover", function () {
map.openInfoWindow(infoWindow, point);
});
//鼠标移出关闭
marker.addEventListener("mouseout", function () {
//关闭信息窗口
map.closeInfoWindow();
});
}
return marker;
}
//统计英文数字字符数量
function shuzi(words) {
let sum=0;
for (let i = 0; i < words.length; i++) {
let c = words.charAt(i);
if (c.match(/[a-zA-Z0-9]/)) {
sum++;
}
}
return sum;
}
效果: