Sass基础知识详细讲解【附带表图】
文章目录
- 前言
- 使用 Sass
- Rack / Rails / Merb插件
- 缓存
- 选项
- 语法选择
- 编码
- Sass CSS扩展
- Sass 注释
- 输出
- Sass 脚本
- Sass @-规则和指令
- Sass 控制指令和表达式
- Sass 混入指令
- Sass 功能指令
- 命名约定
- Sass 输出样式
- :nested
- :expanded
- :compact
- :compressed
- Sass 扩展
- 缓存存储
- 自定义导入
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Sass和Less
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
使用 Sass
SASS是更强大和稳定,通过使用CSS的扩展提供基本语言的力量。您可以使用三种不同的方式使用SASS:
-
作为命令行工具
-
作为一个Ruby模块
-
作为Rack启用框架的插件
则需要先安装 Ruby ,Ruby安装教程 请看Ruby安装
Rack / Rails / Merb插件
Rack 是一个Web服务器接口,用于在Ruby中开发Web应用程序。
您可以使用 config 文件夹下的 environment.rb 文件启用 Rails 3 版本中的SASS。使用以下行为Rails 3启用SASS:
config.gem "sass"
您可以使用以下行到Rails 3(和以上版本)的Gemfile,如下所示:
gem "sass"
Rails 是一个开放源代码的Web框架,它使用JSON,HTML,CSS和JavaScript等Web标准来显示用户界面。 要使用Rails,您需要具有Ruby和面向对象编程的基本知识。
如果您要在 Rack 应用程序中启用SASS,请将以下行添加到应用程序根目录中的 config.ru 文件中:
require 'sass/plugin/rack'
use Sass::Plugin::Rack
Merb 是一个Web应用程序框架,可为Rails提供速度和模块化。 要了解有关Merb的更多信息,只需打开此链接 。
您可以在 Merb 中启用SASS,方法是在 config / dependencies.rb 文件中添加以下行:
dependency "merb-haml"
缓存
SASS缓存诸如模板和分支的文档,可以重用它们而不解析它们,除非它们已经改变。它使得SASS文件的编译更快,并且当模板被分割成单独的文件并且被导入到一个大文件中时,工作更好。如果您删除缓存的文件,它们将在下次编译时再次生成。
选项
您可以在Rack应用程序的Rails或 config.ru 文件的 environment.rb 文件中设置选项,方法如下:
Sass::Plugin.options[:style] = :compact
您还可以使用以下行在Merb的 init.rb 文件中设置选项:
Merb::Plugin.config[:sass][:style] = :compact
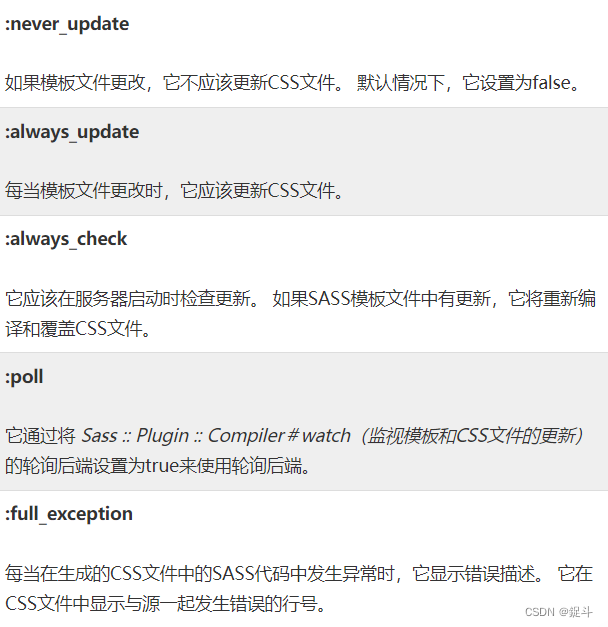
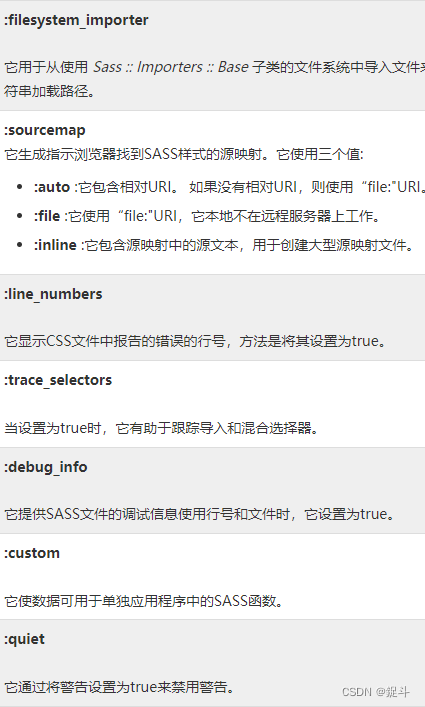
有一些选项可用于 SASS 和 SCSS ,如下表所述:




语法选择
您可以使用SASS命令行工具确定您在SASS模板中使用的语法。默认情况下,SASS使用缩进语法,它是基于CSS的SCSS语法的替代。您可以使用类似于SASS程序的SCSS命令行程序,但默认情况下它认为语法是SCSS。
编码
SASS通过指定以下CSS规范使用样式表的字符编码:
-
首先它检查Unicode字节,下一个@charset声明,然后检查Ruby字符串编码。
-
接下来如果没有设置,则认为字符集编码为UTF-8。
-
通过使用@charset声明明确地确定字符编码。只需在样式表的开头使用“@charset encoding name",SASS将假设这是给定的字符编码。
-
如果SASS的输出文件包含非ASCII字符,那么它将使用@charset声明。
Sass CSS扩展

- 嵌套规则
- 引用父选择器
- 嵌套属性
- 占位符选择器
Sass 注释
在本章中,我们来研究Sass 注释。注释是放在源代码中的不可执行语句。注释使源代码更容易理解。Sass支持两种类型的注释。
-
多行注释 - 使用/ 和 /写入。多行注释保存在CSS输出中。
-
单行注释 - 这些是使用 // 和注释写成的。单行注释不会保留在CSS输出中。
<html>
<head>
<title>SASS comments</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<a href="//www.w3cschool.cn/">TutorialsPoint</a>
</body>
</html>
接下来,创建文件 style.scss 。
style.scss
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body { color: black; }
// These comments are in single line
// They will not appear in the CSS output,
// since they use the single-line comment syntax.
a { color: blue; }
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body {
color: black; }
a {
color: blue; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上述html代码保存在 sass_comments.html 文件中。
-
在浏览器中打开此HTML文件,将显示如下输出。

Sass 脚本
SASS使用一组称为SassScript的小型扩展,可以包含在SASS文档中,以从属性值计算变量,并使用变量,算术和其他函数的属性。SassScript还可以使用选择器和属性名称,同时使用mixins(Mixins允许在整个样式表中重用CSS样式)。
下表列出了SASS中使用的一些CSS扩展:

Sass @-规则和指令
下表列出了您可以在SASS中使用的所有规则和指令。

Sass 控制指令和表达式
在本章中,我们来研究控制指令和表达式。基于某些条件的样式或多次应用相同样式的变体可以通过使用SassScript支持的控制指令和表达式来实现。这些控制指令是主要在mixin中使用的高级选项。它们需要相当大的灵活性,因为它们是Compass库的一部分。
下表列出了SASS中使用的控制指令和表达式:

Sass 混入指令
Mixins允许创建一组可以在整个样式表中重复使用的样式,而不需要重新创建非语义类。在CSS中,mixin可以存储多个值或参数和调用函数; 它有助于避免编写重复的代码。混合名称可以交替使用下划线和连字符。以下是Mixins中的指令。

Sass 功能指令
在本章中,我们来研究函数指令。在SASS中,您可以创建自己的函数,并在脚本上下文中使用它们,或者可以与任何值一起使用。通过使用函数名和任何参数来调用函数。
例子
下面的例子演示了在SCSS文件中使用function指令:
function_directive.html
<html>
<head>
<title>Nested Rules</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="/attachments/tuploads/sass/jquery.min.js"></script>
<script src="/attachments/tuploads/sass/bootstrap.min.js"></script>
</head>
<body>
<div class="container" id="set_width">
<h2>Example for Function directives</h2>
<p>SASS stands for Syntactically Awesome Stylesheet. </p>
</div>
</body>
</html>
接下来,创建文件 style.scss 。
style.scss
$first-width: 5px;
$second-width: 5px;
@function adjust_width($n) {
@return $n * $first-width + ($n - 1) * $second-width;
}
#set_width { padding-left: adjust_width(10); }
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
#set_width {
padding-left: 95px; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上述html代码保存在 function_directive.html 文件中。
-
在浏览器中打开此HTML文件,将显示如下输出。

在输出中,您可以看到正在应用左侧填充。
就像mixin一样,函数也可以访问全局定义的变量,也可以接受参数。 您应该使用 @return 来调用函数的返回值。 我们可以使用关键字参数调用SASS定义的函数。
调用上述函数,如下所示。
#set_width { padding-left: adjust_width($n: 10); }
命名约定
为了避免命名冲突,函数名称可以带前缀,以便可以轻松区分。 与mixins一样,用户定义的函数也支持变量参数。 函数和其他SASS标识符可以交替使用下划线(_)和连字符( - )。
例如,如果函数定义为 adjust_width,则它可以用作 adjust-width,反之亦然。
Sass 输出样式
在本章中,我们将研究 SASS输出样式。SASS生成的CSS文件由反映文档结构的默认CSS样式组成。默认的CSS样式是好的,但可能不适合所有情况,另一方面SASS支持许多其他样式。
它支持以下不同的输出样式:
:nested
嵌套样式是SASS的默认样式。这种方式的样式是非常有用的,当你处理大型CSS文件。它使得文件的结构更可读,并且可以容易地理解。每个属性都有自己的行,每个规则的缩进都是基于嵌套的深度。
例如,我们可以在SASS文件中嵌套代码,如下所示:
#first {
background-color: #00FFFF;
color: #C0C0C0; }
#first p {
width: 10em; }
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00; }
:expanded
在展开类型的CSS样式中,每个属性和规则都有自己的线。与嵌套CSS样式相比,它需要更多的空间。规则部分由属于规则中的所有属性组成,其中规则不遵循任何缩进。
例如,我们可以扩展SASS文件中的代码,如下所示:
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}
:compact
紧凑的CSS风格竞争力比Expanded和Nested占用更少的空间。它主要关注选择器而不是其属性。每个选择器占用一行,其属性也放在同一行。嵌套规则彼此相邻,没有换行符,并且独立的规则组之间将有换行符。
例如,我们可以压缩SASS文件中的代码,如下所示:
#first { background-color: #00FFFF; color: #C0C0C0; }
#first p { width: 10em; }
.highlight { text-decoration: underline; font-size: 5em; background-color: #FFFF00; }
:compressed
与上面讨论的所有其他样式相比,压缩的CSS样式占用最少的空间。它仅提供空格,以在文件末尾分隔选择器和换行符。这种方式的样式是混乱,不容易阅读。
例如,我们可以压缩SASS文件中的代码,如下所示:
#first{background-color:#00FFFF;color:#C0C0C0}#first p{width:10em}.highlight{text-decoration:underline;font-size:5em;background-color:#FFFF00}
Sass 扩展
您可以扩展Sass的功能,为用户提供不同类型的功能和自定义。要使用这些功能,用户应该有Ruby的知识。
定义自定义Sass函数
您可以在使用Ruby API时定义自己的Sass函数。您可以通过将自定义函数添加到Ruby方法来添加自定义函数,如下面的代码所示:
module Sass::Script::Functions
def reverse(string)
assert_type string, :String
Sass::Script::Value::String.new(string.value.reverse)
end
declare :reverse, [:string]
end
在代码中你可以看到,Functions.declare 指定函数的参数名称。如果失败,它将不接受任何参数,即使函数是工作,它也采取任意关键字参数。您可以使用 value 存取器获取Ruby值,并使用 rgb,红色,绿色 或蓝色。
缓存存储
Sass存储解析的文档的缓存,可以重新使用而无需再次解析。Sass使用:cache_location 在文件系统上写入高速缓存文件。它可以更快地编译Sass文件,如果删除缓存文件,下次编译时将再次生成它们。您可以通过设置:cache_store 选项来定义自己的缓存存储。这将写入文件系统上的缓存文件或共享缓存文件到Ruby进程或机器。Sass使用Sass :: CacheStores ::Base `子类的实例来存储和检索缓存结果。
自定义导入
Sass使用 @import 导入SCSS和Sass文件,并将路径传递到 @import 规则,以便为指定的路径找到合适的路径代码。Sass导入器使用文件系统加载代码并使用数据库或不同的文件命名方案添加到加载。
单个导入器可以进行单个文件加载,并且可以与文件系统的路径一起放置在:load_paths数组中。使用 @import 时,Sass寻找导入导入器路径的加载路径。找到路径时,将使用导入的文件。用户可以从 Sass :: Importers :: Base 继承导入程序。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
