「Linux」git的安装与使用

💻文章目录
- 📄前言
- 安装
- git的使用
- 配置git
- 初始化 git 仓库
- 提交文件
- 推送到远端
- 使用HTPPS方式:
- SSH方式
- 📓总结
📄前言
git是一款多平台的版本管理器,用于对代码进行版本控制,如果你还不知如何安装git,那么本文将交给你答案。
安装
- windows
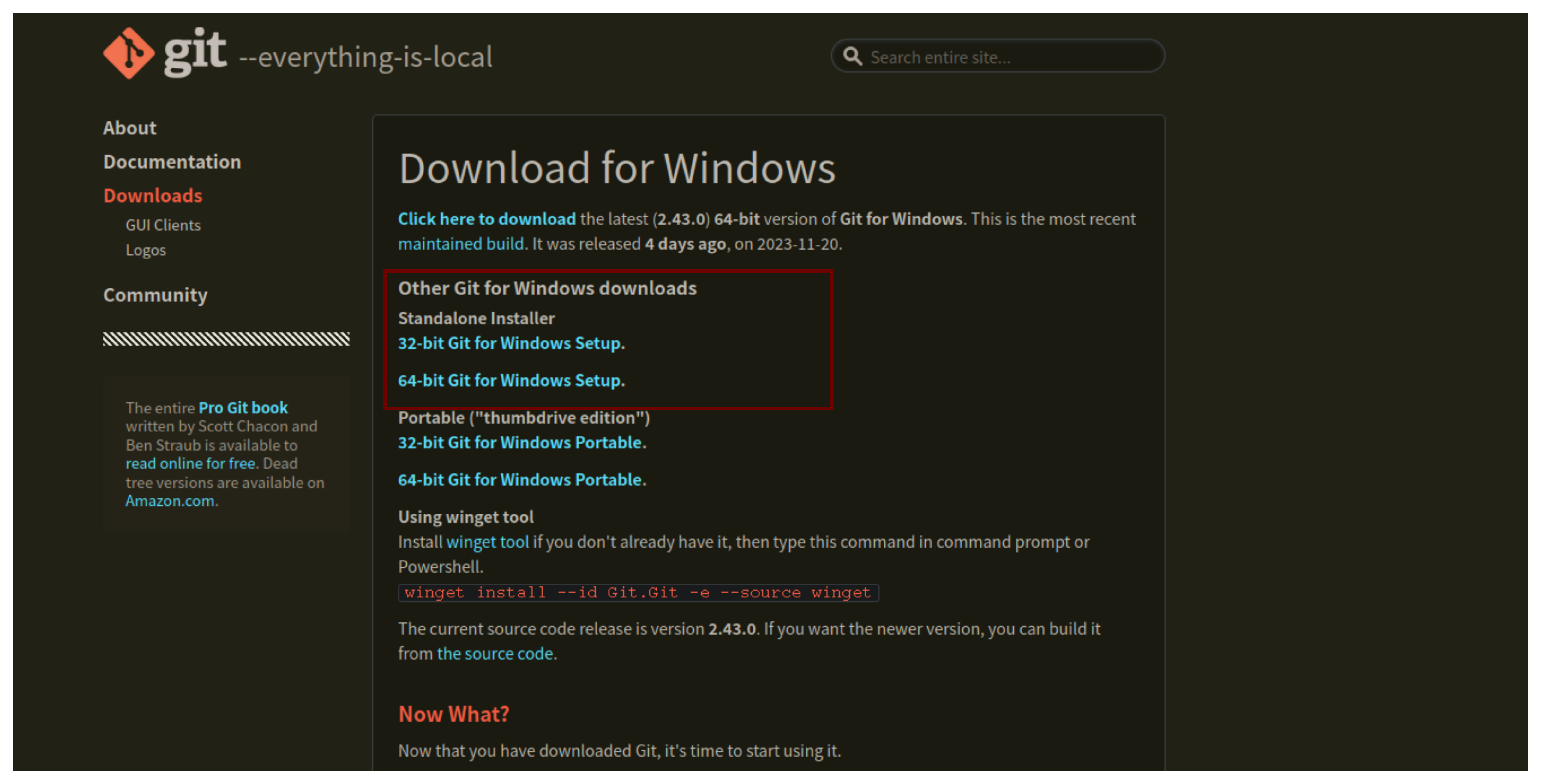
如果你是在windows上使用git,那么只需要在官网地址 https://git-scm.com/ 下载安装器即可指导你安装git。

- Linux
在Linux上的下载安装则比较得简单粗暴、一步到位。
# centos
sudo yum -y install git
# ubuntu
sudo apt install git
# Arch
sudo pacman -S git
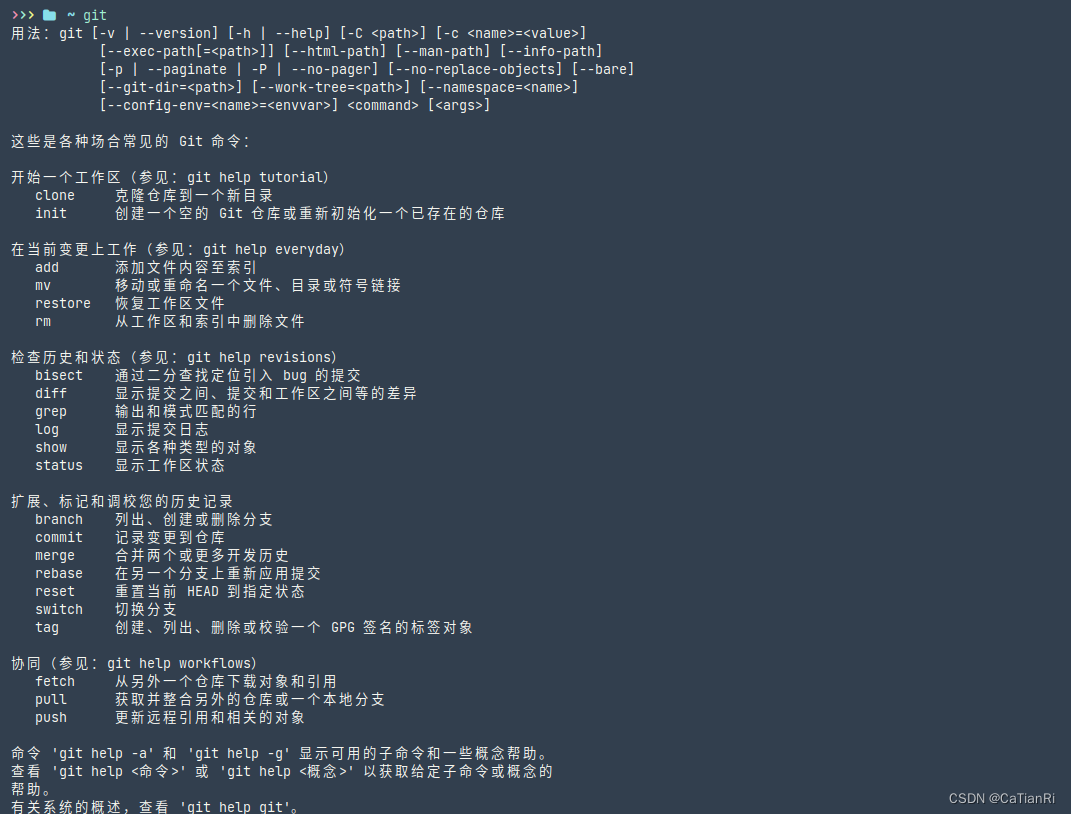
在安装完git之后可以在命令行输入git来检查是否安装就绪,如果安装就绪,则会跳出一下提示。
 检查 git 安装的版本:
检查 git 安装的版本:
git --version
git的使用
配置git
安装完git后的第一件事情就是配置你的 用户名称 和 e-mail地址,如果你在一个多人开发环境,那么这一步就显得非常重要,你写的代码可以和别人的代码所区分开来。
git config [--global] user.name "Your name"
git config [--global] user.emali "Your Email"
–global选项是可选操作,global指的是全局的意思,如果使用了该选项,那么这个机器上的所有git仓库都会默认使用这个设置。
初始化 git 仓库
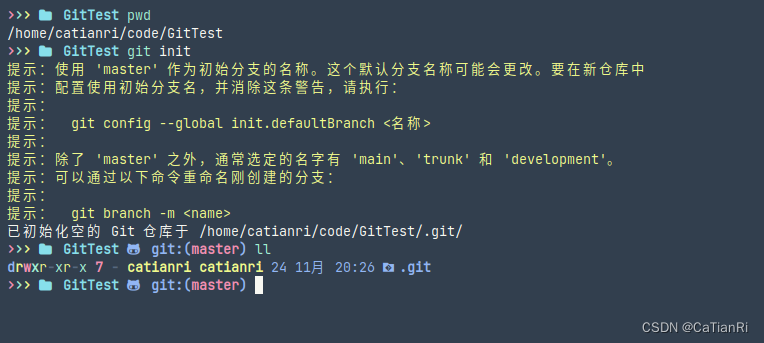
如果要使用git,那么就必须先创建一个git仓库出来,仓库是用于进行版本控制的一个文件目录。创建一个git本地仓库的命令是git init。
 我们看到初始化仓库的目录下会多出一个 .git 的文件,这个目录是git用于跟踪与管理仓库的,不能轻易修改,否则很容易让本地仓库损坏。
我们看到初始化仓库的目录下会多出一个 .git 的文件,这个目录是git用于跟踪与管理仓库的,不能轻易修改,否则很容易让本地仓库损坏。
# 怕你们好奇,我就先把它的内部文件展现出来啦 ^_^
├── branches
├── config
├── description
├── HEAD
├── hooks
│ ├── applypatch-msg.sample
│ ├── commit-msg.sample
│ ├── fsmonitor-watchman.sample
│ ├── post-update.sample
│ ├── pre-applypatch.sample
│ ├── pre-commit.sample
│ ├── pre-merge-commit.sample
│ ├── prepare-commit-msg.sample
│ ├── pre-push.sample
│ ├── pre-rebase.sample
│ ├── pre-receive.sample
│ ├── push-to-checkout.sample
│ ├── sendemail-validate.sample
│ └── update.sample
├── info
│ └── exclude
├── objects
│ ├── info
│ └── pack
└── refs
├── heads
└── tags
10 directories, 18 files
- 其中 index 就是暂存区,add 后的内容都会添加到这里
- HEAD 就是默认指向 master 分支的指针
- git的三大区域划分
提交文件
学会了如何进行初始化仓库,那么下一步就是将文件添加到暂存区,所有要上传到云端的文件都需要先添加到暂存区。
touch file
git add file #增加到暂存区
git commit -m "add file" # 提交修改
git status
[main 9c518dc] add file
1 file changed, 0 insertions(+), 0 deletions(-)
rename file.txt => file1.txt (100%)
我们发现,提交文件修改后,会有信息提示 1 file changed, 0 insertions(+), 0 deletions(-)。
推送到远端
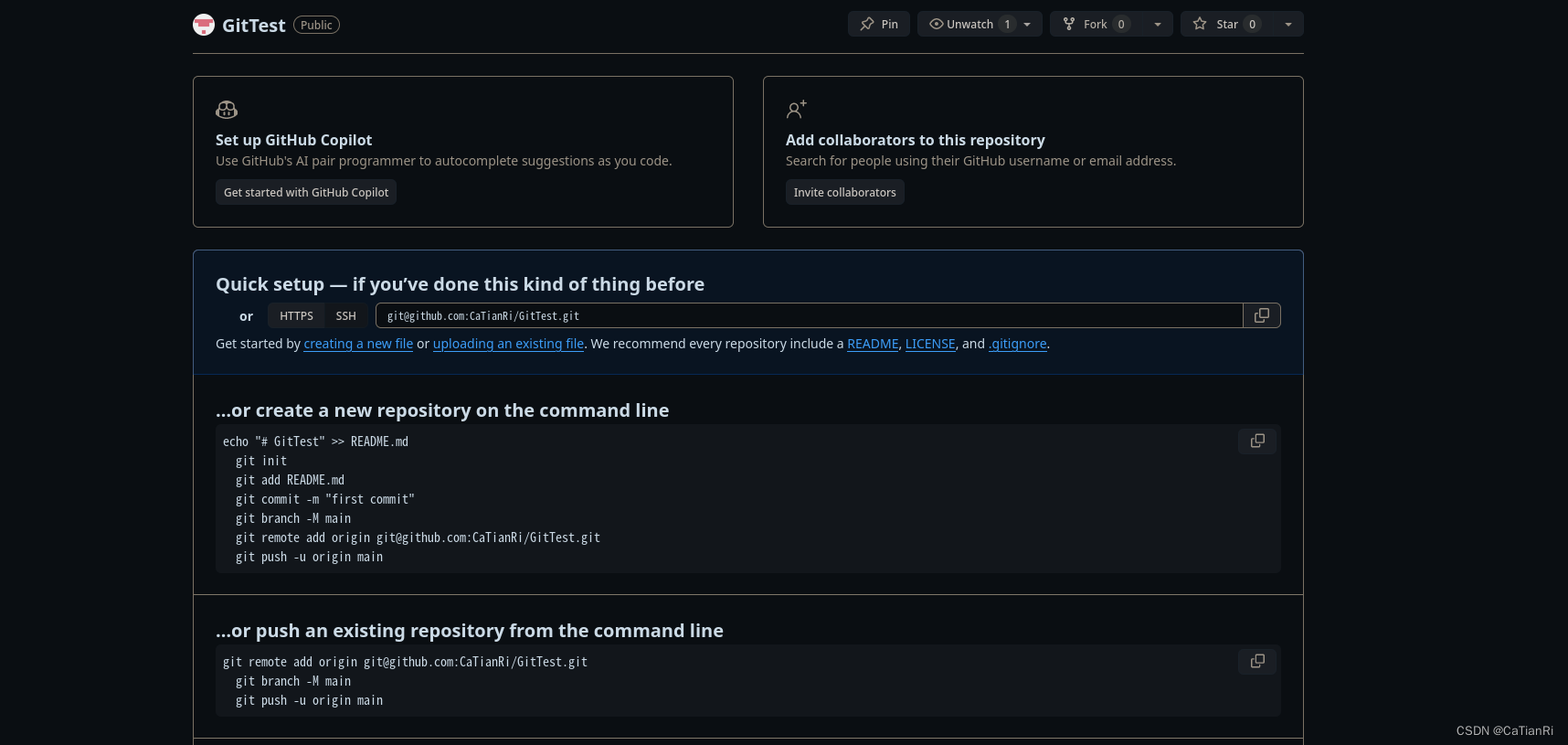
既然我们已经提交更改到暂存区了,那么下一步就是推送了。 我们在推送到 github/gitee 前,需要先在网站创建一个储存库。

上传文件有两种方式选择:
- HTTPS
- SSH
使用HTPPS方式:
使用https的方式,你需要密匙才可以上传你的更改(以前可以使用密码当作密码,不过现在已经失效了)。
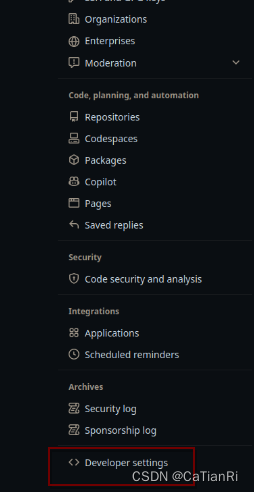
- 首先你需要到githut设置的中的
Developer Settings

-
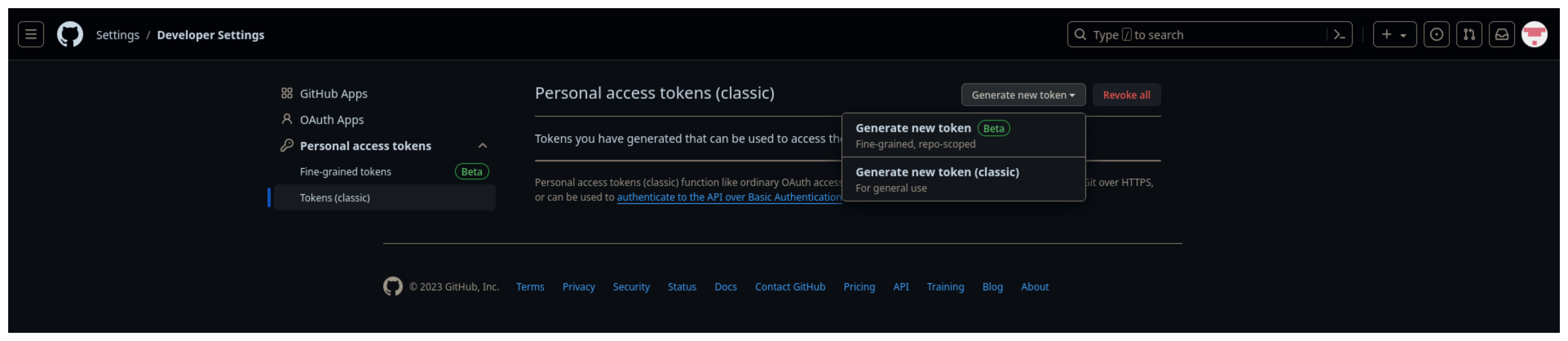
然后点击
generate new tokens

-
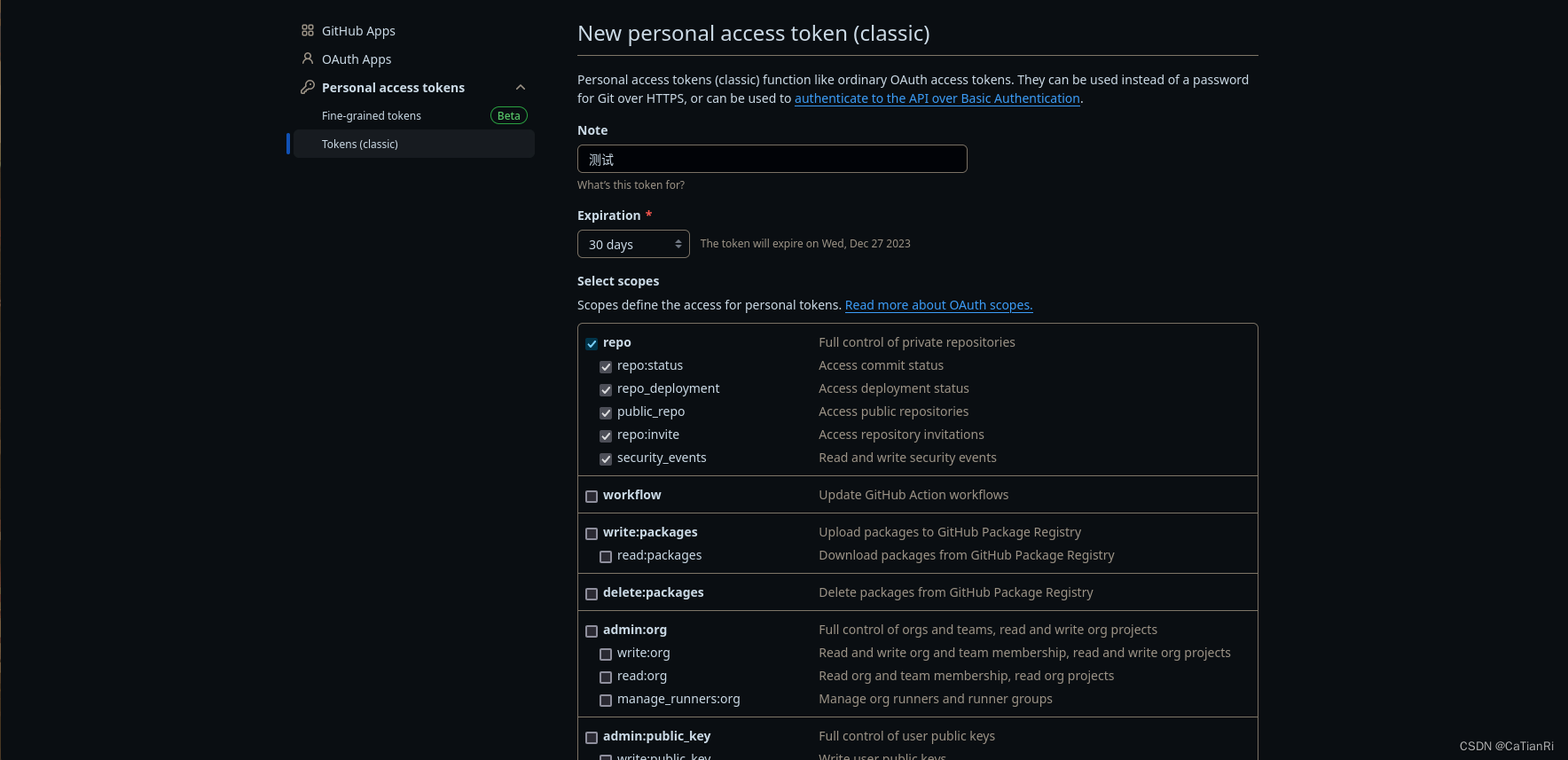
勾选密匙所需要的访问范围

-
复制密匙并在终端上传(密匙在关闭网页后便不再显示,注意保存哦)

#接下来就可以跟着github给你指示走了
git branch -M main # 给分支命名 -M指强制命名
git remote add origin https://github.com/你新建的仓库 #增加远程仓库
git push -u origin main #只需要在第一次给这么多参数,之后只需git push即可
Username for 'https://github.com': #你github的用户名
Password for 'https://CaTianRi@github.com': #你刚才的密匙
SSH方式
使用SSH的方式,你的上传就不需要输入用户名与密码了。
- 首先需要生成你的密匙,然后复制
ssh-keygen -t rsa -C "your_email" # -t 选项指明密匙的加密方式,-C 选项指明你的邮箱
#############################################
# 之后会生成很多信息,没有特殊需求回车跳过即可 &_&
#############################################
# 复制你生成的公匙
cat ~/.ssh/id_rsa.pub #还有一个类似的id_rsa文件,那个是你的私钥,不要随便给别人看哦
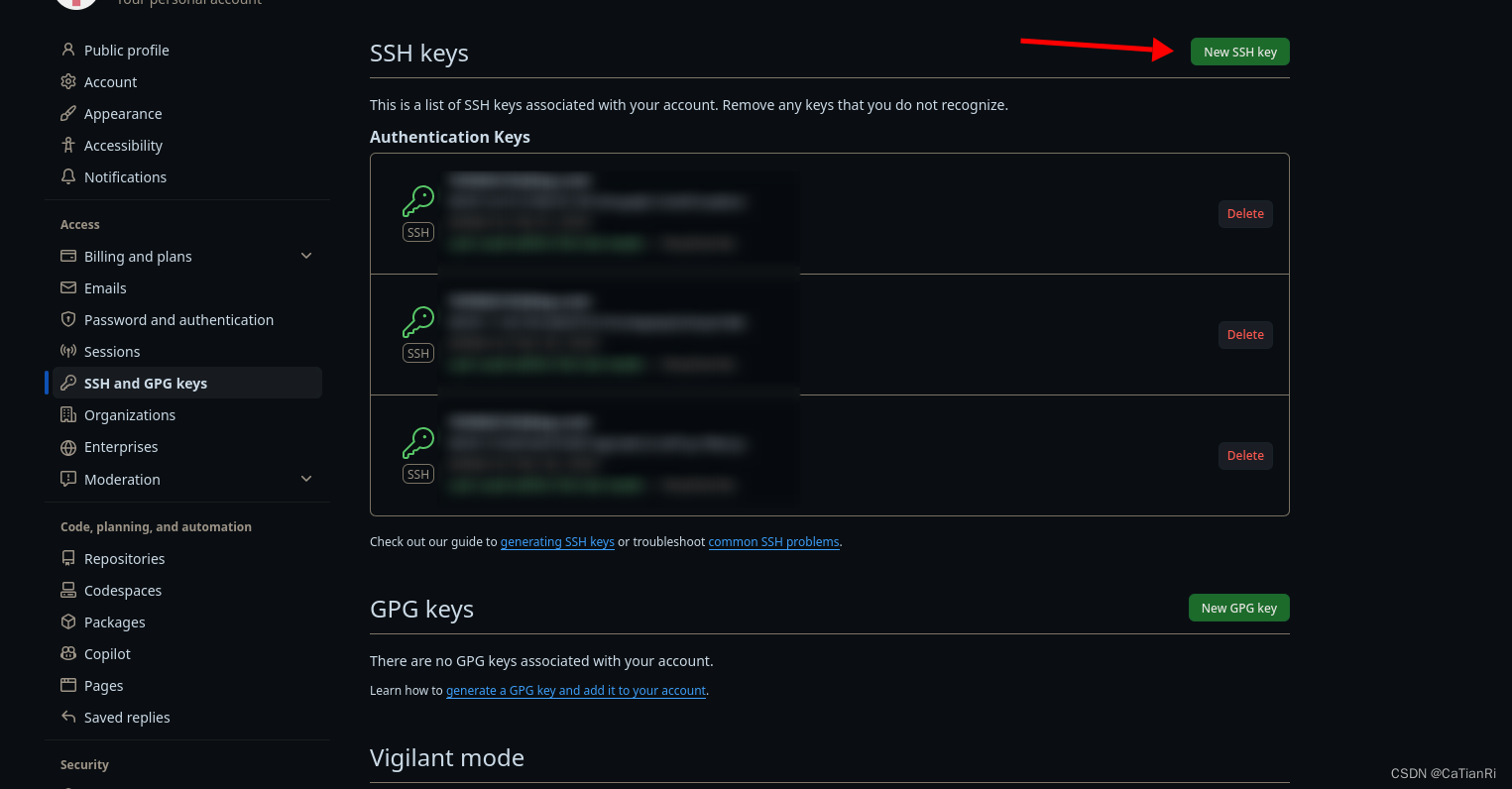
- 添加公匙到github。

- 上传
git branch -M main
git remote add origin git@github.com:CaTianRi/GitTest.git
git push -u origin main
# ssh方式不需要输入账户和密码
📓总结
📜博客主页:主页
📫我的专栏:C++
📱我的github:github

