ES6之class类
ES6提供了更接近传统语言的写法,引入了Class类这个概念,作为对象的模板。通过Class关键字,可以定义类,基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更面向对象编程的语法而已。
一、class类的基本用法
基本语法: class 类名 { constructor{ } }
class Student {
// 构造方法 名字不能修改
constructor(name,age) {
this.name = name
this.age = age
}
// 添加方法
// 方法必须使用该语法
fun() {
console.log("我是学生")
}
}
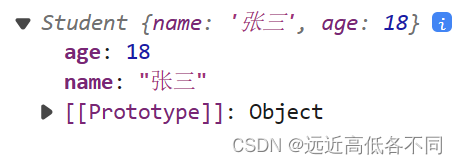
let zs = new Student("张三",18)
console.log(zs)

二、class类静态成员
static
class Student {
// 静态属性
static name = "张三"
static fun() {
console.log("我是学生")
}
}
let zs = new Student()
console.log(zs.name) //undefined
console.log(Student.name) //张三
为什么我们zs.name打印undefined呢?
因为static属性方法只属于类,不属于实例对象
三、class类继承
class Student {
// 构造方法 名字不能修改
constructor(name, age) {
this.name = name
this.age = age
}
// 添加方法
// 方法必须使用该语法
fun() {
console.log("我是学生")
}
}
// 类继承必须要写extends
class Student1 extends Student {
// 构造方法
constructor(name,age,id,tel){
// super
super(name,age) //Student.call(this,name,age)
this.id = id
this.tel = tel
}
learn() {
console.log("学习")
}
}
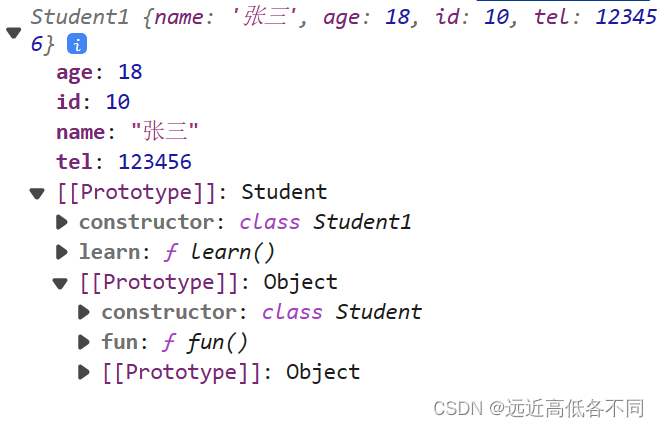
let zs = new Student1("张三",18,10,123456)
console.log(zs)

四、class中的getter与setter
class Student {
get name(){
console.log("姓名被读取了");
// 需要有返回值 要不然直接 .上name会输出undefined
return "hihi"
}
// set 中需要有参数
set name(value){
console.log("姓名被修改了");
}
}
let s = new Student()
console.log(s.name);
s.name = "say"

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
