QT QPainter绘图之视口和窗口简介
1、视口和窗口的定义与原理
绘图设备的物理坐标是基本的坐标系,通过 QPainter 的平移、旋转等变换可以得到更容易操作的逻辑坐标。
为了实现更方便的坐标,QPainter 还提供了视口 (Viewport)和窗口 (Window)坐标系,通过QPainter 内部的坐标变换矩阵自动转换为绘图设备的物理坐标。
视口表示绘图设备的任意一个矩形区域的物理坐标,可以只选取物理坐标的一个矩形区域用于绘图。默认情况下,视口等于绘图设备的整个矩形区。
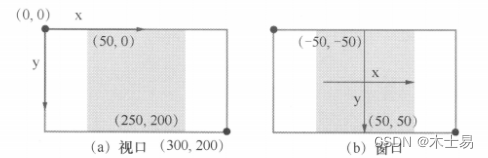
窗口与视口是同一个矩形,只不过是用逻辑坐标定义的坐标系。窗口可以直接定义矩形区的逻辑坐标范围。图下图所示是对视口和窗口的图示说明。

上图中左图中的矩形框代表绘图设备的物理大小和坐标范围,假设宽度为 300 像素,高度为200 像素。现在要取其中间的一个正方形区域作为视口,灰色的正方形就是视口,绘图设备的物理坐标中,视口的左上角坐标为(50,0),右下角坐标为(250,200)。定义此视口,可以使用QPainter的 setViewport()函数,其函数原型为:
void QPainter::setViewport(int x,int y, int width, int height)
要定义上图中左图中的视口,使用下面的语句:
painter.setViewport(50,0,200,200);
表示从绘图设备物理坐标系统的起点(50,0)开始,取宽度为 200、高度为 200 的一个矩形区域作为视口。
对于上图中左图的视口所表示的正方形区域,定义一个窗口(上图中右图),窗口坐标的中心在正方形中心,并设置正方形的逻辑边长为 100。可使用QPainter 的 setWindow()函数,其函数原型为:void QPainter::setWindow(int x,int y, int width,int height)所以,此处定义窗口的语句是:
painter. setWindow (-50,-50,100,100);
它表示对应于视口的矩形区域,其窗口左上角的逻辑坐标是(-50,-50),窗口宽度为 100,高度为 100。这里设置的窗口还是一个正方形,使得从视口到窗口变换时,长和宽的变化比例是相同的。实际可以任意指定窗口的逻辑坐标范围,长和宽的变化比例不相同也是可以的。
2、视口和窗口的使用实例
使用窗口坐标的优点是,只需按照窗口坐标定义来绘图,而不用管实际的物理坐标范围的大小。例如在一个固定边长为 100 的正方形窗口内绘图,当实际绘图设备大小变化时,绘制的图形会自动变化大小。这样,就可以将绘图功能与绘图设备隔离开来,使得绘图功能适用于不同大小、不同类型的设备。
实例如下演示了使用视口和窗口的方法:
void WidgetView::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int W = width();
int H = height();
int side = qMin(W, H);
QRect rect((W-side)/2, (H-side)/2, side, side);
painter.drawRect(rect);
painter.setViewport(rect);
painter.setWindow(-100, -100, 200, 200);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setWidth(1);
pen.setColor(Qt::red);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
for(int i = 0; i < 36; i++)
{
painter.drawEllipse(QPoint(50, 0), 50, 50);
painter.rotate(10);
}
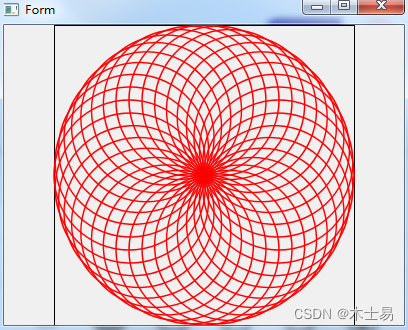
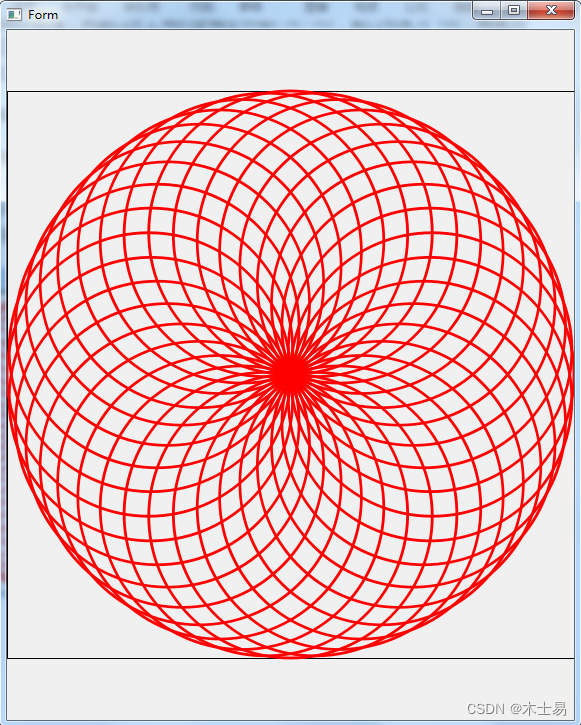
}运行实例程序 ,可以得到如下图所示的图形效果。当窗口的宽度大于高度时,以高度作为正方形的边长;当高度大于宽度时,以宽度作为正方形边长,且图形是自动缩放的。


程序首先定义了一个正方形视口,正方形以绘图设备的长、宽中较小者为边长。然后定义窗口,定义的窗口是原点在中心,边长为 200 的正方形。上图的图形效果实际上是画了36 个圆得到的,循环部分的代码如下:
for(int i = 0; i < 36; i++)
{
painter.drawEllipse(QPoint(50, 0), 50, 50);
painter.rotate(10);
}每个圆的圆心在X轴上的(50,0),半径为 50。画完一个圆之后坐标系旋转 10°,再画相同的圆,这就巧妙应用了坐标轴的旋转。
二)绘图叠加的效果
对上面的程序稍作修改,增加渐变填充和叠加效果的设置。
void WidgetView::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int W = width();
int H = height();
int side = qMin(W, H);
QRect rect((W-side)/2, (H-side)/2, side, side);
painter.drawRect(rect);
painter.setViewport(rect);
painter.setWindow(-100, -100, 200, 200);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setWidth(1);
pen.setColor(Qt::red);
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
QLinearGradient linearGrad(0,0,100,0);
linearGrad.setColorAt(0, Qt::yellow);
linearGrad.setColorAt(1, Qt::green);
linearGrad.setSpread(QGradient::PadSpread);
painter.setBrush(linearGrad);
painter.setCompositionMode(QPainter::RasterOp_NotSourceOrDestination);//设置复合模式
//painter.setCompositionMode(QPainter::CompositionMode_Difference);
//painter.setCompositionMode(QPainter::CompositionMode_Exclusion);
for(int i = 0; i < 36; i++)
{
painter.drawEllipse(QPoint(50, 0), 50, 50);
painter.rotate(10);
}
}
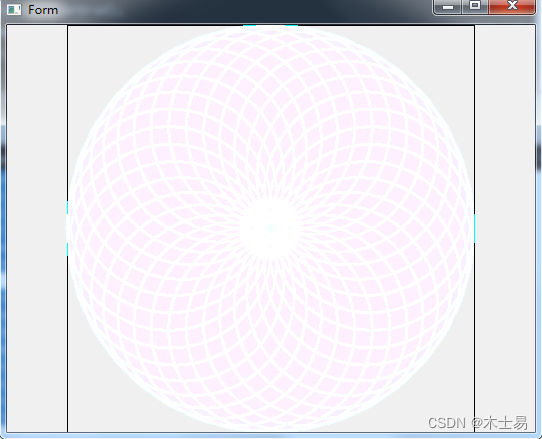
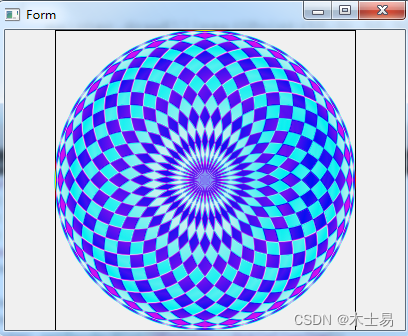
在上面的程序中,对单个圆使用了线性渐变填充,单个圆从左到右,由黄色渐变为绿色。使用 QPainter:setCompositionMode()函数设置组合模式,即后面绘制的图与前面绘制的图的叠加模式。函数参数是一个QPainter:CompositionMode 枚举类型值,可以查看 Qt 帮助,这个枚举类型有近 40 种取值,表示了后绘制图形与前面图形的不同叠加运算方式
下图是其中两种叠加模式下的绘图效果,可以发现采用不同的叠加模式,可以得到不同的绘图效果,甚至是意想不到的绚丽效果。用户可以自己修改程序,设置不同渐变颜色、渐变填充模式、不同叠加模式,也许能绘制出更炫的图形呢。