解决electron-build打包后运行app报错:cannot find module xxx
现象:

关于这个问题查了很多资料,也问了chatgpt都没有找到答案。
最后只能靠自己了。
于是冷静下来回想一下细节。突然发现了一个特别点。
eletron-builder打包时,强制要求eletron-builder和eletron必须都放在devDependencies
否则:打包不能成功!注意了,这个是突破的关键点!
这意味着:dev开发依赖不会被electron-builder打包进去!
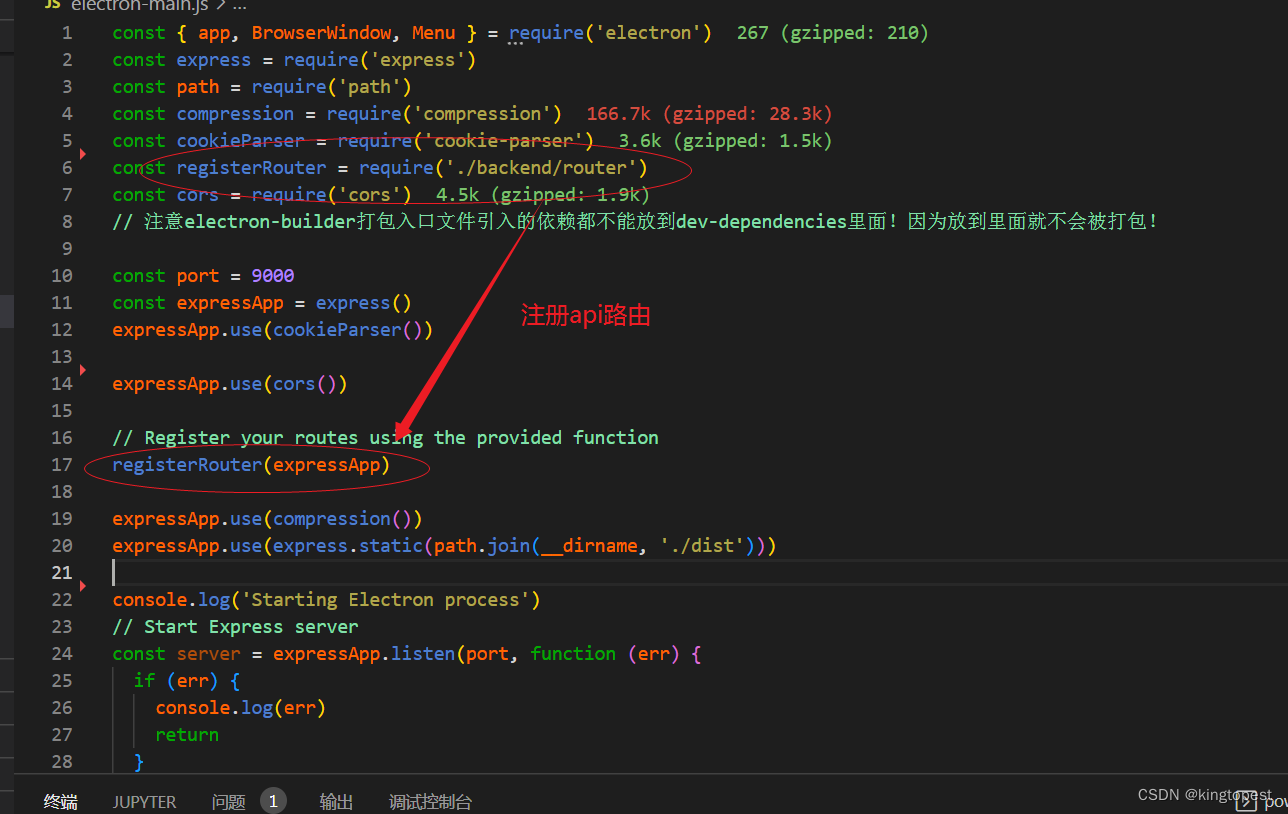
然后再看看我的打包入口文件,我这个项目是vue项目,但是所有api以独立路由的方式注册进来,并不是简单代理方式,api部分跟项目主体是分离独立的

所以,入口文件也是通过express跑起来的, 一部分serve加载vue打包成的dist静态文件,一部分接收api注册进来的路由。
那么问题来了,入口文件也会导入依赖。

这里的依赖就不能放在 devDependencies里面,因为electron不会打包进去。
解决办法:electron入口文件中引入的依赖必须放在Dependencies,不能放在开发依赖devDependencies,否则electron-builder不会打包进去
