【element优化经验】el-dialog修改title样式
目录
前言
解决之路
1.把默认的×这个图标隐藏,官方的api有这个属性:showClose值设置false.
2.title插槽定制:左边定制标题,右边定制按钮区域。
3.背景颜色修改:默认title是有padding的需要把它重写调,然后加上背景颜色。
总结
编辑
以上就是今天的分享,欢迎关注我,点赞评论!~
前言

近日,做需求遇到UI要求改造弹框的样式,默认的样式标题+关闭的X无法满足要求。

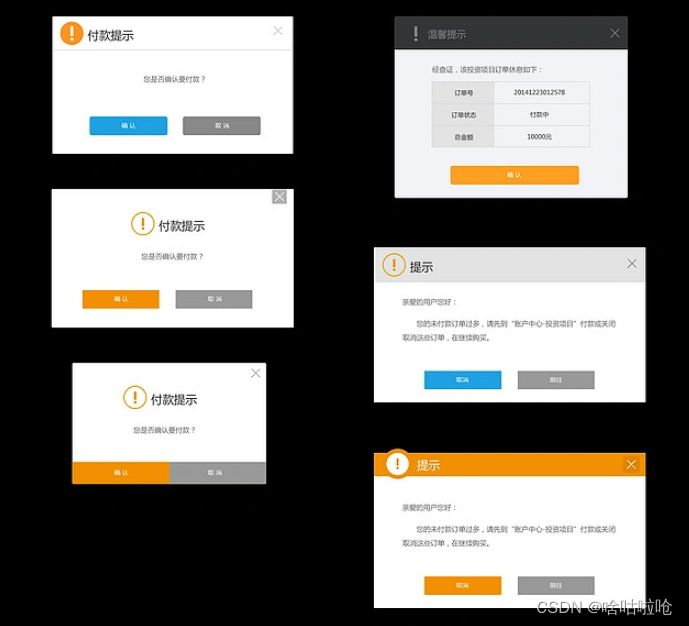
UI设计的是:

和产品和设计师经过激烈的讨论
&……#@@¥……*()%……%。。。
产品说这样内容多还要往下滚动才能看到按钮呀,
点击X和点击取消功能重复了呀,
设计师说这样美观好看呀…
…@%&^^&*&*(*(*()*)@@#$*()%&*…………
无果,她们就是要这样的按钮在上方的。所以,得解决呀。
解决之路
1.把默认的×这个图标隐藏,官方的api有这个属性:showClose值设置false.

2.title插槽定制:左边定制标题,右边定制按钮区域。
<el-dialog :closeOnClickModal="$store.state.isFALSE" :title="$t('pageinfo.auditDetail')" :showClose="false" :visible.sync="dialogShow" left :before-close="dialogClose" width="650px" class="zkDialog">
<template slot="title">
<div class='zkTitle'>
<div class="title-name">{{$t('pageinfo.auditDetail')}}</div>
<el-button type="primary" @click="dialogClose">{{$t('CommonBtn.Close')}}</el-button>
</div>
</template>
<div>……</div>
</el-dialog>3.背景颜色修改:默认title是有padding的需要把它重写调,然后加上背景颜色。
/*修改dialog默认样式: ①dialog添加class名zkDialog,②取消显示×关闭,③新增slot="title" */
.zkDialog{
/deep/ .el-dialog__header{
padding: 0 !important;
}
.zkTitle{
background: #eee;
border-radius: 4px;
padding: 20px;
width: 100%;
box-sizing: border-box;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
.title-name{
font-size: 24px;
color: #000000;
}
}
}总结
本次,我们通过slot重写title,并且通过样式修改了element-ui中dialog中的默认样式,举一反三。以后各种各样的弹窗样式都可以定制了。