[ CSS ] 内容超出容器后 以...省略
内容超出容器后 以…省略
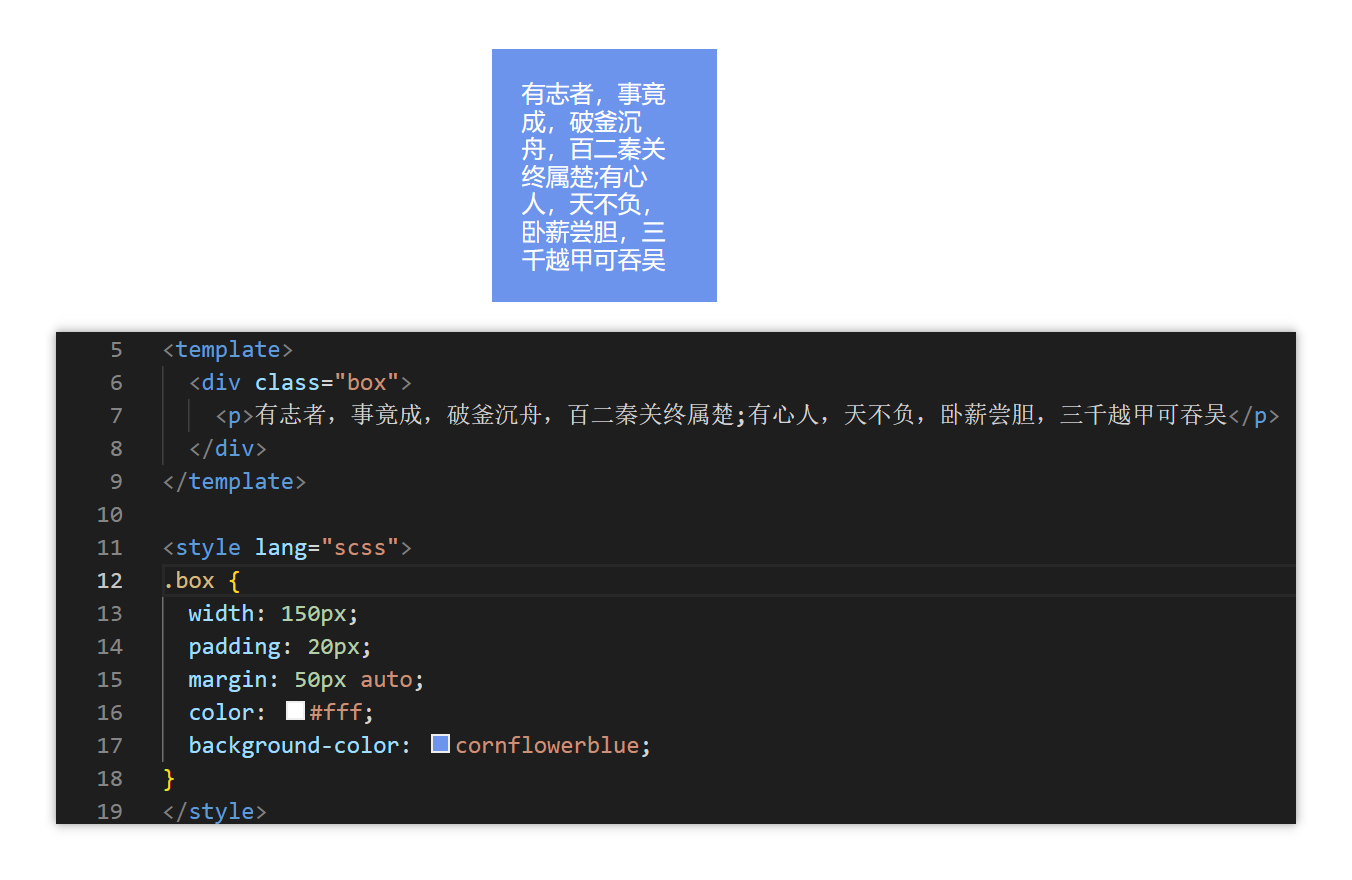
当前效果

代码
<template>
<div class="box">有志者,事竟成,破釜沉舟,百二秦关终属楚; 有心人,天不负,卧薪尝胆,三千越甲可吞吴</div>
</template>
<style lang="scss">
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
}
</style>
单行省略
需求: 使所有文本在一行显示,显示不下就以 ... 形式省略
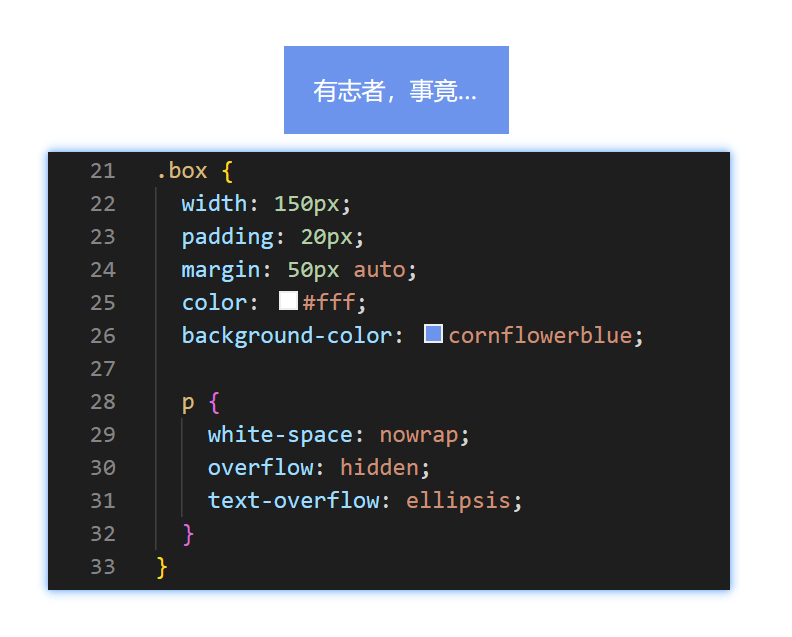
效果

代码
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
核心代码
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
多行省略
需求: 使文本只显示 2 行,显示不下就以 ... 形式省略
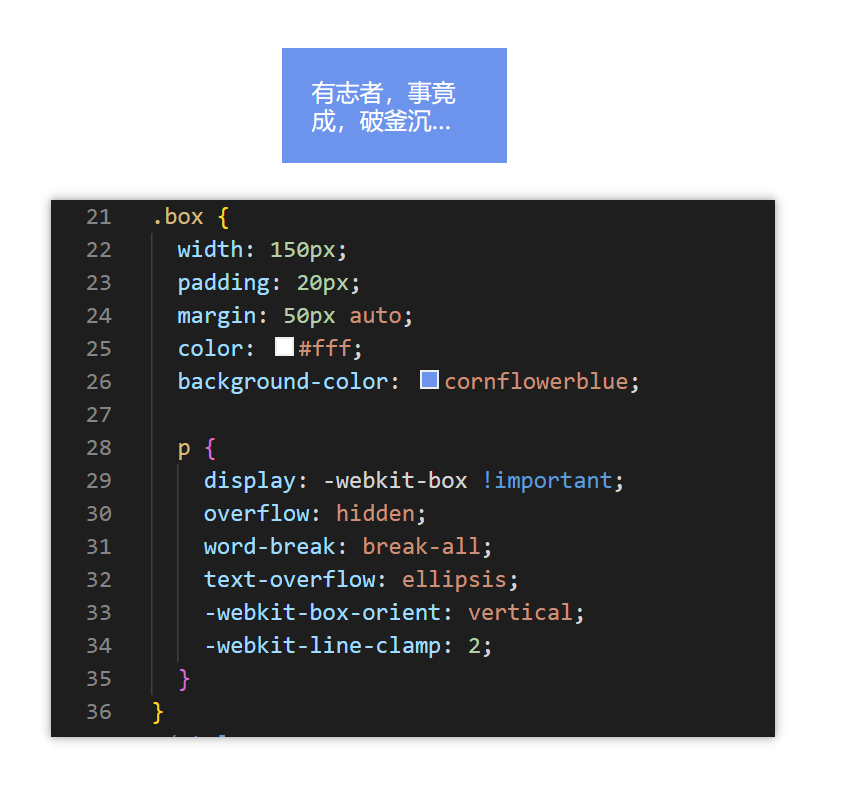
效果

代码
.box {
width: 150px;
padding: 20px;
margin: 50px auto;
color: #fff;
background-color: cornflowerblue;
p {
display: -webkit-box !important;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
}
核心代码
display: -webkit-box !important;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
-webkit-line-clamp 代表行数,限制内容最多出现几行
