Typora+PicGo+Minio搭建博客图床
文章目录
- Typora+PicGo+Minio搭建博客图床
- 前言
- 什么是图床?
- 为什么需要图床?
- 准备工作
- 一、Typora
- 二、Picgo
- 1. 下载Picgo
- 2. 下载node.js
- 3. 下载minio插件
- 三、服务器端配置
- 1. 添加端口到安全组
- 2. 使用Docker安装minio
- 3. 配置minio
- image-20231127175530696
- 四、minio插件配置
- 五、Typora配置
- 结束
Typora+PicGo+Minio搭建博客图床
前言
当今数字化时代,我们对图像和多媒体内容的需求不断增加,而使用云存储服务作为图床成为了便捷的选择。然而,商业云服务可能涉及费用问题和一些使用限制。最近,我在使用腾讯云的OSS服务时遇到了一些费用问题,第一天配置好基于腾讯云的OSS,第二天就短信通知我欠费了,这促使我开始寻找更为灵活、自主的图床方案。于是,我决定通过在阿里云服务器上搭建Minio图床来实现这一目标。Minio是一个开源对象存储服务器,提供与Amazon S3兼容的接口,适用于搭建私有云存储。
在这篇文章中,我将分享我搭建Minio图床的经验和过程。通过结合阿里云服务器、Minio和Picgo图床工具,我希望实现一个低成本、自由度高的图床方案,更好地管理和分享数字内容。通过本文,你将了解到如何搭建这样一个图床,以及可能遇到的一些挑战和解决方案。让我们一起来探索更灵活、自主的数字内容管理方式。
什么是图床?
当我们写博客的时候,我们可能需要很多图片。而图床就像一个云上的存储空间,你可以将图片存放在哪。每一张图片都有一个特殊的链接,你可以把这个链接粘贴到你的博客或者网页上,这样别人就可以看到你的图片了。
为什么需要图床?
当我们写博客时,通常会使用本地编辑器如 Typora。在插入图片时,我们直接引用本地磁盘上的路径。然而,当我们将博客发布到平台如 CSDN 时,这种方式存在一个问题:在不同环境下,本地路径失效,导致图片无法正常显示,我们需要手动逐张插入图片,非常繁琐。
为了优化这一过程,我们可以使用图床服务。在使用 Typora 编写博客时,将图片插入时,图床会将图片上传至云端并生成一个网络链接。这个链接是与图床关联的,不受本地路径影响。因此,当我们将博客发布到 CSDN 或其他平台时,直接引用图床提供的网络链接,就不再担心图片加载不出来的问题。
这样做有两个主要优势:首先,避免了手动逐张插入图片的繁琐过程;其次,确保了在不同平台上都能正常显示图片,提升了博客的可维护性和整体美观度。通过利用图床,我们更专注于内容创作,而不用担心图片路径的问题。
准备工作
一、Typora
Typora是一款出色的Markdown编辑器,可在Windows、Mac OS和Linux等多个操作系统上顺畅运行。其清爽干净的外观和简洁优雅的设计风格吸引了无数用户。想必大家已经正在使用,如果你没有使用,可以去官网下载:Typora 官方中文站 ,由于Typora的最新版已经收费了,但是往期的版本是免费的,可自行去找找往期的版本。实在不再请跳到本文末尾我给出了解决方案,亲测有效。
二、Picgo
1. 下载Picgo
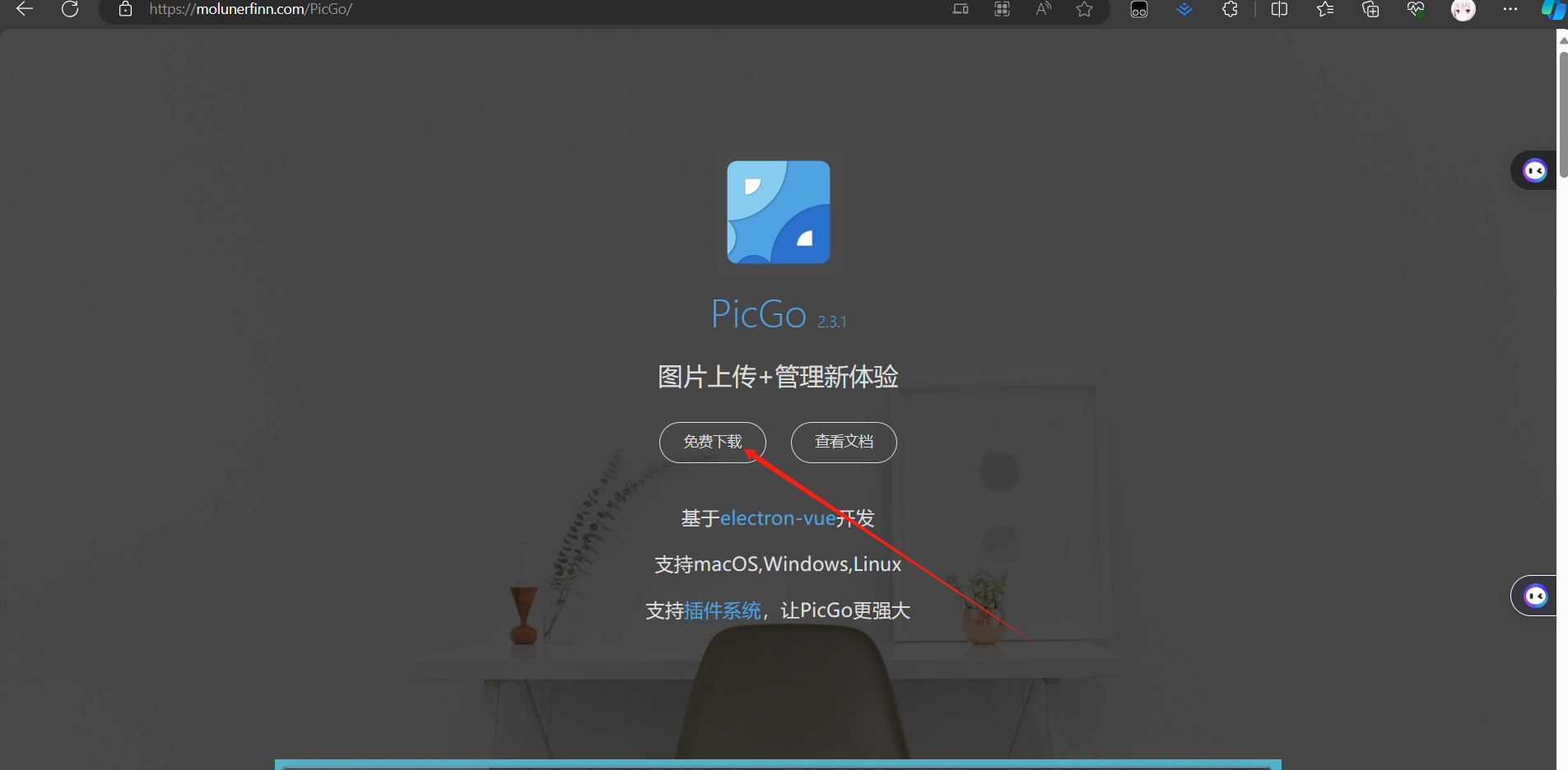
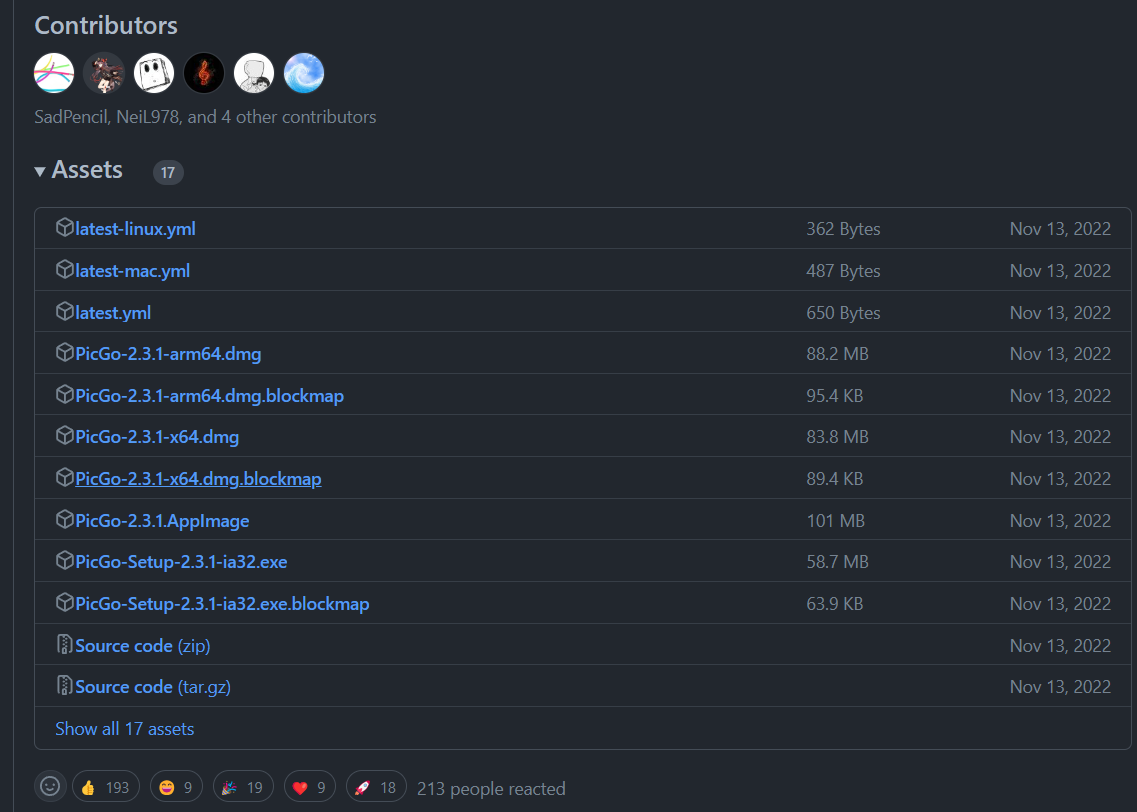
PicGo是一款开源的图片上传工具,支持跨平台使用。您可以通过以下步骤从 Picgo官网 下载并安装:


按照自己的操作系统下载对应的版本,由于是从Github上下载如果不能科学上网下载速度是十分感人的,还请耐心等待。下载成功后,直接双击安装即可,安装过程中,请记住安装的路径,因为后期在Typora中进行配置的时候需要使用路径。
2. 下载node.js
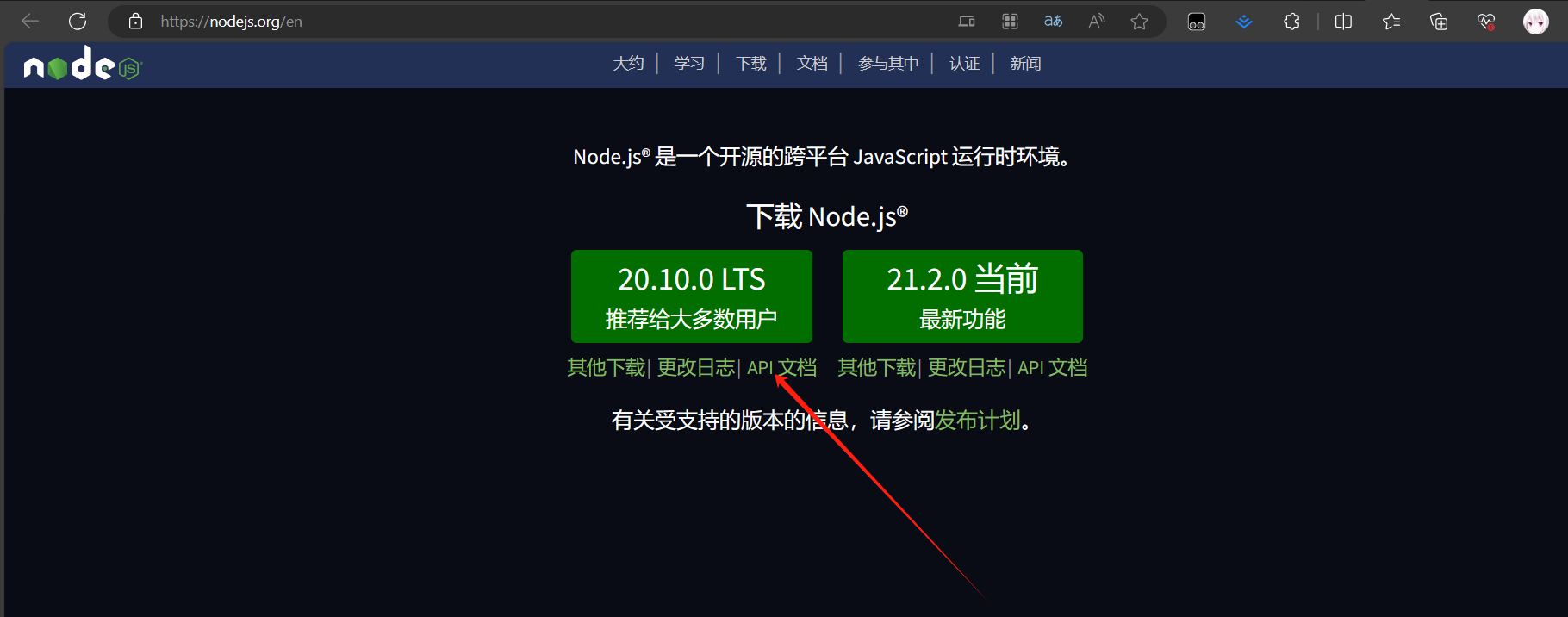
PicGo是基于electron-vue开发的图片上传工具,它内置插件系统以提供更强大的功能。为了使用插件,首先需要安装node.js环境。因为我们后面设置图床的时候需要用到插件功能,所以我们要先安装好node.js并配置好环境,直接从node官网。
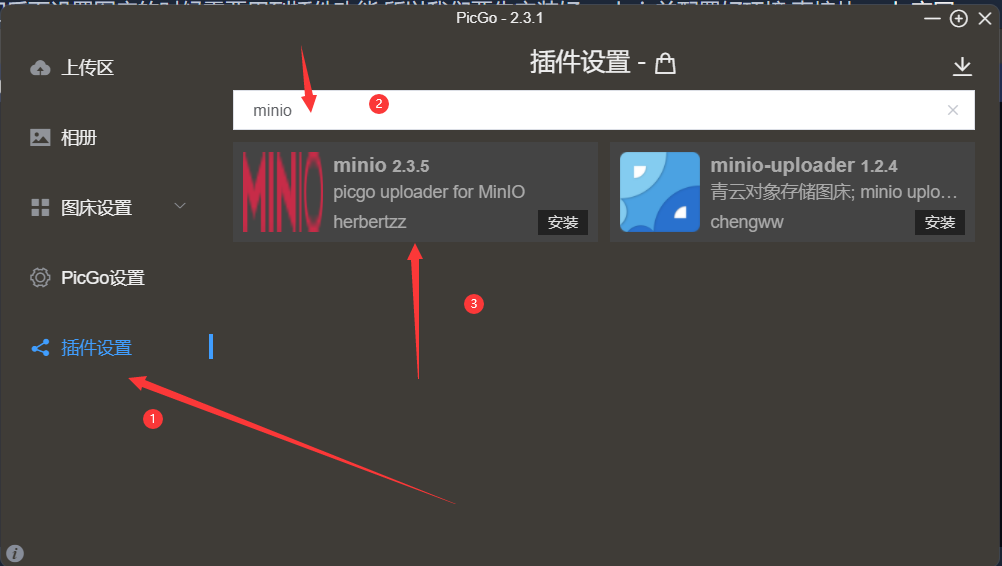
3. 下载minio插件

注意:这里安装插件必须基于安装好node.js的前提下,否则安装不成功。
三、服务器端配置
1. 添加端口到安全组
当登录到阿里云的ECS(云服务器)管理后台时,我们需要进行一些安全设置,以确保服务器的访问安全性。在这个过程中,我们使用的示例是在服务器上部署 Minio,一个对象存储服务器。为了让 Minio 正常运行,我们需要在服务器的安全组中添加两个端口,分别是9000和9001。
- 9000端口: 用于 Minio 的后台管理。通过访问服务器的9000端口,我们可以进入 Minio 的控制面板,方便进行对象存储的配置和管理。
- 9001端口: 用于 API 调用。Minio 提供了 API,使得我们可以通过编程的方式进行对象存储的操作。添加9001端口是为了支持通过 API 进行访问和操作。

2. 使用Docker安装minio
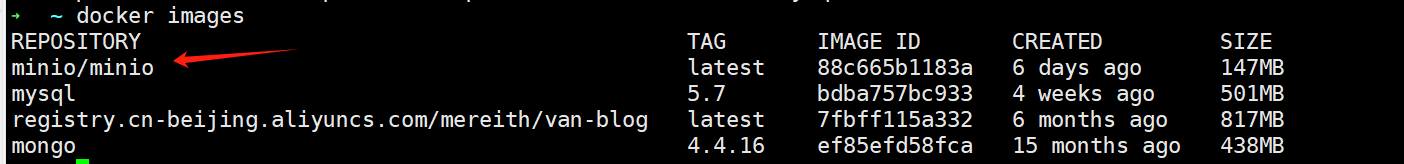
2.1. docker安装minio,拉取minio镜像
docker pull minio/minio

2.2 创建目录
在启动 Minio 之前,我们需要进行一些准备工作。首先,我们要创建两个必要的目录,以便 Minio 正常运行:
- 配置文件目录: 我们需要创建一个用于存放 Minio 配置的目录。在这个例子中,我们将配置文件存放在
/mydata/minio/config目录下,以确保 Minio 启动时能够正确读取配置信息。 - 上传文件存储目录: 同样,我们需要创建一个用于存储上传文件的目录。在这里,我们选择将上传的文件存放在
/mydata/minio/data目录下,确保 Minio 能够将文件安全地存储在这个目录中。
sudo mkdir -p /mydata/minio/data /mydata/minio/config
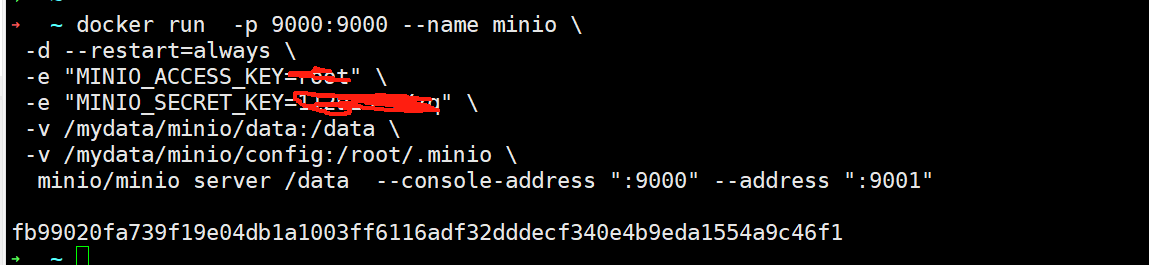
2.3 创建Minio容器并运行
docker run -p 9000:9000 -p 9001:9001 --name minio \
-d --restart=always \
-e "MINIO_ACCESS_KEY=后台账号" \
-e "MINIO_SECRET_KEY=后台密码" \
-v /mydata/minio/data:/data \
-v /mydata/minio/config:/root/.minio \
minio/minio server /data --console-address ":9000" --address ":9001"
注意:执行上述命令需要将后台账号和密码替换成自己要配置的账号和密码
如下图就是启动成功了

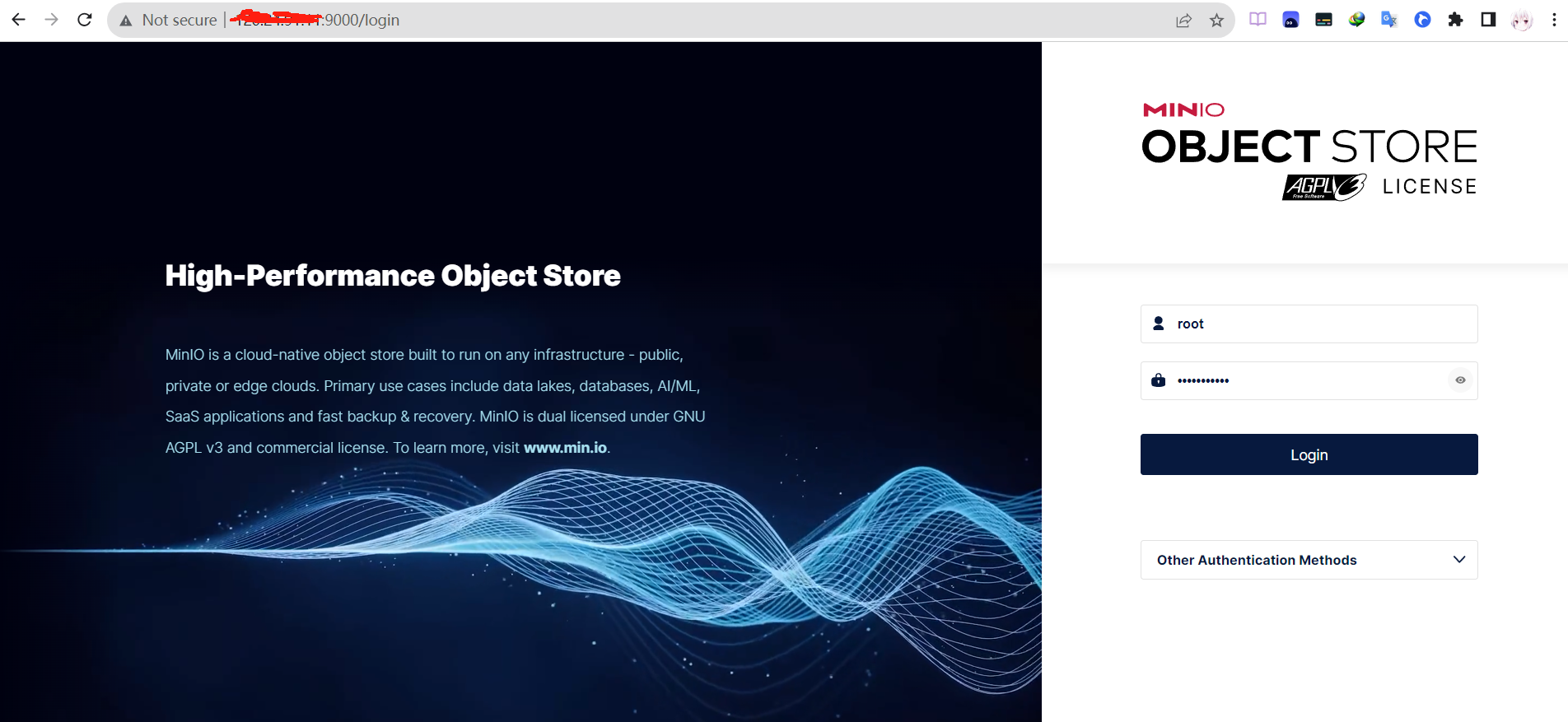
3. 配置minio
3.1 由于已经在服务器上安装好了minio,所以我们只需要通过服务器的公网ip+端口即可访问minio的后台,等我们输入用户名和密码之后就可以进去后台了。

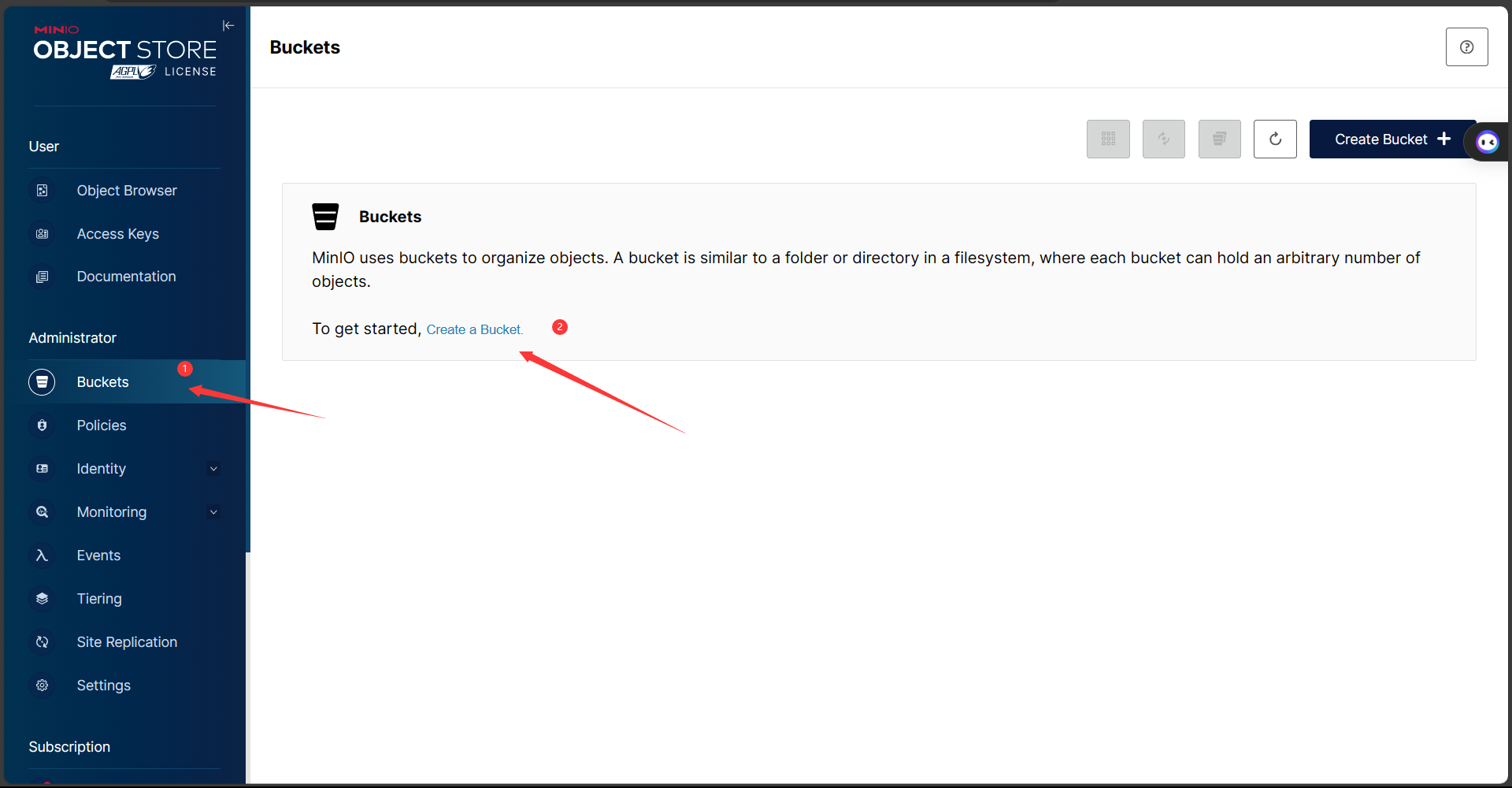
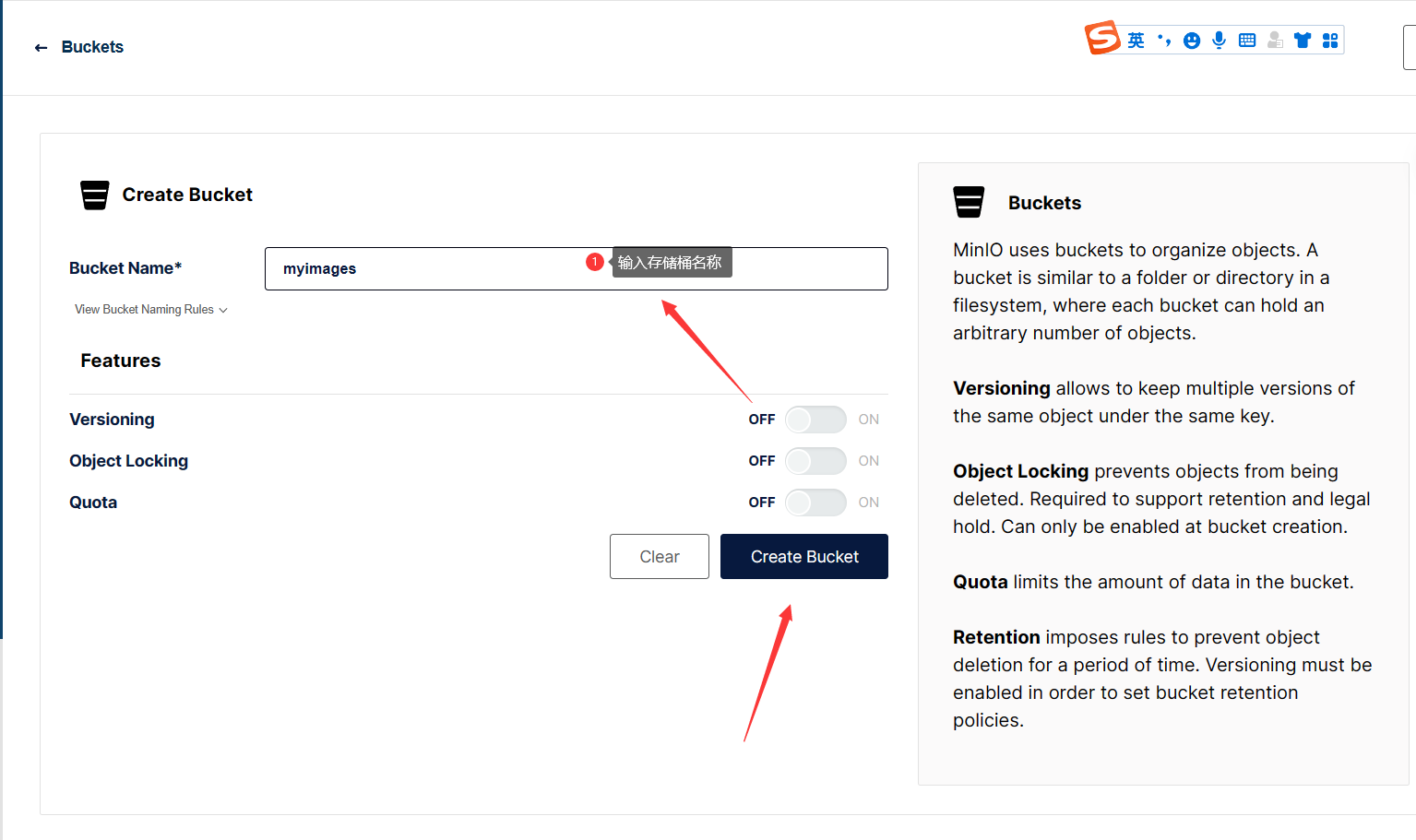
3.2登录进去后,首先创建储存桶!


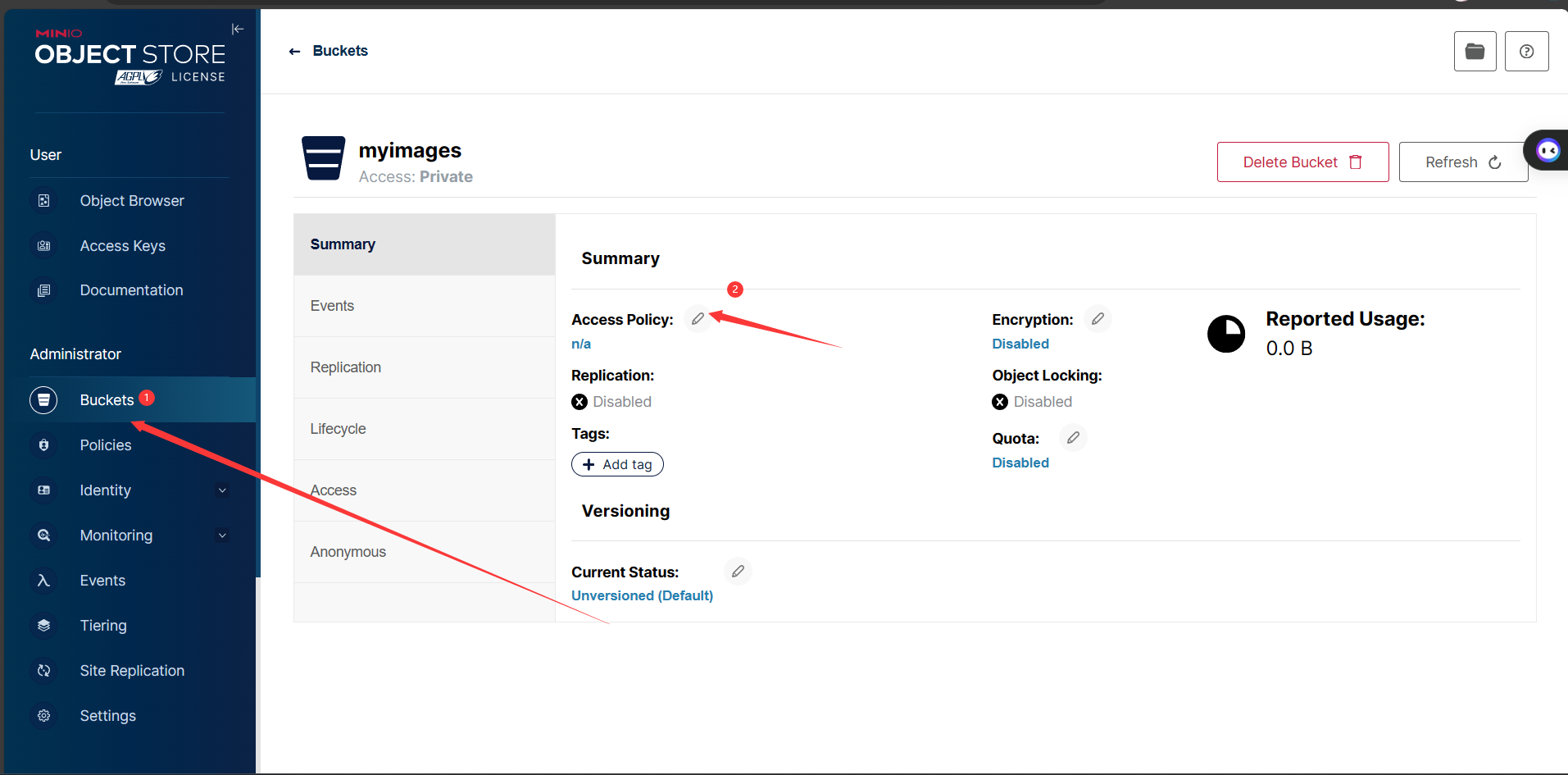
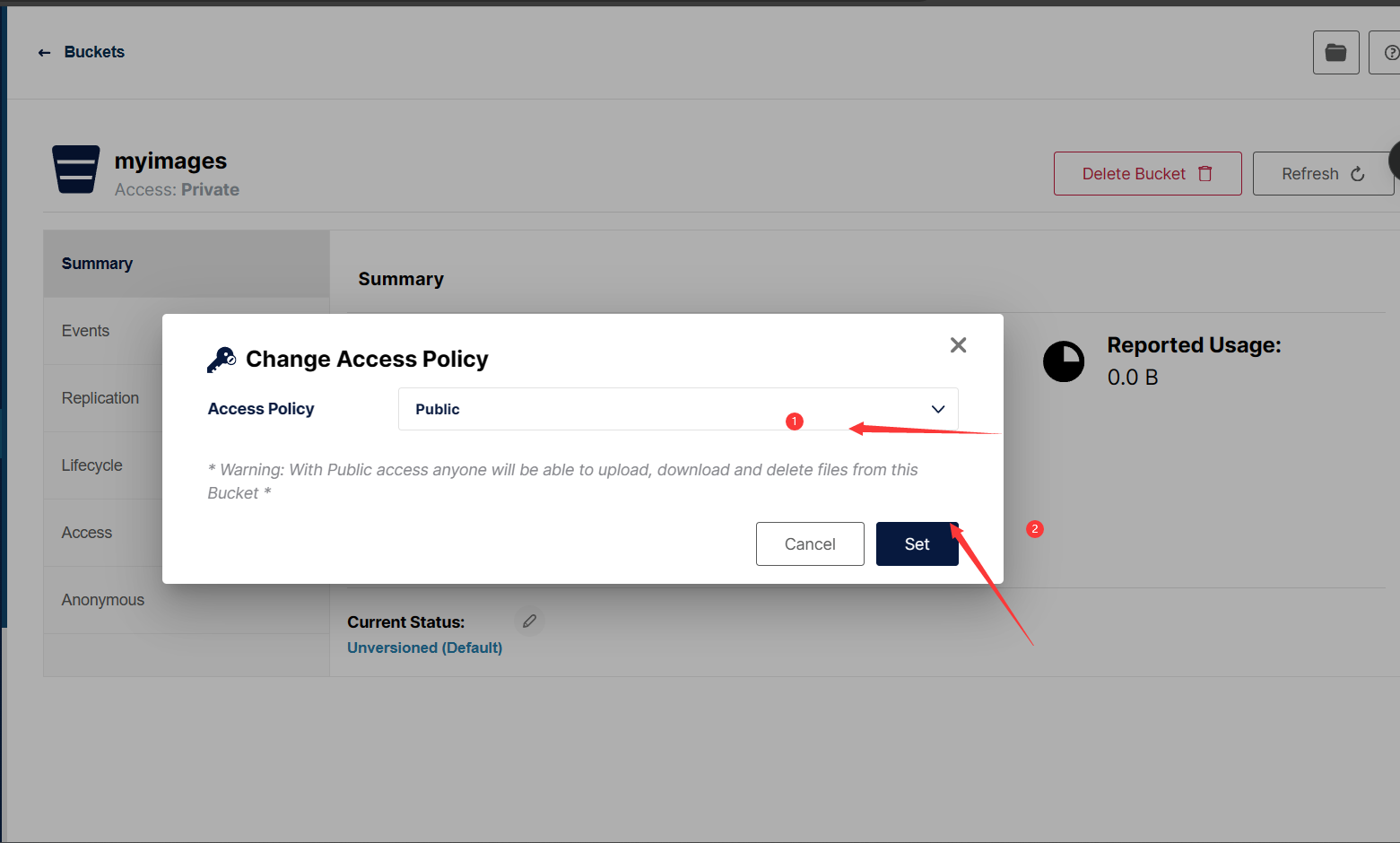
3.3将存储桶公开


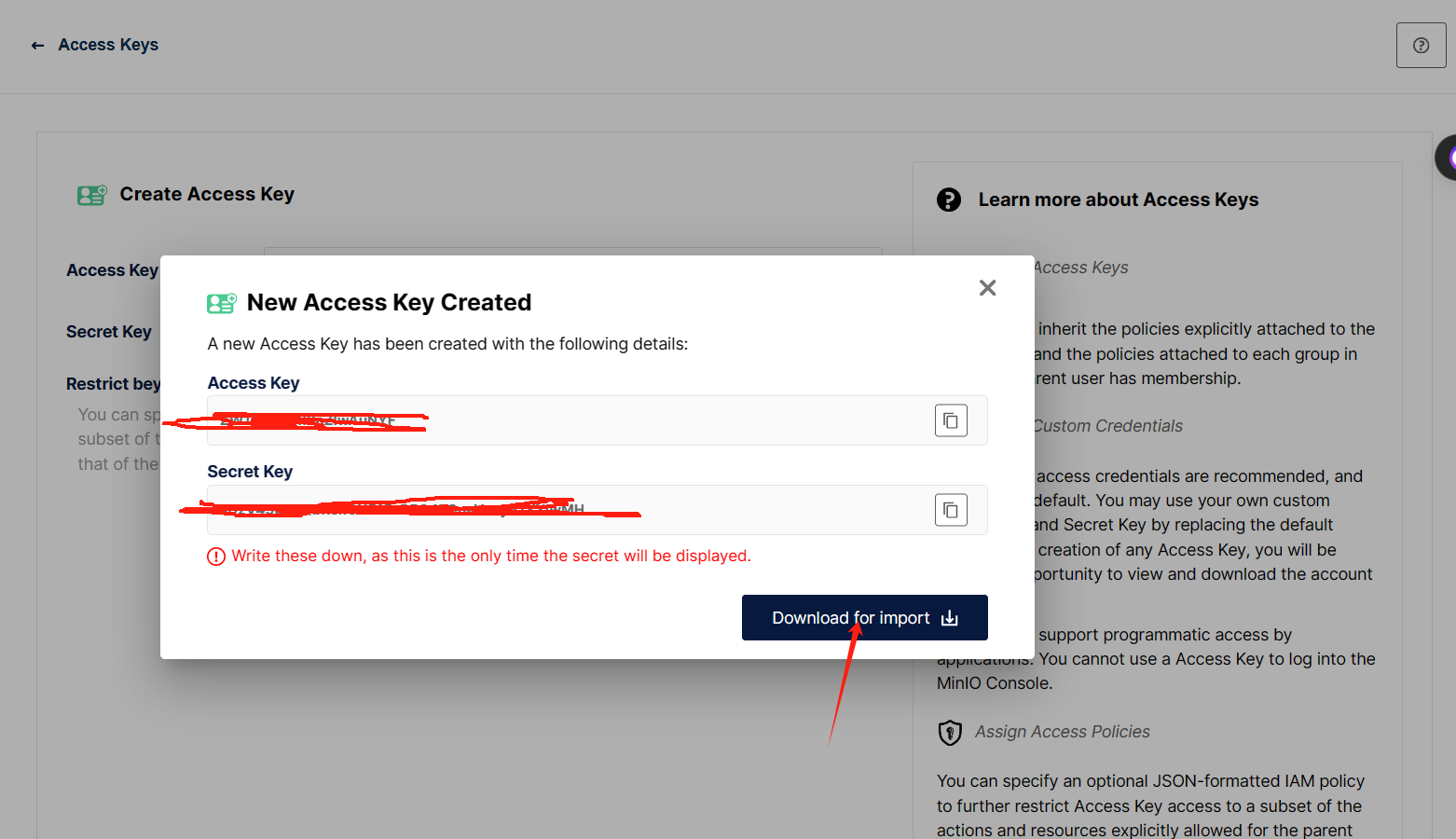
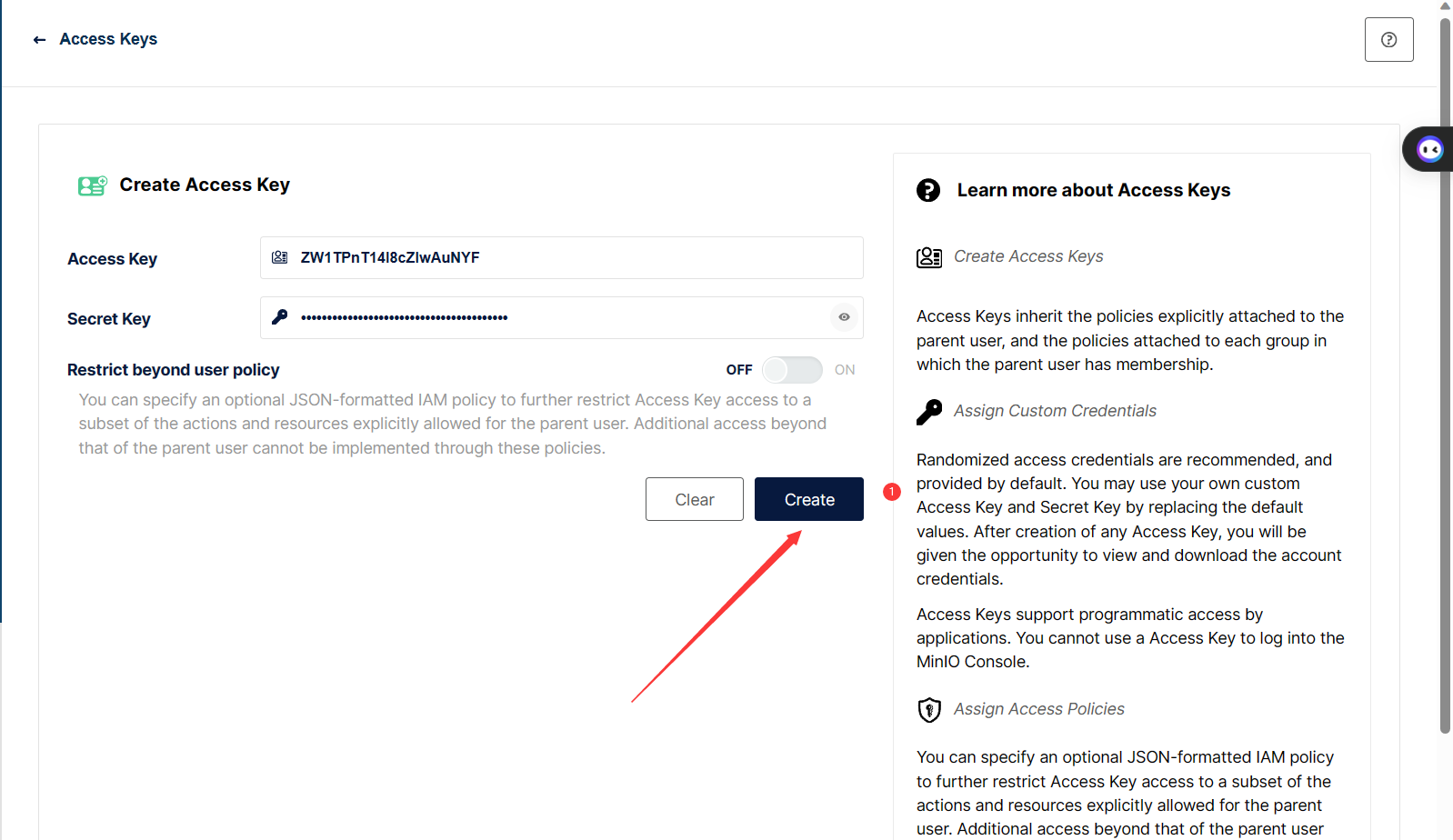
3.4配置access key

上述的Access Key以及Secret Key记得保存下来,方便后面在PicGo中的插件进行配置
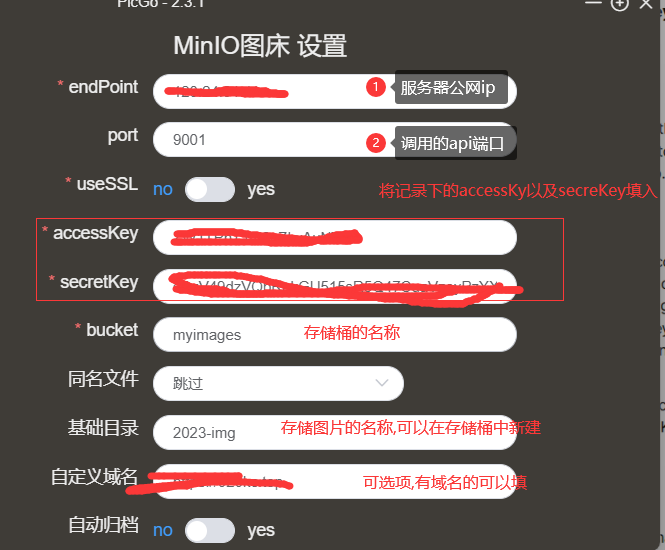
四、minio插件配置

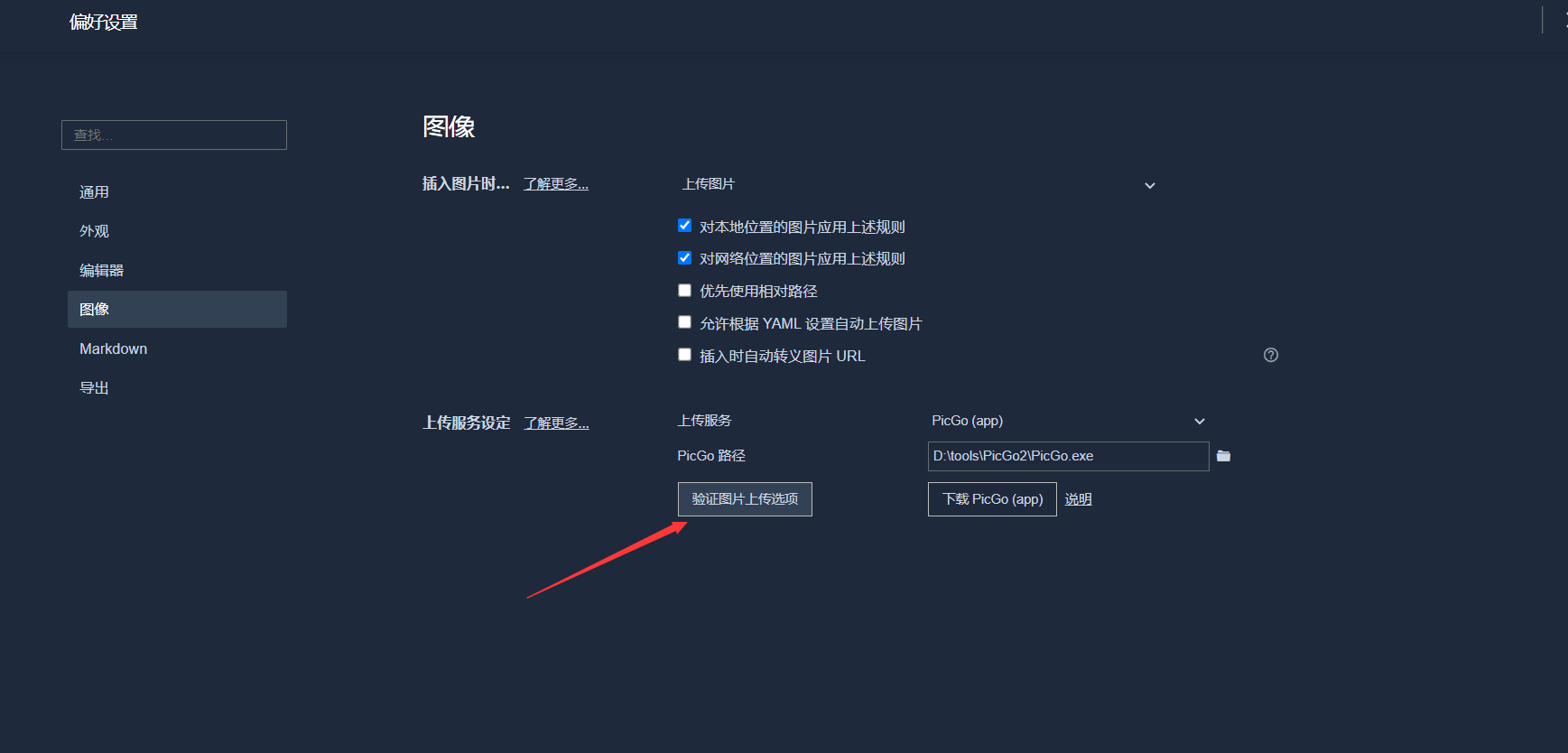
五、Typora配置
在偏好设置中,点击图像后将PicGo的路径改为自己安装Picgo的路径

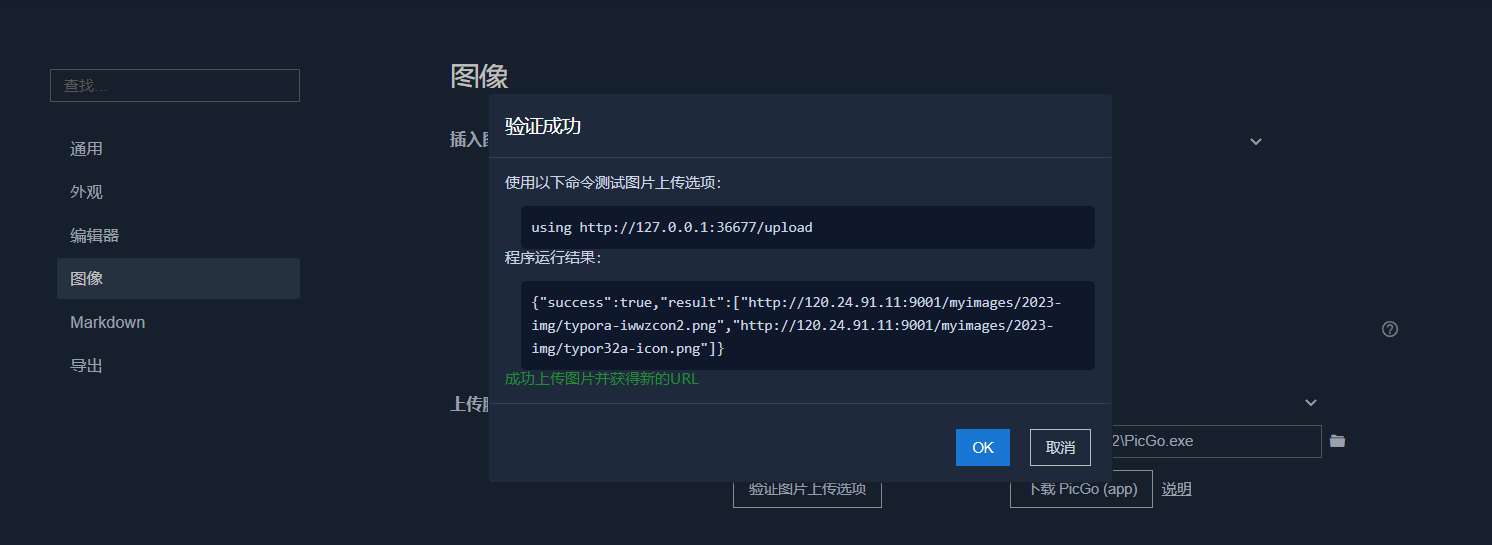
测试图床
在Typora中可以直接测试,也可以在PiCgo的上传区上传图片测试。


到此我们的图床大功告成了!!!
结束
关于Typora如何破解以及node如何安装参考一下文章,如果这篇博客帮到了你,还请三连支持。
- node.js安装及环境配置超详细教程
- Typora 永久破解教程