C# WPF上位机开发(乘法计算小软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
上面一篇文章,我们简单了解了怎么用xaml来设计界面。和传统的c# form不一样,它除了可以通过拖拽的方法来实现界面的编写之外,本身还可以通过脚本的编写实现界面的设计。这对美工设计的同学来说,是非常方便的。但是前后端怎么绑定在一起呢?其实方法也很不复杂,就是通过关联函数。
假设我们有一个按钮Button,它设计的时候是这样的,
<Button Content="clean" HorizontalAlignment="Left" Margin="445,284,0,0" VerticalAlignment="Top" Width="122" Height="31"/>
这个时候如果需要添加一个函数,那么所需要做的就是添加一个Click属性,这个属性所要关联的函数名就是我们将来需要实现的函数。我们实现了对应的函数,那么整个功能就可以顺利跑起来了。
<Button Content="clean" Click="Clean_Click" HorizontalAlignment="Left" Margin="445,284,0,0" VerticalAlignment="Top" Width="122" Height="31"/>
所以,大家学习编程的时候可以多多思考,学习的这个内容可以解决自己的什么问题。这是一个很好的思路和出发点。如果学习的东西真的可以帮助我们解决现实当中的问题,那么对于调用我们学习的积极性来说,也会起到一个很好的促进作用。
为了说明如何使用按钮的关联函数,我们可以写一个简单的乘法计算小程序。它可以用作小朋友学习辅导的工具,在辅导他们作业的时候发挥作用。
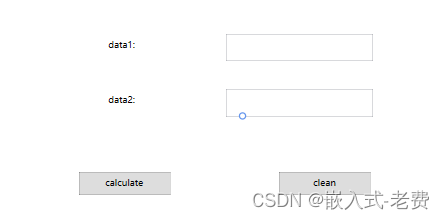
1、绘制窗口
绘制窗口不复杂。它的界面其实和之前的登录小窗口很相似。主要有这么几部分组成,即乘数1、乘数2、两个按钮、两个label。大家可以简单拖动调整一下控件即可。如果觉得控件比较小,那么可以在全部选中之后,对角方向上放大或者缩小,这也是可以的。

2、调整优化窗口代码
通过手动方式拖入的控件,一般在布局上面无法做到对齐。所以,这个时候最好我们自己修改脚本,对界面做出一些微调操作。当然,不仅于此,因为我们还要处理相关的数据,所以还要添加上按钮的关联函数,这是之前内容所没有讲到过的。经过调整之后,最后的布局是这样的,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MathTest" Height="450" Width="800">
<Grid>
<Label Content="data1:" HorizontalAlignment="Left" Margin="214,103,0,0" VerticalAlignment="Top" Height="42" Width="72"/>
<Label Content="data2:" HorizontalAlignment="Left" Margin="214,176,0,0" VerticalAlignment="Top" Height="41" Width="72"/>
<TextBox x:Name="txt1" HorizontalAlignment="Left" Height="37" Margin="375,101,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="194"/>
<TextBox x:Name="txt2" HorizontalAlignment="Left" Height="38" Margin="375,174,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="194"/>
<Button Content="calculate" Click="Calculate_Click" HorizontalAlignment="Left" Margin="180,284,0,0" VerticalAlignment="Top" Width="122" Height="31"/>
<Button Content="clean" Click="Clean_Click" HorizontalAlignment="Left" Margin="445,284,0,0" VerticalAlignment="Top" Width="122" Height="31"/>
</Grid>
</Window>
3、界面分析
通过查看上面的xaml文件,我们看到label的内容是data1:和data2:。这部分的内容可以忽略,不用关注。除了两个label之外,还添加了两个TextBox,名字分别是txt1和txt2。这个名字对我们来说至关重要,因为需要通过它,来获取到输入的字符数据。最后,界面还添加了两个按钮,内容分别是calculate和clen。每一个按钮也有自己的关联函数,calculate按钮对用的函数是Calculate_Click,而clean按钮对应的函数是Clean_Click。两个按钮都有自己的分工,前者负责计算,后者负责数据清理TextBox。
4、函数实现
做好了界面之后,接下来就是代码的实现,所有的代码都是在MainWindow.xaml.cs完成的。为了方便大家理解,这里给出所有的代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Calculate_Click(object sender, RoutedEventArgs e)
{
uint data1 = 0;
uint data2 = 0;
if(txt1.Text=="")
{
MessageBox.Show("Please input data1");
return;
}
if(txt2.Text == "")
{
MessageBox.Show("please input data2");
return;
}
data1 = Convert.ToUInt32(txt1.Text);
data2 = Convert.ToUInt32(txt2.Text);
MessageBox.Show(Convert.ToString(data1*data2));
}
private void Clean_Click(object sender, RoutedEventArgs e)
{
txt1.Text = "";
txt2.Text = "";
}
}
}抛开IDE环境默认创建的代码,我们看到添加的函数就两个。一个是Calculate_Click,另外一个是Clean_Click。两个函数一个一个来分析下。
Calculate_Click函数主要负责计算。它首先检测txt1的内容是否为空,接着检测txt2的内容是否为空,最后在把txt1和txt2转成整数之后,直接进行乘法计算。相应的乘法结果也通过MessageBox.Show弹出来,显示给用户查看。
Clean_Click函数则比较简单,它的作用就是将txt1和txt2进行清零处理。
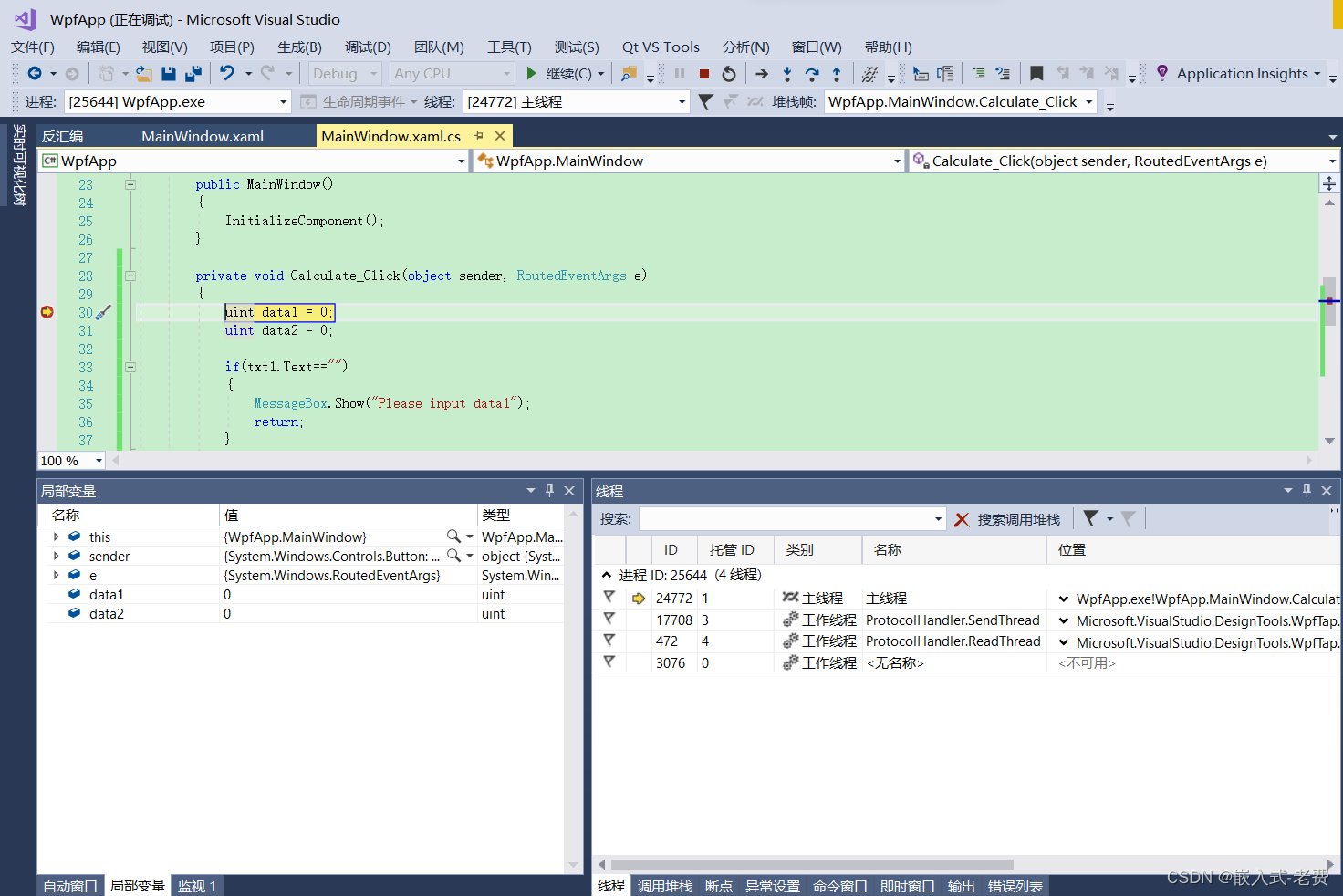
5、测试验证
这个小demo作为自己熟悉c# wpf开发非常地合适,虽然代码内容不多,但是非常适合用来进行入门学习。大家编写好了界面,添加好了代码,就可以开始进行调试处理了。比如在输入txt1和txt2数据之后,Calculate_Click设置断点后,看看是不是软件真的可以执行到那里,是不是真的有弹窗可以跳出来显示最终的计算结果。

断点F5之后,不出意外,就可以看到显示结果了,

