详解HTTP协议(介绍--版本--工作过程--Fiddler 抓包显示--请求响应讲解)
目录
一.HTTP协议的介绍
1.1HTTP是什么?
1.2HTTP版本的演变
二.HTTP的工作过程
三.使用Fiddler抓包工具
3.1简单讲解Fiddler
3.2Fiddler工作的原理
3.3抓包结果分析
四.HTTP请求
4.1认识URL
4.2关于URL encode
4.3认识方法
4.3.1认识get和post
4.3.2post和get的区别
五.HTTP请求分析
5.1认识请求"报头"
5.2认识请求正文
六.HTTP响应
6.1认识 "状态码" (status code)
6.2认识响应报头和响应"正文"
七.构造HTTP请求
7.1通过 form 表单构造 HTTP 请求
7.2通过ajax构造HTTP请求
🎁个人主页:tq02的博客_CSDN博客-C语言,Java,Java数据结构领域博主
🎥 本文由 tq02 原创,首发于 CSDN🙉
🎄 本章讲解内容:HTTP的详细讲解
🎥学习专栏: C语言 JavaSE MySQL基础 多线程学习
一.HTTP协议的介绍
1.1HTTP是什么?
在TCP/IP模型当中我们学习到HTTP协议存在应用层!
HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。基于传输层的TCP协议实现的
作用:为应用程序提供网络服务接口,可以使应用程序能够使用网络进行数据传输和接收。
1.2HTTP版本的演变
HTTP诞生于1991年,主要基于TCP协议实现的,目前HTTP的演变:从HTTP0.9到HTTP3
1.HTTP 0.9
HTTP 0.9是第一个版本的HTTP协议,已过时。它的组成极其简单,只允许客户端发送GET这一种请求,且不支持请求头。由于没有协议头,造成了HTTP 0.9协议只支持一种内容,即纯文本。
2、HTTP 1.0
HTTP协议的第二个版本,第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用。相对于HTTP 0.9 增加了如下主要特性:
- 请求与响应支持头域
- 响应对象以一个响应状态行开始
- 响应对象不只限于超文本
- 开始支持客户端通过POST方法向Web服务器提交数据,支持GET、HEAD、POST方法
- (短连接)每一个请求建立一个TCP连接,请求完成后立马断开连接。这将会导致2个问题:连接无法复用,head of line blocking。连接无法复用会导致每次请求都经历三次握手和慢启动。三次握手在高延迟的场景下影响较明显,慢启动则对文件类请求影响较大。head of line blocking会导致带宽无法被充分利用,以及后续健康请求被阻塞。
3.HTTP 1.1
HTTP协议的第三个版本是HTTP 1.1,是目前使用最广泛的协议版本 。HTTP 1.1是目前主流的HTTP协议版本,引入了许多关键性能优化:keepalive连接,chunked编码传输,字节范围请求,请求流水线等,相对于HTTP 1.0增加的特性:
- 请求消息和响应消息都支持Host头域:在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。因此,Host头的引入就很有必要了。
- 新增了一批Request method:HTTP1.1增加了OPTIONS,PUT, DELETE, TRACE, CONNECT方法
- 缓存处理:HTTP/1.1在1.0的基础上加入了一些cache的新特性,引入了实体标签,一般被称为e-tags,新增更为强大的Cache-Control头。
4.HTTP 2.0
HTTP 2.0是下一代HTTP协议,目前应用还非常少。特性:
- 多路复用:HTTP/2.0可以在一个TCP连接上同时传输多个请求和响应,避免了HTTP/1.x中的队头阻塞问题,提高了性能。
- 二进制分帧:HTTP/2.0将请求和响应分割成二进制格式的帧,可以更高效地传输和处理数据。
- 首部压缩:HTTP/2.0使用HPACK算法对首部进行压缩,减少了数据传输量。
- 服务器推送:HTTP/2.0支持服务器主动向客户端推送资源,提高了性能。
5.HTTP3.0
基于QUIC(Quick UDP Internet Connections)协议,并用于在Web浏览器和Web服务器之间传输数据。HTTP/3.0旨在提供更快的连接建立和数据传输速度,以改善Web应用程序的性能和用户体验。以下是HTTP/3.0的一些主要特点和改进:
基于QUIC协议:HTTP/3.0建立在QUIC协议之上。QUIC使用UDP协议进行数据传输,因此可以避免TCP的连接建立和拥塞控制等延迟问题,提供更快的连接建立和数据传输速度。
多路复用:HTTP/3.0支持多路复用,这意味着可以在单个连接上同时传输多个请求和响应。减少连接建立的开销,并允许并行处理多个请求,提高网络利用率和响应速度。
0-RTT连接建立:HTTP/3.0引入了0-RTT(零往返时间)连接建立机制。当客户端和服务器之间有之前的通信记录时,客户端可以在第一次连接时发送加密的请求,而无需等待服务器的确认。这可以减少连接建立的延迟,并加快页面加载速度。
可靠性和错误恢复:HTTP/3.0使用QUIC协议的错误恢复机制,可以更快地适应网络中的丢包和连接中断等情况。当发生数据包丢失时,HTTP/3.0可以更快地恢复并继续传输数据,提供更可靠的连接和数据传输。
更好的流量控制:HTTP/3.0引入了更高效的流量控制机制,允许客户端和服务器根据网络条件动态调整数据传输速率。这可以减少拥塞并提高整体的网络性能。
HTTP2.0以前版本和HTTP3.0的四大区别:
1.底层协议:HTTP/2.0基于TCP协议,HTTP/3.0基于QUIC协议(本质上还是基于UDP协议)
2.连接建立和传输速度:
- HTTP/2.0使用多路复用的机制,在单个TCP连接上同时处理多个请求和响应,以减少连接建立的开销和提高数据传输效率。
- HTTP/3.0使用QUIC协议,通过0-RTT连接建立和多路复用等机制,提供更快的连接建立和数据传输速度。QUIC还避免了TCP的连接建立和拥塞控制等延迟问题,进一步提升了性能。
3.错误恢复和网络适应性:
- HTTP/2.0使用TCP的错误恢复机制,需要等待超时和重新传输丢失的数据包。
- HTTP/3.0使用QUIC协议的错误恢复机制,可以更快地适应网络中的丢包和连接中断等情况,提供更好的网络适应性。
4.头部压缩:
- HTTP/2.0引入了头部压缩机制,减少了请求和响应中的头部数据传输量。
- HTTP/3.0也支持头部压缩,但使用了不同的压缩算法,以适应QUIC协议的特性。
注:HTTP/2.0和HTTP/3.0都是HTTP协议的不同版本,它们在应用层的语义和功能方面并没有太大的区别。主要的变化发生在底层传输协议和一些性能优化方面,以提供更好的性能和用户体验。
二.HTTP的工作过程
由于目前依然以HTTP1.1为主流,因此我们也根据此来讲解。 
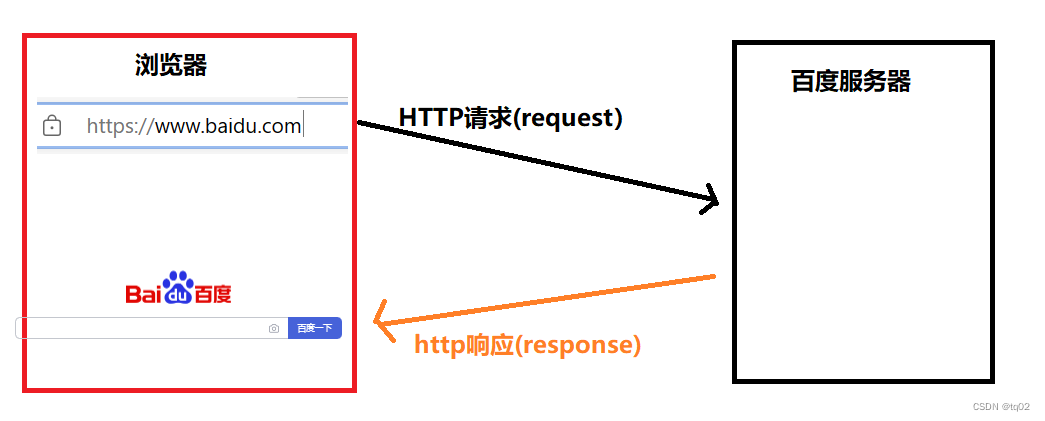
HTTP工作流程:
- 在浏览器里输入一个网址,浏览器就会给对应的服务器发送HTTP请求,
- 对应的服务器接收到请求之后,会经过解析返回一个HTTP响应
- 浏览器接收到HTTP响应时,进行解析,展示页面内容。
注:这个过程就是客户端和服务端的交互过程
在网络通信中,除了一发一收,还有其他模式,毕竟如果文件太大,一次性发送不完,怎么办呢?
- 多发一收:例如上传大文件
- 一发多收:例如看直播时,搜索一个词条可以得到多个视频源
- 多发多收:例如串流(steam link、moonlight 等等)
三.使用Fiddler抓包工具
3.1简单讲解Fiddler
在上面我们知道了HTTP的工作流程,但是有没有一种方法可以清晰的看到它的请求和响应呢?我们可以使用抓包工具----Fiddler(下载链接:https://www.telerik.com/fiddler/),ps:安装的话一直next就行了。

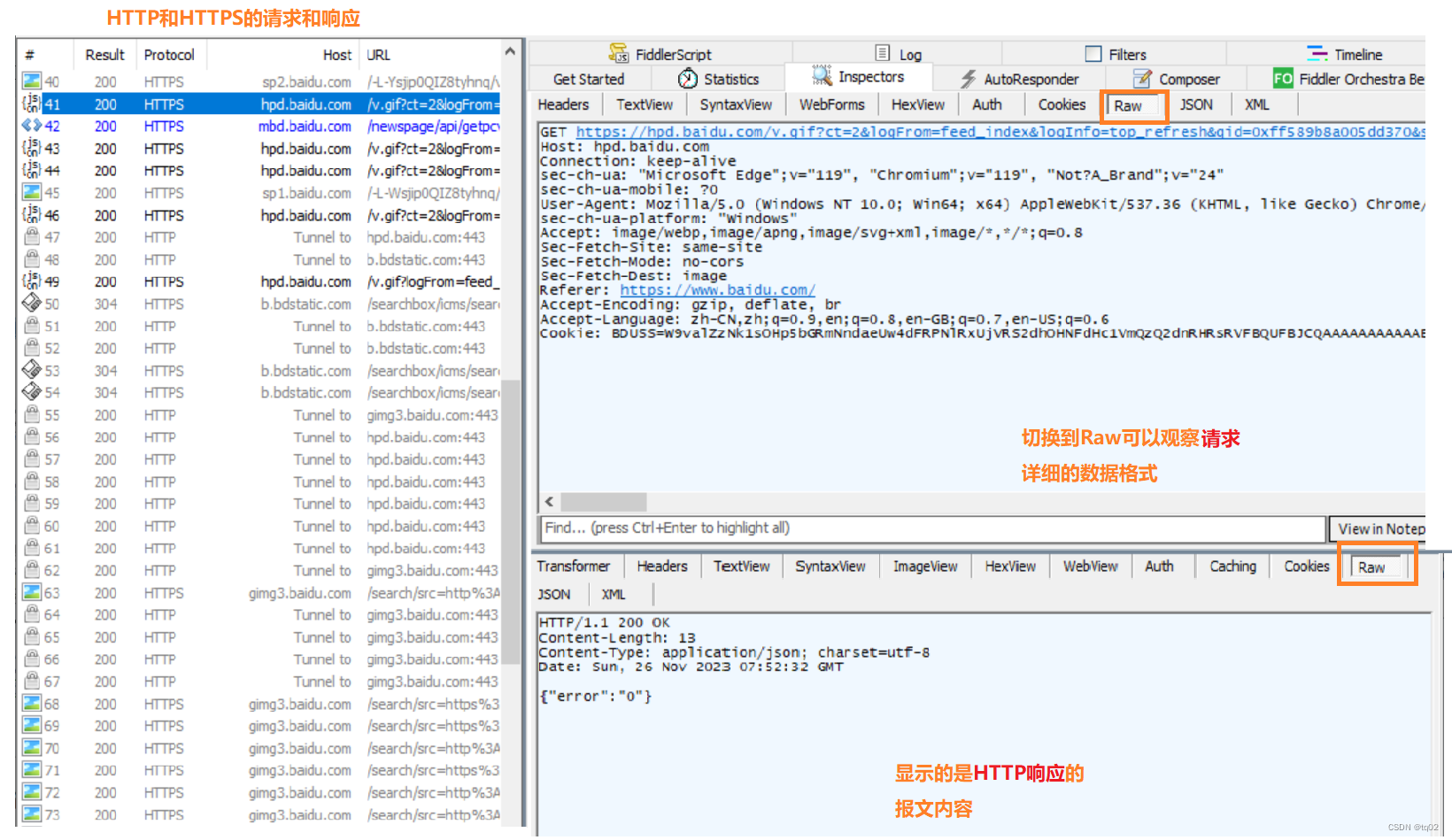
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
ps小技巧:ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果
3.2Fiddler工作的原理
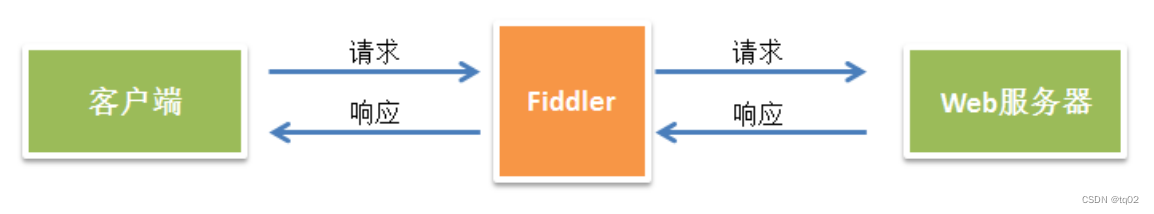
正常而言:浏览器请求数据,服务器响应数据。但是拥有fiddler就不一样了,浏览器得先将数据请求发送给Fiddler,Fiddler再把请求转发给服务器,当服务器接收数据后,响应给浏览器,还是得Fiddler先获取数据,然后将数据递送给浏览器。

注:现如今传输数据使用HTTPS,传输的数据都是经过加密的,但是Fiddler也可以抓取抓取HTTPS数据包,由于HTTPS传输需要使用到CA证书,所以抓取抓取HTTPS数据包时需要做一些特殊配置。配置链接:http://t.csdnimg.cn/3ycJ3
3.3抓包结果分析

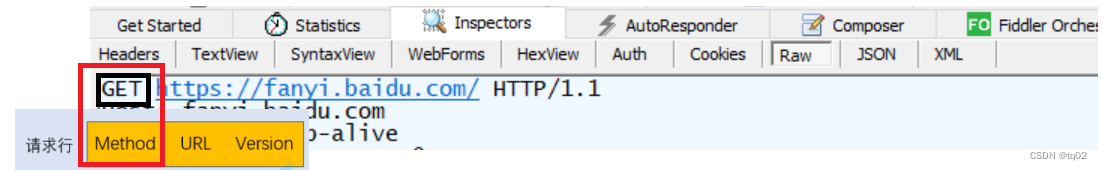
-
首行: [方法] + [url] + [版本]
-
Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
-
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;

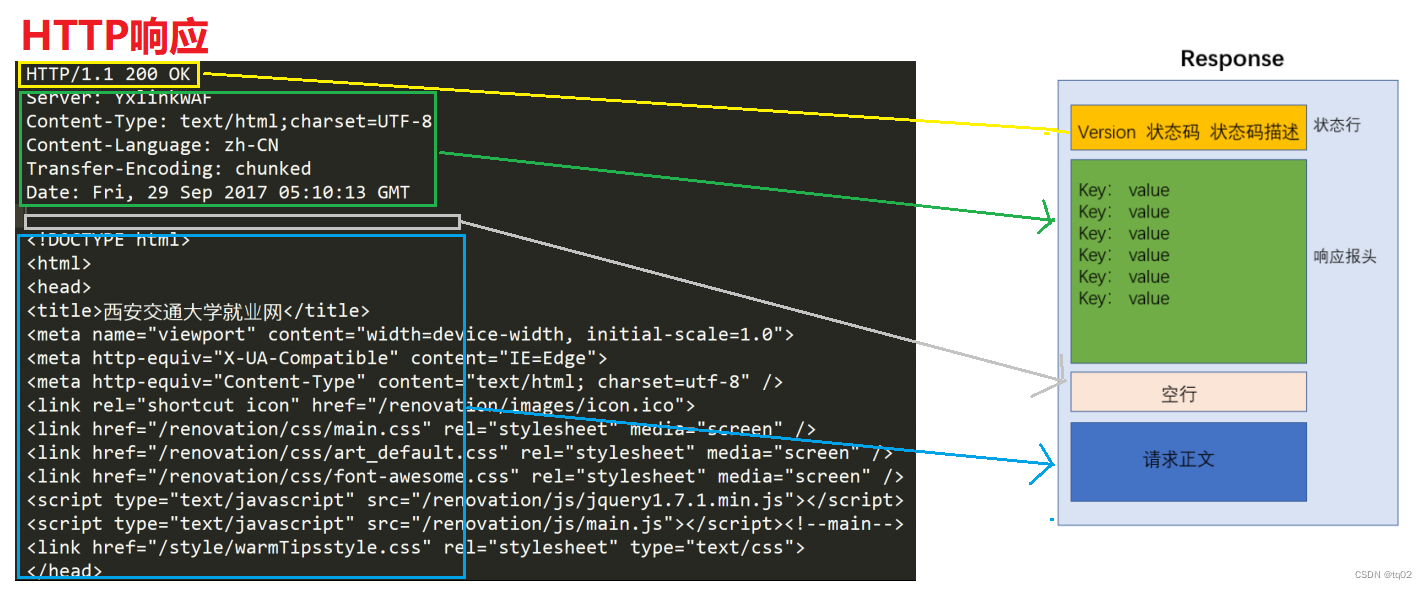
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
- 一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中.
四.HTTP请求
4.1认识URL
所谓的URL就是网址链接。但是你真的明白什么是网络链接嘛?
一个具体的url基本格式:

很明显,一个url基本格式需要:
- 协议方案名:常见的协议类型有 http 和 https
- 服务器地址:服务器的地址可以时一个 IP 地址,也可以是一个域名
- 服务器端口号(可省略):可以被省略,当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口号
- 资源层级 UNIX 文件路径:表示访问该服务器程序上某个资源的路径
- 查询字符串(query string ):本质是一个键值对结构,且键值对之间使用
&分割,键和值之间使用=分割。
4.2关于URL encode
有没有想过或许存在一些极端存在,例如如果出现了%,/等,是否会出现例外呢?这种字符一出现,就会被url当做特殊意义理解了. 因此这些字符不能随意出现. 而我们要避免这种情况,需要使用到URL encode 。
URL encode:如果某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义
转义规则:将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成 %XY 格式。
注:别较真,简单了解就行,需要知道有这个存在就好。
4.3认识方法
4.3.1认识get和post
所谓的方法就是抓包当中的method。

所谓的方法就是指请求和响应,从而传递数据的方式。

而我们主要学习post和get方法。
1.GET方法
GET请求的参数位于url中

那么问题来了,既然请求的参数在url当中,那么是否有限制长度呢?毕竟链接太长,会十分难看的啊,而且数据请求的参数在url当中,是不是不太安全啊!
- 长度上其实没有任何限制,实际 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现. 在浏览器端, 不同的浏览器最大长度是不同的, 但是现代浏览器支持的长度一般都很长; 在服务器端, 一般这个长度是可以配置的.
- 请求参数在url当中,不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
GET请求数据的方式:
- 浏览器请求tcp连接(第一次握手)
- 服务器答应进行tcp连接(第二次握手)
- 浏览器确认,并发送get请求头和数据(第三次握手)
- 服务器返回200 OK响应
GET的特性:
- GET请求会被浏览器主动cache
- GET请求参数会被完整保留在浏览器历史记录里
- GET在浏览器回退时是无害的
- GET请求只能进行url编码
- GET只接受ASCII字符
2.post
POST方法向服务器提交数据,将数据提交给服务器处理。POST请求的参数位于request body中.
POST实际请求的过程:
- 浏览器请求tcp连接(第一次握手)
- 服务器答应进行tcp连接(第二次握手)
- 浏览器确认,并发送post请求头(第三次握手)
- 服务器返回100 Continue响应
- 浏览器发送数据
- 服务器返回200 OK响应
post的特性:
- POST请求更为安全
- post请求支持多种编码方式
- POST放在Request body中。
- POST请求对参数的数据类型无限制。
- post请求速度没有get快。
问:为什么post请求没有get快呢?
原因:
- POST请求包含更多的请求头因为POST需要在请求的body部分包含数据,所以会多了几个数据描述部分的首部字段。
- POST在真正接收数据之前会先将请求头发送给服务器进行确认,然后才真正发送数据。
4.3.2post和get的区别
区别一:
很多人说,GET将参数包含在url当中,post将参数通过request body传递。这个就是最大的区别!但实际上并不正确, HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,因此GET/POST都是TCP链接。GET也可以通过request body传递,而url参数包含在url中传递。
问:那么为什么get传递的参数在url呢?post传递的参数在request body呢?不过就是HTTP对GET和POST参数的传送渠道规定。
重点:浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url,因此GET服务,在request body偷偷藏了数据,不同服务器的处理方式也是不同的,有些服务器会主动忽略,无法保证被接收到!
区别二:
GET请求比POST请求快!
在上述传递数据的过程中,我们很明显可以看见 get请求只需要发送一次数据包!
post请求则发送2次,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)
注:不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
区别总结:

五.HTTP请求分析
5.1认识请求"报头"
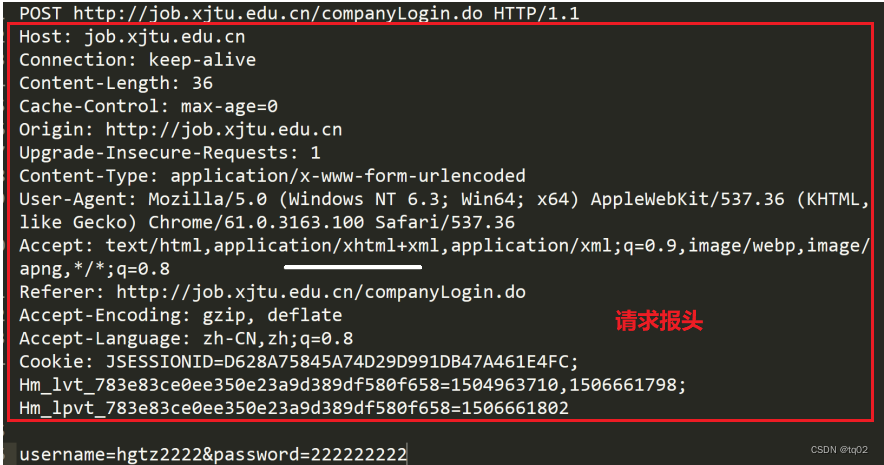
请求报头在哪里出现过呢?当然是Fiddler抓包当中啦!

现在我们来简单认识几个重要的种类:
1.Host : 表示服务器主机的地址和端口.2.Content-Length : 表示 body 中的数据长度 .3.Content-Type : 表示请求的 body 中的数据格式 .常见有:
- application/x-www-form-urlencoded: form 表单提交的数据格式.
- multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped="multipart/form-data" . 通常用于提交图片/文件. body 格式
- application/json: 数据为 json 格式. body 格式
4. User-Agent :表示浏览器 / 操作系统的属性5.Referer :表示这个页面是从哪个页面跳转过来的
6.Cookie:最为重要,浏览器提供的一种让程序员在本地存储数据的能力
cookie存储的是什么?
Cookie 中存储了一个字符串,是键值对结构的,键值对之间使用 ;分割,键和值之间使用 = 分割,这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器,
cookie的作用:
作用:例如你登陆了你的QQ空间,它会给你一张属于你的身份牌,从而可以在QQ空间里访问其他功能!注,当年关闭了所有有关这个身份牌的网站,该身份牌就会自动销毁,下次登陆重新给你身份牌。相当于游乐园的门票!

Cookie 的缺陷:
每次请求都要把该域名下所有的 Cookie 通过 HTTP 请求传给服务器,因此 Cookie 的存储容量是有限的
5.2认识请求正文
正文中的内容格式和 header 中的 Content-Type 密切相关
例如上述:正文内容的格式有三种:
- application/x-www-form-urlencoded: form 表单提交的数据格式.
- multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped="multipart/form-data" . 通常用于提交图片/文件. body 格式
- application/json: 数据为 json 格式. body 格式
六.HTTP响应
6.1认识 "状态码" (status code)
状态码表示访问一个页面的结果.
状态码有:
6.2认识响应报头和响应"正文"
- 响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
注:响应正文取决于Content-Type。
七.构造HTTP请求
学到现在,我们可以了解到HTTP请求分为2种请求方式,post和get,但是怎么把http请求构造出来呢?
7.1通过 form 表单构造 HTTP 请求
<form action="网络地址" method="get">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" name="提交">
</form>
上述就是一个构造方式,这是一个前端的表单,当它传递给服务器时,当中参数含义:
- method: 用来构造 HTTP 请求的方法(form 只支持 GET 或 POST 方法)
- name:表示构造出的 HTTP 请求的 query string 的 key
- value:表示 input 标签的值(对于 type 为 submit 类型来说,value 就对应了按钮上显示的文本)
- input 标签的内容:表示 query string 的 value
7.2通过ajax构造HTTP请求
ajax(Asynchronous Javascript And XML) 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 ajax)如果需要更新内容,必需重载整个网页面。
注:可以使用更简单的ajax,第三方库中 jQuery 里面提供的对 ajax 封装版
ajax特性:
- 使用 ajax 不仅可以实现 GET 和 POST 方法的请求,也可以实现其它方法的请求
- 使用 ajax 不能跨域,即访问的域名和构造的域名需要相同(可以跨域的前提是该服务器允许可以跨域)
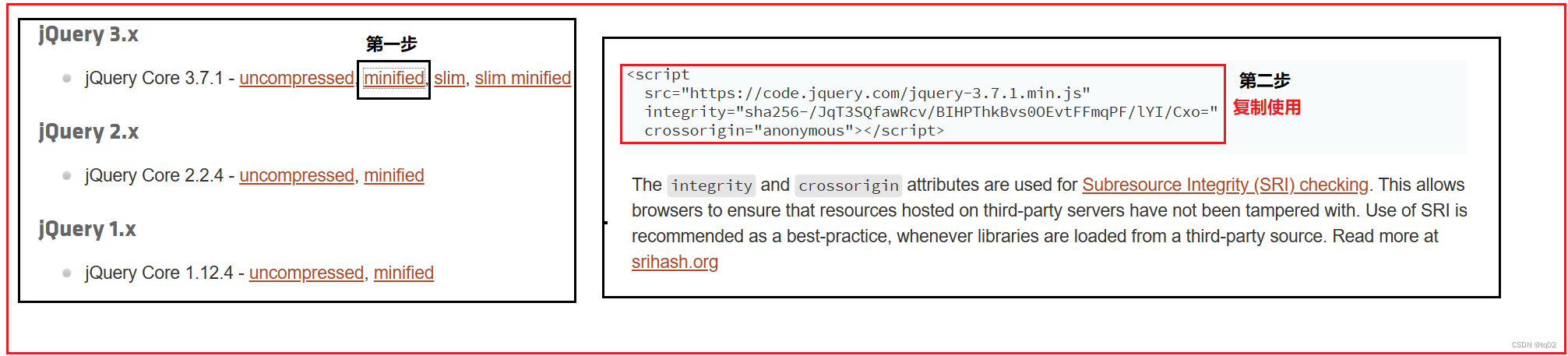
使用方法:
- 先搜索 jquery cdn

- 将复制好的链接,粘贴到前端代码当中的 script 标签的 src 中即可

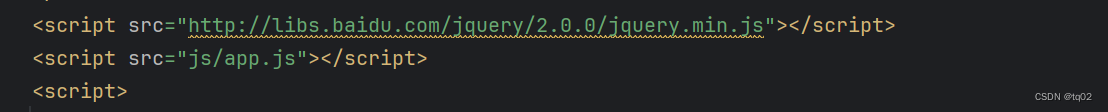
附上链接:http://libs.baidu.com/jquery/2.0.0/jquery.min.js
发送HTTP请求代码示例:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$.ajax({
url: 'http://42.192.83.143:8089/AjaxMockServer/info',
method: 'GET',
success: function(data, status){
console.log(data);
console.log(status);
}
});
</script>
文章到此就结束了,当你明白了http之后,应该去了解何为https,两者直接的关系!

