自定义右键菜单栏
自定义菜单栏,关键要用到一个类为QWidgetAction,它继承于QAction,
1.使用setDefaultWidget接口将 自定义窗口放到QWidgetAction中,
2.然后再像添加QAction一样,将QWidgetAction添加到QMenu中就可以了。
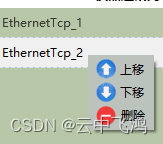
比如,在一个tab标签页上实现一个“右键菜单栏”,实现一些动作:标签页的“上移”/“下移“/”删除”等。

QMenu* m_menu = new QMenu(this);
//菜单样式
QString menuStyle(
"QMenu::item{"
"color: rgb(10, 10, 10);"
"}"
"QMenu::item:hover{"
"background-color: rgb(170, 160, 235);"
"}"
"QMenu::item:selected{"
"background-color: rgb(176, 190, 225);"
"}"
);
QString buttonStyle(
"QPushButton{"
"color: rgb(0, 0, 0);"
"border: none;"
"text-align: left;"
"font: 9pt Microsoft YaHei;"
"padding-left: 5px;"
"padding-right: 5px;"
"min-height: 23px;"
"}"
"QPushButton::hover{"
"background-color: rgba(176, 190, 225, 200);"
"}"
"QPushButton::selected{"
"background-color: rgba(176, 190, 255, 255);"
"}"
);
m_menu->setStyleSheet(menuStyle);//设置菜单样式
QPushButton* moveUpAction_buf = new QPushButton(m_menu);
moveUpAction_buf->setStyleSheet(buttonStyle);
moveUpAction_buf->setText("上移");
moveUpAction_buf->setIconSize(QSize(20, 20));
moveUpAction_buf->setIcon(QIcon(":/res/ico/previous.png"));
QWidgetAction* moveUpAction = new QWidgetAction(this);
//1.将自定义的窗口(这里是一个QPushButton),放到QWidgetAction中
moveUpAction->setDefaultWidget(moveUpAction_buf);
connect(moveUpAction_buf, &QPushButton::clicked, this, &frmInstrumentation::slot_MoveUp);
connect(moveUpAction_buf, &QPushButton::clicked, m_menu, &QMenu::close);
//2.将QWidgetAction添加到QMenu中。“动作”添加到菜单
m_menu->addAction(moveUpAction);
QPushButton* moveDownAction_buf = new QPushButton(m_menu);
moveDownAction_buf->setStyleSheet(buttonStyle);
moveDownAction_buf->setText("下移");
moveDownAction_buf->setIconSize(QSize(20, 20));
moveDownAction_buf->setIcon(QIcon(":/res/ico/next.png"));
QWidgetAction* moveDownAction = new QWidgetAction(this);
//1.将自定义的窗口(这里是一个QPushButton),放到QWidgetAction中
moveDownAction->setDefaultWidget(moveDownAction_buf);
connect(moveDownAction_buf, &QPushButton::clicked, this, &frmInstrumentation::slot_MoveDown);
connect(moveDownAction_buf, &QPushButton::clicked, m_menu, &QMenu::close);
//2.将QWidgetAction添加到QMenu中。“动作”添加到菜单
m_menu->addAction(moveDownAction);
QPushButton* deleteNameAction_buf = new QPushButton(m_menu);
deleteNameAction_buf->setStyleSheet(buttonStyle);
deleteNameAction_buf->setText("删除");
deleteNameAction_buf->setIconSize(QSize(21, 21));
deleteNameAction_buf->setIcon(QIcon(":/res/ico/del.png"));
QWidgetAction* deleteNameAction = new QWidgetAction(this);
deleteNameAction->setDefaultWidget(deleteNameAction_buf);
connect(deleteNameAction_buf, &QPushButton::clicked, this, &frmInstrumentation::slot_DeleteName);
connect(deleteNameAction_buf, &QPushButton::clicked, m_menu, &QMenu::close);
m_menu->addAction(deleteNameAction);
//给控件设置上下文菜单策略
ui.tableWidget->setContextMenuPolicy(Qt::CustomContextMenu);
//给信号设置相应的槽函数
connect(ui.tableWidget, &QTableWidget::customContextMenuRequested, [=](const QPoint& pos)
{
//参数pos用来传递右键点击时的鼠标的坐标,这个坐标一般是相对于控件左上角
m_menu->exec(QCursor::pos());
});