react等效memo的方法
视频教程
前端技术|Dan博客|在你写memo()之前_哔哩哔哩_bilibili



把与ExpensiveTree的无关的dom做成一个组件
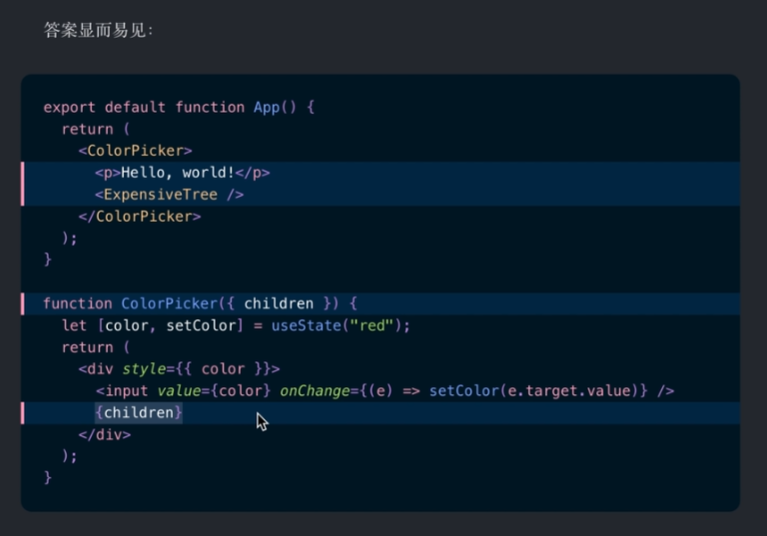
第二种情况,color在ExpensiveTree组件的父级dom

创建一个组件,将state的color和input写上,而ExpensiveTree作为插槽,以children的形式加载,children组件的props若不变,那么children组件不会重新渲染

视频教程
前端技术|Dan博客|在你写memo()之前_哔哩哔哩_bilibili



把与ExpensiveTree的无关的dom做成一个组件
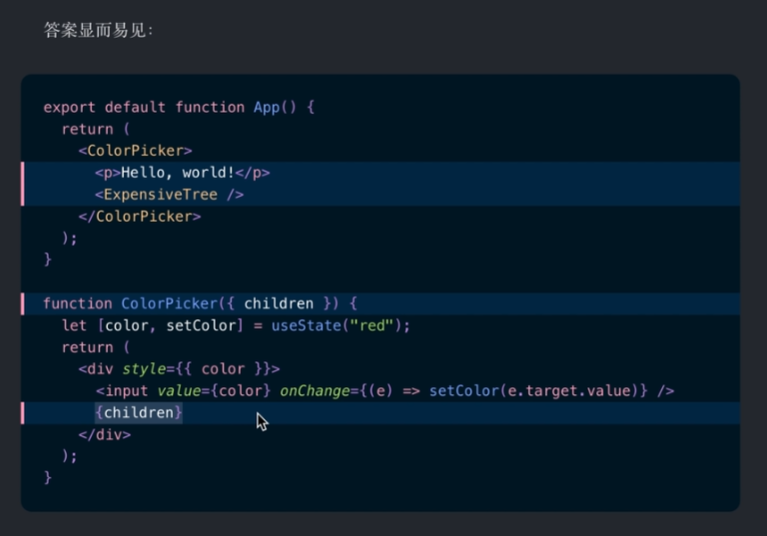
第二种情况,color在ExpensiveTree组件的父级dom

创建一个组件,将state的color和input写上,而ExpensiveTree作为插槽,以children的形式加载,children组件的props若不变,那么children组件不会重新渲染